Coins arrondis qui ne collent pas
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Coins arrondis qui ne collent pas
Coins arrondis qui ne collent pas
Bonjour !
Je souhaiterais donner un effet arrondis à tous mes coins, j'ai suivis ce post: https://forum.forumactif.com/t351263-arrondi-oui-mais-pas-tous#2992522
Tout allez bien mais de nombreuses parties du forum n'ont pas cet effet :
Réponse rapide :
Sous-forum :
Derniers messages :
et aussi la Chatbox, enfin un peu partout !
Le post était bon mais je me suis vite perdu dans les Templates pour faire la suite tout seul, c'est pourquoi j'ai besoin de votre aide
Merci beaucoup
Je souhaiterais donner un effet arrondis à tous mes coins, j'ai suivis ce post: https://forum.forumactif.com/t351263-arrondi-oui-mais-pas-tous#2992522
Tout allez bien mais de nombreuses parties du forum n'ont pas cet effet :
Réponse rapide :

Sous-forum :

Derniers messages :

et aussi la Chatbox, enfin un peu partout !
Le post était bon mais je me suis vite perdu dans les Templates pour faire la suite tout seul, c'est pourquoi j'ai besoin de votre aide
Merci beaucoup
Dernière édition par Samoz le Mar 16 Juil 2013 - 1:24, édité 1 fois
 Re: Coins arrondis qui ne collent pas
Re: Coins arrondis qui ne collent pas
Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums Forumactif  Sécurité : mail de fondation - Ce qu'il ne faut pas faire Sécurité : mail de fondation - Ce qu'il ne faut pas faire
N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse |
Pour les angles du cas, on peut déjà procéder avec :
- Code:
td.catBottom, th.thBottom {borer-radius:0 0 15px 15px;}
Pour les angles de manière générale dans les cellules :
- Code:
.forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {border-radius:15px;}
Le gros problème, c’est que là on va arrondir absolument tous les angles de toutes les cellules… Si on voudrait vraiment bien faire, il faudrait aller ajouter des id dans tous les templates, ce qui représente un travail titanesque…

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Coins arrondis qui ne collent pas
Re: Coins arrondis qui ne collent pas
Bonsoir,
Merci de votre aide mais le code ne me convient pas vraiment, j'aimerais, en tout cas pour commencer, arrondir uniquement les bords de chaque "rectangle" pour qu'il colle parfaitement avec les bordures installées et qu'il ne les dépassent pas.
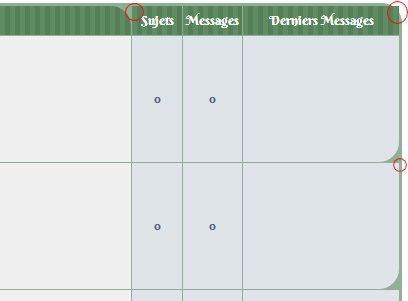
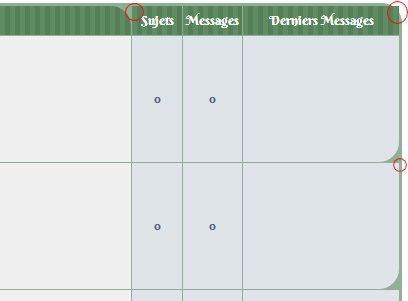
Je sais pas si je suis très compréhensible donc je vais plutôt faire avec une image

Je l'explique
En rouge ce sont les angles que je souhaites absolument arrondir pour qu'ils collent avec le cadre vert qui fait le tour des "rectangles" afin de donner un effet de "boites" empilées
En bleu ce sont les angles qui ne me dérange pas du tout et que je ne juge pas nécessaire d'arrondir car ils collent parfaitement avec ce que je veux.
En tout cas merci de votre aide !
Merci de votre aide mais le code ne me convient pas vraiment, j'aimerais, en tout cas pour commencer, arrondir uniquement les bords de chaque "rectangle" pour qu'il colle parfaitement avec les bordures installées et qu'il ne les dépassent pas.
Je sais pas si je suis très compréhensible donc je vais plutôt faire avec une image


Je l'explique
En rouge ce sont les angles que je souhaites absolument arrondir pour qu'ils collent avec le cadre vert qui fait le tour des "rectangles" afin de donner un effet de "boites" empilées

En bleu ce sont les angles qui ne me dérange pas du tout et que je ne juge pas nécessaire d'arrondir car ils collent parfaitement avec ce que je veux.
En tout cas merci de votre aide !
 Re: Coins arrondis qui ne collent pas
Re: Coins arrondis qui ne collent pas
Alors dans un premier temps, remplace :
Et :
Et dis-moi si c'est bien ce que tu veux pour les cellules.
- Code:
#rowradiusleft {
-moz-border-radius: 0 0 0 20px;
-webkit-border-radius: 0 0 0 20px;
border-radius: 0 0 0 20px;}
- Code:
#rowradiusleft {
-moz-border-radius: 20px 0 0 20px;
-webkit-border-radius: 20px 0 0 20px;
border-radius: 20px 0 0 20px;}
Et :
- Code:
#rowradiusright {
-moz-border-radius: 0 0 20px 0;
-webkit-border-radius: 0 0 20px 0;
border-radius: 0 0 20px 0;}
- Code:
#rowradiusright {
-moz-border-radius: 0 20px 20px 0;
-webkit-border-radius: 0 20px 20px 0;
border-radius: 0 20px 20px 0;}
Et dis-moi si c'est bien ce que tu veux pour les cellules.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Coins arrondis qui ne collent pas
Re: Coins arrondis qui ne collent pas
Alors c'est bien ça !
Juste si on pouvais arrondir ce qui est entouré en rouge et remettre le coin entouré en bleu "carré" je pense que ce sera exactement ce qu'il me faudra.

 Re: Coins arrondis qui ne collent pas
Re: Coins arrondis qui ne collent pas
Pour ça, tu as ce message ici :
https://forum.forumactif.com/t354074-probleme-d-arrondis-le-forum#3016344
https://forum.forumactif.com/t354074-probleme-d-arrondis-le-forum#3016344

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Coins arrondis qui ne collent pas
Re: Coins arrondis qui ne collent pas
Salut !
Mon problème est résolu grâce à ce code :
Il rends invisible tout ce qui dépasse du cadre installé.
Merci pour votre aide et à bientôt !
Mon problème est résolu grâce à ce code :
- Code:
.forumline {
overflow: hidden;
}
Il rends invisible tout ce qui dépasse du cadre installé.
Merci pour votre aide et à bientôt !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Samoz Dim 14 Juil 2013 - 5:05
par Samoz Dim 14 Juil 2013 - 5:05


