Bandeau diaporamma JQUERY / HTML5
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bandeau diaporamma JQUERY / HTML5
Bandeau diaporamma JQUERY / HTML5
Bonjour,
Est-il possible d'intégrer sur forum actif des bandeau diaporama JQUERY/HTML5 comme ceux-ci :
http://wowslider.com/demo.html
Si oui, comment intégrer les codes pour qu'un bandeau apparaisse en haut du portail et forum à la place de la description du site ?
Merci d'avance
Nicolas
Est-il possible d'intégrer sur forum actif des bandeau diaporama JQUERY/HTML5 comme ceux-ci :
http://wowslider.com/demo.html
Si oui, comment intégrer les codes pour qu'un bandeau apparaisse en haut du portail et forum à la place de la description du site ?
Merci d'avance
Nicolas
Dernière édition par nlav1 le Lun 26 Aoû 2013 - 14:48, édité 1 fois
 Re: Bandeau diaporamma JQUERY / HTML5
Re: Bandeau diaporamma JQUERY / HTML5
Bonjour,
J"avance un peu dans mes essais. J'ai utilisé l'outil wowslider qui m'a permis de créer un code html + les fichier css + les fichier javascript .js qui vont avec.
1- J'ai modifié tous les liens images via Servimg pour remplacer ceux du code html généré par wowslider en local.
2- J'ai créé, dans le panneau d'administration du forum, une nouvelle page web dans laquelle j'ai inséré le code HTML généré par l'outil wowslider.
3- J'ai ensuite récupéré le code iframe (toujours généré par l'outil wowslider) qui renvoie vers la nouvelle page html, je l'ai inséré dans "Message sur la page d'accueil" (affichage/généralités).
4- J'ai aussi ajouté le code CSS généré dans la feuille de style CSS du panneau d'administration
5- j'ai inséré les code javascript script.js et wowslider.js dans le panneau d'administration (modules/gestions des codes javascript), j'ai récupéré les liens crée que j'ai inséré dans le code html du slider
Voici tous les codes :
code slider html

J'ai l'impression que les fichiers javascript ne se chargent pas ??
Peut-être avez-vous une idée ?
Nicolas
J"avance un peu dans mes essais. J'ai utilisé l'outil wowslider qui m'a permis de créer un code html + les fichier css + les fichier javascript .js qui vont avec.
1- J'ai modifié tous les liens images via Servimg pour remplacer ceux du code html généré par wowslider en local.
2- J'ai créé, dans le panneau d'administration du forum, une nouvelle page web dans laquelle j'ai inséré le code HTML généré par l'outil wowslider.
3- J'ai ensuite récupéré le code iframe (toujours généré par l'outil wowslider) qui renvoie vers la nouvelle page html, je l'ai inséré dans "Message sur la page d'accueil" (affichage/généralités).
4- J'ai aussi ajouté le code CSS généré dans la feuille de style CSS du panneau d'administration
5- j'ai inséré les code javascript script.js et wowslider.js dans le panneau d'administration (modules/gestions des codes javascript), j'ai récupéré les liens crée que j'ai inséré dans le code html du slider
Voici tous les codes :
code slider html
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body style="background-color:#D3D3D3">
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc06511.jpg" alt="Apistogramma cf hongsloï sauvage" title="Apistogramma cf hongsloï sauvage" id="wows1_0"/></li>
<li><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08611.jpg" alt="Apistogramma cf hongsloï sauvage" title="Apistogramma cf hongsloï sauvage" id="wows1_1"/></li>
<li><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08612.jpg" alt="Apistogramma cf hongsloï sauvage" title="Apistogramma cf hongsloï sauvage" id="wows1_2"/></li>
<li><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08614.jpg" alt="Apistogramma cf hongsloï sauvage" title="Apistogramma cf hongsloï sauvage" id="wows1_3"/></li>
<li><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08615.jpg" alt="Apistogramma cf hongsloï sauvage" title="Apistogramma cf hongsloï sauvage" id="wows1_4"/></li>
<li><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08616.jpg" alt="Apistogramma cf hongsloï sauvage" title="Apistogramma cf hongsloï sauvage" id="wows1_5"/></li>
</ul></div><div class="ws_bullets"><div>
<a href="#" title="Apistogramma cf hongsloï sauvage"><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc06513.jpg" alt="Apistogramma cf hongsloï sauvage"/>1</a>
<a href="#" title="Apistogramma cf hongsloï sauvage"><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08617.jpg" alt="Apistogramma cf hongsloï sauvage"/>2</a>
<a href="#" title="Apistogramma cf hongsloï sauvage"><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08618.jpg" alt="Apistogramma cf hongsloï sauvage"/>3</a>
<a href="#" title="Apistogramma cf hongsloï sauvage"><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08619.jpg" alt="Apistogramma cf hongsloï sauvage"/>4</a>
<a href="#" title="Apistogramma cf hongsloï sauvage"><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08620.jpg" alt="Apistogramma cf hongsloï sauvage"/>5</a>
<a href="#" title="Apistogramma cf hongsloï sauvage"><img src="http://i73.servimg.com/u/f73/15/11/86/24/dsc08621.jpg" alt="Apistogramma cf hongsloï sauvage"/>6</a>
</div></div>
<span class="wsl"><a href="http://www.cichlidnormandie.org">Photos</a> par Cichlidnormandie</span>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="http://www.cichlidnormandie.org/11011.js"></script>
<script type="text/javascript" src="http://www.cichlidnormandie.org/12998.js"></script>
<!-- End WOWSlider.com BODY section -->
</body>
</html>
- Code:
<!-- Start WOWSlider.com -->
<iframe src="http://www.cichlidnormandie.org/h3-slider-cichlidnormandie" style="width:960px;height:300px;max-width:100%;overflow:hidden;border:none;padding:0;margin:0 auto;display:block;" marginheight="0" marginwidth="0"></iframe>
<!-- End WOWSlider.com -->
- Code:
/*
* generated by WOW Slider 4.4
* template Luxury
*/
@import url(http://fonts.googleapis.com/css?family=PT+Sans&subset=latin,latin-ext);
#wowslider-container1 {
zoom: 1;
position: relative;
max-width:960px;
margin:0px auto 0px;
z-index:90;
border:1px solid #FFFFFF;
text-align:left; /* reset align=center */
}
* html #wowslider-container1{ width:960px }
#wowslider-container1 .ws_images ul{
position:relative;
width: 10000%;
height:auto;
left:0;
list-style:none;
margin:0;
padding:0;
border-spacing:0;
overflow: visible;
/*table-layout:fixed;*/
}
#wowslider-container1 .ws_images ul li{
width:1%;
line-height:0; /*opera*/
float:left;
font-size:0;
padding:0 0 0 0 !important;
margin:0 0 0 0 !important;
}
#wowslider-container1 .ws_images{
position: relative;
left:0;
top:0;
width:100%;
height:100%;
overflow:hidden;
}
#wowslider-container1 .ws_images a{
width:100%;
display:block;
color:transparent;
}
#wowslider-container1 img{
max-width: none !important;
}
#wowslider-container1 .ws_images img{
width:100%;
border:none 0;
max-width: none;
padding:0;
}
#wowslider-container1 a{
text-decoration: none;
outline: none;
border: none;
}
#wowslider-container1 .ws_bullets {
font-size: 0px;
float: left;
position:absolute;
z-index:70;
}
#wowslider-container1 .ws_bullets div{
position:relative;
float:left;
}
#wowslider-container1 .wsl{
display:none;
}
#wowslider-container1 sound,
#wowslider-container1 object{
position:absolute;
}
#wowslider-container1 .ws_bullets {
padding: 5px;
}
#wowslider-container1 .ws_bullets a {
width:22px;
height:22px;
background: url(http://i73.servimg.com/u/f73/15/11/86/24/bullet10.png) left top;
float: left;
text-indent: -4000px;
position:relative;
margin-left:7px;
color:transparent;
}
#wowslider-container1 .ws_bullets a:hover{
background-position: 0 50%;
}
#wowslider-container1 .ws_bullets a.ws_selbull{
background-position: 0 100%;
}
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:none;
top:50%;
margin-top:-35px;
z-index:60;
height: 71px;
width: 71px;
background-image: url(http://i73.servimg.com/u/f73/15/11/86/24/arrows10.png.png);
}
#wowslider-container1 a.ws_next{
background-position: 100% 0;
right:10px;
}
#wowslider-container1 a.ws_prev {
left:10px;
background-position: 0 0;
}
#wowslider-container1 a.ws_next:hover{
background-position: 100% 100%;
}
#wowslider-container1 a.ws_prev:hover {
background-position: 0 100%;
}
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
/*playpause*/
#wowslider-container1 .ws_playpause {
display:none;
width: 71px;
height: 71px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -35px;
margin-top: -35px;
z-index: 59;
}
#wowslider-container1:hover .ws_playpause {
display:block;
}
#wowslider-container1 .ws_pause {
background-image: url(http://i73.servimg.com/u/f73/15/11/86/24/pause10.png);
}
#wowslider-container1 .ws_play {
background-image: url(http://i73.servimg.com/u/f73/15/11/86/24/play10.png);
}
#wowslider-container1 .ws_pause:hover, #wowslider-container1 .ws_play:hover {
background-position: 100% 100% !important;
}/* bottom center */
#wowslider-container1 .ws_bullets {
bottom: 0px;
left:50%;
}
#wowslider-container1 .ws_bullets div{
left:-50%;
}
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 35px;
left: 10px;
margin-right:10px;
padding:9px;
background-color:rgba(0, 0, 0, 0.4);
color:#7698c1;
z-index: 50;
font-family:'PT Sans', Arial, Helvetica, sans-serif;
font-size: 24px;
line-height: 26px;
font-weight: bold;
text-transform:uppercase;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
#wowslider-container1 .ws-title div{
margin-top: 6px;
font-size: 16px;
line-height: 18px;
font-weight: normal;
text-transform:none;
color: #FFFFFF;
}
#wowslider-container1 .ws_images ul{
animation: wsBasic 24s infinite;
-moz-animation: wsBasic 24s infinite;
-webkit-animation: wsBasic 24s infinite;
}
@keyframes wsBasic{0%{left:-0%} 8.33%{left:-0%} 16.67%{left:-100%} 25%{left:-100%} 33.33%{left:-200%} 41.67%{left:-200%} 50%{left:-300%} 58.33%{left:-300%} 66.67%{left:-400%} 75%{left:-400%} 83.33%{left:-500%} 91.67%{left:-500%} }
@-moz-keyframes wsBasic{0%{left:-0%} 8.33%{left:-0%} 16.67%{left:-100%} 25%{left:-100%} 33.33%{left:-200%} 41.67%{left:-200%} 50%{left:-300%} 58.33%{left:-300%} 66.67%{left:-400%} 75%{left:-400%} 83.33%{left:-500%} 91.67%{left:-500%} }
@-webkit-keyframes wsBasic{0%{left:-0%} 8.33%{left:-0%} 16.67%{left:-100%} 25%{left:-100%} 33.33%{left:-200%} 41.67%{left:-200%} 50%{left:-300%} 58.33%{left:-300%} 66.67%{left:-400%} 75%{left:-400%} 83.33%{left:-500%} 91.67%{left:-500%} }
#wowslider-container1 .ws_bullets a img{
text-indent:0;
display:block;
bottom:20px;
left:-144px;
visibility:hidden;
position:absolute;
border: 4px solid rgba(0, 0, 0, 0.2);
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
max-width:none;
}
#wowslider-container1 .ws_bullets a:hover img{
visibility:visible;
}
#wowslider-container1 .ws_bulframe div div{
height:90px;
overflow:visible;
position:relative;
}
#wowslider-container1 .ws_bulframe div {
left:0;
overflow:hidden;
position:relative;
width:288px;
background-color:rgba(0, 0, 0, 0.2);
}
#wowslider-container1 .ws_bullets .ws_bulframe{
display:none;
bottom:27px;
overflow:visible;
position:absolute;
cursor:pointer;
border: 4px solid rgba(0, 0, 0, 0.2);
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
#wowslider-container1 .ws_bulframe span{
display:block;
position:absolute;
bottom:-10px;
margin-left:-1px;
left:144px;
background:url(./triangle.pnghttp://i73.servimg.com/u/f73/15/11/86/24/triang10.png);
width:15px;
height:6px;
}
#wowslider-container1 .ws_hovershow {
/*display: none !important; */
opacity: 0;
-webkit-transition:opacity 0.2s ease-in;
-moz-transition:opacity 0.2s ease-in;
-o-transition:opacity 0.2s ease-in;
transition:opacity 0.2s ease-in;
}
#wowslider-container1:hover .ws_hovershow {
/*display: block !important;*/
opacity: 1;
-webkit-transition:opacity 0.2s ease-in;
-moz-transition:opacity 0.2s ease-in;
-o-transition:opacity 0.2s ease-in;
transition:opacity 0.2s ease-in;
}
/*playpause*/
#wowslider-container1 .ws_playpause {
width: 18px;
height: 28px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -9px;
margin-top: -14px;
z-index: 59;
}
#wowslider-container1 .pause {
background-image: url(http://i73.servimg.com/u/f73/15/11/86/24/pause10.png);
}
#wowslider-container1 .play {
background-image: url(http://i73.servimg.com/u/f73/15/11/86/24/play10.png);
}
#wowslider-container1 .pause:hover, #wowslider-container1 .play:hover {
background-position: 100% 100% !important;
}
#wowslider-container1 .ws_fullscreen {
width: 16px;
height: 16px;
position: absolute;
top: 20px;
left: 15px;
margin-left: -9px;
margin-top: -14px;
z-index: 59;
background-image: url(http://i73.servimg.com/u/f73/15/11/86/24/fullsc10.png);
}
div#ws_fullscreen:-moz-full-screen #wowslider-container1 {
width: 95% !important;
max-width: 100% !important;
max-height: inherit;
}
div#ws_fullscreen:-webkit-full-screen #wowslider-container1 {
width: 95% !important;
max-width: 100% !important;
max-height: inherit;
}
div#ws_fullscreen:fullscreen #wowslider-container1 {
width: 95% !important;
max-width: 100% !important;
max-height: inherit;
}
div#ws_fullscreen:-moz-full-screen {
background-color: #000;
height: 100%;
}
div#ws_fullscreen:-webkit-full-screen {
background-color: #000;
height: 100%;
}
div#ws_fullscreen:fullscreen {
background-color: #000;
height: 100%;
}

J'ai l'impression que les fichiers javascript ne se chargent pas ??
Peut-être avez-vous une idée ?
Nicolas
 Re: Bandeau diaporamma JQUERY / HTML5
Re: Bandeau diaporamma JQUERY / HTML5
Bonjour
Il faut aussi rajouter la librairie jQuery dans votre code de la page html
Cdt.
*le code ne fonctionne pas sans passer par l'iframe?
Il faut aussi rajouter la librairie jQuery dans votre code de la page html
- Code:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
Cdt.
*le code ne fonctionne pas sans passer par l'iframe?
 Re: Bandeau diaporamma JQUERY / HTML5
Re: Bandeau diaporamma JQUERY / HTML5
Bonjour,
Merci pour votre réponse. J'ai maintenant un slider fonctionnel qu'on peut voir ICI.
Néanmoins, reste encore quelques imperfections car les vignettes n'apparaissent pas, ni les flèches droite et gauche + le symbole play/pause, ni les textes dans les images.
J'ai pourtant modifié les liens pour chaque image mais elles n'apparaissent pas.
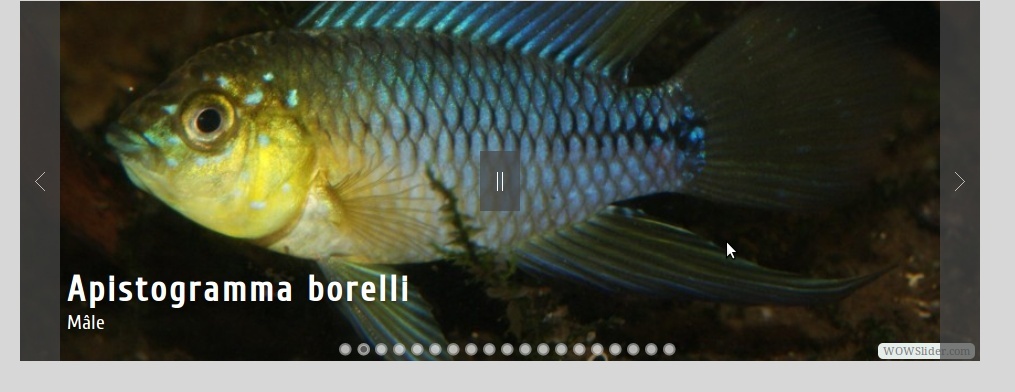
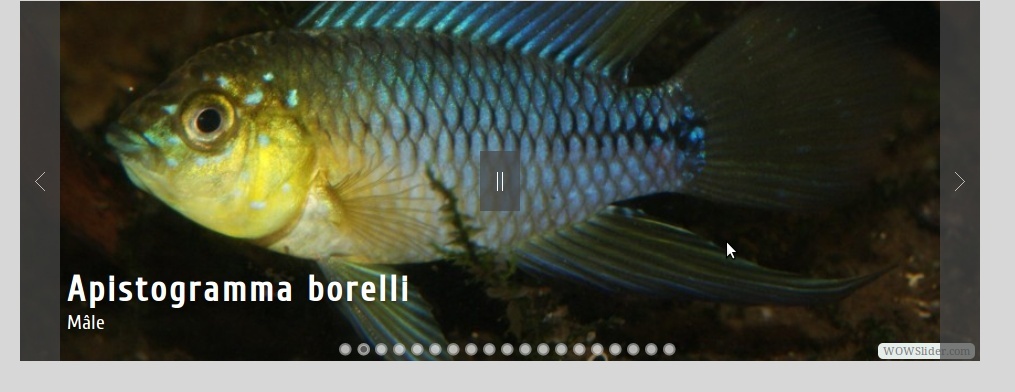
Logiquement, je devrais obtenir ceci :

sans doute des paramètres à modifier dans le CSS ???
Merci pour votre réponse. J'ai maintenant un slider fonctionnel qu'on peut voir ICI.
Néanmoins, reste encore quelques imperfections car les vignettes n'apparaissent pas, ni les flèches droite et gauche + le symbole play/pause, ni les textes dans les images.
J'ai pourtant modifié les liens pour chaque image mais elles n'apparaissent pas.
Logiquement, je devrais obtenir ceci :

sans doute des paramètres à modifier dans le CSS ???
 Re: Bandeau diaporamma JQUERY / HTML5
Re: Bandeau diaporamma JQUERY / HTML5
Bonjour
Le CSS n'est pas appliqué sur votre page HTML
Vous pouvez rajoutez votre css dans le code HTML de cette manière par exemple:
Rajouter les balises <head> et </head> avant votre balise body
donc avant
Le CSS n'est pas appliqué sur votre page HTML
Vous pouvez rajoutez votre css dans le code HTML de cette manière par exemple:
Rajouter les balises <head> et </head> avant votre balise body
donc avant
- Code:
<body style="background-color:#D3D3D3">
- Code:
<head>
<style media="screen" type="text/css">
ICI VOTRE CODE CSS
</style>
</head>
 Re: Bandeau diaporamma JQUERY / HTML5
Re: Bandeau diaporamma JQUERY / HTML5
Merci à vous, j'ai maintenant un slider assez correct qu'on peut voir ICI.
Il me reste juste à supprimer le texte "WOWslider.com" en bas à droite du slider et aussi sur les photos.
Pour le deuxième, pas de problème, un coup de gimp et on ne le verra plus mais le premier, je ne trouve pas ligne dans le code html ou CSS ??? je continue à chercher ...
Merci encore
Nicolas
Il me reste juste à supprimer le texte "WOWslider.com" en bas à droite du slider et aussi sur les photos.
Pour le deuxième, pas de problème, un coup de gimp et on ne le verra plus mais le premier, je ne trouve pas ligne dans le code html ou CSS ??? je continue à chercher ...
Merci encore
Nicolas
 Re: Bandeau diaporamma JQUERY / HTML5
Re: Bandeau diaporamma JQUERY / HTML5
Bonjour
Dans ce script
http://www.cichlidnormandie.org/12035.js
Cherchez la ligne
.show par .hide .
Cdt.
Dans ce script
http://www.cichlidnormandie.org/12035.js
Cherchez la ligne
- Code:
.bind("contextmenu",function(c){return false}).show()
.show par .hide .
Cdt.
 Re: Bandeau diaporamma JQUERY / HTML5
Re: Bandeau diaporamma JQUERY / HTML5
Super !! je me doutais bien que ça devait se trouver dans un des scripts mais mes compétence se limitent au HTML et CSS.
Encore merci, j'ai maintenant un slider en html5 qui me convient.
Merci au forum d'entre-aide.
Nicolas
Ps: je mets en résolu
Encore merci, j'ai maintenant un slider en html5 qui me convient.
Merci au forum d'entre-aide.
Nicolas
Ps: je mets en résolu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par nlav1 Sam 24 Aoû 2013 - 10:23
par nlav1 Sam 24 Aoû 2013 - 10:23



