Nouvel éditeur de messages pour les forums Forumactif
2 participants
Page 1 sur 1 • Partagez
 Nouvel éditeur de messages pour les forums Forumactif
Nouvel éditeur de messages pour les forums Forumactif
| Nouvel éditeur de messages pour les forums Forumactif |
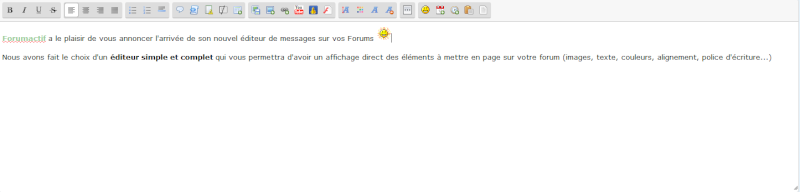
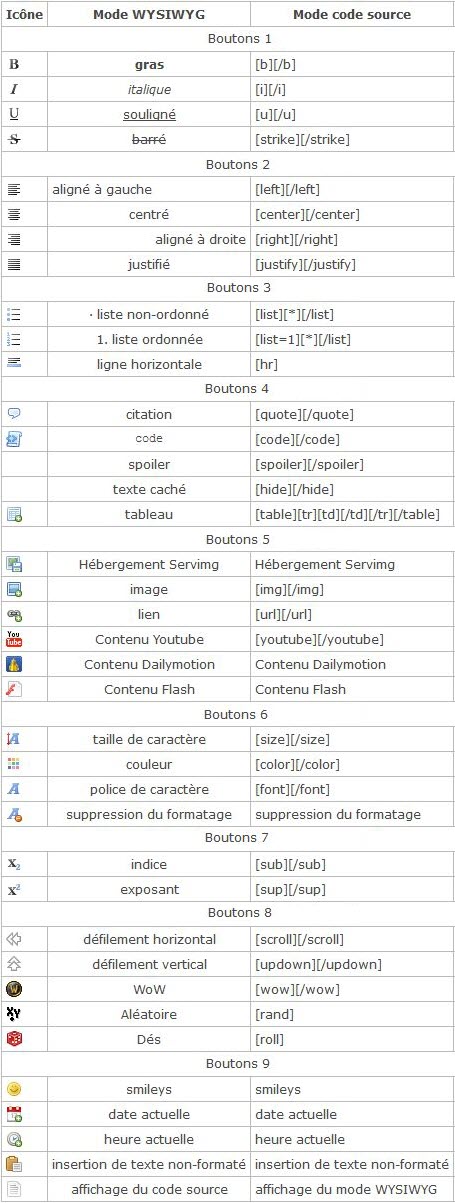
Forumactif a le plaisir de vous annoncer l'arrivée de son nouvel éditeur de messages sur vos Forums Nous avons fait le choix d'un éditeur simple et complet qui vous permettra d'avoir un affichage direct des éléments à mettre en page sur votre forum (images, texte, couleurs, alignement, police d'écriture...)  Cet éditeur est composé de 2 modes : Cet éditeur est composé de 2 modes :

 On peut passer de l'un à l'autre via ce bouton :   Fonctionnalités de l'éditeur : Fonctionnalités de l'éditeur : 
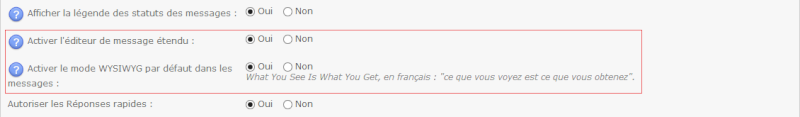
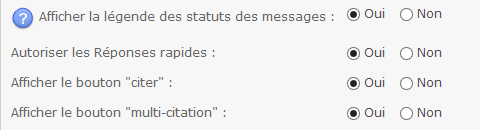
 Suppression des options obsolètes de l'ancien éditeur : Suppression des options obsolètes de l'ancien éditeur : Avec l'intégration du nouvel éditeur, 2 options deviennent obsolètes dans votre panneau d'administration et ont donc étaient supprimées:  L'affichage sera désormais le suivant :  En espérant que celui-ci vous facilitera la vie sur vos forums  , je vous laisse le découvrir sans plus attendre ! , je vous laisse le découvrir sans plus attendre ! |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Zen. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Zen le Mer 12 Juin 2013 - 9:53, édité 6 fois

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Nouvel éditeur : Modification des Templates pour PunBB
Nouvel éditeur : Modification des Templates pour PunBB
Nouvel éditeur : Modification des Templates pour PunBB
 | Remarque importante: Afin que la mise en place du "Nouvel éditeur" soit prise en compte, les membres ayant des forums sous les versions PunBB avec des templates posting_body et/ou profile_add_body personnalisés doivent absolument prendre en considération les modifications ci-dessous au cas ou ils auraient modifié les templates citées. |
- Templates > Poster & Messages Privés > posting_body :
- Code:
onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)"- Code:
<form action="{S_POST_ACTION}" class="frm-form" method="post" name="post" onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)" enctype="multipart/form-data">- Code:
<div id="text_editor_select_controls">
...
</div>- Code:
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd class="frm-input">
<input type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
</dd>
</dl>
<!-- END switch_description -->- Code:
<div id="smiley-box">
{L_SMILIES_PREVIEW_NEW}
</div>- Code:
<div id="textarea_content" class="posting-block">
<dl>
<dt><label for="text_editor_textarea">{L_MESSAGE}</label></dt>
<dd class="frm-textarea">
<textarea id="text_editor_textarea" onclick="storeCaret(this)" rows="15" cols="9" onkeyup="storeCaret(this)" name="message" tabindex="3" onselect="storeCaret(this)" wrap="virtual" style="width:98%">{MESSAGE}</textarea><br />
</dd>
</dl>
<!-- BEGIN edit_reason -->
<br />
<dl>
<dt><label><span style="font-size:11px">{edit_reason.L_EDIT_REASON}</span></label></dt>
<dd><input class="inputbox medium" style="width:63%" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255"></dd>
</dl>
<!-- END edit_reason -->
</div>- Code:
<script src="/wysiwyg/wysiwyg_global.js" type="text/javascript"></script>
<script src="/wysiwyg/wysiwyg_menu.js" type="text/javascript"></script>
<script src="/wysiwyg/wysiwyg_textedit_new{JS_WYZ_VER}.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function() {
vB_Editor['text_editor'] = new vB_Text_Editor('text_editor',{IS_WYSIWYG},2,1);
vBulletin_init();
smilieoptions = {{SMILEY_SELECT}};
});
//]]>
</script>- Code:
<fieldset class="frm-set">
<dl>
<dt>{L_INFORMATION}</dt>
<dd>
{HTML_STATUS}<br />
{BBCODE_STATUS}<br />
{SMILIES_STATUS}
</dd>
</dl>- Code:
{SCEDITOR}- Templates > Profil > profile_add_body
- Code:
<!-- BEGIN switch_cke_editor -->
<dl>
<dt><label>{L_DISPLAY_WYSIWYG} :</label></dt>
<dd>
<label><input type="radio" name="user_wysiwyg" value="1" {USER_WYSIWYG_YES} />{L_YES}</label>
<label><input type="radio" name="user_wysiwyg" value="0" {USER_WYSIWYG_NO} />{L_NO}</label>
<br /><span class="italic">{L_DISPLAY_WYSIWYG_EXPLAIN}</span>
</dd>
</dl>
<!-- END switch_cke_editor -->- Code:
<!-- BEGIN switch_report -->
<dl>
<dt><label>{switch_preferences_menu.switch_report.L_NO_REPORT_POPUP} :</label></dt>
<dd>
<label><input type="radio" name="no_report_popup" value="0" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_YES} /><span class="cont">{L_YES}</span></label>
<label><input type="radio" name="no_report_popup" value="1" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_NO} /><span class="cont">{L_NO}</span></label>
</dd>
</dl>
<dl>
<dt><label>{switch_preferences_menu.switch_report.L_NO_REPORT_MAIL} :</label></dt>
<dd>
<label><input type="radio" name="no_report_mail" value="0" {switch_preferences_menu.switch_report.NO_REPORT_MAIL_YES} /><span class="cont">{L_YES}</span></label>
<label><input type="radio" name="no_report_mail" value="1" {switch_preferences_menu.switch_report.NO_REPORT_MAIL_NO} /><span class="cont">{L_NO}</span></label>
</dd>
</dl>
<!-- END switch_report -->
Il faut supprimer :
Dans la ligne :
Il faut supprimer tout le bloc (167 lignes) :
Situé après :
Il faut supprimer :
Situé après :
Il faut supprimer :
Situé après :
Il faut rajouter :
Tout à la fin du template.
Il faut supprimer :
Situé après :
Dernière édition par Zen le Ven 21 Juin 2013 - 14:27, édité 7 fois

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Nouvel éditeur : Modification des Templates pour PhpBB2
Nouvel éditeur : Modification des Templates pour PhpBB2
Nouvel éditeur : Modification des Templates pour PhpBB2
 | Remarque importante: Afin que la mise en place du "Nouvel éditeur" soit prise en compte, les membres ayant des forums sous les versions PhpBB2 avec des templates posting_body et/ou profile_add_body personnalisés doivent absolument prendre en considération les modifications ci-dessous au cas ou ils auraient modifié les templates citées. |
- Templates > Poster & Messages Privés > posting_body
Il faut supprimer :
- Code:
onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)"
Dans la ligne :
- Code:
<form action="{S_POST_ACTION}" method="post" name="post" enctype="multipart/form-data">
Il faut remplacer :
- Code:
<td class="row1" width="22%"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2" width="78%">
Par :
- Code:
<td class="row1"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2">
Situé après :
- Code:
<!-- BEGIN switch_groupmsg -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_USERNAME}</b></span></td>
<td class="row2" width="78%"><span class="genmed">{USER&#8288;NAME}</span></td>
</tr>
<!-- END switch_groupmsg -->
<!-- BEGIN switch_subject -->
<tr>
Il faut remplacer ( ~317 lignes) :
- Code:
<tr id="parent_editor_simple" {EDITOR_DISPLAY_SIMPLE}>
<td class="row1" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="1">
<tr>
...
</tr>
</table>
</td>
</tr>
Par :
- Code:
<tr id="parent_editor_simple" {EDITOR_DISPLAY_SIMPLE}>
<td class="row1" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="1">
<tr>
<td><span class="gen" style="white-space: nowrap;"><b>{L_MESSAGE_BODY}</b></span></td>
</tr>
</table>
</td>
<td class="row2" valign="top"><span class="genmed"></span>
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td>
<textarea id="text_editor_textarea" class="post" name="message" tabindex="3" wrap="virtual">{MESSAGE}</textarea>
</td>
</tr>
</table>
</td>
</tr>
Situé après :
- Code:
<!-- BEGIN switch_icon_checkbox -->
<tr>
<td class="row1" valign="top"><span class="gen"><b>{L_ICON_TITLE}</b></span></td>
<td class="row2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN row -->
<tr>
<td nowrap="nowrap"><span class="gen"><!-- BEGIN cell --><label><input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" /> <span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG}</span></label><!-- END cell --></span></td>
</tr>
<!-- END row -->
</table>
</td>
</tr>
<!-- END switch_icon_checkbox -->
Et avant :
- Code:
<!-- BEGIN edit_reason -->
<tr>
<td class="row1" width="22%"><span class="gen"><strong>{edit_reason.L_EDIT_REASON}</strong></span></td>
<td class="row2" width="78%"><span class="gen"><input class="post" style="width:450px" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255"></span></td>
</tr>
<!-- END edit_reason -->
{CODE_CONFIRM}
</table>
Il faut rajouter :
- Code:
{SCEDITOR}
Tout à la fin du template.
- Templates > Profil > profile_add_body
Il faut supprimer :
- Code:
<!-- BEGIN switch_cke_editor -->
<tr>
<td class="row1"><span class="gen">{L_DISPLAY_WYSIWYG} :</span><br /><span class="gensmall">{L_DISPLAY_WYSIWYG_EXPLAIN}</span></td>
<td class="row2">
<label class="gen"><input type="radio" name="user_wysiwyg" value="1" {USER_WYSIWYG_YES} />{L_YES}</label>
<label class="gen"><input type="radio" name="user_wysiwyg" value="0" {USER_WYSIWYG_NO} />{L_NO}</label>
</td>
</tr>
<!-- END switch_cke_editor -->
Situé après :
- Code:
<!-- BEGIN switch_report -->
<tr>
<td class="row1"><span class="gen">{switch_preferences_menu.switch_report.L_NO_REPORT_POPUP} :</span></td>
<td class="row2">
<label class="gen"><input type="radio" name="no_report_popup" value="0" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_YES} />{L_YES}</label>
<label class="gen"><input type="radio" name="no_report_popup" value="1" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_NO} />{L_NO}</label>
</td>
</tr>
<tr>
<td class="row1"><span class="gen">{switch_preferences_menu.switch_report.L_NO_REPORT_MAIL} :</span></td>
<td class="row2">
<label class="gen"><input type="radio" name="no_report_mail" value="0" {switch_preferences_menu.switch_report.NO_REPORT_MAIL_YES} />{L_YES}</label>
<label class="gen"><input type="radio" name="no_report_mail" value="1" {switch_preferences_menu.switch_report.NO_REPORT_MAIL_NO} />{L_NO}</label>
</td>
</tr>
<!-- END switch_report -->
Dernière édition par Zen le Ven 21 Juin 2013 - 14:25, édité 4 fois

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Nouvel éditeur de messages pour les forums Forumactif
Re: Nouvel éditeur de messages pour les forums Forumactif
Bonjour à tous,
Voici quelques codes CSS pour modifier l'éditeur !
Merci à celui qui les a fourni (je n'ai plus le pseudo)
Le mot contenu doit être remplacé par du CSS. Par exemple :
background: red; > modifie la couleur de fond
Merci de votre compréhension.
Voici quelques codes CSS pour modifier l'éditeur !
Merci à celui qui les a fourni (je n'ai plus le pseudo)
- Pour modifier la partie supérieur contenant les outils (boutons, ...)
- Code:
div.sceditor-toolbar
{
contenu
}
- Pour modifier le textarea, ... et donc la couleur de fond
- Code:
.sceditor-container iframe, .sceditor-container textarea
{
contenu
}
- Pour modifier les groupes de bouton
- Code:
div.sceditor-group
{
contenu
}
- Pour modifier les boutons :
- Code:
a.sceditor-button
{
contenu
}
- Pour modifier les boutons sélectionnés
- Code:
a.sceditor-button.hover
{
contenu
}
Le mot contenu doit être remplacé par du CSS. Par exemple :
background: red; > modifie la couleur de fond
Merci de votre compréhension.
 Re: Nouvel éditeur de messages pour les forums Forumactif
Re: Nouvel éditeur de messages pour les forums Forumactif
Nouvel éditeur : Modification des Templates pour PunBB
Ces modifications sont essentielles pour la correction des différents bogues mis à jour le 21/06/2013 |
Cette modification devrait corriger :
- L'affichage des smileys
- L’impossibilité d'écrire après une citation
- La Perte de la personnalisation des BBCodes avec l'attribut "style" dans les "table", "tr" et "td"
- Les problèmes de BBcodes qui se transforment en HTML
Templates > Profil > Poster & Messages Privés :
Il faut ajouter :
- Code:
<div id="smiley-box">
<div id="smileyContainer">
{L_SMILIES_PREVIEW_NEW}
</div>
</div>
Situé après :
- Code:
<!-- END edit_reason -->
</div>

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Nouvel éditeur de messages pour les forums Forumactif
Re: Nouvel éditeur de messages pour les forums Forumactif
Nouvel éditeur : Modification des Templates pour PhpBB2
Ces modifications sont essentielles pour la correction des différents bogues mis à jour le 21/06/2013 |
- L'affichage des smileys
- L’impossibilité d'écrire après une citation
- La Perte de la personnalisation des BBCodes avec l'attribut "style" dans les "table", "tr" et "td"
- Les problèmes de BBcodes qui se transforment en HTML
Templates > Poster & Messages Privés -> posting_body :
Il faut remplacer :
- Code:
<!-- BEGIN switch_subject -->
<tr>
<td class="row1"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2">
Par :
- Code:
<!-- BEGIN switch_subject -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2" width="78%">
Il faut ajouter :
- Code:
<tr>
<td align="center" valign="middle">
<table width="100" border="0" cellspacing="0" cellpadding="5">
<tr align="center">
<td class="gensmall" colspan="{S_SMILIES_COLSPAN}">
<div id="smileyContainer">
{L_SMILIES_PREVIEW_NEW}
</div>
</td>
</tr>
</table>
</td>
</tr>
- Code:
<tr>
<td><span class="gen" style="white-space: nowrap;"><b>{L_MESSAGE_BODY}</b></span></td>
</tr>
Il faut remplacer :
- Code:
<td>
<textarea id="text_editor_textarea" class="post" name="message" tabindex="3" wrap="virtual">{MESSAGE}</textarea>
</td>
- Code:
<td valign="top">
<textarea id="text_editor_textarea" class="post" name="message" tabindex="3" wrap="virtual">{MESSAGE}</textarea>
</td>

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Nouvel éditeur de messages pour les forums Forumactif
Re: Nouvel éditeur de messages pour les forums Forumactif
Choix de votre palette de couleur
Après avoir reçu de nombreuses demandes et un sondage, nous avons décidé de laisser le choix à nos membres
Vous avez désormais la possibilité de choisir dans votre Panneau d'Administration une palette étendue ou simple.
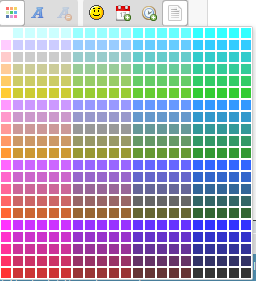
Palette étendue :
Après avoir reçu de nombreuses demandes et un sondage, nous avons décidé de laisser le choix à nos membres
Vous avez désormais la possibilité de choisir dans votre Panneau d'Administration une palette étendue ou simple.
Palette étendue :

Palette simple :

La nouvelle option sera disponible dans le PA → Général → Messages et Emails

En éspérant que vous serez satisfaits

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Sujets similaires
Sujets similaires» nouvel éditeur de messages disparu
» Problème avec le nouvel éditeur de messages
» [Topic Unique] Apparence du nouvel éditeur de messages
» [Topic Unique] Apparence du nouvel éditeur de messages
» Forumactif Mag : le nouvel annuaire des annonces, publications et événements des forums.
» Problème avec le nouvel éditeur de messages
» [Topic Unique] Apparence du nouvel éditeur de messages
» [Topic Unique] Apparence du nouvel éditeur de messages
» Forumactif Mag : le nouvel annuaire des annonces, publications et événements des forums.
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par 



