Centrer verticalement et horizontalement, des éléments dans un tableau.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Centrer verticalement et horizontalement, des éléments dans un tableau.
Centrer verticalement et horizontalement, des éléments dans un tableau.
Bonjour à toutes et à tous,
Je suis venue vous voir il y a peu pour un problème pour centrer mon tableau qui était à la base dans une bulle. Finalement à la demande des joueurs et des autres membres de l'administration de mon forum nous changeons la presque entièrement la mise en page. Je m'excuse donc auprès des membres qui m'ont aidés la dernière fois pour leur avoir fait perdre leur temps.
Cette fois ci sera la bonne.
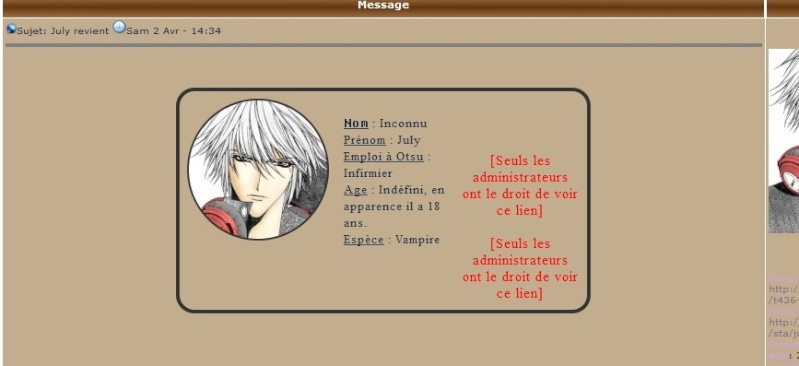
Mon tableau est divisé en 3 colonnes contenant diverses choses chacunes. Je souhaiterais les centrer à la vertical, que la hauteur au dessus et en dessous des éléments soit de la même taille. Ainsi que la distance sur les côtés.
J'ai essayé de faire avec les marges ou simplement en centrant mais rien n'y fait ça ne fonctionne pas.

Voici mon code :
Mohnn.
Je suis venue vous voir il y a peu pour un problème pour centrer mon tableau qui était à la base dans une bulle. Finalement à la demande des joueurs et des autres membres de l'administration de mon forum nous changeons la presque entièrement la mise en page. Je m'excuse donc auprès des membres qui m'ont aidés la dernière fois pour leur avoir fait perdre leur temps.
Cette fois ci sera la bonne.
Mon tableau est divisé en 3 colonnes contenant diverses choses chacunes. Je souhaiterais les centrer à la vertical, que la hauteur au dessus et en dessous des éléments soit de la même taille. Ainsi que la distance sur les côtés.
J'ai essayé de faire avec les marges ou simplement en centrant mais rien n'y fait ça ne fonctionne pas.

Voici mon code :
- Code:
<table style="width:450px; height:auto; margin:auto; border: 4px solid #333333; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;padding-left: 20px; padding: 5px;"><tbody><tr><td style="img-align: center;" rowspan="1" valign="top" width="200" height="auto"><span style="display: block; -align: center; width: 150px; height: 150px; border-radius: 100px; border: 2px solid #333333; background: url(http://r19.imgfast.net/users/1911/11/51/43/avatars/11-5.jpg);"><br></span></td><td style="text-align: center;" rowspan="2" valign="top" width="300"><div style="border: 3px ; letter-spacing: 1px; font-size: 10px; font-family: " komika""=""><div style="text-align: left;"><font size="2"><span style="font-family: komika;"><span style="text-decoration: underline;"><br><span style="font-family: Fixedsys;">Nom</span></span><span style="font-family: komika;"> : Inconnu<span style="text-decoration: underline;"><br>Prénom</span> : July<span style="text-decoration: underline;"><br></span></span></span><span style="font-family: komika;"><span style="text-decoration: underline;"></span><span style="text-decoration: underline;">Emploi à Otsu</span> : Infirmier<span style="text-decoration: underline;"><br>Age</span> : Indéfini, en apparence il a 18 ans.<span style="text-decoration: underline;"><br>Espèce</span> : Vampire </span></font></div></div></td>
<td rowspan="3" valign="top" width="200"><div style="border: 3px ; letter-spacing: 1px; font-size: 10px; font-family: " komika"="">
<span style="font-family: komika;"><span style="display: block; text-align: center; font-size: 15px; front-family: komika; color: #320E15; padding-top: 5px;"><br><br><span style="font-family: komika;"><a href="http://otsu.forumactif.com/t436-jul-july">Fiche Personnage</a><br><br><a href="http://otsu.forumactif.com/sta/july">Fiche Rp</a></span></span></span></div></td>
</tr></tbody></table></div>
Mohnn.
Dernière édition par Mohnn le Lun 26 Aoû 2013, 22:09, édité 1 fois
 Re: Centrer verticalement et horizontalement, des éléments dans un tableau.
Re: Centrer verticalement et horizontalement, des éléments dans un tableau.
bonsoir,
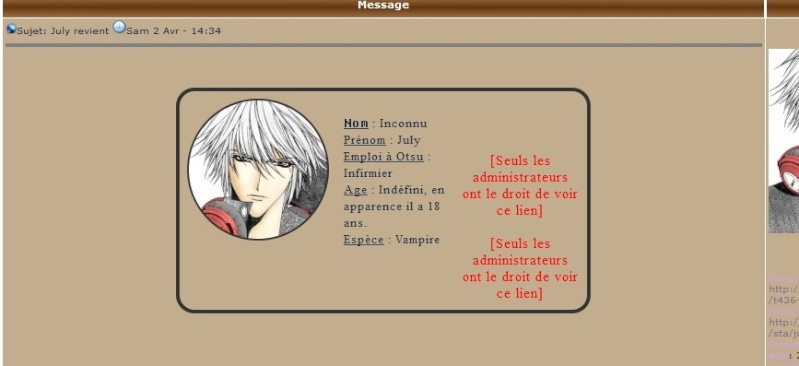
un code simplifié (et on peut encore le simplifier ) , vous pouvez jouer sur la largeur de chaque cellule :
) , vous pouvez jouer sur la largeur de chaque cellule :
un code simplifié (et on peut encore le simplifier
- Code:
<table style=" margin:auto; border: 4px solid #333333; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;padding-left: 20px; padding: 5px;"><tr><td style="width: 180px"><div style="margin:auto; width: 150px; height: 150px; border-radius: 100px; border: 2px solid #333333; background: url(http://r19.imgfast.net/users/1911/11/51/43/avatars/11-5.jpg);"> </div></td> <td style="width:250px"> <div style=" letter-spacing: 1px; font: 13px komika;"> <span style="font-family: Fixedsys;"><u>Nom</u></span> : Inconnu<br> <u>Prénom</u> : July<br> <u>Emploi à Otsu</u> : Infirmier<br> <u>Age</u> : Indéfini, en apparence il a 18 ans.<br> <u>Espèce</u> : Vampire </div></td> <td style="width:140px;"><div style="letter-spacing: 1px; text-align: center; font: 15px komika; color: #320E15;"><a href="http://otsu.forumactif.com/t436-jul-july">Fiche Personnage</a><br><br><a href="http://otsu.forumactif.com/sta/july">Fiche Rp</a></div></td></tr></table>
 Re: Centrer verticalement et horizontalement, des éléments dans un tableau.
Re: Centrer verticalement et horizontalement, des éléments dans un tableau.
Bonsoir,
Merci c'est parfait ça fonctionne comme il faut.
Bonne soirée.
Mohnn.
Merci c'est parfait ça fonctionne comme il faut.
Bonne soirée.
Mohnn.
 Sujets similaires
Sujets similaires» Centrer du texte verticalement dans une cellule de grid css
» Centrer les éléments de la colonne de profil dans un post.
» Centrer tous les éléments de mon profil dans le sens de la hauteur
» Comment centrer tous les éléments du profil dans les messages (Invision)
» Centrer verticalement le contenu d'un Div
» Centrer les éléments de la colonne de profil dans un post.
» Centrer tous les éléments de mon profil dans le sens de la hauteur
» Comment centrer tous les éléments du profil dans les messages (Invision)
» Centrer verticalement le contenu d'un Div
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mohnn Lun 26 Aoû 2013, 01:16
par Mohnn Lun 26 Aoû 2013, 01:16



