- 0Réputation du message : 100% (3 votes)
 par Shadow Jeu 5 Sep 2013 - 15:59
par Shadow Jeu 5 Sep 2013 - 15:59
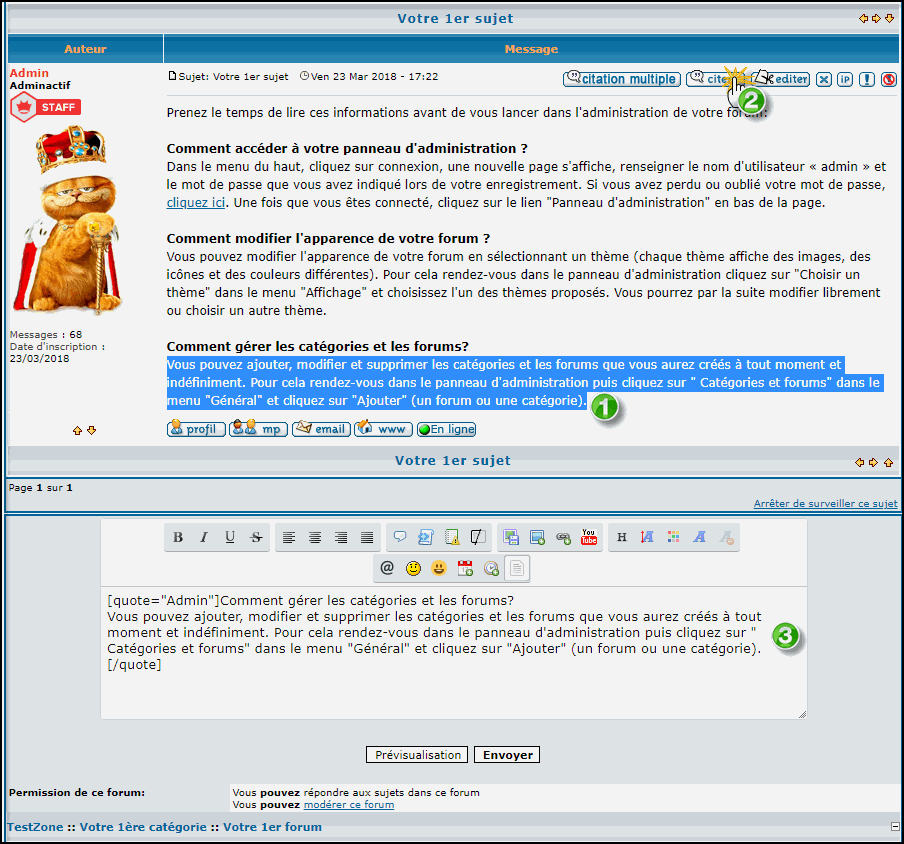
Ce tutoriel va vous permettre de faire une citation rapide d'un mot ou d'une phrase que vous aurez surligné au préalable.
- Voir illustration :
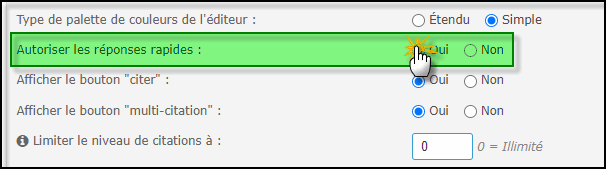
Activation de l'option Réponses rapides
Pour que cette astuce puisse fonctionner, il est nécessaire d'activer les réponses rapides sur votre forum. En effet, la citation rapide s'affiche dans la zone de texte de la réponse rapide.
- Citation :
- Panneau d'administration Général Messages et Emails - Configurations
- Voir illustration :
N'oubliez pas de cliquer sur le bouton  pour sauvegarder les modifications. pour sauvegarder les modifications.
- Voir illustration :
Création du script - Version 1 : Modification du bouton "Citer"
Cette version du script vous permet de modifier le comportement du bouton "Citer" présent nativement sur les forums Forumactif pour le remplacer cette astuce.
- Citation :
- Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau Javascript ayant pour titre "Citation rapide" et pour placement "Sur les sujets" (plus d'informations sur la gestion des scripts).
Pour la version PhpBB2
- Code:
-
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Répondre en citant");
$(".postbody div").mouseup(function(e){
qtext = $(this).parents("tr.post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".name strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version PhpBB3
- Code:
-
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Répondre en citant");
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".postprofile dl dt strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version PunBB
- Code:
-
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Répondre en citant");
$(".entry-content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".username a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version Invision
- Code:
-
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Répondre en citant");
$(".post-entry div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".postprofile-details dt a + br + a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version ModernBB
- Code:
-
$(document).ready(function(){
$("li.btn-quote a").attr("href", "#quick_reply");
$("li.btn-quote a").attr("title", "Répondre en citant");
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("li.btn-quote a").click(function () {
uname = qtext.find(".postprofile .postprofile-name a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version AwesomeBB
- Code:
-
$(document).ready(function(){
$("li.btn-quote a").attr("href", "#quick_reply");
$("li.btn-quote a").attr("title", "Répondre en citant");
$(".post .post-content").mouseup(function(e){
qtext = $(this).parents(".post-body");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("li.btn-quote a").click(function () {
uname = qtext.find(".post-aside .post-author-name a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
L'astuce est maintenant opérationnelle ! Lorsque vous cliquez sur le bouton "Citer", après avoir sélectionné un mot ou un passage d'un message, la citation rapide apparaît automatiquement dans la zone de texte de la réponse rapide. Toutefois, cette astuce désactive le comportement normal attendu de ce bouton. En effet, il n'est plus possible de répondre en citant. Dans ce cas, nous vous recommandons de regarder la partie suivante de cette astuce.
Création du script - Version 2 : Ajout d'un bouton "Citation rapide"
Vous pouvez, si vous le souhaitez, ajouter un bouton "Citation rapide" au lieu d'utiliser le bouton "Citer" nativement présent sur les forums Forumactif.
- Voir illustration :
- Citation :
- Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau Javascript ayant pour titre "Citation rapide" et pour placement "Sur les sujets" (plus d'informations sur la gestion des scripts).
Pour la version PhpBB2
- Code:
-
$(document).ready(function(){
$("a:has(.i_icon_quote)").before($('<a href="#quick_reply" style="text-decoration:none;"><img src="https://i.servimg.com/u/f38/11/01/36/00/sans_t10.gif" class="quickquote" alt="Citation rapide" title="Citation rapide" /> </a>'));
$(".postbody div").mouseup(function(e){
qtext = $(this).parents("tr.post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".name strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version PhpBB3
- Code:
-
$(document).ready(function(){
$("a:has(.i_icon_quote)").before($('<a href="#quick_reply" style="text-decoration:none;"><img src="https://i.servimg.com/u/f38/11/01/36/00/sans_t10.gif" class="quickquote" alt="Citation rapide" title="Citation rapide" /> </a>'));
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".postprofile dl dt strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version PunBB
- Code:
-
$(document).ready(function(){
$("a:has(.i_icon_quote)").before($('<a href="#quick_reply" style="text-decoration:none;"><img src="https://i.servimg.com/u/f38/11/01/36/00/sans_t10.gif" class="quickquote" alt="Citation rapide" title="Citation rapide" /> </a>'));
$(".entry-content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".username a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version Invision
- Code:
-
$(document).ready(function(){
$("a:has(.i_icon_quote)").before($('<a href="#quick_reply" style="text-decoration:none;"><img src="https://i.servimg.com/u/f38/11/01/36/00/sans_t10.gif" class="quickquote" alt="Citation rapide" title="Citation rapide" /> </a>'));
$(".post-entry div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".postprofile-details dt a + br + a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version ModernBB
- Code:
-
$(document).ready(function(){
$("li.btn-quote").before($('<li class="btn-quickquote"><a href="#quick_reply" class="quickquote" title="Citation rapide"><i class="ion-quote"></i><i class="ion-mouse"></i></a></li>'));
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".postprofile .postprofile-name a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Pour la version AwesomeBB
- Code:
-
$(document).ready(function(){
$("li.btn-quote").before($('<li class="btn-quickquote"><a href="#quick_reply" class="quickquote" title="Citation rapide"><i class="material-icons">format_quote</i><i class="material-icons">mouse</i></a></li>'));
$(".post .post-content").mouseup(function(e){
qtext = $(this).parents(".post-body");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".post-aside .post-author-name a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
L'astuce est maintenant opérationnelle ! Un nouveau bouton a été ajouté "Citation rapide". En cliquant sur ce bouton, l'astuce présentée dans la deuxième partie de ce tutoriel est fonctionnelle. De plus, vous conservez ainsi la bouton "Citer" et sa fonctionnalité de base. Enfin, vous pouvez personnaliser le bouton "Citation rapide" en modifiant le lien de l'image (ou les icônes pour les versions ModernBB et AwesomeBB) dans le script :
- Code:
-
$("a:has(.i_icon_quote)").before($('<a href="#quick_reply" style="text-decoration:none;"><img src="https://i.servimg.com/u/f38/11/01/36/00/sans_t10.gif" class="quickquote" alt="Citation rapide" title="Citation rapide" /> </a>'));
Notamment l'élément : https://i.servimg.com/u/f38/11/01/36/00/sans_t10.gif (selon les versions).
|
Dernière édition par Zen le Ven 6 Sep 2013 - 14:47, édité 4 fois Citation rapide
Citation rapide pour sauvegarder les modifications.
pour sauvegarder les modifications.


 Sujets similaires
Sujets similaires