Coloriser les cellules sur l’index lorsqu’un nouveau message est posté
Page 1 sur 1 • Partagez
 Coloriser les cellules sur l’index lorsqu’un nouveau message est posté
Coloriser les cellules sur l’index lorsqu’un nouveau message est posté
| Coloriser les cellules lorsqu'un nouveau message est publié |
L'astuce qui suit vous permettra de coloriser les cellules de votre forum lorsqu'un nouveau message est publié, que ce soit sur l'index ou dans la liste des sujets. Pour les versions PhpBB2, PunBB et InvisionCréation du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Coloriser les cellules lorsqu'un nouveau message est posté" et pour placement "Sur l'index" et / ou "Sur les sous-forums" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Insertion du CSS
Remplacez #COLOR par le code couleur hexadécimal de votre choix. A toutes fins utiles, vous pouvez utiliser ce générateur. N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Pour la version PhpBB3 et ModernBB
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Coloriser les cellules lorsqu'un nouveau message est posté" et pour placement "Sur l'index" et / ou "Sur les sous-forums" (plus d'informations sur la gestion des scripts). Création du script
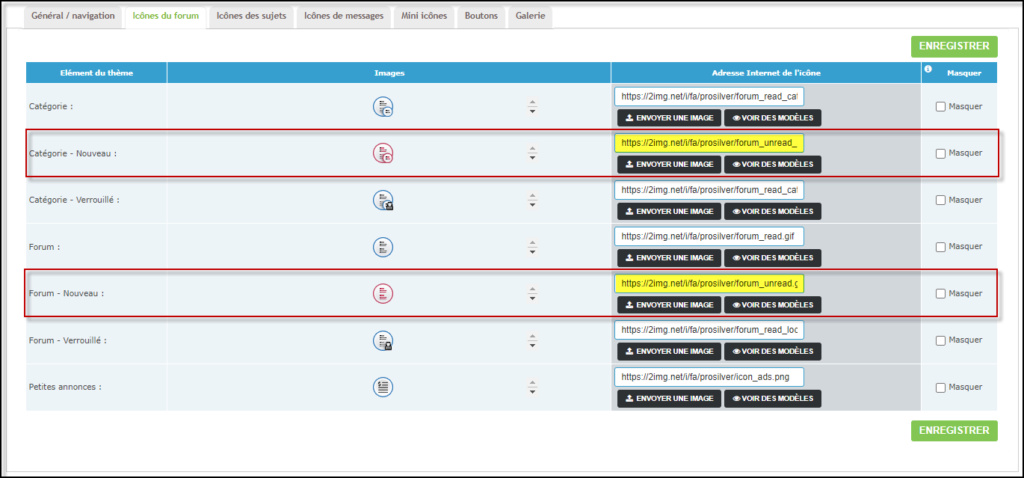
Remplacez l'URL https://2img.net/i/fa/empty.gif par celle correspondant à l'image indiquant un nouveau message sur le forum :
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Insertion du CSS
Remplacez #COLOR par le code couleur hexadécimal de votre choix. A toutes fins utiles, vous pouvez utiliser ce générateur. N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Pour la version AwesomeBBCréation du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Coloriser les cellules lorsqu'un nouveau message est posté" et pour placement "Sur l'index" et / ou "Sur les sous-forums" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Insertion du CSS
Remplacez #COLOR par le code couleur hexadécimal de votre choix. A toutes fins utiles, vous pouvez utiliser ce générateur. N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. |
| Cette astuce a été rédigée par Matriochka. Et actualisée par Bipo, Neptunia et Oka.mi (décembre 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Sujets similaires
Sujets similaires» Code - Coloriser les cellules lorsqu'un nouveau message est posté
» Lorsqu'un nouveau message est posté, ça ne descend pas en bas de page...
» Etre notifié lorsqu'un nouveau post est posté sur mon forum
» - Enlever le temps d'attente lorsqu'un message est posté
» Coloriser un bloc lors d'un nouveau message
» Lorsqu'un nouveau message est posté, ça ne descend pas en bas de page...
» Etre notifié lorsqu'un nouveau post est posté sur mon forum
» - Enlever le temps d'attente lorsqu'un message est posté
» Coloriser un bloc lors d'un nouveau message
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Matriochka Dim 8 Sep 2013 - 14:14
par Matriochka Dim 8 Sep 2013 - 14:14