Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Bonjour,
Je fais appel à votre aide concernant l'astuce : "Images de la Barre de Navigation modifiées au passage de la souris.
En effet j'arrive à faire la manipulation sans aucun soucis pour des boutons possédant déjà des identifiants (#i_icon_mini_index, #i_icon_mini_portal, ect). Par contre je n'arrive pas à le faire sur un bouton personnalisé (carte) car je ne trouve pas comment attribuer un identifiant à ce bouton (j'ai tenté avec des div class et en mettant un id mais ça m'a fait des erreurs de code).
Je vous remercie d'avance pour votre aide éventuelle, Cordialement,
Jonas
Je fais appel à votre aide concernant l'astuce : "Images de la Barre de Navigation modifiées au passage de la souris.
En effet j'arrive à faire la manipulation sans aucun soucis pour des boutons possédant déjà des identifiants (#i_icon_mini_index, #i_icon_mini_portal, ect). Par contre je n'arrive pas à le faire sur un bouton personnalisé (carte) car je ne trouve pas comment attribuer un identifiant à ce bouton (j'ai tenté avec des div class et en mettant un id mais ça m'a fait des erreurs de code).
Je vous remercie d'avance pour votre aide éventuelle, Cordialement,
Jonas
Dernière édition par soul.eater le Mer 2 Oct 2013 - 14:03, édité 1 fois
 Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Bonjour,
Qu'entends-tu par bouton personnalisé? Dans la barre de navigation?
En règle générale pour changer au survol d'une souris tu utilises l'attribut ":hover" dans le css.
Par exemple
Brandys
Qu'entends-tu par bouton personnalisé? Dans la barre de navigation?
En règle générale pour changer au survol d'une souris tu utilises l'attribut ":hover" dans le css.
Par exemple
- Code:
<div class="bouton1"></div>
- Code:
.bouton1{
background-image:url('URL_du_bouton'); /*Url de ton bouton normal*/
height: ??px;
width: ??px;
}
- Code:
.bouton1:hover{
background-image:url('url_du_bouton'); /*Url de ton bouton quand tu passes la souris*/
}
Brandys

Brandys- *
-

Messages : 30
Inscrit(e) le : 11/07/2010
 Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Bonjour Brandys,
Oui ça concerne bien la barre de navigation (acceuil, portail, etc), j'ai rajouté dessus un menu carte.
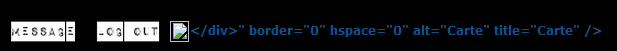
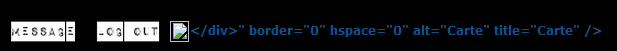
J'avais tenté la même démarche mais dans le cas d'un div class je n'ai pas la place de le mettre en titre de menu et lorsque je le met à la place de l'url de l'image ça me met ceci : </div>" border="0" hspace="0" alt="Carte" title="Carte" /> (au lieu de l'image indiquée par le css)
Merci beaucoup en tout cas pour votre aide, c'est très gentil de votre part.
Cordialement,
Jonas
Oui ça concerne bien la barre de navigation (acceuil, portail, etc), j'ai rajouté dessus un menu carte.
J'avais tenté la même démarche mais dans le cas d'un div class je n'ai pas la place de le mettre en titre de menu et lorsque je le met à la place de l'url de l'image ça me met ceci : </div>" border="0" hspace="0" alt="Carte" title="Carte" /> (au lieu de l'image indiquée par le css)
Merci beaucoup en tout cas pour votre aide, c'est très gentil de votre part.
Cordialement,
Jonas
 Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
J'essaie de comprendre ce que tu essaies de faire exactement.
Tu veux rajouter un bouton dans le menu au dessus (en plus de ceux existant)?
Dans ce cas là, tu aurais juste à rajouter ce bouton de cette manière :
Panneau d'administration > Affichage > Page d'accueil > En-tête et navigation, ensuite dans "Barre de navigation" tu cliques sur "Ajouter un menu personnalisé". Tu n'aurais plus qu'à le modifier dans le css.
Brandys
Tu veux rajouter un bouton dans le menu au dessus (en plus de ceux existant)?
Dans ce cas là, tu aurais juste à rajouter ce bouton de cette manière :
Panneau d'administration > Affichage > Page d'accueil > En-tête et navigation, ensuite dans "Barre de navigation" tu cliques sur "Ajouter un menu personnalisé". Tu n'aurais plus qu'à le modifier dans le css.
Peux-tu me donner le code complet de ce que tu écris?soul.eater a écrit:</div>" border="0" hspace="0" alt="Carte" title="Carte" /> (au lieu de l'image indiquée par le css)
Brandys

Brandys- *
-

Messages : 30
Inscrit(e) le : 11/07/2010
 Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
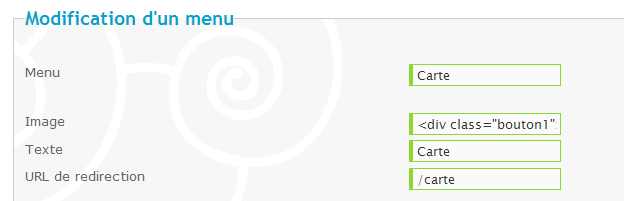
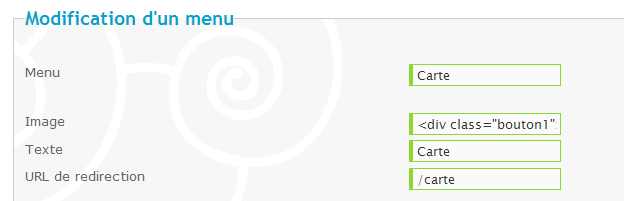
Oui c'est bien sa, c'est un bouton que j'ai rajouté dans En-tête & Navigation.
Voici ce que j'ai mis pour ce bouton :

Dans le css j'ai mis le code comme vous l'avez indiqué précédemment :
Et voici ce que ça m'affiche :

Voici ce que j'ai mis pour ce bouton :

Dans le css j'ai mis le code comme vous l'avez indiqué précédemment :
- Code:
.bouton1{
background-image:url('http://image.noelshack.com/fichiers/2013/40/1380714220-tblanc.png'); /*Url de ton bouton normal*/
height: 70px;
width: 50px;
}
.bouton1:hover{
background-image:url('http://image.noelshack.com/fichiers/2013/40/1380714220-torang.png'); /*Url de ton bouton quand tu passes la souris*/
height: 70px;
width: 50px;
}
Et voici ce que ça m'affiche :

 Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Bonjour
Pour rajouter une ID essayez ceci
Dans la case image essayez en mettant le lien de votre image et votre id de cette manière
Si vous ne mettez pas d'images mettez une image vide
Pour rajouter une ID essayez ceci
Dans la case image essayez en mettant le lien de votre image et votre id de cette manière
- Code:
LE LIEN DE VOTRE IMAGE" id="test
Si vous ne mettez pas d'images mettez une image vide
- Code:
http://2img.net/i/fa/empty.gif" id="test
 Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Re: Bouton personnalisé de la Barre de Navigation modifiées au passage de la souris
Ça fonctionne parfaitement en mettant l'id après le lien d'image, merci beaucoup Adam et Brandys pour votre aide. 
Cordialement,
Jonas
Cordialement,
Jonas
 Sujets similaires
Sujets similaires» Images de la Barre de Navigation modifiées au passage de la souris
» Images de la Barre de Navigation modifiées au passage de la souris
» Barre de Navigation modifiées au passage de la souris sur boutons ajoutés
» Barre navigation personnalisé, changement au passage de la souris
» Suite de "passage-de-la-souris-sur-un-bouton-cree-dans-entete-et-navigation"
» Images de la Barre de Navigation modifiées au passage de la souris
» Barre de Navigation modifiées au passage de la souris sur boutons ajoutés
» Barre navigation personnalisé, changement au passage de la souris
» Suite de "passage-de-la-souris-sur-un-bouton-cree-dans-entete-et-navigation"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par soul.eater Ven 27 Sep 2013 - 1:15
par soul.eater Ven 27 Sep 2013 - 1:15




