Gros soucis avec le code css pour la transparence des cellules
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Gros soucis avec le code css pour la transparence des cellules
Gros soucis avec le code css pour la transparence des cellules
Pour les intéressés, lisez le topic jusqu'au bout car les codes se modifie au fur et à mesure.
Bonjour, j'ai besoin de votre aide concernant un code css pour la transparence des cellules de mon forum.
Je veux garder la transparence des cellules mais pas avec ce soucis.
Le soucis se produit lorsque le code css pour la transparence des cellules est enregistrée, dés que je le supprime, y a plus de soucis.
J'ai essayé en supprimant le code css
J'ai procédé au gros nettoyage de mon ordi, cache, défragmentation, etc ... et j'ai également supprimé les cookies du forum mais rien n'y fait.
Je suis sur google chrome.
Lien url du forum concerné : http://grpw.exprimetoi.com/forum et l'url de la page ou cela se passe : http://grpw.exprimetoi.com/t5173-enquete-de-nuit-realisee-dans-la-province-de-namur-le-11-octobre-2013#41894
ATTENTION, le code css a été enlevé provisoirement, dés qu'une aide arrive, je réinstalle le code css directement pour montrer le soucis.
Y a t il une personne sur le forum des forums qui pourrait m'aider ?
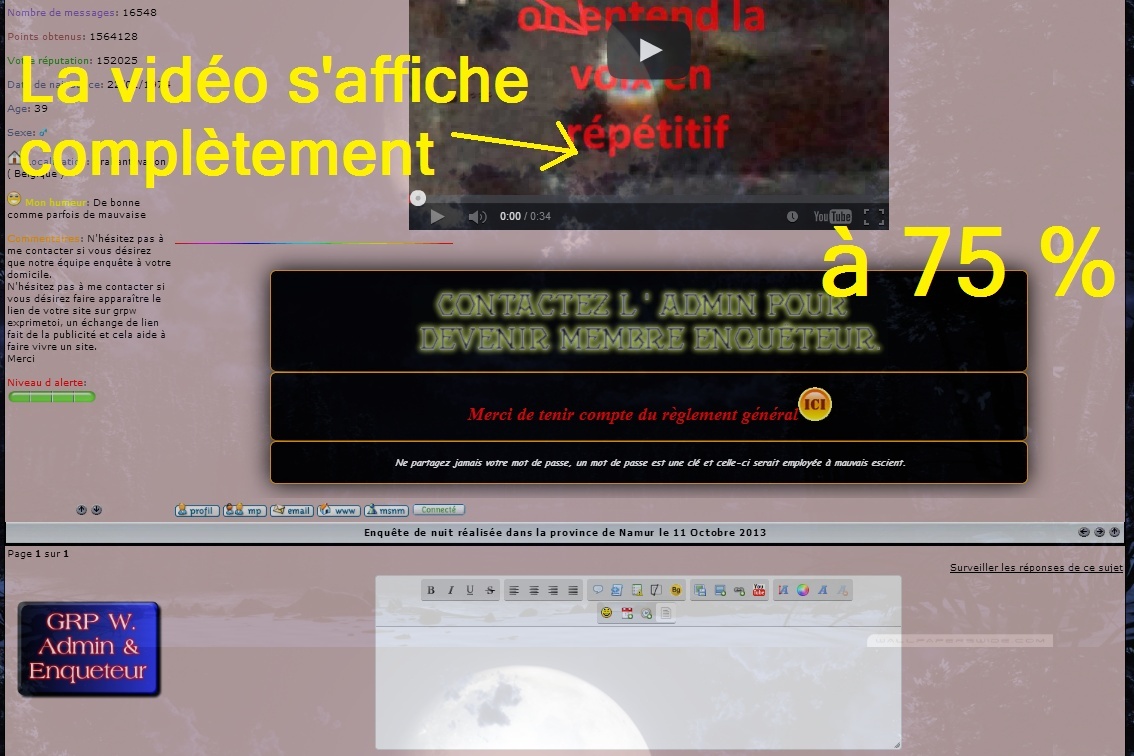
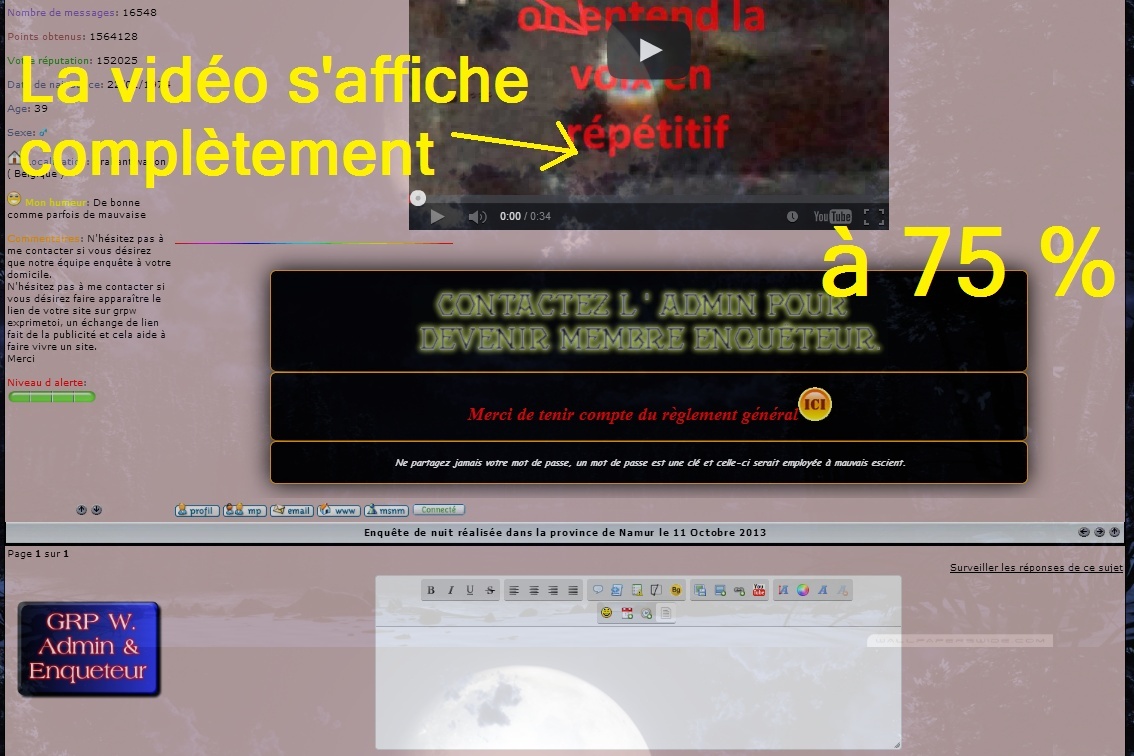
J'ai fais une capture pour chaque affichage à 75 % - 90 % pour montrer que dés que j'agrandi l'affichage, de plus en plus s'efface et on voit uniquement l'image de fond.
Avec un affichage de l'écran à 75 %

Avec un affichage de l'écran à 90 %

Avec un affichage de l'écran à 100 %

Merci et bonne soirée.
Bonjour, j'ai besoin de votre aide concernant un code css pour la transparence des cellules de mon forum.
Je veux garder la transparence des cellules mais pas avec ce soucis.
Le soucis se produit lorsque le code css pour la transparence des cellules est enregistrée, dés que je le supprime, y a plus de soucis.
J'ai essayé en supprimant le code css
- Code:
.forumline{
opacity:0.8;}
J'ai procédé au gros nettoyage de mon ordi, cache, défragmentation, etc ... et j'ai également supprimé les cookies du forum mais rien n'y fait.
Je suis sur google chrome.
Lien url du forum concerné : http://grpw.exprimetoi.com/forum et l'url de la page ou cela se passe : http://grpw.exprimetoi.com/t5173-enquete-de-nuit-realisee-dans-la-province-de-namur-le-11-octobre-2013#41894
ATTENTION, le code css a été enlevé provisoirement, dés qu'une aide arrive, je réinstalle le code css directement pour montrer le soucis.
Y a t il une personne sur le forum des forums qui pourrait m'aider ?
J'ai fais une capture pour chaque affichage à 75 % - 90 % pour montrer que dés que j'agrandi l'affichage, de plus en plus s'efface et on voit uniquement l'image de fond.
Avec un affichage de l'écran à 75 %

Avec un affichage de l'écran à 90 %

Avec un affichage de l'écran à 100 %

Merci et bonne soirée.
Dernière édition par bugsbuny le Mar 22 Oct 2013 - 22:49, édité 2 fois
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour.
J'ai du mal à comprendre le problème. Vous avez apparemment un soucis avec une opacité, mais sur quoi ? Personnellement, j'ai du mal à comprendre avec vos screens.
Remettez le code, et donnez le lien où se passe le problème, que je puisse voir.
Le code CSS que vous enlevez permet de rendre le forum un peu transparent (à 80%), et ce, sur tout ce qui est contenu dans la table forumline, contenu y compris.
Que voulez-vous obtenir avec ce code, et pourquoi l'avoir mis si c'est pour l'enlever ?
J'ai du mal à comprendre le problème. Vous avez apparemment un soucis avec une opacité, mais sur quoi ? Personnellement, j'ai du mal à comprendre avec vos screens.
Remettez le code, et donnez le lien où se passe le problème, que je puisse voir.
Le code CSS que vous enlevez permet de rendre le forum un peu transparent (à 80%), et ce, sur tout ce qui est contenu dans la table forumline, contenu y compris.
Que voulez-vous obtenir avec ce code, et pourquoi l'avoir mis si c'est pour l'enlever ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour lixyr,
tout est expliqué dans mon topic plus haut, si j'installe le code css pour la semi transparence, j'ai des soucis pour faire afficher les sujets en entier mais lorsque je supprime le code css tout revient à la normale, tout s'affiche correctement.
Lien url du forum concerné : http://grpw.exprimetoi.com/forum et l'url de la page ou cela se passe : http://grpw.exprimetoi.com/t5173-enquete-de-nuit-realisee-dans-la-province-de-namur-le-11-octobre-2013#41894
Je réinstalle le code css comme ça, vous pourrez voir le soucis.
Merci.
tout est expliqué dans mon topic plus haut, si j'installe le code css pour la semi transparence, j'ai des soucis pour faire afficher les sujets en entier mais lorsque je supprime le code css tout revient à la normale, tout s'affiche correctement.
Lien url du forum concerné : http://grpw.exprimetoi.com/forum et l'url de la page ou cela se passe : http://grpw.exprimetoi.com/t5173-enquete-de-nuit-realisee-dans-la-province-de-namur-le-11-octobre-2013#41894
Je réinstalle le code css comme ça, vous pourrez voir le soucis.
Merci.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Le truc c'est que mis à part que les cellules sont bien transparentes, je ne vois pas de soucis d'affichage. Est-ce que je pourrais avoir la totalité du contenu de votre CSS ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
voici le contenu css :Lixyr a écrit:Le truc c'est que mis à part que les cellules sont bien transparentes, je ne vois pas de soucis d'affichage. Est-ce que je pourrais avoir la totalité du contenu de votre CSS ?
- Code:
.forumline{
opacity:0.8;}
/*on donne une largeur au forum*/
.bodylinewidth {width: 80%;}
/*on supprime la bordure du forum*/
.bodyline {border:none; }
/*on positionne le menu de navigation de gauche partiellement*/
#M14_Nav_Left
{
width:200px;/*la largeur du menu*/
position:fixed;/*le menu reste fixe*/
top:80px;/* place a 80px du haut*/
left:0;/*place a 0 pourcent de la gauche*/
margin-left:-130px;/*on cache le menu de sa moitie*/
/*les effets de transition*/
-webkit-transition: margin-left 0.5s ease-in-out;
-moz-transition: margin-left 0.5s ease-in-out;
-o-transition: margin-left 0.5s ease-in-out;
transition: margin-left 0.5s ease-in-out;
}
/*on positionne le menu de navigation de gauche dans sa totalite au survol*/
#M14_Nav_Left:hover{margin-left:0;}
/*on supprime le bouton de la Faq*/
#i_icon_mini_faq{display:none;}
/*on supprime les boutons du menu de gauche*/
#M14_Nav_Left #i_icon_mini_members , #M14_Nav_Left #i_icon_mini_groups ,
#M14_Nav_Left #i_icon_mini_calendar , #M14_Nav_Left #i_icon_mini_login ,
#M14_Nav_Left #i_icon_mini_logout , #M14_Nav_Left #i_icon_mini_register ,
#M14_Nav_Left #i_icon_mini_search , #M14_Nav_Left a.mainmenu:nth-last-child(1)
{display:none;}
/*on positionne le menu de navigation de droite partiellement*/
#M14_Nav_Right
{
width:200px;/*la largeur du menu*/
position:fixed;/*le menu reste fixe*/
top:80px;/* place a 80px du haut*/
right:0;/*place a 0 pourcent de la droite*/
margin-right:-100px;/*on cache le menu de sa moitie*/
/*les effets de transition*/
-webkit-transition: margin-right 0.5s ease-in-out;
-moz-transition: margin-right 0.5s ease-in-out;
-o-transition: margin-right 0.5s ease-in-out;
transition: margin-right 0.5s ease-in-out;
}
/*on positionne le menu de navigation de droite dans sa totalite au survol*/
#M14_Nav_Right:hover{margin-right:0;}
/*on supprime les boutons du menu de droite*/
#M14_Nav_Right #i_icon_mini_portal , #M14_Nav_Right #i_icon_mini_index ,
#M14_Nav_Right #i_icon_mini_profile , #M14_Nav_Right #i_icon_mini_message ,
#M14_Nav_Right #i_icon_mini_new_message , #M14_Nav_Right a.mainmenu:nth-last-child(3) ,
#M14_Nav_Right a.mainmenu:nth-last-child(2)
{display:none;}
/*on donne une apparence aux liens*/
#M14_Nav_Left a.mainmenu , #M14_Nav_Right a.mainmenu
{display:list-item;list-style:none;}
/*on donne une apparence aux liens de droite en mettant le texte a droite*/
#M14_Nav_Right a.mainmenu {text-align:right;}
div.sceditor-container iframe, div.sceditor-container textarea
{background: transparent;}
.postbg {background-position: 0 0; background-repeat: repeat;}
/*La hauteur des liens*/
#M14_groupes a {line-height:20px;}
/*l image a gauche dans la legende*/
.M14_leg_left
{
float:left;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-left:65px;/*positionnement de l image a 65px de la gauche*/
}
/*l image a droite dans la legende*/
.M14_leg_right
{
float:right;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-right:65px;/*positionnement de l image a 65px de la droite*/
}
/*La legende*/
#M14_groupes
{
color:blue;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{content:'•';float:left;}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description
{
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 60%;
text-align: center;
height: auto;
font-size: 11px;
}
.moder
{
color : green;
font-weight : bold;
background-color : black;
box-shadow: 0 0 50px black;
border-radius:9px;
border: 1px solid orange;
width: 80%;
margin: auto;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(http://i83.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
G. R. P. W.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour  .
.
Lixyr, je pense que cela pourra t'aider, le lien du sujet précédent:
https://forum.forumactif.com/t359036-comment-proceder-pour-avoir-la-couleur-des-cellules-semi-transparentes
Cordialement .
.
Lixyr, je pense que cela pourra t'aider, le lien du sujet précédent:
https://forum.forumactif.com/t359036-comment-proceder-pour-avoir-la-couleur-des-cellules-semi-transparentes
Cordialement
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Si le soucis s'affiche uniquement sur mon ordinateur, cela provient de quelque chose mais de quoi?, tout le monde voit les pages en entières et moi, je vois mes pages coupées en bas de page.
Les captures d'écrans parlent d'elles même.
Les captures d'écrans parlent d'elles même.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Et bien...
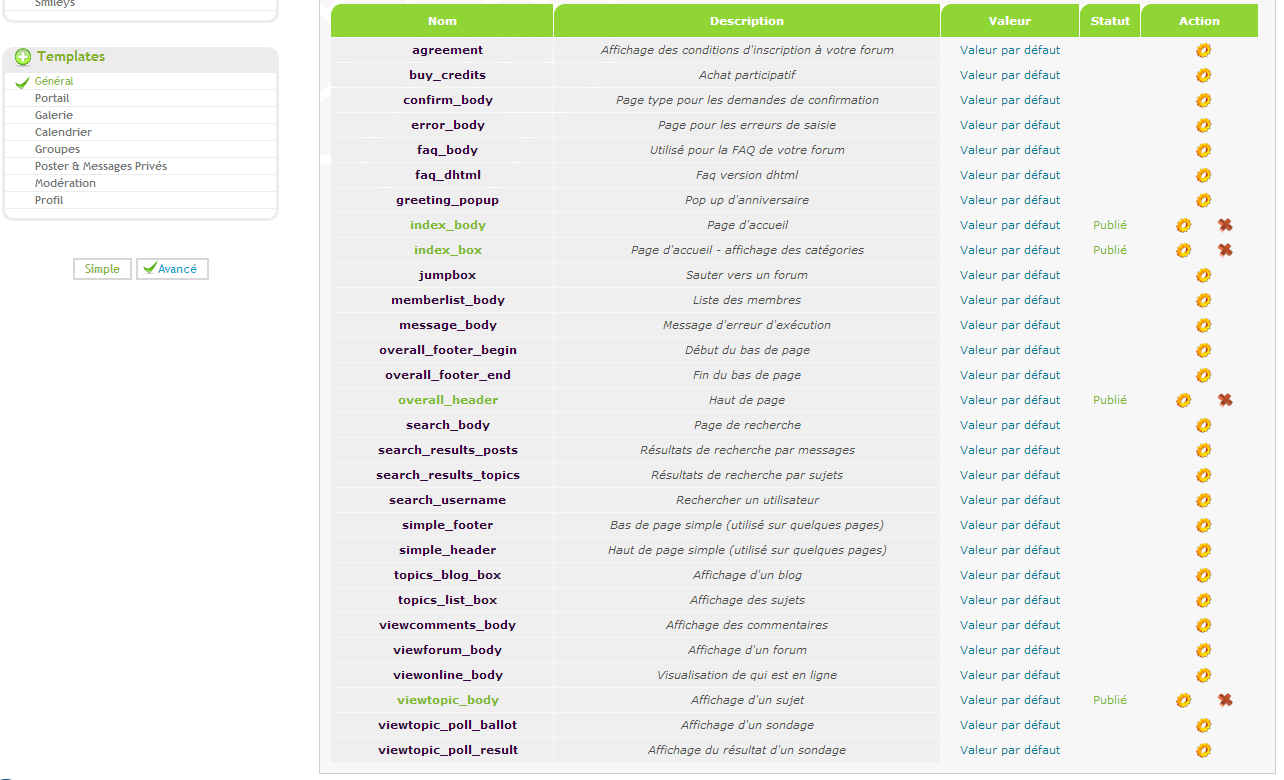
 apparemment vous avez fait une modification de template à un moment : vérifiez qu'ils sont bien tous enregistrés et validés (vérifiez qu'il n'y a pas ça :
apparemment vous avez fait une modification de template à un moment : vérifiez qu'ils sont bien tous enregistrés et validés (vérifiez qu'il n'y a pas ça :  |
|  , autrement, cliquez sur les croix vertes pour valider)
, autrement, cliquez sur les croix vertes pour valider)
 donnez-moi votre CSS en entier, vous avez peut-être un défaut de crochets mal fermés.
donnez-moi votre CSS en entier, vous avez peut-être un défaut de crochets mal fermés.
 apparemment vous avez fait une modification de template à un moment : vérifiez qu'ils sont bien tous enregistrés et validés (vérifiez qu'il n'y a pas ça :
apparemment vous avez fait une modification de template à un moment : vérifiez qu'ils sont bien tous enregistrés et validés (vérifiez qu'il n'y a pas ça :  |
|  , autrement, cliquez sur les croix vertes pour valider)
, autrement, cliquez sur les croix vertes pour valider) donnez-moi votre CSS en entier, vous avez peut-être un défaut de crochets mal fermés.
donnez-moi votre CSS en entier, vous avez peut-être un défaut de crochets mal fermés.
♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour Lixyr,Lixyr a écrit:Et bien...apparemment vous avez fait une modification de template à un moment : vérifiez qu'ils sont bien tous enregistrés et validés (vérifiez qu'il n'y a pas ça :
|
, autrement, cliquez sur les croix vertes pour valider)
donnez-moi votre CSS en entier, vous avez peut-être un défaut de crochets mal fermés.
Pour ce qui est des templates, il y a eu des modifications mais tout est validé à chaque opération.

Voici le contenu de mon css :
- Code:
.forumline{
opacity:0.8;}
/*on donne une largeur au forum*/
.bodylinewidth {width: 80%;}
/*on supprime la bordure du forum*/
.bodyline {border:none; }
/*on positionne le menu de navigation de gauche partiellement*/
#M14_Nav_Left
{
width:200px;/*la largeur du menu*/
position:fixed;/*le menu reste fixe*/
top:80px;/* place a 80px du haut*/
left:0;/*place a 0 pourcent de la gauche*/
margin-left:-130px;/*on cache le menu de sa moitie*/
/*les effets de transition*/
-webkit-transition: margin-left 0.5s ease-in-out;
-moz-transition: margin-left 0.5s ease-in-out;
-o-transition: margin-left 0.5s ease-in-out;
transition: margin-left 0.5s ease-in-out;
}
/*on positionne le menu de navigation de gauche dans sa totalite au survol*/
#M14_Nav_Left:hover{margin-left:0;}
/*on supprime le bouton de la Faq*/
#i_icon_mini_faq{display:none;}
/*on supprime les boutons du menu de gauche*/
#M14_Nav_Left #i_icon_mini_members , #M14_Nav_Left #i_icon_mini_groups ,
#M14_Nav_Left #i_icon_mini_calendar , #M14_Nav_Left #i_icon_mini_login ,
#M14_Nav_Left #i_icon_mini_logout , #M14_Nav_Left #i_icon_mini_register ,
#M14_Nav_Left #i_icon_mini_search , #M14_Nav_Left a.mainmenu:nth-last-child(1)
{display:none;}
/*on positionne le menu de navigation de droite partiellement*/
#M14_Nav_Right
{
width:200px;/*la largeur du menu*/
position:fixed;/*le menu reste fixe*/
top:80px;/* place a 80px du haut*/
right:0;/*place a 0 pourcent de la droite*/
margin-right:-100px;/*on cache le menu de sa moitie*/
/*les effets de transition*/
-webkit-transition: margin-right 0.5s ease-in-out;
-moz-transition: margin-right 0.5s ease-in-out;
-o-transition: margin-right 0.5s ease-in-out;
transition: margin-right 0.5s ease-in-out;
}
/*on positionne le menu de navigation de droite dans sa totalite au survol*/
#M14_Nav_Right:hover{margin-right:0;}
/*on supprime les boutons du menu de droite*/
#M14_Nav_Right #i_icon_mini_portal , #M14_Nav_Right #i_icon_mini_index ,
#M14_Nav_Right #i_icon_mini_profile , #M14_Nav_Right #i_icon_mini_message ,
#M14_Nav_Right #i_icon_mini_new_message , #M14_Nav_Right a.mainmenu:nth-last-child(3) ,
#M14_Nav_Right a.mainmenu:nth-last-child(2)
{display:none;}
/*on donne une apparence aux liens*/
#M14_Nav_Left a.mainmenu , #M14_Nav_Right a.mainmenu
{display:list-item;list-style:none;}
/*on donne une apparence aux liens de droite en mettant le texte a droite*/
#M14_Nav_Right a.mainmenu {text-align:right;}
div.sceditor-container iframe, div.sceditor-container textarea
{background: transparent;}
.postbg {background-position: 0 0; background-repeat: repeat;}
/*La hauteur des liens*/
#M14_groupes a {line-height:20px;}
/*l image a gauche dans la legende*/
.M14_leg_left
{
float:left;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-left:65px;/*positionnement de l image a 65px de la gauche*/
}
/*l image a droite dans la legende*/
.M14_leg_right
{
float:right;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-right:65px;/*positionnement de l image a 65px de la droite*/
}
/*La legende*/
#M14_groupes
{
color:blue;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{content:'•';float:left;}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description
{
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 60%;
text-align: center;
height: auto;
font-size: 11px;
}
.moder
{
color : green;
font-weight : bold;
background-color : black;
box-shadow: 0 0 50px black;
border-radius:9px;
border: 1px solid orange;
width: 80%;
margin: auto;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(http://i83.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
G. R. P. W.
Merci et bon dimanche.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour.
Mis à part qu'à la fin de votre CSS, vous avez :

Mis à part qu'à la fin de votre CSS, vous avez :
et qu'on ne peut pas mettre du texte libre dans le css, et donc qu'il faudrait remplacer par :.colorpicker { z-index: 3; }
G. R. P. W.
- Code:
/* G. R. P. W.*/

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Merci pour le temps passé pour le code css, j'ai modifié la dernière phrase mais rien n'y fait, toujours le même problème présent.Lixyr a écrit:Bonjour.
Mis à part qu'à la fin de votre CSS, vous avez :et qu'on ne peut pas mettre du texte libre dans le css, et donc qu'il faudrait remplacer par :.colorpicker { z-index: 3; }
G. R. P. W.Je ne vois pas trop. Essayez quand même de remettre cette ligne, même si je doute que ça vienne de là, et sinon, je vous conseille de vous tourner vers un Devactif, car il n'y a pas d'erreur dans votre CSS, les templates sont validés, donc je ne vois pas pourquoi vous seriez le seul à voir une erreur qui n'existe nul part chez nous.
- Code:
/* G. R. P. W.*/
Vers qui dois je me tourner ?
Merci.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour,
La seule solution est celle que tu cites sur ton premier message, supprimer l'opacité par le code ou la mettre par une image translucide, car youtube n'a pas l'air d'aimer ça.
Par exemple à la place mettre pour essai
La seule solution est celle que tu cites sur ton premier message, supprimer l'opacité par le code ou la mettre par une image translucide, car youtube n'a pas l'air d'aimer ça.
Par exemple à la place mettre pour essai
- Code:
.forumline{
background: url(http://i56.servimg.com/u/f56/11/70/92/73/white_10.png);
}
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour Aenigma,AenigmA a écrit:Bonjour,
La seule solution est celle que tu cites sur ton premier message, supprimer l'opacité par le code ou la mettre par une image translucide, car youtube n'a pas l'air d'aimer ça.
Par exemple à la place mettre pour essai
- Code:
.forumline{
background: url(http://i56.servimg.com/u/f56/11/70/92/73/white_10.png);
}
Le code css sert à quoi au juste car je ne rien de changé, à part que la semi transparence n'est plus présente.
Bon, si je veux avoir uniquement la page d'accueil et le portail en translucide, y a t il moyen mais en laissant les catégories et les forums ainsi que les sous forums en mode normale sans translucide.
Merci.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Si vous mettez .forumline {opacity:0.8;}
toutes les classes forumline, donc tout le forum sera transparent à 80%.
Pour ne mettre que la PA et le portail en opacité 0.8, il faut aller dans les templates et modifier la classe de la PA et du portail par une autre, et ensuite n'attribuer l'opacité qu'à ces classes.
Pour la PA :
aller dans le template index_body, et repérez cette ligne :
Ensuite, dans le CSS, mettre :
toutes les classes forumline, donc tout le forum sera transparent à 80%.
Pour ne mettre que la PA et le portail en opacité 0.8, il faut aller dans les templates et modifier la classe de la PA et du portail par une autre, et ensuite n'attribuer l'opacité qu'à ces classes.
Pour la PA :
aller dans le template index_body, et repérez cette ligne :
- Code:
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
Ensuite, dans le CSS, mettre :
- Code:
.classe_PA {opacity:0.8;}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Oups, je me suis mal exprimé, je veux les cellules sur l'accueil en translucide mais pas les forums et sous forums.Lixyr a écrit:Si vous mettez .forumline {opacity:0.8;}
toutes les classes forumline, donc tout le forum sera transparent à 80%.
Pour ne mettre que la PA et le portail en opacité 0.8, il faut aller dans les templates et modifier la classe de la PA et du portail par une autre, et ensuite n'attribuer l'opacité qu'à ces classes.
Pour la PA :
aller dans le template index_body, et repérez cette ligne :changer class="forumline" par une autre classe class="classe_PA" par exemple.
- Code:
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
Ensuite, dans le CSS, mettre :
- Code:
.classe_PA {opacity:0.8;}
donc, juste le portail et les cellules sur l'accueil.
J'ai modifié forumline en classe_PA et il y a juste la callule de la description du site (si je ne me trompe pas de nom) qui est translucide en haut de la page d'accueil.
Voulez-vous bien m'excuser ?
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
C'est impossible. Si on mets l'effet sur les forums en accueil, ça prendra effet sur les autres. A moins de n'avoir un code javascript qui ne prendrait effet qu'en accueil.
Mais le plus simple serait d'adopter la solution d'AenigmA, et de mettre une image transparente en fond, sans couleur de fond, ça reviendrait au même, mais ne toucherait que le fond, et non plus les contenus.
Mais le plus simple serait d'adopter la solution d'AenigmA, et de mettre une image transparente en fond, sans couleur de fond, ça reviendrait au même, mais ne toucherait que le fond, et non plus les contenus.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Ca devient une bouteille à encre ce que tu veux, désolé.
Ou on veut une transparence partout ou on met des images translucides sans couleur dans la pa (Les couleurs de fond)
Voilà un exemple : http://www.webestools.com/styles_phpbb3/preview/?style=43
Est ce ceci que tu souhaites ? ou alors fais un dessin
Ou on veut une transparence partout ou on met des images translucides sans couleur dans la pa (Les couleurs de fond)
Voilà un exemple : http://www.webestools.com/styles_phpbb3/preview/?style=43
Est ce ceci que tu souhaites ? ou alors fais un dessin
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Ok, donc, ça devient un vrai combat de code, je laisse tomber cette option, merci pour le temps passé. :thanks:Lixyr a écrit:C'est impossible. Si on mets l'effet sur les forums en accueil, ça prendra effet sur les autres. A moins de n'avoir un code javascript qui ne prendrait effet qu'en accueil.
Mais le plus simple serait d'adopter la solution d'AenigmA, et de mettre une image transparente en fond, sans couleur de fond, ça reviendrait au même, mais ne toucherait que le fond, et non plus les contenus.

Oi, ce serait comme sur le lien donné, les cadres avec les couleurs grises, pas l'image de derrière avec les couleurs fluo, je peux faire comment pour trouver des couleurs translucide ? , que ce soit par l'aide de quelqu'un ou sur le net ?AenigmA a écrit:
Ou on veut une transparence partout ou on met des images translucides sans couleur dans la pa (Les couleurs de fond)
Voilà un exemple : http://www.webestools.com/styles_phpbb3/preview/?style=43
Est ce ceci que tu souhaites ? ou alors fais un dessin
Merci.
 :thanks:
:thanks: Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Tes fonds font très bien
As tu un forum test ?
Ce que tu ne comprends pas au premier abord, c'est qu'il n'y a pas de couleur que des images
que des images
As tu un forum test ?
Ce que tu ne comprends pas au premier abord, c'est qu'il n'y a pas de couleur
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Non, je n'ai pas de forum test.AenigmA a écrit:Tes fonds font très bien
As tu un forum test ?
Ce que tu ne comprends pas au premier abord, c'est qu'il n'y a pas de couleur :)que des images
Tu veux dire :
Image du fond des titres :
Image du fond des catégories (gauche) :
Image du fond des catégories (droite) :
et en couleurs des cellules :
Table Rangée Couleur 1 :
Table Rangée Couleur 2 et surbrillance :
Je peux en trouver ou exactement des images translucides ?
Merci.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Oui dans ce cas ce n'est que des images
Tu peux en faire faire dans la partie graphique sur le forum (ici)
Dimension 10x10 ou 20x20 en format png
Blanc 30%, 50% et 80% d' opacité
Noir 30%, 50% et 80% d'opacité
Tu peux en faire faire dans la partie graphique sur le forum (ici)
Dimension 10x10 ou 20x20 en format png
Blanc 30%, 50% et 80% d' opacité
Noir 30%, 50% et 80% d'opacité
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
N'y a t il pas moyen de récupérer les images du lien suivant ? :AenigmA a écrit:Oui dans ce cas ce n'est que des images
Tu peux en faire faire dans la partie graphique sur le forum (ici)
Dimension 10x10 ou 20x20 en format png
Blanc 30%, 50% et 80% d' opacité
Noir 30%, 50% et 80% d'opacité
Voilà un exemple : http://www.webestools.com/styles_phpbb3/preview/?style=43
Il me resterait à les installer sur mon forum dans PA.
Merci.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Prendre les images des autres forums est mal. Qui plus est, la couleur n'est peut-être la bonne. A vous de vous procurer vos images par vos propres moyens. Et puis, franchement, faire des images translucides, ce n'est pas compliqué.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour, qui saurait me guider car j'ai essayé via photofiltre, word mais je n'y arrive pas, je suis loin d'être doué dans ce genre de pratique.
Sur le net, ils disent de ne pas confondre opacité et translucide.
Merci.
Sur le net, ils disent de ne pas confondre opacité et translucide.
Merci.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Vous pouvez prendre Gimp. C'est simple et suffisant pour ça.
 Vous créez une nouvelle image de 20px * 20px
Vous créez une nouvelle image de 20px * 20px
 vous modifiez la couleur de premier plan par celle que vous voulez
vous modifiez la couleur de premier plan par celle que vous voulez
 Vous mettez cette couleur sur l'image (edition >> remplir avec la couleur de PP)
Vous mettez cette couleur sur l'image (edition >> remplir avec la couleur de PP)
 Sur la droite, dans les calques, vous avez l'opacité : vous mettez à 80
Sur la droite, dans les calques, vous avez l'opacité : vous mettez à 80
 Vous enregistrez sous
Vous enregistrez sous
 titre : ce que vous voulez.
titre : ce que vous voulez.
 extension : image en PNG
extension : image en PNG
 Vous créez une nouvelle image de 20px * 20px
Vous créez une nouvelle image de 20px * 20px vous modifiez la couleur de premier plan par celle que vous voulez
vous modifiez la couleur de premier plan par celle que vous voulez Vous mettez cette couleur sur l'image (edition >> remplir avec la couleur de PP)
Vous mettez cette couleur sur l'image (edition >> remplir avec la couleur de PP) Sur la droite, dans les calques, vous avez l'opacité : vous mettez à 80
Sur la droite, dans les calques, vous avez l'opacité : vous mettez à 80 Vous enregistrez sous
Vous enregistrez sous titre : ce que vous voulez.
titre : ce que vous voulez.  extension : image en PNG
extension : image en PNG
♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Bonjour Lixyr,Lixyr a écrit:Vous pouvez prendre Gimp. C'est simple et suffisant pour ça.Vous créez une nouvelle image de 20px * 20px
vous modifiez la couleur de premier plan par celle que vous voulez
Vous mettez cette couleur sur l'image (edition >> remplir avec la couleur de PP)
Sur la droite, dans les calques, vous avez l'opacité : vous mettez à 80
Vous enregistrez sous
titre : ce que vous voulez.
:Star:extension : image en PNG
Un ami a fait la procédure car je ne possède pas gimp.
Une fois fini, il me l'a envoyé mais il n'y a aucune transparence, c'est juste gris.
N'y a t il pas un endroit dans le css ou on peut simplement modifier la couleurs ou ajouter ( 0.8 ) quelque part ?
Sorry, ça fait des jours et des jours que je cherche des solutions mais rien de rien.
Pffff, je ne sais plus ou tourner de la tête car j'ai dur avec les codes et autres.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
C'est sensé être transparent. A lui de modifier ensuite la valeur 80 par quelque chose de moins fort, comme 50 par exemple, jusqu'à ce que vous ayez quelque chose de potable.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Y a t il quelqu'un qui peut me dire pourquoi est ce qu'il y a une partie de l'affichage qui est invisible lorsqu'il y a une vidéo dans le sujet.bugsbuny a écrit:Bonjour, j'ai besoin de votre aide concernant un code css pour la transparence des cellules de mon forum.
Je veux garder la transparence des cellules mais pas avec ce soucis.
Le soucis se produit lorsque le code css pour la transparence des cellules est enregistrée, dés que je le supprime, y a plus de soucis.
J'ai essayé en supprimant le code cssde la transparence et le soucis s'en va, dés que je le remet, une bonne partie de l'image est invisible à nouveau.(voir capture d'écran en-dessous)
- Code:
.forumline{
opacity:0.8;}
J'ai procédé au gros nettoyage de mon ordi, cache, défragmentation, etc ... et j'ai également supprimé les cookies du forum mais rien n'y fait.
Je suis sur google chrome.
Lien url du forum concerné : http://grpw.exprimetoi.com/forum et l'url de la page ou cela se passe : http://grpw.exprimetoi.com/t5173-enquete-de-nuit-realisee-dans-la-province-de-namur-le-11-octobre-2013#41894
ATTENTION, le code css a été enlevé provisoirement, dés qu'une aide arrive, je réinstalle le code css directement pour montrer le soucis.
Y a t il une personne sur le forum des forums qui pourrait m'aider ?
J'ai fais une capture pour chaque affichage à 75 % - 90 % pour montrer que dés que j'agrandi l'affichage, de plus en plus s'efface et on voit uniquement l'image de fond.
Avec un affichage de l'écran à 75 %
Avec un affichage de l'écran à 90 %
Avec un affichage de l'écran à 100 %
Merci et bonne soirée.
Donc, j'installe le code dans la css, j'ai ce soucis.
Je désinstalle le code d'opacité, tout est nikel, il n'y a plus de perte d'affichage.
J'ai désinstallé google chrome, j'ai téléchargé mais la même version puisqu'il était à jour.
Le gros nettoyage de l'ordi a été fait, les cookies supprimés du forum, je ne vois pas ce que je peux faire d'autres.
Comment savoir si il y a une erreur sur mon forum général ?
Je veux garder la transparence mais s'il vous plait aidez-moi, merci et bonne fin de journée.
 Re: Gros soucis avec le code css pour la transparence des cellules
Re: Gros soucis avec le code css pour la transparence des cellules
Il me semble que c'est ce que Lixyr et AenigmA font en prenant de leur temps pour vous lire et vous proposer des solutions, non ?bugsbuny a écrit:Je veux garder la transparence mais s'il vous plait aidez-moi, merci et bonne fin de journée.
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» gros soucis de Code HTML pour bannière d accueil!
» gros gros problème de code css3 police venu d'ailleurs
» Balise [code] [/code] : Avoir le texte « code » et « sélectionner le contenu » en bleu, plus gros ainsi qu’avoir la même couleur
» gros soucis
» Gros soucis de codes 2
» gros gros problème de code css3 police venu d'ailleurs
» Balise [code] [/code] : Avoir le texte « code » et « sélectionner le contenu » en bleu, plus gros ainsi qu’avoir la même couleur
» gros soucis
» Gros soucis de codes 2
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par bugsbuny Ven 18 Oct 2013 - 20:56
par bugsbuny Ven 18 Oct 2013 - 20:56




