Problème au niveau du portail
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème au niveau du portail
Problème au niveau du portail
Bonsoir à tous,
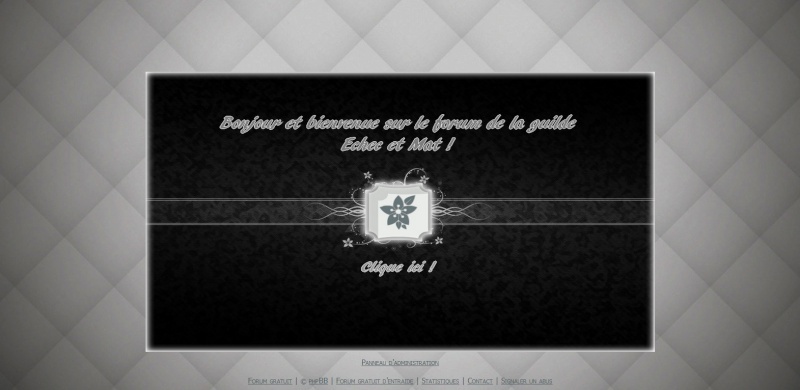
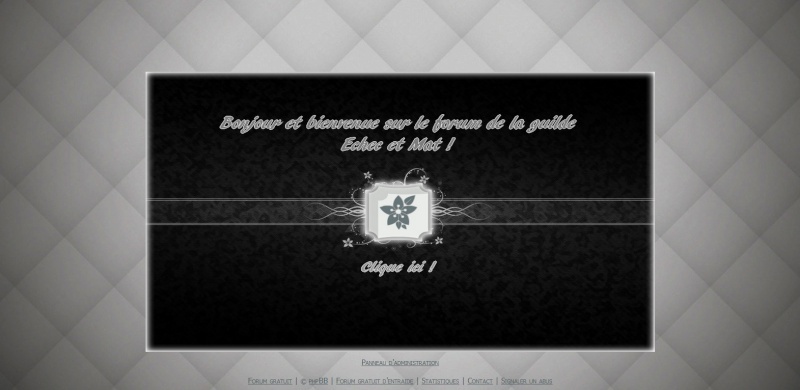
j'ai un soucis au niveau de mon portail. Il s'affiche de cette façon :
http://echec-et-mat.forumactif.org/
Depuis que j'ai ajouté un cadre à mon forum
en modifiant le Overall_header de cette façon

c'est à dire comme ça :

Je ne sais vraiment pas comment remédier à ça... Je fais donc appel à vous.
Merci d'avance
j'ai un soucis au niveau de mon portail. Il s'affiche de cette façon :
http://echec-et-mat.forumactif.org/
Depuis que j'ai ajouté un cadre à mon forum
en modifiant le Overall_header de cette façon
- Code:
<a name="top"></a>
{JAVASCRIPT}
<div id="fd_haut"> </div>
<div id="fd_milieu">
- Code:
</div>
<div id="fd_bas"></div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
- Code:
/*haut*/
#fd_haut{
width:1200px;
height: 192px;
background: url('http://i57.servimg.com/u/f57/18/51/10/50/13220719.png');
background-repeat:no-repeat;
background-position:center top;
margin:auto;
}
/*milieu*/
#fd_milieu{
width:1200px;
background: url('http://i57.servimg.com/u/f57/18/51/10/50/13220720.png');
background-repeat:repeat-y;
background-position:center;
margin:auto;
}
/*bas*/
#fd_bas{
width:1200px;
height: 120px;
background: url('http://i57.servimg.com/u/f57/18/51/10/50/13220721.png');
background-repeat:no-repeat;
background-position:center top;
margin: auto;
}
/*marges*/
body{
margin:0;
padding:0;
width:100%;
}
- Code:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#i_logo {display: none; }
#i_icon_mini_portal {display: none; }
#i_icon_mini_gallery {display: none; }
#i_icon_mini_calendar {display: none; }
#i_icon_mini_index {display: none; }
#i_icon_mini_faq {display: none; }
#i_icon_mini_search {display: none; }
#i_icon_mini_members {display: none; }
#i_icon_mini_groups {display: none; }
#i_icon_mini_message {display: none; }
#i_icon_mini_new_message {display: none; }
#i_icon_mini_logout {display: none; }
#i_icon_mini_register {display: none; }
#i_icon_mini_login {display: none; }
#i_icon_mini_profile {display: none; }
body {
background-image:url(http://i75.servimg.com/u/f75/18/51/10/50/13130810.jpg);
background-repeat:norepeat;}
</style>
</head>
<body><div align="center">
<a href="/forum">
<img src="http://i75.servimg.com/u/f75/18/51/10/50/auster15.jpg" height="550" width="1000"></a>
</div>
</body>
</html>
c'est à dire comme ça :

Je ne sais vraiment pas comment remédier à ça... Je fais donc appel à vous.
Merci d'avance
 Re: Problème au niveau du portail
Re: Problème au niveau du portail
J'ai finalement réglé le soucis en supprimant le portail et en créant une page d'accueil via une page html 
Même si le problème à proprement parler n'est pas résolu, j'obtiens pratiquement le même résultat, donc tout va bien, le sujet peut être clôturé ^^.
Même si le problème à proprement parler n'est pas résolu, j'obtiens pratiquement le même résultat, donc tout va bien, le sujet peut être clôturé ^^.
 Sujets similaires
Sujets similaires» Problème d'affichage entre la structure du portail sur le PA et le portail en lui même. (Bug lors d'un nombre important de widget ou d'une hauteur trop importante dans les trois colonnes.)
» Problème au niveau du header
» Petit problème au niveau du CSS.
» (#445) Problème au niveau des sondages
» Problème au niveau "informations"
» Problème au niveau du header
» Petit problème au niveau du CSS.
» (#445) Problème au niveau des sondages
» Problème au niveau "informations"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Orphanine Lun 07 Oct 2013, 23:22
par Orphanine Lun 07 Oct 2013, 23:22

