- 0Réputation du message : 100% (5 votes)
 par Shadow Mer 16 Oct 2013 - 14:38
par Shadow Mer 16 Oct 2013 - 14:38
| Insérer des images dans la description des sujets | |
Cette astuce vous permettra d'ajouter une ou plusieurs images dans la description des sujets de votre choix.
Elle est compatible avec toutes les versions de forums Forumactif.
Étape 1: ConfigurationPour commencer, assurez-vous bien d'avoir autorisé la description dans les sujets depuis votre panneau d'administration > Général > Messages et Emails > Configuration
Étape 2: Modification du template / ajout du scriptRendez-vous maintenant dans Panneau d'administration Affichage Templates - Général, topics_list_box, trouvez la variable suivante :
- Code:
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
Remplacez-la par :
- Code:
<script type="text/javascript">
var desc = "{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}";
var matches = desc.match(/https?:\/\/[a-z0-9\/:%_+.,#?!@&=-]*\.(?:png|jpg|jpeg|gif|webp|bmp|tiff)/g);
if (matches !== null) {
matches = matches.filter(function(ele, pos){
return matches.indexOf(ele) == pos;
});
for(var i = 0; i < matches.length; i++) {
desc = desc.replaceAll(matches[i], '<img class="imgdesc" src="' + matches[i] + '" />');
}
}
document.write(desc);
</script>
 et n'oubliez pas de publier et n'oubliez pas de publier  votre template à la suite. votre template à la suite.
Et voilà ! Il n'y a rien à faire de plus pour que cela fonctionne.
Personnalisation (facultative)Le code JavaScript ajouté intègre automatiquement une class imgdesc à chacune de vos images. Cela vous permet de leur ajouter des propriétés facilement sans devoir modifier le JavaScript.
Pour cela, rendez-vous dans Affichage > Couleurs > Feuille de Style CSS.
Voici le code à y coller avec une liste non exhaustive de propriétés que vous pouvez utiliser, avec leur utilité en /* commentaire */.
- Code:
.imgdesc {
max-width: 100px; /* détermine une largeur maximale de 100 pixels */
max-height: 50px; /* détermine une hauteur maximale de 50 pixels */
width: 80px; /* force chaque image à adopter une largeur de 80 pixels */
height: 30px; /* force chaque image à adopter une hauteur de 30 pixels */
border: 1px solid #000000; /* ajoute une bordure de 1 pixel continue de couleur noire à chaque image */
}
Résultat (sans personnalisation CSS)Pour ajouter vos images dans la description, vous avez juste besoin d'y coller leur lien URL, pas besoin de balises bbcode ou HTML, le JavaScript est écrit pour effectuer l'ajout lui-même.
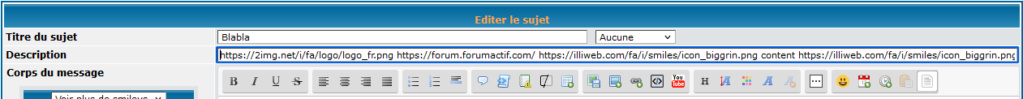
Pour l'exemple, ici nous avons mis dans la description d'un sujet :
- trois liens d'images dont deux identiques,
- un lien qui n'est pas un lien d'image,
- un mot / texte
Une fois envoyé, ça donne :
|

 Insérer des images dans la description des sujets
Insérer des images dans la description des sujets


 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par 
 et n'oubliez pas de publier
et n'oubliez pas de publier