Créer un bouton pour messages automatiques
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Créer un bouton pour messages automatiques
Créer un bouton pour messages automatiques
Bonjour,
Depuis pas mal de temps, je me demande comment installer un bouton qui permettrait de créer un message automatique lorsque je verrouille un sujet.
Ce message-ci je voudrais qu'il soit automatique et qu'en fonction de la raison du verrou du sujet, le petit icône "V" se déplace sur la bonne ligne, que je ne le fasse pas moi-même.

Depuis pas mal de temps, je me demande comment installer un bouton qui permettrait de créer un message automatique lorsque je verrouille un sujet.
Ce message-ci je voudrais qu'il soit automatique et qu'en fonction de la raison du verrou du sujet, le petit icône "V" se déplace sur la bonne ligne, que je ne le fasse pas moi-même.

Dernière édition par Shashy le Lun 9 Déc 2013 - 18:27, édité 1 fois
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Bonjour,
J'up ma demande d'aide, merci.
J'up ma demande d'aide, merci.
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Bonjour,
J'up à nouveau ma demande d'aide, soyez sympathiques s'il vous plaît !
J'up à nouveau ma demande d'aide, soyez sympathiques s'il vous plaît !
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Bonjour,
UP ! Personne pour prendre ma demande d'aide en charge ?
UP ! Personne pour prendre ma demande d'aide en charge ?
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Je ne sais pas mais sa serait bien !!!
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Bonjour,
Up pour la quatrième fois, je crains que personne puisse m'aider ni même les aidactifs... Hum
Up pour la quatrième fois, je crains que personne puisse m'aider ni même les aidactifs... Hum
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Un Up ! Ça ne fait pas exactement 24H mais j'up quand même, vu le temps d'attente. 

 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Il s'agit d'un tag de modération. En faisant une petite recherche, vous trouverez de multiples topics sur le sujet.
Si vous souhaitez également faciliter la vie à vos modérateurs, Milouze nous a fourni un script permettant de mettre un bouton avec liste déroulante (voir également dans les archives).
Il suffira de coupler vos tags aux appels de la liste déroulante.
Si vous souhaitez également faciliter la vie à vos modérateurs, Milouze nous a fourni un script permettant de mettre un bouton avec liste déroulante (voir également dans les archives).
Il suffira de coupler vos tags aux appels de la liste déroulante.
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Bonjour demeter1,demeter1 a écrit:Il s'agit d'un tag de modération. En faisant une petite recherche, vous trouverez de multiples topics sur le sujet.
Si vous souhaitez également faciliter la vie à vos modérateurs, Milouze nous a fourni un script permettant de mettre un bouton avec liste déroulante (voir également dans les archives).
Il suffira de coupler vos tags aux appels de la liste déroulante.
Merci pour votre réponse tant attendue, seulement je suis une quiche sur forumactif et j'aimerais si possible un peu d'aide de votre part dans la procédure à faire.
Cordialement,
Shashy

 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
 | Bonjour, Je vous rappelle qu'il est autorisé un seul UP par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné. Je vous invite à lire : A bientôt sur ForumActif |
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Salut Shashy,
tu peux automatiser ce code html , mais la raison ne pourra être mentionnée .
On peut mettre en haut du sujet ce code mais il me faudrait ton code html
pour voir l'effet sur mon forum de test .
.
a++
tu peux automatiser ce code html , mais la raison ne pourra être mentionnée .
On peut mettre en haut du sujet ce code mais il me faudrait ton code html
pour voir l'effet sur mon forum de test
a++

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Bonsoir,
Tout d'abord je tiens à vous remercier pour votre intervention/aide.
Je vous envoie le tout par MP, ce qui me semble préférable.
Tout d'abord je tiens à vous remercier pour votre intervention/aide.
Pourriez-vous m'éclaircir s'il vous plaît ? Quel code HTML ? Vous parlez probablement du code dans le CSS pour l'apparence ?Milouze14 a écrit:tu peux automatiser ce code html , mais la raison ne pourra être mentionnée .
On peut mettre en haut du sujet ce code mais il me faudrait ton code html
pour voir l'effet sur mon forum de test Wink .
Je vous envoie le tout par MP, ce qui me semble préférable.
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Re,
tu peux me tutoyer , c'est bien mieux ainsi
, c'est bien mieux ainsi  .
.
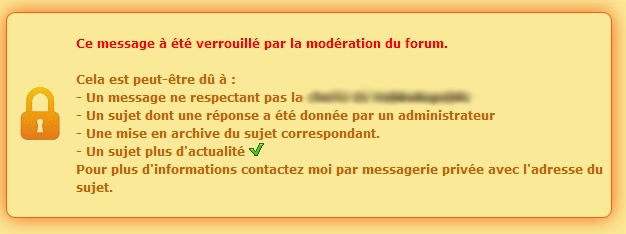
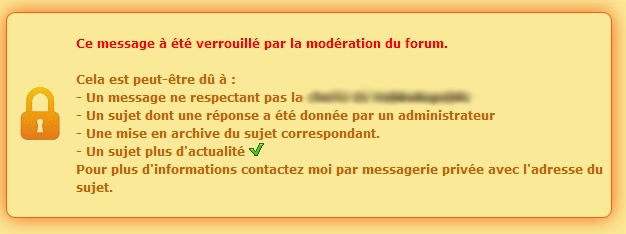
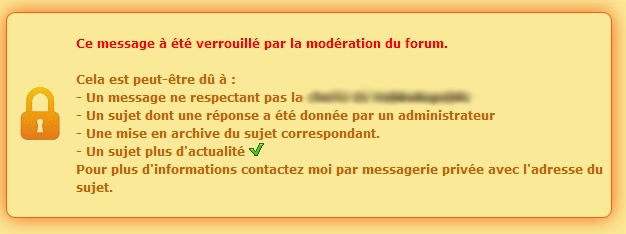
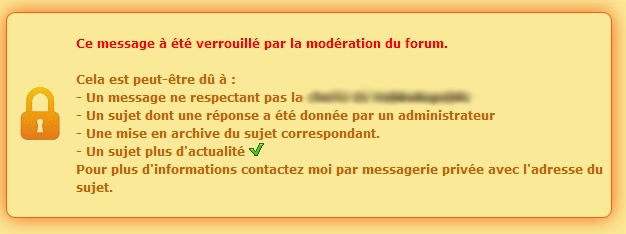
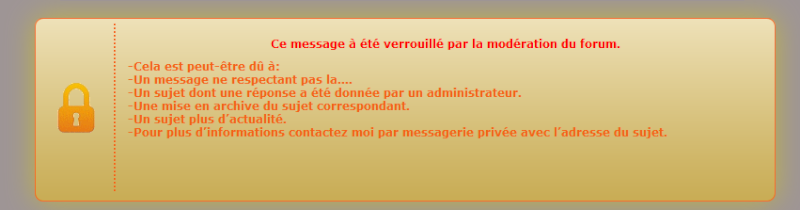
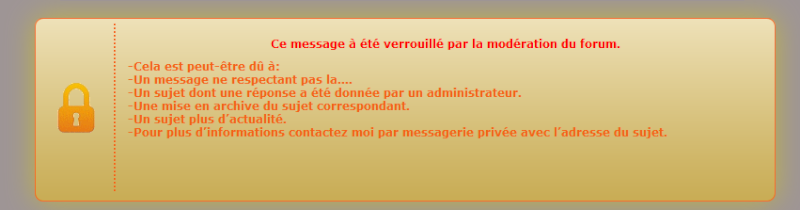
Afin d'avoir ce résultat:

Tu dois avoir un code et la css qui va avec .
.
a++
tu peux me tutoyer
Afin d'avoir ce résultat:

Tu dois avoir un code et la css qui va avec
a++

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Très bien.  Je t'ai envoyé le tout en MP.
Je t'ai envoyé le tout en MP.
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Salut Shashy ,
voici l'aperçu:

J'ai déposé aussi le lien du MP:

on va passer par un javascript pour commencer :
:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher "Sur les sujets".
colle le contenu de cette page:
https://milouze14.error/Message%20moderation.txt
Une fois effectué ,
Penses à cliquer sur le bouton
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
colles ceci:

Voilà , j'ai volontairement déposé le code à la vue car il n'y a rien a cacher et de personnel .
Le code html étant facilement réalisable ainsi que son contenu ,
il est judicieux de faire profiter les membres du FDF .
.
La C.S.S est commentée pour modifier l'apparence .
.
a++
voici l'aperçu:

J'ai déposé aussi le lien du MP:
- Code:
- Pour plus d’informations <a href="/privmsg?mode=post&u=1">contactez moi par messagerie privée</a> avec l’adresse du sujet.
- Code:
post&u=1">
on va passer par un javascript pour commencer
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher "Sur les sujets".
colle le contenu de cette page:
https://milouze14.error/Message%20moderation.txt
Une fois effectué ,
Penses à cliquer sur le bouton

Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
colles ceci:
- Code:
/*Le bloc de moderation*/
.M14_Post_verrou
{
background:url(http://i56.servimg.com/u/f56/11/26/21/37/fondoc10.png)repeat-x;/*la couleur de fond*/
color : #F56213;/*la couleur de police*/
font-size:12px;/*la taille de police*/
font-weight : bold;/*caractere gras*/
box-shadow: 0 0 30px #C1B544;
border-radius:9px;
border: 1px solid #F56213;
width:70%;/* la largeur du bloc*/
/*on lui donne des espaces respectif 5px en haut 0 a droite 8px en bas 5px a gauche*/
padding:5px 0 8px 5px;
height:180px;/*on donne une hauteur identique a la class M14_Post_img*/
/*on deplace le bloc de 15px du haut 0 a droite 15 en bas et 15 pourcent a gauche*/
margin:15px 0 15px 15%;
}
.M14_Post_img
{
background-image:url('http://i39.servimg.com/u/f39/18/40/19/77/cadena10.gif') ;
background-repeat:no-repeat;/*on ne repete pas l image*/
background-position:center center;/*on positionne l image au centre*/
width:10%;/*on donne une largeur*/
height:180px;/*on donne une hauteur*/
float:left;/*on le positionne a gauche*/
border-right:2px dotted #F56213;/*on met une bordure a droite*/
}
/*le bloc du texte a droite*/
.M14_Message
{
margin-left:10%;/*on le positionne a 10 pourcent de la gauche*/
width:90%;/*on lui donne une largeur de 90 pourcent*/
text-align:left;/*on place le texte a gauche*/
/*on donne un espace respectif de 10px en haut 0 a droite 10px enn bas et 15px a gauche*/
padding:10px 0 10px 15px;
}
/* l apparence du lien MP*/
.M14_Message a
{
color : #F56213;/*la couleur de police*/
font-size:12px;/* la taille de police*/
font-weight : bold;/*caractere gras*/
text-decoration:none;/*on supprime le soulignement*/
}
/*l apparence du lien MP au survol*/
.M14_Message a:hover
{
color :red;/*la couleur de police*/
text-decoration:none !important;/*on supprime le soulignement*/
}

Voilà , j'ai volontairement déposé le code à la vue car il n'y a rien a cacher et de personnel .
Le code html étant facilement réalisable ainsi que son contenu ,
il est judicieux de faire profiter les membres du FDF
La C.S.S est commentée pour modifier l'apparence
a++
Dernière édition par Milouze14 le Dim 8 Déc 2013 - 16:19, édité 2 fois

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Bonjour Milouze,
Fantastique ! Je te remercie beaucoup pour ton aide si précieuse !
Par contre, j'aimerai si possible garder le contour orangé en "surbrillance", est-ce possible ?
P.S: Pourrais-tu m'expliquer à quoi servent ces deux codes et comment puis-je les utiliser à l'avenir s'il te plaît ? (ils sont posés, merci encore)
Lorsque je verrouille le sujet, le message ne s'active pas. A moins qu'il faut que je le pêche quelque part sur un bouton ? Pas trop compris...
Pas trop compris...
Cordialement,
Shashy
Fantastique ! Je te remercie beaucoup pour ton aide si précieuse !
Par contre, j'aimerai si possible garder le contour orangé en "surbrillance", est-ce possible ?
P.S: Pourrais-tu m'expliquer à quoi servent ces deux codes et comment puis-je les utiliser à l'avenir s'il te plaît ? (ils sont posés, merci encore)
Lorsque je verrouille le sujet, le message ne s'active pas. A moins qu'il faut que je le pêche quelque part sur un bouton ?
 Pas trop compris...
Pas trop compris...Cordialement,
Shashy
Dernière édition par Shashy le Dim 8 Déc 2013 - 13:05, édité 1 fois (Raison : Précisions)
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Re,
pour le Javascript :
as tu essayé avec ceci:
https://milouze14.error/Message%20moderation.txt
comme mentionné sur mon message précédent car des caractères empêchent l'affichage?
Ensuite la C.S.S est commentée pour modifier l'apparence .
.
Pour modifier du texte dans la fenêtre de modération , tout sera modifiable
dans le JavaScript dans cette partie:
Pour les espaces:
https://milouze14.error/Espace.html
Je ne peux pas les déposer ici car tu ne les verra pas .
.
Pour le contour :
Sur cette class:
a++
pour le Javascript :
as tu essayé avec ceci:
https://milouze14.error/Message%20moderation.txt
comme mentionné sur mon message précédent car des caractères empêchent l'affichage?
Ensuite la C.S.S est commentée pour modifier l'apparence
Pour modifier du texte dans la fenêtre de modération , tout sera modifiable
dans le JavaScript dans cette partie:
- Code:
<center><span style="color:red;">
Ce message à été verrouillé par la modération du forum.</span></center>
- Cela est peut-être dû à :<br />
- Un message ne respectant pas la ....<br />
- Un sujet dont une réponse a été donnée par un administrateur.<br />
- Une mise en archive du sujet correspondant.<br />
- Un sujet plus d’actualité.</span><br />
- Pour plus d’informations <a href="/privmsg?mode=post&u=1">contactez moi par messagerie privée</a> avec l’adresse du sujet.
Pour les espaces:
https://milouze14.error/Espace.html
Je ne peux pas les déposer ici car tu ne les verra pas
Pour le contour :
Sur cette class:
- Code:
.M14_Post_verrou
- Code:
box-shadow: 0 0 30px #C1B544;
- Code:
box-shadow: 0 0 30px #F56213;
a++

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Re coucou milouze !
C'est parfait ! Seulement, j'aurai bien voulu qu'il soit dans un poste et non en entête du sujet. Pourrais-tu y remédier s'il te plaît ? ^^
Seulement, j'aurai bien voulu qu'il soit dans un poste et non en entête du sujet. Pourrais-tu y remédier s'il te plaît ? ^^
Edit: En fait, comme précisé ci-dessus c'est mieux dans un message car le problème de l'entête c'est que même dans mes tutoriels ou dans mes annonces, le message apparaît et ne devrait pas puisque ce n'est pas une action de modération. Vois-tu ce que je veux dire ?
Je te remercie d'avance pour ton aide,
Shashy.
C'est parfait !
Edit: En fait, comme précisé ci-dessus c'est mieux dans un message car le problème de l'entête c'est que même dans mes tutoriels ou dans mes annonces, le message apparaît et ne devrait pas puisque ce n'est pas une action de modération. Vois-tu ce que je veux dire ?
Je te remercie d'avance pour ton aide,
Shashy.
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Re,
ton forum est un phpbb2?
Il serait judicieux de mettre ton profil a jour ainsi que le lien de ton forum si besoin .
.
Je peux te créer un bouton qui sera placé au dessus des boutons de rédaction,
et au clic le contenu sera placè dans le message ,
il te suffira alors de publier ton message et ensuite le verrouiller .
Est ce que cela te convient ?
a++
ton forum est un phpbb2?
Il serait judicieux de mettre ton profil a jour ainsi que le lien de ton forum si besoin
Je peux te créer un bouton qui sera placé au dessus des boutons de rédaction,
et au clic le contenu sera placè dans le message ,
il te suffira alors de publier ton message et ensuite le verrouiller .
Est ce que cela te convient ?
a++

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Ce n'est pas mon forum, cependant j'aide au bon développement de celui-ci en aidant mes collègues ! Je pense que oui, le forum est bel et bien en phpbb2.ton forum est un phpbb2?
Il serait judicieux de mettre ton profil a jour ainsi que le lien de ton forum si besoin Wink
Fantastique ! Tu ferais ça pour moi ?Je peux te créer un bouton qui sera placé au dessus des boutons de rédaction,
et au clic le contenu sera placè dans le message ,
il te suffira alors de publier ton message et ensuite le verrouiller .


 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Re,
je me suis inspiré du code donné par EA .
On va éditer le Javascript que tu as créée et supprimer le contenu
et le remplacer par le contenu de cette page:
https://milouze14.error/Shashy.txt
Il te suffira de changer l'image figurant dans le script:
https://2img.net/i/fa//i/smiles/star3.png
Par celle que tu souhaites maxi 16px par 16px.
maxi 16px par 16px.
Si tu désires que ce bouton soit accessible qu'à certain membre
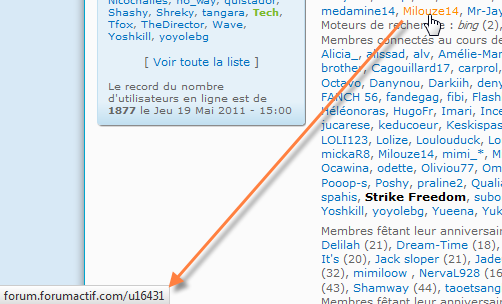
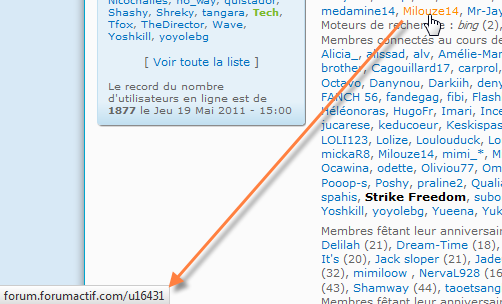
Il faudra trouver les identifiants des membres concernés en passant le curseur sur le Pseudo:

16431 est donc mon ID ici
Pour le fondateur l'ID est toujours le 1
Il faudra donc changer le début du Javascript
a++
je me suis inspiré du code donné par EA .
On va éditer le Javascript que tu as créée et supprimer le contenu
et le remplacer par le contenu de cette page:
https://milouze14.error/Shashy.txt
Il te suffira de changer l'image figurant dans le script:
https://2img.net/i/fa//i/smiles/star3.png
Par celle que tu souhaites
Si tu désires que ce bouton soit accessible qu'à certain membre
Il faudra trouver les identifiants des membres concernés en passant le curseur sur le Pseudo:

16431 est donc mon ID ici
Pour le fondateur l'ID est toujours le 1
Il faudra donc changer le début du Javascript
- Code:
$(function(){
- Code:
$(function(){if (_userdata["user_id"] ==1)
- Code:
$(function(){if (_userdata["user_id"] ==1||_userdata["user_id"] ==2)
a++

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Merci énormément pour ce code Milouze, pour un groupe faut-il changer la dernière citation (code) que tu m'as donné ? Ou faut-il donner manuellement pour chaque utilisateur ?
Cordialement,
Shashy
Cordialement,
Shashy
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Re,
si les groupes contiennent quelques membres , il vaut mieux passer par le code fournit ,
car j'ai eu des soucis avec les groupes .
.
a++
si les groupes contiennent quelques membres , il vaut mieux passer par le code fournit ,
car j'ai eu des soucis avec les groupes
a++

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Je ne vois pas où se trouve le bouton et j'ai bien appliqué le code javascript et validé celui-ci.
- Code:
{$(function(){if (_userdata["user_id"] ==17||_userdata["user_id"] ==1||_userdata["user_id"] ==2||_userdata["user_id"] ==13)
$('<a class="sceditor-button" unselectable="on" title="Bouton clignotant"><div unselectable="on" style="background-image:url(http://i58.servimg.com/u/f58/14/82/77/23/alerte10.png)">Bouton clignotant</div></a>').insertBefore(' .sceditor-button.sceditor-button-bold').click(function(){
$('#text_editor_textarea').sceditor("instance")
.insert("<div class=\"M14_Post_verrou\">
<div class=\"M14_Post_img\"></div><br />
<center><span style=\"color:red;\">
Ce message a été verrouillé par la modération du forum.</span></center><br />
- Cela est peut-être dû à :<br /><br />
- Un message ne respectant pas la ...<br />
- Un sujet dont une réponse a été donnée par un administrateur.<br />
- Une mise en archive du sujet correspondant.<br />
- Un sujet plus d’actualité.</span><br />
- Pour plus d’informations <a href=\"/privmsg?mode=post&u=17\">contactez moi par messagerie privée</a> avec l’adresse du sujet.
</div>
</div>");
});
})});
Dernière édition par Shashy le Dim 8 Déc 2013 - 20:13, édité 1 fois (Raison : pour éviter la pub lol j'ai enlevé le forum)
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Re,
tu as oublié une parti du code au début:
Ajoutes ceci tout au début
tu as oublié une parti du code au début:
Ajoutes ceci tout au début
- Code:
$(function()

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Après modification, je ne vois toujours aucun signe du bouton clignotant  ...
... 
Bizarre.. Pourtant le code est correct et je suis bien en phpbb2. J'ai coché également "sur tous les sujets", etc.
 ...
... 
Bizarre.. Pourtant le code est correct et je suis bien en phpbb2. J'ai coché également "sur tous les sujets", etc.
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Re,
tu peux donner le contenu stp .
.
Je vois çà demain .
.
a++
tu peux donner le contenu stp
Je vois çà demain
a++
Dernière édition par Milouze14 le Dim 8 Déc 2013 - 20:44, édité 1 fois

Invité- Invité
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
Voici le contenu:
- Code:
$(function(){$(function(){if (_userdata["user_id"] ==17||_userdata["user_id"] ==1||_userdata["user_id"] ==2||_userdata["user_id"] ==13)
$('<a class="sceditor-button" unselectable="on" title="Bouton clignotant"><div unselectable="on" style="background-image:url(http://i58.servimg.com/u/f58/14/82/77/23/alerte10.png)">Bouton clignotant</div></a>').insertBefore(' .sceditor-button.sceditor-button-bold').click(function(){
$('#text_editor_textarea').sceditor("instance")
.insert("<div class=\"M14_Post_verrou\">
<div class=\"M14_Post_img\"></div><br />
<center><span style=\"color:red;\">
Ce message a été verrouillé par la modération du forum.</span></center><br />
- Cela est peut-être dû à :<br /><br />
- Un message ne respectant pas la Charte du forum.<br />
- Un sujet dont une réponse a été donnée par un administrateur.<br />
- Une mise en archive du sujet correspondant.<br />
- Un sujet plus d’actualité.</span><br />
- Pour plus d’informations <a href=\"/privmsg?mode=post&u=17\">contactez moi par messagerie privée</a> avec l’adresse du sujet.
</div>
</div>");
});
})});
 Re: Créer un bouton pour messages automatiques
Re: Créer un bouton pour messages automatiques
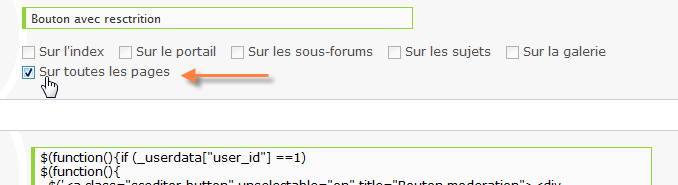
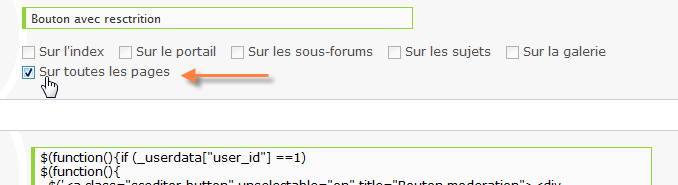
Salut Shashy ,
voilà le code pour le fondateur :
https://milouze14.error/BoutonForumActif.html
En fait il faut cocher sur toutes les pages pour que le JavaScript soit fonctionnel .
.

a++
voilà le code pour le fondateur :
https://milouze14.error/BoutonForumActif.html
En fait il faut cocher sur toutes les pages pour que le JavaScript soit fonctionnel

a++

Invité- Invité
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» pb pour creer des messages
» Problème avec un code pour des réponses automatiques
» Pas de bouton "répondre" pour les messages personnels
» Couleur des messages automatiques
» [Modération] Messages semi-automatiques
» Problème avec un code pour des réponses automatiques
» Pas de bouton "répondre" pour les messages personnels
» Couleur des messages automatiques
» [Modération] Messages semi-automatiques
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Shashy Dim 1 Déc 2013 - 16:08
par Shashy Dim 1 Déc 2013 - 16:08






