problème pour les gens qui veulent s'inscrire sur le forum
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 problème pour les gens qui veulent s'inscrire sur le forum
problème pour les gens qui veulent s'inscrire sur le forum
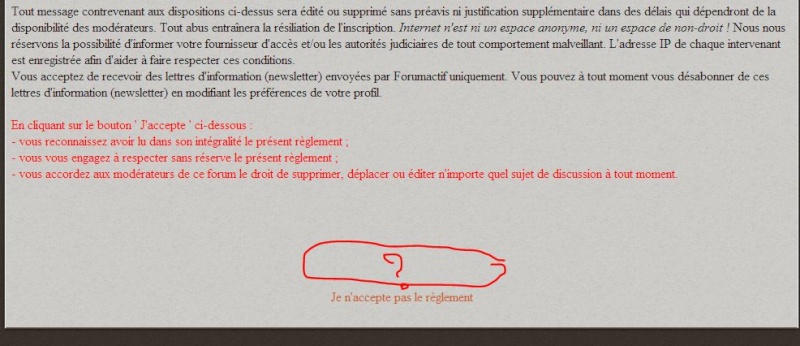
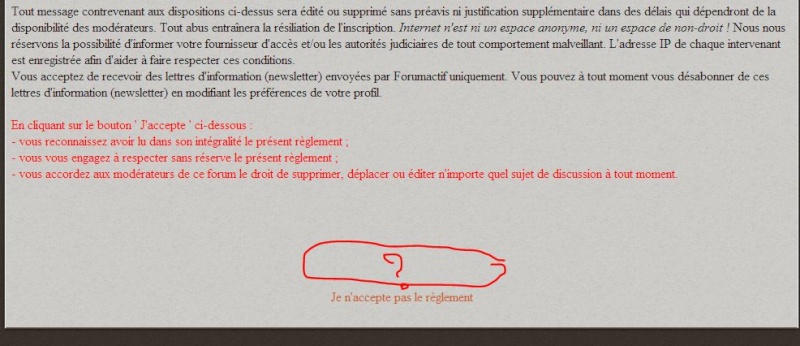
Bonjour à vous tous! j'ai un problème pour les gens qui veulent s'inscrire sur le forum avec le bouton j'accepte il n'est pas visible j'ai bien fouiller dans plusieurs questions déjà édité sans vraiment trouver la clef de mon problème le forum est en phpBB2

donc je suis allé dans mes templates agreement j'ai remis ce template valeur par défaut et j'ai vérifier si mes boutons était là et oui je pense que mes codes sont correct mais mon problème c'est que je voie juste la réponse je n'accepte pas le règlement? pourquoi? voici mon template
Je vous remercie de votre beau travail et merci pour votre aide c'est bien apprécié cordialement Hélé

donc je suis allé dans mes templates agreement j'ai remis ce template valeur par défaut et j'ai vérifier si mes boutons était là et oui je pense que mes codes sont correct mais mon problème c'est que je voie juste la réponse je n'accepte pas le règlement? pourquoi? voici mon template
- Spoiler:
- <table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a></span></td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead" valign="middle" height="25">{SITENAME} - {REGISTRATION}</th>
</tr>
<!-- BEGIN switch_fb_explain -->
<tr>
<td class="row1" align="center">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center" id="fb_explain">
<tr>
<td align="center" width="10%"><img src="https://2img.net/i/fa/admin/icones/big_ico/warning.png" alt="" /></td>
<td class="genmed align_gauche" width="90%">{switch_fb_explain.FB_EXPLAIN}</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_fb_explain -->
<tr>
<td class="row1" align="center">
<table width="80%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td>
<div class="genmed align_gauche">
<br />{AGREEMENT}<br />{MY_RULES}
<br />
<br />
<div align="center">
<a class="genmed" href="{U_AGREE_OVER13}">{AGREE_OVER_13}</a><br />
<br />
<a class="genmed" href="{U_INDEX}">{DO_NOT_AGREE}</a>
</div>
<br />
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
Je vous remercie de votre beau travail et merci pour votre aide c'est bien apprécié cordialement Hélé
Dernière édition par Héléonoras le Ven 13 Déc 2013 - 21:06, édité 1 fois
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
Bonjour
J'ai lu quelque part que la faute en incombait à un bloqueur de publicités : Adblock pour ne pas le citer. Je ne peux le vérifier, étant sous Opéra.
Cordialement
J'ai lu quelque part que la faute en incombait à un bloqueur de publicités : Adblock pour ne pas le citer. Je ne peux le vérifier, étant sous Opéra.
Cordialement
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
merci piretvictor ça me surprend mais bon je vais essayé juste au cas ou merci pour ta réponse cordialement Hélé
finalement je suis allé vérifier vos dires piretvictor et non malheureusement ça ne fonctionne pas plus, je suis vraiment embêté c'est peu être dans mes css ? Je vais attendre vos réponses merci de vous préoccuper de ma demande cordialement Hélé
finalement je suis allé vérifier vos dires piretvictor et non malheureusement ça ne fonctionne pas plus, je suis vraiment embêté c'est peu être dans mes css ? Je vais attendre vos réponses merci de vous préoccuper de ma demande cordialement Hélé
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
Bonjour,
Merci d'ajouter le lien de votre forum dans votre profil !
Cordialement.
Merci d'ajouter le lien de votre forum dans votre profil !
Cordialement.
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
voilà la situation est corrigé merci pour votre aide cordialement Hélé
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
Les liens sont bien là mais ils ne sont pas visibles à cause de la couleur de ceux-ci.
Vérifiez dans votre PA les couleurs que vous avez choisis
Cordialement.
Vérifiez dans votre PA les couleurs que vous avez choisis
Cordialement.
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
bonjour tech et merci pour votre réponse, il est en rouge car je suis allé sur la page inscription et quand je clic juste en haut du je n'accepte pas je le voie il est comme en transparence? mais quand je clic je le voie ? merci de l'attention que vous portez à ma demande cordialement Hélé
bon là je le voie?? y a rien à comprendre ? j'espère que ça va duré hi hi! j'ai vidé mes caches hier fait une suppression de mes cooky sur le forum ça devait être un petit bogue bon finalement tout est entré dans l'ordre merci beaucoup de votre temps c'est toujours bien apprécié! cordialement Hélé
je vais juste attendre que vous me disiez que vous aussi vous voyez bien le j'accepte et je vais mettre résolu ok merci encore Hélé
bon là je le voie?? y a rien à comprendre ? j'espère que ça va duré hi hi! j'ai vidé mes caches hier fait une suppression de mes cooky sur le forum ça devait être un petit bogue bon finalement tout est entré dans l'ordre merci beaucoup de votre temps c'est toujours bien apprécié! cordialement Hélé
je vais juste attendre que vous me disiez que vous aussi vous voyez bien le j'accepte et je vais mettre résolu ok merci encore Hélé
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
Rajoutez dans votre PA > Affichage > Couleurs > Feuille de style ceci :
Cordialement.
- Code:
a {
color: #000000;
}
Cordialement.
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
merci de votre réponse si rapide Tech mais je pense que si je place votre code à la fin ça ne changera pas grand chose car dans ma feuille de css tout est bien séparé alors il faudrait savoir où exactement placer votre code car j'ai beaucoup de code de couleur à cet endroit alors voici mes codes css merci beaucoup de votre aide! cordialement Hélé
- Code:
/* GENERAL */
body
{
background-image: url(http://img4.hostingpics.net/pics/694953back01.jpg),
url(http://img15.hostingpics.net/pics/850942backfoot01.jpg),
url(http://img4.hostingpics.net/pics/210250back2.jpg);
background-repeat: repeat-x, repeat-x, repeat;
background-position: top center, bottom left, top left;
background-attachment: scroll, scroll, scroll;
background-color: #3f3830;
}
a:link, a:hover
{
text-decoration: none !important;
}
#navigation
{
position: absolute;
width: 99%;
}
#navig
{
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -7px;
text-align: left;
}
#navig a
{
font-family: tahoma;
font-weight: bold;
color: #3f3830 !important;
text-shadow: 1px 1px 0px #800000;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#navig a:hover
{
color: #eeede8 !important;
text-shadow: 1px 1px 0px #60554B;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#i_logo
{
margin-top: -18px;
}
.bodylinewidth
{
width: 990px;
margin: auto;
}
#page-body
{
width: 980px;
margin: auto;
padding-top: 80px;
padding-bottom: 80px;
padding-right: 10px;
padding-left: 10px;
border-left: 15px solid #4963b9;
border-right: 15px solid #c85f30;
border-radius: 100px;
-moz-border-radius: 100px;
-o-border-radius: 100px;
-htm-border-radius: 100px;
-webkit-border-radius: 100px;
}
.forumline
{
width: 100%;
margin-left: auto;
margin-top: 10px;
margin-right: auto;
margin-bottom: 10px;
padding: 4px;
background: url(http://img15.hostingpics.net/pics/926617fondforumline04.jpg) repeat;
border-top: 5px solid #d59b5e;
border-bottom: 2px solid #4b3e32;
border-left: 1px solid #ebe9e4;
border-right: 1px solid #ebe9e4;
box-shadow: 0px 0px 4px #000000;
-moz-box-shadow: 0px 0px 4px #000000;
-o-box-shadow: 0px 0px 4px #000000;
-htm-box-shadow: 0px 0px 4px #000000;
-webkit-box-shadow: 0px 0px 4px #000000;
}
table
{
width: 100%;
}
.forumline2
{
width: 99%;
margin-left: auto;
margin-top: 10px;
margin-right: auto;
margin-bottom: 10px;
padding: 4px;
}
/* PAGE ACCUEIL */
#pa_head
{
width: 980px;
height: 151px;
background: url(http://img15.hostingpics.net/pics/919842pa01.jpg) no-repeat;
}
#pa_body
{
width: 980px;
height: 340px;
background: url(http://img15.hostingpics.net/pics/140542pa02.jpg) no-repeat;
}
#pa_foot
{
width: 980px;
height: 109px;
background: url(http://img15.hostingpics.net/pics/752782pa03.jpg) no-repeat;
}
#pa
{
padding-top: 20px;
padding-bottom: 20px;
text-align: auto;
}
.pa_onglet1
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
margin-bottom: 10px;
background: #d39b69;
border: 4px solid #ff40ff;
box-shadow: 0px 0px 4px #493b32;
-moz-box-shadow: 0px 0px 4px #493b32;
-o-box-shadow: 0px 0px 4px #493b32;
-htm-box-shadow: 0px 0px 4px #493b32;
-webkit-box-shadow: 0px 0px 4px #493b32;
font-weight: bold;
color: #0000c0;
text-shadow: 5px 5px 0px #;c85f30
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pa_onglet2
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
margin-bottom: 10px;
background: #f1f0eb;
border: 4px solid #d0d0cc;
box-shadow: 0px 0px 4px #605750;
-moz-box-shadow: 0px 0px 4px #605750;
-o-box-shadow: 0px 0px 4px #605750;
-htm-box-shadow: 0px 0px 4px #605750;
-webkit-box-shadow: 0px 0px 4px #605750;
font-weight: bold;
color: #ba7b42;
text-shadow: 1px 1px 0px #000000;
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pa_onglet3
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
background: #625c51;
border: 1px solid #423328;
box-shadow: 0px 0px 4px #3a372d;
-moz-box-shadow: 0px 0px 4px #3a372d;
-o-box-shadow: 0px 0px 4px #3a372d;
-htm-box-shadow: 0px 0px 4px #3a372d;
-webkit-box-shadow: 0px 0px 4px #3a372d;
font-weight: bold;
color: #d1d1cc;
text-shadow: 1px 1px 0px #000000;
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pa_onglet1:hover, .pa_onglet2:hover, .pa_onglet3:hover
{
margin-left: 20px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pa_contenu1
{
position: absolute;
z-index: 1;
width: 700px;
height: 340px;
overflow: auto;
margin-left: 200px;
margin-top: -40px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.pa_contenu2
{
position: absolute;
z-index: 2;
width: 700px;
height: 340px;
overflow: auto;
margin-left: 200px;
margin-top: -80px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.pa_contenu3
{
position: absolute;
z-index: 3;
width: 700px;
height: 340px;
overflow: auto;
margin-left: 200px;
margin-top: -120px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.pa_contenu4
{
position: absolute;
z-index: 4;
width: 700px;
height: 340px;
overflow: auto;
margin-left: 204px;
margin-top: -133px;
background: #e6e6e6;
border: 1px solid #000000;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
}
.pa_contenu
{
padding: 4px;
color: #74685d;
font-size: 11px;
text-shadow: 1px 1px 0px #c85f30;
text-align: justify;
font-weight: normal;
}
.pa_onglet1:hover .pa_contenu1, .pa_onglet2:hover .pa_contenu2, .pa_onglet3:hover .pa_contenu3
{
margin-left: 180px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pa_onglet1:focus .pa_contenu1, .pa_onglet2:focus .pa_contenu2, .pa_onglet3:focus .pa_contenu3
{
z-index: 10;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
}
/* CATEGORIES */
.cate_head
{
clear: both;
width: 980px;
margin: auto;
height: 261px;
background: url(http://img4.hostingpics.net/pics/615338categories01.jpg);
}
.titre_cate
{
display: block;
padding-top: 47px;
}
a.nav img
{
width: 200px;
}
.cate_body
{
clear: both;
width: 980px;
height: 100%;
margin: auto;
background: url(http://img4.hostingpics.net/pics/614928categories02.jpg) repeat-y;
}
.bloc_forum
{
width: 900px;
margin-left: auto;
margin-right: auto;
margin-top: -100px;
}
.forum
{
float: left;
width: 420px;
margin: 14px;
height: 230px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
}
.forumlink
{
display: block;
width: 400px;
text-align: left;
margin-top: 25px;
}
.forumlink a
{
font-size: 20px;
font-weight: bold;
text-transform: lowercase;
color: #000000 !important;
text-shadow: -1px 1px 0px #4963b9;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.forumlink a:hover
{
color: #595245 !important;
text-shadow: -1px 1px 0px #c85f30;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.icone_forum
{
position: absolute;
z-index: 20;
margin-top: -1px;
margin-left: -1px;
}
.stats_last
{
width: 220px;
margin-left: 160px;
padding: 5px;
background: #f3f2ec;
border: 2px solid #000000;
box-shadow: 0px 0px 2px #6a5c55;
-moz-box-shadow: 0px 0px 2px #6a5c55;
-o-box-shadow: 0px 0px 2px #6a5c55;
-htm-box-shadow: 0px 0px 2px #6a5c55;
-webkit-box-shadow: 0px 0px 2px #6a5c55;
}
.stats
{
display: block;
font-size: 10px;
text-align: center;
color: #000000;
}
.last
{
display: block;
text-align: center;
font-size: 10px;
padding-top: 5px;
color: #000000;
}
.illu_bloc
{
display: block;
float: right;
width: 70px;
height: 70px;
margin-top: 15px;
margin-right: 20px;
background: #655a4f;
text-align: center;
border: 1px solid #3f332c;
transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-htm-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.illu_bloc:hover
{
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-htm-border-radius: 20px;
-o-border-radius: 20px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.illu
{
width: 60px;
margin-top: 5px;
border: 1px solid #f5f5ef;
transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-htm-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.description
{
display: block;
position: relative;
z-index: 11;
width: 250px;
height: 100px;
overflow: auto;
margin-left: 50px;
margin-top: 10px;
text-align: justify;
font-size: 10px;
color: #0000c0;
text-shadow: 1px 1px 0px #c85f30;
}
.forum_navbloc
{
clear: both;
position: absolute;
z-index: 12;
width: 420px;
height: 20px;
overflow: hidden;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.forum_navbloc:hover
{
height: 70px;
margin-top: -50px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.forum_navig
{
width: 408px;
height: 60px;
padding-top: 20px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
margin-top: 0;
background: url(http://img15.hostingpics.net/pics/363999fondnavig1.png) top left no-repeat #f3f2ec;
border: 1px solid #fffffd;
box-shadow: 0px 0px 2px #6a5c55;
-moz-box-shadow: 0px 0px 2px #6a5c55;
-o-box-shadow: 0px 0px 2px #6a5c55;
-htm-box-shadow: 0px 0px 2px #6a5c55;
-webkit-box-shadow: 0px 0px 2px #6a5c55;
}
.forum_navig:hover
{
background: url(http://img15.hostingpics.net/pics/686862fondnavig2.png) top left no-repeat #f3f2ec;
}
.forum_navig a
{
font-weight: bold;
text-shadow: 1px 1px 0px #000000;
}
.cate_foot
{
clear: both;
width: 980px;
margin: auto;
height: 118px;
background: url(http://img4.hostingpics.net/pics/459918categories03.jpg);
}
.debut_cate, .fin_cate
{
display: block;
clear: both;
height: 1px;
}
/* SUJETS */
.topictitle
{
color: #000000 !important;
font-size: 16px;
font-weight: bold;
text-shadow: 1px 1px 0px #000000;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.topictitle:hover
{
color: #0000c0 !important;
text-shadow: 1px 1px 0px #d4915b;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.titre_sujet
{
font-size: 22px;
color: #0000c0;
text-shadow: 1px 1px 0px #766b5e;
text-transform: uppercase;
}
/* MESSAGES */
.mess_profil
{
height: 180px;
background: #766b5e;
border-top: 3px solid #d49a69;
border-bottom: 3px solid #d0d0cc;
border-left: 1px solid #9d948a;
border-right: 1px solid #9d948a;
}
.mess_table
{
width: 80%;
margin: auto;
}
.mess_avatar
{
display: block;
width: 100px;
height: 100px;
overflow: hidden;
padding: 5px;
background: #39302a;
border: 3px solid #d1925d;
box-shadow: 0px 0px 4px #000000;
-moz-box-shadow: 0px 0px 4px #000000;
-o-box-shadow: 0px 0px 4px #000000;
-htm-box-shadow: 0px 0px 4px #000000;
-webkit-box-shadow: 0px 0px 4px #000000;
transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-htm-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
.mess_avatar img
{
border: 1px solid #000000;
}
.mess_rang
{
display: block;
width: 150px;
text-align: left;
}
.mess_infosprofil
{
display: block;
width: 400px;
height: 100px;
overflow: auto;
padding: 5px;
font-size: 10px;
background: #d0d0cc;
border: 1px solid #e5e3dd;
box-shadow: 0px 0px 4px #000000;
-moz-box-shadow: 0px 0px 4px #000000;
-o-box-shadow: 0px 0px 4px #000000;
-htm-box-shadow: 0px 0px 4px #000000;
-webkit-box-shadow: 0px 0px 4px #000000;
}
.mess_body
{
background: #f4f3ed;
border: 1ps solid #ffffff;
margin-bottom: 30px;
padding: 10px;
}
.postbody
{
display: block;
text-align: justify;
font-size: 14px;
}
.postbody a
{
font-weight: bold;
font-variant: small-caps;
font-size: 12px;
}
.mess_pseudoptions
{
width: 900px;
height: 50px;
background: url(http://img15.hostingpics.net/pics/730024fondpseudo.png);
margin-left: -25px;
}
.mess_pseudo
{
display: inline-block;
width: 400px;
font-size: 24px;
font-variant: small-caps;
text-align: center;
text-shadow: 1px 1px 0px #000000;
}
.mess_options
{
display: inline-block;
width: 460px;
margin-top: 7px;
}
.mess_options img
{
opacity: 0.6;
-moz-opacity: 0.6;
-khtml-opacity: 0.6;
filter: alpha(opacity=60);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.mess_options img:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.mess_online
{
position: absolute;
margin-left: 15px;
margin-top: 6px;
}
.signature_div
{
margin-top: 20px;
border-top: 3px solid #776a5e;
border-radius: 100px;
-moz-border-radius: 100px;
-o-border-radius: 100px;
-htm-border-radius: 100px;
-webkit-border-radius: 100px;
}
.edition
{
display: block;
text-align: right;
font-size: 10px;
font-style: italic;
}
.quote
{
padding:4px;
font-size: 11px;
color: #655a4d;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
}
.spoiler_closed
{
display:block;
padding:4px;
font-size: 11px;
color: #655a4d;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
}
.spoiler_content
{
display:block;
padding:4px;
font-size: 11px;
color: #655a4d;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
}
.code
{
color: #7d786f;
padding: 5px;
background: #f3f2ec;
border: 1px solid #fffffd;
box-shadow: 0px 0px 2px #6a5c55;
-moz-box-shadow: 0px 0px 2px #6a5c55;
-o-box-shadow: 0px 0px 2px #6a5c55;
-htm-box-shadow: 0px 0px 2px #6a5c55;
-webkit-box-shadow: 0px 0px 2px #6a5c55;
}
/* CHAMPS */
input
{
background: #f3f2ec;
border: 1px solid #fffffd;
box-shadow: 0px 0px 2px #6a5c55;
-moz-box-shadow: 0px 0px 2px #6a5c55;
-o-box-shadow: 0px 0px 2px #6a5c55;
-htm-box-shadow: 0px 0px 2px #6a5c55;
-webkit-box-shadow: 0px 0px 2px #6a5c55;
}
input:focus
{
box-shadow: 0px 0px 2px #15ae9e;
-moz-box-shadow: 0px 0px 2px #15ae9e;
-o-box-shadow: 0px 0px 2px #15ae9e;
-htm-box-shadow: 0px 0px 2px #15ae9e;
-webkit-box-shadow: 0px 0px 2px #15ae9e;
}
.mainoption, .liteoption
{
height: 23px;
background: url(http://img15.hostingpics.net/pics/697566bouton.jpg);
border: 1px solid #5c5548;
box-shadow: 0px 0px 2px #38312a;
-moz-box-shadow: 0px 0px 2px #38312a;
-o-box-shadow: 0px 0px 2px #38312a;
-htm-box-shadow: 0px 0px 2px #38312a;
-webkit-box-shadow: 0px 0px 2px #38312a;
color: #f5f4ee;
text-shadow: 1px 1px 0px #63554f;
}
.mainoption:hover, .liteoption:hover
{
border: 1px solid #d0d0cc;
}
.mainoption:focus, .liteoption:focus
{
border: 1px solid #df2a37;
}
textarea
{
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
}
textarea:focus
{
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #d72b37;
-moz-box-shadow: 0px 0px 4px #d72b37;
-o-box-shadow: 0px 0px 4px #d72b37;
-htm-box-shadow: 0px 0px 4px #d72b37;
-webkit-box-shadow: 0px 0px 4px #d72b37;
}
select
{
background: #d0d0cc;
}
/* BORDURES */
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTopn, .thSides
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
/* QEEL */
#qeel_bloc
{
height: 400px;
}
#qeel_head
{
width: 980px;
margin: auto;
height: 151px;
background: url(http://img15.hostingpics.net/pics/829026qeel01.jpg);
}
#qeel_body
{
width: 980px;
height: 150px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/178098qeel03.jpg) repeat-y;
}
#qeel_foot
{
width: 980px;
margin: auto;
height: 118px;
background: url(http://img15.hostingpics.net/pics/603132qeel05.jpg);
}
#qeel
{
padding-top: 20px;
padding-bottom: 20px;
}
.qeel_onglet1
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
margin-bottom: 10px;
background: #d39b69;
border: 1px solid #cf6f1d;
box-shadow: 0px 0px 4px #493b32;
-moz-box-shadow: 0px 0px 4px #493b32;
-o-box-shadow: 0px 0px 4px #493b32;
-htm-box-shadow: 0px 0px 4px #493b32;
-webkit-box-shadow: 0px 0px 4px #493b32;
font-weight: bold;
color: #473d36;
text-shadow: 1px 1px 0px #f0b27e;
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeel_onglet2
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
margin-bottom: 10px;
background: #f1f0eb;
border: 1px solid #d0d0cc;
box-shadow: 0px 0px 4px #605750;
-moz-box-shadow: 0px 0px 4px #605750;
-o-box-shadow: 0px 0px 4px #605750;
-htm-box-shadow: 0px 0px 4px #605750;
-webkit-box-shadow: 0px 0px 4px #605750;
font-weight: bold;
color: #ba7b42;
text-shadow: 1px 1px 0px #d4d3cf;
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeel_onglet3
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
background: #625c51;
border: 1px solid #423328;
box-shadow: 0px 0px 4px #3a372d;
-moz-box-shadow: 0px 0px 4px #3a372d;
-o-box-shadow: 0px 0px 4px #3a372d;
-htm-box-shadow: 0px 0px 4px #3a372d;
-webkit-box-shadow: 0px 0px 4px #3a372d;
font-weight: bold;
color: #d1d1cc;
text-shadow: 1px 1px 0px #736f68;
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeel_onglet1:hover, .qeel_onglet2:hover, .qeel_onglet3:hover
{
margin-left: 20px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeel_contenu1
{
position: absolute;
z-index: 1;
width: 700px;
height: 150px;
overflow: auto;
margin-left: 200px;
margin-top: -40px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.qeel_contenu2
{
position: absolute;
z-index: 2;
width: 700px;
height: 150px;
overflow: auto;
margin-left: 200px;
margin-top: -80px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.qeel_contenu3
{
position: absolute;
z-index: 3;
width: 700px;
height: 150px;
overflow: auto;
margin-left: 200px;
margin-top: -120px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.qeel_contenu4
{
position: absolute;
z-index: 4;
width: 700px;
height: 150px;
overflow: auto;
margin-left: 204px;
margin-top: -129px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
}
.qeel_contenu
{
padding: 4px;
color: #74685d;
font-size: 25px;
text-shadow: 1px 1px 0px #f7f6f0;
text-align: justify;
font-weight: normal;
}
.qeel_onglet1:hover .qeel_contenu1, .qeel_onglet2:hover .qeel_contenu2, .qeel_onglet3:hover .qeel_contenu3
{
margin-left: 180px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeel_onglet1:focus .qeel_contenu1, .qeel_onglet2:focus .qeel_contenu2, .qeel_onglet3:focus .qeel_contenu3
{
z-index: 10;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
}
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
je vais faire un petit up pour être certaine de savoir où placer le code de couleur dans mes css merci à vous!
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
Bonsoir,
Vous pouvez le placer dans votre partie /* Général */
Cordialement.
Vous pouvez le placer dans votre partie /* Général */
Cordialement.
 Re: problème pour les gens qui veulent s'inscrire sur le forum
Re: problème pour les gens qui veulent s'inscrire sur le forum
ok merci infiniment pour vos précisions et j'en profite pour vous souhaiter à vous et tout le staff de forum actif un Joyeux Noël et une merveilleuse année 2014 cordialement Hélé
 Sujets similaires
Sujets similaires» Probléme avec un forum ils ne veulent pas supprimer mon compte
» Problème quand plusieurs membres du forum veulent poster en même temps
» Comment fait-on pour modifier le contenu de l'inscription lorsque de nouveaux membres veulent s'inscrire?
» départ d'un forum suite à des admins se moquant des gens
» Problème pour trouvé la bonne dimension pour l'image de fond du forum
» Problème quand plusieurs membres du forum veulent poster en même temps
» Comment fait-on pour modifier le contenu de l'inscription lorsque de nouveaux membres veulent s'inscrire?
» départ d'un forum suite à des admins se moquant des gens
» Problème pour trouvé la bonne dimension pour l'image de fond du forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Héléonoras Mar 10 Déc 2013 - 15:52
par Héléonoras Mar 10 Déc 2013 - 15:52



