Infobulles sur onglet
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Infobulles sur onglet
Infobulles sur onglet
Bonsoir,
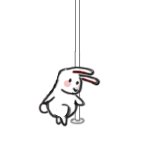
Depuis que le panneau pour la page d'accueil a été modifié, nous voilà encore avec un immense bug qui la déforme complètement. Alors que les onglets devraient ressembler à ça comme sur mon autre forum où je n'ai rien touché depuis :

https://2img.net/image.noelshack.com/fichiers/2013/51/1387221456-good.png
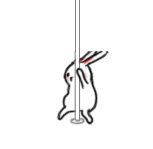
Elle ressemble maintenant à ça.

https://2img.net/image.noelshack.com/fichiers/2013/51/1387221447-aka.png
C'est donc assez urgent.... image + pattern qui a disparu. Je vous remercie pour votre aide.
Code PA:
CSS :
Depuis que le panneau pour la page d'accueil a été modifié, nous voilà encore avec un immense bug qui la déforme complètement. Alors que les onglets devraient ressembler à ça comme sur mon autre forum où je n'ai rien touché depuis :

https://2img.net/image.noelshack.com/fichiers/2013/51/1387221456-good.png
Elle ressemble maintenant à ça.

https://2img.net/image.noelshack.com/fichiers/2013/51/1387221447-aka.png
C'est donc assez urgent.... image + pattern qui a disparu. Je vous remercie pour votre aide.
Code PA:
- Code:
<script language="javascript">
function cligno() {
if(document.getElementById("news").style.visibility != 'hidden')
{
document.getElementById("news").style.visibility = 'hidden';
}
else{
document.getElementById("news").style.visibility = 'visible';
}
}
var timer=setInterval("cligno()", 1000);
</script>
<!-- javascript permettant l'attribution des onglets --><script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
-->//
</script>
<table style="background-image: url(" http:="" i12.servimg.com="" u="" f12="" 17="" 52="" 74="" 50="" 6vx03g10.jpg");="" border-radius:="" 5px;="" width:="" 950px;="" height:="" 434px;"="">
<tbody>
<tr>
<td>
<div class="contenu_onglet" id="contenu_onglet_abc">
<div class="imageetcontexte" style="float:right;">
<center>
<img src="http://i16.servimg.com/u/f16/12/80/18/70/pa110.png" />
</center>
<p class="contexte">
<strong>Crois-tu en le pouvoir des Arcanes?</strong><br /><br /> Il existe des rumeurs parcourant le monde comme quoi le tarot serait bien plus que des cartes. Qu’une petite île se trouvant en Italie aurait découvert une légende qu’on croyait en ce moment éteinte. Des oreilles curieuses entendent qu’un puissant homme venait de monter une organisation pour protéger cet Avre de paix. Serait-ce le début d’un nouveau conte de fée ? N’hésitez pas. Venez pénétrez dans ce monde de magie entourant une belle famille.<br /><br /><strong>Entrez, souriez. N'ayez pas peur.</strong><br /><br /> Des bandits sont en train de fuir dans les ruelles de Regalo. Une mine effrayée sur le visage alors que des personnes en habit noirs les suivent sans relâche. Des bruits d’épée, des coups de feu et enfin une arrestation. Un quotidien pour les habitants. Comment ça, vous ne les connaissez pas ? C’est la première fois que vous mettez les pieds ici n’est-ce pas? Il n’est pas trop étonnant que vous soyez impressionné. Voici l’Arcana Famiglia. Les protecteurs de notre belle île. Cette famille maintient l’ordre et le respect. Une organisation au grand cœur et là pour les autres. <br /><br /><a href="http://arcana-famiglia.forums-actifs.com/t32-contexte">Lire la suite.</a> et <a href="http://arcana-famiglia.forums-actifs.com/t33-intrigues">Lire les intrigues.</a><br /><br />
</p>
</div>
<div style="max-width:600px; width:540px;">
<ul id="predef">
<!-- Première ligne des prédefs (1 à 4) -->
<li><img src="http://image.noelshack.com/fichiers/2013/51/1387219769-fred.jpg" alt="" />
<p><strong> Frederica Acciaro - Marchandes</strong> Une des couturière les plus riche de Regalo.<a href="http://arcana-famiglia.forums-actifs.com/t59-04-marchands-civils#111"> Jouez moi !</a>
</p>
</li>
<li>
<img src="http://image.noelshack.com/fichiers/2013/51/1387219769-dante-pa.jpg" alt="" />
<p><strong>Dante - L'imperatore</strong> Membre de l'Arcana, il est aussi le chef de la section de l'intelligence ainsi que le directeur de l'Arcana.<a href="http://arcana-famiglia.forums-actifs.com/t26-01-arcana-famiglia#88"> Jouez moi !</a>
</p>
</li>
<li>
<img src="http://i57.servimg.com/u/f57/12/80/18/70/milena10.jpg" alt="" />
<p><strong>Milena Auger Bianco</strong> Jeune femme issue d'une noble famille. Elle aime voler et apporter des misères à Debito-<a href="http://arcana-famiglia.forums-actifs.com/t56-03-noblesse#106"> Jouez moi !</a>
</p>
</li>
<li>
<img src="http://image.noelshack.com/fichiers/2013/51/1387219769-tumblr-mxcfkdiw8f1rnllf5o1-500.png" alt="" />
<p><strong> Nova Arcana - La Morte</strong> Membre d'Arcana, il a le pouvoir d'endormir les personnes pendant un moment.<a href="http://arcana-famiglia.forums-actifs.com/t26-01-arcana-famiglia#68"> Jouez moi !</a>
</p>
</li>
<!-- Deuxième ligne des prédefs (5 à -->
<li>
<img src="http://i16.servimg.com/u/f16/12/80/18/70/flynn10.png" alt="" />
<p><strong>Flynn Whitehill - Noblesse</strong> Petit garçon noble ayant reçu beaucoup d'expérience par le passé. <a href="http://arcana-famiglia.forums-actifs.com/t65-05-noblesse#128">Jouez moi !</a>
</p>
</li>
<li><img src="http://i78.servimg.com/u/f78/12/80/18/70/lkfaek10.jpg" alt="" />
<p><strong>Angelys Mileno - Arcanes mineurs</strong>Jeune fille faisant partie de la coupe à Arcana Famiglia. <a href="http://arcana-famiglia.forums-actifs.com/t63-03-arcanes-mineurs#122"> Jouez moi !</a>
</p>
</li>
<li><img src="http://i16.servimg.com/u/f16/12/80/18/70/cliyde10.jpg" alt="" />
<p><strong> Cliyde Stevens - La Forza</strong> Membre de Momento, c'est un médecin fou aimant le sang coulant dans ses mains. <a href="http://arcana-famiglia.forums-actifs.com/t62-02-momento-famiglia#118">Jouez moi !</a>
</p>
</li>
<li><img src="http://i16.servimg.com/u/f16/12/80/18/70/corvus10.png" alt="" />
<p><strong> Corvus Redwoods -Eremita</strong> Membre de Momento. Il contrôle le temps et adore tout rapport avec l'alchimie <a href="http://arcana-famiglia.forums-actifs.com/t62-02-momento-famiglia#117"> Jouez moi !</a>
</p>
</li>
</ul>
<!-- Liens par rapport aux predefs -->
<div id="navi">
<div id="lienspredef">
<span class="pique"><a href="http://arcana-famiglia.forums-actifs.com/f14-predefinis-d-arcana">Prédéfinis mangas</a></span><span class="trefle"><a href="http://arcana-famiglia.forums-actifs.com/f15-predefinis-du-forum">Prédéfinis forum</a></span><span class="carreau"><a href="http://arcana-famiglia.forums-actifs.com/t31-postes-vacants">Postes vacants</a></span>
</div>
</div>
</div>
<!-- Liste des liens de navigation -->
<div id="navi">
<div class="entete">
Bienvenue, {USER&#8288;NAME} !
</div>
<div id="liens">
<div class="colonne1"><span class="pique"><a href="http://arcana-famiglia.forums-actifs.com/t43-reglement">Règlement</a></span><br /><span class="coeur"><a href="http://arcana-famiglia.forums-actifs.com/f18-questions-suggestions">Questions</a></span><br /><span class="trefle"><a href="http://arcana-famiglia.forums-actifs.com/t42-explications-recapitulatif-des-arcanes-majeurs">Arcanes Majeurs</a></span><br /><span class="carreau"><a href="http://arcana-famiglia.forums-actifs.com/t28-bottin-pouvoirs-numeros">Numéro & Pouvoir</a></span><br />
</div>
<div class="colonne2"><span class="carreau"><a href="http://arcana-famiglia.forums-actifs.com/t27-bottin-des-avatars">Bottin Avatars</a></span><br /><span class="trefle"><a href="http://arcana-famiglia.forums-actifs.com/t37-groupes-de-l-arcana-famiglia">Section d'Arcana</a></span><br /><span class="coeur"><a href="http://arcana-famiglia.forums-actifs.com/t30-groupes-du-forum">Groupes</a></span><br /><span class="pique"><a href="http://arcana-famiglia.forums-actifs.com/t38-guide-du-nouvel-arrivant">Guide nouvel arrivant</a></span>
</div>
</div>
</div>
</div>
<!-- Fin du premier onglet,
début du deuxième -->
<div class="contenu_onglet" id="contenu_onglet_ledeuxieme">
<table>
<!-- j'ai choisi de faire le placement des différents trucs par tableau -->
<tbody>
<tr>
<!-- Events -->
<td rowspan="2" class="imageetcontexte">
<center>
<img src="http://i16.servimg.com/u/f16/12/80/18/70/pa211.png" /><br />
</center>
<p style=" height:220px; overflow:auto; width:300px; display: block; margin: auto; margin-top:15px; background-color:#1F2254; padding:15px; border: 3px solid #0D0021; max-width:325px; border-radius: 16px; line-height: 13px; font-size: 10px; font-family: verdana, tahoma, serif;">
<em>« Milieu du printemps où le soleil commence à peine à montrer le bout de son nez. Les musiciens se préparent, les bonnes odeurs commencent à parcourir la ville de Regalo grâce aux petits plats que les habitants de l’île se sont amusés à confectionner. La place principale regorge de stands de jeux où beaucoup de prix y sont à gagner et ce, en toute honnêteté. <br /><br />Grands nombres de table sont placées pour ainsi venir prendre un goûter gratuit et faire connaissance avec le reste de l’île. Un petit podium est même présent pour les divers concours qui arriveront au fil de la journée. De l’adresse, de la précision et un grand appétit vous sera demandé ! Bien sûr, tout le monde peut y participer. </em> » <a href="http://arcana-famiglia.forums-actifs.com/t371-festa-regalo" class="postlink"> Suite ici</a><br /><br />
</p>
</td>
<!-- News -->
<td class="blabladesnews"><span> Wazzup on AFR ?</span><br />
<div style="height:250px; overflow:auto;">
<p>
</p>
<h2>
21.11.2013 -
</h2>
Le prédéfini de Ash a été remis en libre !
<p>
</p>
<p>
</p>
<h2>
06.11.2013 -
</h2>
La carte de la Justice à l'endroit est à nouveau disponible !
<p>
</p>
<p>
</p>
<h2>
23.09.2013 -
</h2>
Le prédéfini de Zion a été remis en libre ainsi que la carte du diable à l'endroit !
<p>
</p>
<p>
</p>
<h2>
23.08.2013 -
</h2>
Le prédéfinis Aloysia a été ajouté dans les Civils.
<p>
</p>
<p>
</p>
<h2>
21.08.2013 -
</h2>
Un deuxième concours a été lancé sur le forum. ♥
<p>
</p>
<p>
</p>
<h2>
08.08.2013 -
</h2>
Le prédéfinis de Kristal Lowel a été remise en libre.
<p>
</p>
<p>
</p>
<h2>
12.07.2013 -
</h2>
Les résultats du concours sont tombés ! Soyez attentif au prochain qui pourrait arriver ! Et bonne vacances à ceux qui en ont !
<p>
</p>
<p>
</p>
<h2>
30.05.2013 -
</h2>
Le prédéfinis de Karl a été ajouté dans les Arcanes mineurs.
<p>
</p>
<p>
</p>
<h2>
27.05.2013 -
</h2>
Les votes pour le concours sont maintenant ouvert ! Venez nombreux pour voter pour la création de votre choix !
<p>
</p>
<p>
</p>
<h1>
18.05.2013 -
</h1>
Le premier événement a été lancé sur le forum ! Vous pouvez venir y participer à ce lien : <a href="http://arcana-famiglia.forums-actifs.com/t371-festa-regalo" class="postlink"> Cliquez moi !</a>
<p>
</p>
<p>
</p>
<h1>
11.05.2013 -
</h1>
Pour le moment, nous n'acceptons plus qu'une carte par personne sauf pour ceux qui veulent un prédéfini du manga ou du forum.
<p>
</p>
<p>
</p>
<h1>
04.05.2013 -
</h1>
Notre petit cob.. Debito passe Modérateur. Bienvenue dans le staff !
<p>
</p>
<p>
</p>
<h2>
12.04.2013 -
</h2>
Le premier concours du forum vient d'être mis en place ! Venez donc participer !
<p>
</p>
<p>
</p>
<h2>
05.04.2013 -
</h2>
Deux mois déjà pour notre petit forum ! N'oubliez pas de voter de temps en temps pour nous faire connaitre et être encore plus nombreux !~
<p>
</p>
<p>
</p>
<h2>
24.03.2013 -
</h2>
Le préféfinis de Salvatore a été ajouté dans les Marchands & Civils.
<p>
</p>
<p>
</p>
<h2>
09.03.2013 -
</h2>
Quelques missions ont été crée pour votre plus grand plaisir. ~
<p>
</p>
<p>
</p>
<h2>
05.03.2013 -
</h2>
Le forum a aujourd'hui même tout juste un mois, merci à vous de le faire grandir ! ♥
<p>
</p>
<p>
</p>
<h2>
01.03.2013 -
</h2>
Le prédéfini de Valentina a été ajouté dans les Arcanes mineurs.
<p>
</p>
<p>
</p>
<h2>
27.02.2013 -
</h2>
Le topic pour l'explication des missions a été lancé ! Missions à venir. ♥
<p>
</p>
<p>
</p>
<h2>
06.02.2013 -
</h2>
N'oubliez pas de voter le plus souvent possible pour faire grandir notre petit forum ! Ainsi que de donner un petit avis sur le design de cette version no°1 <a href="http://arcana-famiglia.forums-actifs.com/t51-version-no1-les-debuts-de-la-famille" class="postlink"> A cette Adresse.~</a>
<p>
</p>
<p>
</p>
<h2>
05.02.2013 -
</h2>
Notre petit forum ouvre ses portes ! Bienvenue parmi nous. ~
<p>
</p>
<p>
</p>
</div>
</td>
</tr>
<tr>
<td>
<!-- Hors-News -->
<table style="table-layout:fixed;border-bottom: 4px solid #B9DDF8;border-right: 1px solid #B9DDF8; border-left: 1px solid #B9DDF8; border-radius: 10px 10px 10px 10px;" cellpadding="20">
<tbody>
<tr>
<td>
Notre premier évént' vient d'être lancer. Nous comptons sur vous pour y participer !
</td>
<td style="border-left:4px dotted #B9DDF8; border-radius: 0px 0px 10px 10px;">
Notre forum est encore un petit bébé mais deviendra grand ! Nous comptons sur vous. ♥
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!-- Fin du deuxième onglet,
début du troisième -->
<div class="contenu_onglet" id="contenu_onglet_ghi">
<div id="onglet3">
<table id="onglet3">
<tbody>
<tr>
<!-- IMAGE POUR FAIRE JOULI -->
<td rowspan="2" style="border-left: 3px solid #B9DDF8;padding-left: 34px;border-right: 3px solid #B9DDF8;padding-right: 20px;">
<img src="http://i16.servimg.com/u/f16/12/80/18/70/pa310.png" />
</td>
<!-- STAFF FONDA -->
<td style="border-right: 3px solid #B9DDF8;padding-right: 23px;">
<ul class="fonda">
<li>
<img src="http://i16.servimg.com/u/f16/12/80/18/70/jolly10.jpg" />
<p>
<strong>Jolly - La Luna</strong><br /><a href="http://arcana-famiglia.forums-actifs.com/privmsg?mode=post&u=3">MP</a> - <a href="http://arcana-famiglia.forums-actifs.com/u3">Profil</a>
</p>
</li>
<li>
<img src="http://i16.servimg.com/u/f16/12/80/18/70/luca10.jpg" />
<p>
<strong>Luca - La Temperanza</strong><br /><a href="http://arcana-famiglia.forums-actifs.com/privmsg?mode=post&u=2">MP</a> - <a href="http://arcana-famiglia.forums-actifs.com/u2">Profil</a>
</p>
</li>
</ul>
</td>
</tr>
<tr>
<!-- STAFF ADMIN -->
<td style="border-right: 3px solid #B9DDF8;padding-right: 23px;">
<ul class="admin">
<li style="margin-right:13px;">
<img src="http://i16.servimg.com/u/f16/12/80/18/70/elysio10.jpg" />
<p>
<strong>Elysion Momento</strong><br /><a href="http://arcana-famiglia.forums-actifs.com/privmsg?mode=post&u=4">MP</a> - <a href="http://arcana-famiglia.forums-actifs.com/u4">Profil</a>
</p>
</li>
<li style="margin-right:13px;">
<img src="http://i16.servimg.com/u/f16/12/80/18/70/libert11.jpg" />
<p>
<strong>Libertà - Il Matto</strong><br /><a href="http://arcana-famiglia.forums-actifs.com/privmsg?mode=post&u=6">MP</a> - <a href="http://arcana-famiglia.forums-actifs.com/u6">Profil</a>
</p>
</li>
<li>
<img src="http://i78.servimg.com/u/f78/12/80/18/70/ragelk10.jpg" />
<p>
<strong>Debito - L'Eremita</strong><br /><a href="http://arcana-famiglia.forums-actifs.com/privmsg?mode=post&u=5">MP</a> - <a href="http://arcana-famiglia.forums-actifs.com/u5">Profil</a>
</p>
</li>
</ul>
</td>
</tr>
<tr>
<!-- COUP DE COEUR -->
<td class="coupcoeur" style="border-left: 3px solid #B9DDF8;padding-left: 34px;border-right: 3px solid #B9DDF8;padding-right: 20px;" rowspan="2">
<div>
Coup de ♥ du staff
</div><br /><br /><a href="http://pandora-hearts-times.forums-actifs.com/"><img class="staffou" src="http://i16.servimg.com/u/f16/12/80/18/70/11603310.png" /></a><a href="http://pandora-hearts-abyss.forumactif.com/"><img class="staffou" src="http://i16.servimg.com/u/f16/12/80/18/70/pha11.jpg" /></a><a href="http://www.mysteryorphanage.com/"><img class="staffou" src="http://image.noelshack.com/fichiers/2013/08/1361555064-boutonmosansbordure.png" /></a><a href="http://kwanitadena.forumactif.org"><img class="staffou" src="http://image.noelshack.com/fichiers/2013/16/1365976853-12.png" /></a><br /><a href="http://shingeki-no-kyojin.forumactif.com"><img class="staffou" src="http://i78.servimg.com/u/f78/18/37/45/14/50x5010.gif" /></a><a href="http://great-sins.forumactif.org"><img class="staffou" src="http://img4.hostingpics.net/pics/785048GGGSS.jpg" /></a><a href="."><img class="staffou" src="http://illiweb.com/fa/pbucket.gif" /></a><a href="."><img class="staffou" src="http://illiweb.com/fa/pbucket.gif" /></a><br />
</td>
<!-- STAFF MODO -->
<td style="border-right: 3px solid #B9DDF8;padding-right: 23px;">
<ul class="modo">
<li style="margin-right:35px;">
<a href="http://www.root-top.com/topsite/virtu4ldreaiviz/in.php?ID=3662"><img src="http://i16.servimg.com/u/f16/12/80/18/70/topsit10.png" /></a>
</li><a href="http://www.root-top.com/topsite/virtu4ldreaiviz/in.php?ID=3662"></a>
<li style="margin-right:35px;">
<a href="http://www.root-top.com/topsite/virtu4ldreaiviz/in.php?ID=3662">
</a><a href="http://en.root-top.com/toplist/gilgamesh/in.php?ID=6359"><img src="http://i16.servimg.com/u/f16/12/80/18/70/luna10.png" /></a>
</li><a href="http://en.root-top.com/toplist/gilgamesh/in.php?ID=6359"></a>
<li style="margin-right:35px;">
<a href="http://en.root-top.com/toplist/gilgamesh/in.php?ID=6359">
</a><a href="http://en.root-top.com/toplist/serpentgy/in.php?ID=9605"><img src="http://i16.servimg.com/u/f16/12/80/18/70/elmo10.png" /></a>
</li><a href="http://en.root-top.com/toplist/serpentgy/in.php?ID=9605"></a>
<li style="margin-right:35px;">
<a href="http://en.root-top.com/toplist/serpentgy/in.php?ID=9605">
</a><a href="http://www.root-top.com/topsite/virtu4lgames/in.php?ID=3523"><img src="http://i16.servimg.com/u/f16/12/80/18/70/matto10.png" /></a>
</li>
<li>
<a href="http://www.root-top.com/topsite/miya/in.php?ID=1685"><img src="http://i16.servimg.com/u/f16/12/80/18/70/mort10.png" /></a>
</li><a href="http://www.root-top.com/topsite/miya/in.php?ID=1685"></a>
<center style=""><strong>Nos Top site. Votez toutes les deux heures please !</strong>
</center><a href="http://www.root-top.com/topsite/miya/in.php?ID=1685"></a>
</ul>
</td>
</tr>
<tr>
<!-- CREDITS -->
<td class="creditstd" style="border-right: 3px solid #B9DDF8;">
<div id="blacredits">
<img style="float: left; margin-left: 5px; width: 50px; height: 50px;" src="http://img100.imageshack.us/img100/1514/firefoxbaggsicon.png" />Forum optimisé pour <strong>Mozilla </strong> Firefox. Tout autre navigateur pourrait mal afficher certaines choses ou vous ralentir. Le manga Arcana Famiglia appartient à <strong>Hunex</strong>. Codage de la V.1 par <strong>Jolly - La Luna</strong> avec l'aide de <strong><a href="http://www.elegance-temptation.com/u1138">Lyloox</a></strong> & <strong><a href="http://www.elegance-temptation.com/u1184">Foocha'</a></strong> pour la PA. Thème par <strong>Jolly - La Luna</strong> Toute copie est strictement interdite. <a href="http://arcana-famiglia.forums-actifs.com/t39-credits">Suite crédits ici</a>
</div>
</td>
</tr>
</tbody>
</table>
<!-- Fin du troisième onglet -->
</div>
</div>
</td>
</tr>
<!-- Placement en tableau des onglets, en bas, avec changement en javascript -->
<tr>
<td>
<div class="onglets"><span class="onglet_0 onglet" id="onglet_abc" onclick="javascript:change_onglet('abc');"></span><span class="onglet_0 onglet" id="onglet_ledeuxieme" onclick="javascript:change_onglet('ledeuxieme');"></span><span class="onglet_0 onglet" id="onglet_ghi" onclick="javascript:change_onglet('ghi');"></span>
</div>
</td>
</tr>
</tbody>
</table>
<!-- Fin de la PA -->
<!-- javascript permettant de choisir l'onglet affiché au chargement de la page --><script type="text/javascript">
//<!--
var anc_onglet = 'abc';
change_onglet(anc_onglet);
//-->
</script>
<table style="position: fixed; bottom: 50px; left: 0px;z-index:10000;">
<tbody>
<tr>
<td>
<iframe src=" /chatbox/index.forum?page=front;" id="chatboxpop" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0" scrolling="no">
</iframe>
</td>
<td style="vertical-align: bottom;">
<img src="http://img51.imageshack.us/img51/5404/chatboxopen.png" onclick="document.getElementById('chatboxpop').style.display=(this.src=='http://img51.imageshack.us/img51/5404/chatboxopen.png')?'block':'none';this.src=(this.src=='http://img51.imageshack.us/img51/5404/chatboxopen.png')?'http://img717.imageshack.us/img717/1227/chatboxclose.png':'http://img51.imageshack.us/img51/5404/chatboxopen.png';" />
</td>
</tr>
</tbody>
</table>
CSS :
- Code:
/* PA */
/* Les propriétés étranges de Lyloox, DEBUT */
.staff {
display: inline-block;
}
.staff ul { font:.75em "lucida grande", arial, sans-serif; overflow:auto; background:#eee; list-style:none; }
.staff li { width:100px; height:100px; position:relative;z-index:5; vertical-align:middle; -moz-border-radius:5px; padding:0px; overflow:hidden; float:left; }
.staff li:hover { position:relative; z-index:10; box-shadow: 0px 0px 2px #000; -htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;}
.staff li:hover p { margin-top:-85px; }
.staff strong { display:block; letter:spacing:2px; color:#1F2254; }
.staff a {color:#1F2254; font-weight:500; }
.staff div {
display: inline-block;
}
/* Onglet 3 */
#onglet3 .admins img { border-radius:5%; border: 2px solid orange; margin:3px; }
#onglet3 h1, #onglet3 h2{ font-size:15px;font-family:Time News Roman,serif; font-style:italic; color:white; text-shadow: 0px 0px 3px #0D0021;
-htm-transform:all;-htm-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s; }
#onglet3 h1:hover, #onglet3 h2:hover { color:#0D0021; text-shadow: -5px -3px 2px #0D0021, 16px 8px #FFA6A6;
-htm-transform:all;-htm-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s;}
#onglet3 { margin:auto;}
#onglet3 .admins {display:block; text-align:center; }
#onglet3 .admins img {margin-top: 0px; margin-left: 0px;}
#onglet3 .coupsdecoeur
{ margin-left:170px; text-align:center; width:220px; padding:15px; border: 2px dotted #0D0021; border-radius:30px;
border-top: 3px solid #FFEF9C; border-right: 1px solid #0D0021; border-bottom: 3px solid #0D0021;
border-left: 1px solid #FFEF9C;}
#onglet3 .credits {
clear: none;
margin: -292px 0 0 430px;
text-align: center;
width: 300px;
height: 256px;
background-color: whiteSmoke;
padding: 15px;
border: 3px solid #FFEF9C;
font-size: 11px;
}
#onglet3 .modos {text-align:center; display:block;}
/* Autres machins */
.onglet3 img { padding:2px; border: 1px solid; border-radius:7px; text-align:center; background-color:#EEEEEE; opacity:0.8; }
.onglet3 img {margin:6px; border: 1px solid; border-radius:7px; }
.onglet3:hover {opacity:1;}
.infobulle {position:relative;text-decoration:none; display:inline;}
.infobulle span {display:none; text-align:justify}
.infobulle:hover{background:none;cursor:help;z-index:999}
.infobulle:hover span{border-radius:5px;background-color:#EEEEEE; border-left: 3px solid #EC5E61; border-right: 3px solid #EC5E61;
display:inline;left:50px;margin-right:5px;padding:8px;position:absolute;top:5px;white-space:normal;width:200px}
.onglets { text-align:center; margin:auto; display:block;cursor:pointer;}
.onglet { display:inline-block; height: 34px; width: 150px; }
.onglet_0 { padding:8px; margin:3px; font-size:16px; }
.onglet_1 { padding:8px; margin:3px; font-size:16px; }
#onglet_abc.onglet_1{
background: url(' http://img827.imageshack.us/img827/3379/pa12.png');}
#onglet_ledeuxieme.onglet_1{
background: url(' http://img832.imageshack.us/img832/8568/2newh.png');}
#onglet_ghi.onglet_1 {
background: url(' http://img818.imageshack.us/img818/7220/nyanyaf.png');}
#onglet_abc.onglet_0{
background: url(' http://img713.imageshack.us/img713/9990/s6eo.png');}
#onglet_ledeuxieme.onglet_0{
background: url(' http://img543.imageshack.us/img543/8605/nonew2b.png');}
#onglet_ghi.onglet_0 {
background: url(' http://img547.imageshack.us/img547/6088/nonewwe.png');}
.contenu_onglet { padding:5px; display:none; height:434px}
.imageetcontexte { text-align:justify; border-left: 3px solid #B9DDF8; border-right: 3px solid #B9DDF8; padding:10px; }
.blabladesnews { text-align:justify; margin:20px; width:530px; max-width:550px; overflow:auto; padding:15px; border: 2px dotted #B9DDF8; border-radius:30px;
border-top: 3px solid #B9DDF8; border-right: 1px solid #B9DDF8; border-bottom: 3px solid #B9DDF8;
border-left: 1px solid #B9DDF8;border-radius: 10px 10px 0px 0px; }
.blabladesnews span { float:right;font-size:23px; margin-top:-30px; font-family:Verdana,Arial,Helvetica,sans-serif; color:#B9DDF8; text-shadow: 0px 0px 5px #1F2254;
-htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s; }
.blabladesnews span:hover { margin-right:90px; color:#3BC1FF; text-shadow: -16px -9px #B9DDF8, 2px 3px 1px #0D0021;
-htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s;}
.blabladesnews h1 { color:#ff4444; text-decoration:blink; display:inline; }
.blabladesnews h2 { color:#3BC1FF; display:inline; }
/* Animations des prédéfinis, onglet 1 de la PA */
#predef img{width:160px;
height:84px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius: 10px;}
#predef {margin-left:21px; }
#predef ul { font:.75em "lucida grande", arial, sans-serif; overflow:auto; width:495px; background:#0D0021; list-style:none; }
#predef li { border-radius: 16px; width:160px; height:84px; position:relative;z-index:5; margin:5px 0px 5px -60px; vertical-align:middle; -moz-border-radius:5px; padding:0px; border: 3px solid #0D0021; overflow:hidden; float:left; }
#predef li:hover { position:relative; z-index:10; margin-left:-40px; border-color:#3BC1FF; box-shadow: 2px 2px 4px #000; -htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;}
#predef p { font-size:10px; height:85px; padding:0 10px; opacity:.8; background:#0D0021; -webkit-transition: margin-top 1.5s ease-out; -moz-transition: margin-top 1.5s ease-out; transition: margin-top 1.5s ease-out; }
#predef li:hover p { margin-top:-88px; }
#predef strong { padding-top:3px; display:block; }
#predef a {color:#3BC1FF; font-weight:500; }
/* Mise en page des liens de navigation, onglet 1 de la PA */
#navi {float:left; display:block;}
#navi .entete { width:450px; position:relative; margin-top:-20px; -htm-transform:all;-htm-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s;-moz-transform:all;-moz-transition:1s; text-align:center; color:#B9DDF8; text-shadow: 0px 0px 5px blue; font-family:Time News Roman, serif; margin:auto; display:block; z-index:150; font-size:18px; font-style:italic;}
#navi .entete:hover { -htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s; color:#FFFFFF; letter-spacing:3px; text-shadow: 0px 0px 5px #3BC1FF; }
#liens { background-image: url(http://i16.servimg.com/u/f16/12/80/18/70/persop12.png); background-repeat: no-repeat; background-position : center ; border-radius: 30px; display:table-cell; vertical-align:middle; height:120px; width:500px; max-width:540px; margin:auto; border: 2px solid #0D0021; border-radius:30px; font-family:Verdana,Arial,Helvetica,sans-serif; font-size: 12px; text-align:center; background-color: #1F2254; }
.colonne1 { float:left;width:255px; }
.colonne2 { margin-left:260px; display:block;}
.colonne1 a, .colonne2 a {-htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s; padding-left:10px;padding-left:}
.colonne2 .pique a:before { content: "♠"; padding-right:5px; }
.colonne2 .carreau a:before { content: "♦"; padding-right:5px; }
.colonne2 .coeur a:before { content: "♥"; padding-right:5px; }
.colonne2 .trefle a:before { content: "♣"; padding-right:5px; }
.colonne1 .pique a:before { content: "♠"; padding-right:5px; }
.colonne1 .carreau a:before { content: "♦"; padding-right:5px; }
.colonne1 .coeur a:before { content: "♥"; padding-right:5px; }
.colonne1 .trefle a:before{ content: "♣"; padding-right:5px; }
.colonne1 a:hover {-htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s; text-transform:none; text-decoration:none !important; color:#FFFFFF; letter-spacing:3px;padding-left:60px !important;}
.colonne2 a:hover {-htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s; text-transform:none; text-decoration:none !important; color:#FFFFFF; letter-spacing:3px;padding-right:60px !important;}
/* Les propriétés étranges de Lyloox, FIN */
/* Le bazar ajouté de Foocha' */
.onglets span {
margin-right: 75px;
}
#onglet_abc {
margin-left: 72px;
}
#onglet3 {
border-spacing:0px;
}
/* contexte onglet 1 */
.contexte {
height: 180px;
overflow: auto;
max-width: 355px;
display: block;
margin: auto;
margin-top: 3px;
background-color: #1F2254;
padding: 15px;
border: 3px solid #0D0021;
font-size: 11px;
border-radius: 16px;
overflow: auto;
}
/* navigation predefs onglet 1 */
#lienspredef {
display: table-cell;
vertical-align: middle;
height: 55px;
width: 500px;
max-width: 540px;
margin: auto;
border: 2px solid #0D0021;
border-radius: 30px;
font-size: 12px;
font-family: Verdana,Arial,Helvetica,sans-serif;
text-align: center;
background-color: #1F2254;
}
#lienspredef a {
-htm-transform: all;
-htm-transition: 1s;
-moz-transform: all;
-moz-transition: 1s;
-o-transform: all;
-o-transition: 1s;
-webkit-transform: all;
-webkit-transition: 1s;
padding-left: 10px;
}
#lienspredef .pique a:before { content: "♠"; padding-right:5px; }
#lienspredef .carreau a:before { content: "♦"; padding-right:5px; }
#lienspredef .trefle a:before { content: "♣"; padding-right:5px; }
#lienspredef a:hover {-htm-transform:all;-htm-transition:1s;-moz-transform:all;-moz-transition:1s;-o-transform:all;
-o-transition:1s;-webkit-transform:all;-webkit-transition:1s; text-transform:none;
text-decoration:none !important; color:#FFFFFF; letter-spacing:3px;}
/* staff */
.fonda {
height:62px;
display: inline-block;
}
.fonda ul {
font:.75em "lucida grande", arial, sans-serif;
overflow:auto;
background:#eee;
list-style:none; }
.fonda li {
width:230px;
height:80px;
position:relative;
z-index:5;
vertical-align:middle;
border-radius:5px;
adding:0px;
overflow:hidden;
float:left;
margin-right: 8px;
border: 2px solid #3BC1FF;
padding:2px;
margin-bottom: -8px;
}
.fonda p {
font-size: 20px;
height: 82px;
opacity: .8;
background: #0D0021;
-webkit-transition: margin-top 1.5s ease-out;
-moz-transition: margin-top 1.5s ease-out;
transition: margin-top 1.5s ease-out;
padding:6px;
}
.fonda li:hover {
position:relative;
z-index:10;
-htm-transform:all;
-htm-transition:1s;
-moz-transform:all;
-moz-transition:1s;
-o-transform:all;
border: 2px solid #e34d4d;
padding:2px;
}
.fonda li:hover p { margin-top:-85px; }
.admin {
height:89px;
display: inline-block;
}
.admin ul {
font:.75em "lucida grande", arial, sans-serif;
overflow:auto;
background:#96734c;
list-style:none; }
.admin li {
width:145px;
height:100px;
position:relative;
z-index:5;
vertical-align:middle;
border-radius:5px;
adding:0px;
overflow:hidden;
float:left;
margin-right: 8px;
border: 2px solid #3BC1FF;
padding:2px;
margin-bottom: -8px;
}
.admin p {
font-size: 14px;
height: 97px;
opacity: .8;
background: #0D0021;
-webkit-transition: margin-top 1.5s ease-out;
-moz-transition: margin-top 1.5s ease-out;
transition: margin-top 1.5s ease-out;
padding:6px;
}
.admin li:hover {
position:relative;
z-index:10;
-htm-transform:all;
-htm-transition:1s;
-moz-transform:all;
-moz-transition:1s;
-o-transform:all;
border: 2px solid #ac5900;
padding:2px;
}
.admin li:hover p { margin-top:-105px; }
.modo {
height:65px;
display: inline-block;
}
.modo ul {
font:.75em "lucida grande", arial, sans-serif;
overflow:auto;
list-style:none; }
.modo li {
width:65px;
height:65px;
position:relative;
z-index:5;
vertical-align:middle;
border-radius:5px;
adding:0px;
overflow:hidden;
float:left;
margin-right: 8px;
padding:2px;
}
/* Credits */
.creditstd {
height:115px;
background-repeat: no-repeat;
padding-left: 43px;
background-position-x: 38px;
}
#blacredits {
width: 480px;
background-color: #1F2254;
text-align: justify;
height: 77px;
overflow: auto;
margin-bottom: 8px;
border: 1px solid #0D0021;
border-radius: 5px;
padding: 2px;
}
/* coup de coeur */
.coupcoeur img {
margin-right: 6px;
margin-bottom: 8px;
-htm-transform:all;
-htm-transition:1s;
-moz-transform:all;
-moz-transition:1s;
-o-transform:all;
border: 2px solid #3BC1FF;
border-radius: 5px;
padding:2px;
}
.coupcoeur img:hover {
border: 2px solid #FFFFFF;
-htm-transform:all;
-htm-transition:1s;
-moz-transform:all;
-moz-transition:1s;
-o-transform:all;
padding:2px;
}
.coupcoeur div {
color:#B9DDF8;
height:19px;
font-size: 23px;
margin-top: 2px;
font-family: Verdana,Arial,Helvetica,sans-serif;
text-shadow: 0px 0px 5px #FFFFFF;
-htm-transform: all;
-htm-transition: 1s;
-moz-transform: all;
-moz-transition: 1s;
-o-transform: all;
-o-transition: 1s;
-webkit-transform: all;
-webkit-transition: 1s;
margin-bottom: -6px;
}
.coupcoeur div:hover {
color:#3BC1FF;
text-shadow: -16px -9px #B9DDF8, 2px 3px 1px #000000;
-htm-transform:all;
-htm-transition:1s;
-moz-transform:all;
-moz-transition:1s;
-o-transform:all;
-o-transition:1s;
-webkit-transform:all;
-webkit-transition:1s;
}
Dernière édition par Oz-Chan le Mer 18 Déc 2013 - 0:24, édité 1 fois
 Re: Infobulles sur onglet
Re: Infobulles sur onglet
Moi j'ai des problèmes de padding, d'infobulles et d'autres d'images, encore une fois j'ai besoin d'aide !
 Re: Infobulles sur onglet
Re: Infobulles sur onglet
Hello,
Dans les premières lignes du code de ta page d'accueil, on peut voir :
C'est une abomination pour mes petits yeux
Remplace déjà ça par ça :
Dans les premières lignes du code de ta page d'accueil, on peut voir :
- Code:
<table style="background-image: url(" http:="" i12.servimg.com="" u="" f12="" 17="" 52="" 74="" 50="" 6vx03g10.jpg");="" border-radius:="" 5px;="" width:="" 950px;="" height:="" 434px;"="">
C'est une abomination pour mes petits yeux
Remplace déjà ça par ça :
- Code:
<table style="background-image: url('http://i12.servimg.com/u/f12/17/52/74/50/6vx03g10.jpg'); border-radius: 5px; width: 950px; height: 434px">
 Re: Infobulles sur onglet
Re: Infobulles sur onglet
Bonsoir,
Je vous remercie pour votre aide. Tout va bien maintenant !
Bonne soirée. ^^
Je vous remercie pour votre aide. Tout va bien maintenant !
Bonne soirée. ^^
 Re: Infobulles sur onglet
Re: Infobulles sur onglet
 | Bonjour, J'ai modifié le titre de ce sujet qui était " /!\ Urgent /!\ Gros problème de P.A " en "Infobulles sur onglet". Afin de favoriser les recherches ultérieures, merci dans le futur : - De mettre un titre explicite (qui explique plus simplement le problème) - De retirer les Majuscules si nécessaire. - Les notions comme HELP ou urgent ne sont pas autorisées. N'oubliez pas que d'autres personnes peuvent profiter de vos questions. Il est donc impératif afin de faciliter l'utilisation de l'outil recherche d'avoir des titres de sujet explicatifs. A bientôt sur ForumActif |
 Sujets similaires
Sujets similaires» Catégories en onglet : afficher plusieurs catégories/onglet dans le 1er onglet
» Infobulles
» Les infobulles
» Infobulles
» les infobulles de ma PA
» Infobulles
» Les infobulles
» Infobulles
» les infobulles de ma PA
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oz-Chan Lun 16 Déc 2013 - 20:21
par Oz-Chan Lun 16 Déc 2013 - 20:21