Création d'un formulaire de présentation automatique
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Création d'un formulaire de présentation automatique
Création d'un formulaire de présentation automatique
Salut à tous,
J'aurais besoin d'aide concernant la création d'un formulaire de présentation de façon à simplifier celle-ci car beaucoup de membres ont beaucoup de mal avec la mise en page automatique et de ce fait ne se présente pas ==> du coup pas d'accès au forum!
Déjà comment créer ce formulaire ?
Ensuite comment faire pour rediriger les infos saisies dans le formulaires dans un sujet avec une mise en page bien précise ?
Et comment donner l'accès a ce formulaire aux membres du forum ?
Je vous remercie !
passez d'excellentes fêtes de fin d'année!!!!!
A+++++
J'aurais besoin d'aide concernant la création d'un formulaire de présentation de façon à simplifier celle-ci car beaucoup de membres ont beaucoup de mal avec la mise en page automatique et de ce fait ne se présente pas ==> du coup pas d'accès au forum!
Déjà comment créer ce formulaire ?
Ensuite comment faire pour rediriger les infos saisies dans le formulaires dans un sujet avec une mise en page bien précise ?
Et comment donner l'accès a ce formulaire aux membres du forum ?
Je vous remercie !
passez d'excellentes fêtes de fin d'année!!!!!
A+++++
Dernière édition par forumascenseur le Dim 29 Déc 2013 - 23:17, édité 1 fois
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
J'ai créé cette page, le titre se place bien dans le sujet, mais le contenu du message reste vide, heeeeeelp me s'il vous plait 
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Présentation sur FORUM ASCENSEUR</title>
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Je suis un : [/b] " + form.genre.value + '\n'
+ "[b]Mon prénom est : [/b] " + form.prenom.value + '\n'
+ "[b]J'ai : [/b] " + form.age.value + "[b]ans[/b] " + '\n'
+ "[b]Je réside en : [/b] " + form.region.value + '\n'
+ "[b]Mes études : [/b] " + form.etude.value + '\n'
+ "[b]J'ai découvert le forum : [/b] " + form.forum.value + '\n'
+ "[b]Vis à vis de l'ascenseur, je suis : [/b] " + form.statut.value + '\n'
+ "[b]Je travaille chez : [/b] " + form.societe.value + '\n'
+ "[b]Mon FAI est : [/b] " + form.fai.value + '\n'
+ "[b]Mon navigateur est : [/b] " + form.navigateur.value + '\n' ;
txt_message = txt_message + "[/list][b]En plus[/b] : " + form.plus.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<h3>PRESENTATION SUR FORUM ASCENSEUR</h3>
<br>
<br>
<form action="http://www.forumascenseur.com/posting.forum" method="post" name="post" enctype="multipart/form-data">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="52" /> <!-- ID du forum dans lequel le message sera posté-->
<label for="titre">Mon pseudo: </label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" />
<br>
<br>
<label for="genre">Genre: </label><select name="genre" id="genre"><option>Masculin</option><option>Féminin</option></select>
<br>
<br>
<label for="prenom">Mon prénom: </label><input type="text" size="30" name="prenom" id="prenom" />
<br>
<br>
<label for="age">Mon âge: </label><input type="text" size="30" name="age" id="age" />
<br>
<br>
<label for="region">Ma région ou département: </label><input type="text" size="30" name="region" id="region" />
<br>
<br>
<label for="passion">Mes passions: </label><input type="text" size="30" name="passion" id="passion" />
<br>
<br>
<label for="etude">Mes études: </label><input type="text" size="30" name="etude" id="etude" />
<br>
<br>
<label for="forum">Comment ai-je connu le Forum: </label><input type="text" size="30" name="forum" id="forum" />
<br>
<br>
<label for="statut">Mon statut vis à vis de l'ascenseur: </label>
<select name="statut" id="statut">
<option>Technicien</option>
<option>Monteur</option>
<option>Modernisateur</option>
<option>Réparateur</option>
<option>Contrôleur</option>
<option>Usager</option>
<option>Copropriétaire</option>
<option>Autre (le préciser dans message supplémentaire)...</option>
</select>
<br>
<br>
<label for="societe">Ma société (facultatif): </label><input type="text" size="30" name="societe" id="societe" />
<br>
<br>
<label for="fai">Mon fournisseur d'accès internet (facultatif): </label><input type="text" size="30" name="fai" id="fai" />
<br>
<br>
<label for="navigateur">Mon navigateur: </label><input type="text" size="30" name="navigateur" id="navigateur" />
<br>
<br>
<label for="plus">Message supplémentaire: </label>
<textarea id="plus" name="plus"></textarea>
<br>
<br>
<input type="submit" name="post" value="Envoyer" />
</form>
</body>
</html>
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Bon j'ai aussi trouvé l'erreur sur cette ligne :
Maintenant tout se mets bien mais au lieu de poster le message j'ai ce message d'erreur qui s'affiche me laissant la possibilité d'envoyer le post manuellement mais j'aimerais que ce soit automatique sans ce message d'erreur :
Un peu d'aide serait bienvenue pour le moment je fais un vrai monologue, ça commence à être chiant!
- Code:
<form action="http://www.forumascenseur.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="return(envoiMessage(this))">
Maintenant tout se mets bien mais au lieu de poster le message j'ai ce message d'erreur qui s'affiche me laissant la possibilité d'envoyer le post manuellement mais j'aimerais que ce soit automatique sans ce message d'erreur :
Une erreur navigateur est survenue [Erreur #230], veuillez contacter le support technique.
Un peu d'aide serait bienvenue pour le moment je fais un vrai monologue, ça commence à être chiant!
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Bonsoir,
Essayez de cochez non : Panneau admin > Général > Sécurité > Interdire les formulaires non officiels à poster des messages et messages privés sur le forum : non
Merci
Essayez de cochez non : Panneau admin > Général > Sécurité > Interdire les formulaires non officiels à poster des messages et messages privés sur le forum : non
Merci

Invité- Invité
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
bonsoir,
+1 pour Crème .
Il faut effectivement autoriser les formulaires extérieures au forum .
J'étais en train de préparer un formulaire de mon coté pour vous fournir un exemple .
Merci de votre (im)patience .
+1 pour Crème .
Il faut effectivement autoriser les formulaires extérieures au forum .
J'étais en train de préparer un formulaire de mon coté pour vous fournir un exemple .
- Code:
<style type="text/css">
<!--
.form {background-color:lightgray;
width: 700px;
margin:auto;
}
.liftforum {
margin:auto;
}
.title {
font-family: Times New Roman;
text-align:center;
padding:0 20px;
color: red;
text-shadow: 1px 1px 0px black,1px 1px 5px darkred;
font-size: 24px;
}
.liftforum label {
display:block;
float:left;
width:350px;
text-align:right;
font-size: 12px;
padding:3px 10px;
}
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function envoiMessage(form)
{
/* Créer un message à partir des informations fournies */
var txt_message ="[quote][b][color=red]Ma présentation :[/color][/b][/quote]\n"
+ "[quote][color=green][b]Informations personnelles :[/b][/color][/quote]\n"
+ "[list][*][b]Mon prénom :[/b] " + form.prenom.value + "\n"
+ "[*][b]Mon âge :[/b] 27\n"
+ "[*][b]Ma région :[/b] " + form.age.value + "\n"
+ "[*][b]Mes passions :[/b] " + form.passion.value + "\n"
+ "[*][b]Mon métier / Mes études :[/b] " + form.metier.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=blue][b]Moi et les ascenseurs :[/b][/color][/quote]\n"
+ "[list][*][b]Comment ai-je connu FORUM ASCENSEUR : [/b] " + form.connu.value + "\n"
+ "[*][b]Mon statut au niveau de l'ascenseur : [/b]" + form.statut.value + "\n"
+ "[*][b]Ma société (facultatif) :[/b] " + form.societe.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=orange][b]Autres Informations :[/b][/color][/quote]\n"
+ "[list][*][b]Mon fournisseur d'accès internet (facultatif) :[/b] " + form.FAI.value + "\n"
+ "[*][b]Mon navigateur :[/b] " + form.navigateur.value + "\n"
+ "[*][b]Message supplémentaire :[/b] " + form.plus.value + "\n"
+ "[/list]\n";
/* Insère le texte construit dans le champ caché "message" du formulaire */
form.message.value = txt_message;
form.subject.value = " [PREZ] " + form.pseudo.value;
}
</script>
<div class="form">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="52" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- titre du sujet -->
<input type="hidden" name="topic_color" value="#006600" /> <!-- couleur du titre -->
<input type="hidden" name="pseudo" id="pseudo" value="" class="USERNAME" />
<br />
<div style="line-height: 20px;text-align:center;">
<span style="font-size: 29px; font-family: impact; color: #999999; text-transform: uppercase; ">forum ascensceur</span><br />
<span style="font-size:24px; font-family:Courier New ; color:royalblue; text-shadow:0 0 20px white; margin-left:150px;">Ma Présentation</span>
</div>
<div class="liftforum">
<p class="title">Informations personnelles</p>
<label for="prenom">Quel est votre prénom ?</label>
<input type="text" name="prenom" id="prenom" size="40" maxlength="30" required="required" /><br />
<label for="age">Quel est votre âge ?</label>
<input type="text" name="age" id="age" size="40" maxlength="10" required="required" /><br />
<label for="localise">Où habitez vous ?</label>
<input type="text" name="localise" id="localise" size="40" maxlength="30" required="required" /><br />
<label for="passion">Quel est votre passion ?</label>
<input type="text" name="passion" id="passion" size="40" maxlength="30" required="required" /><br />
<label for="metier">Quel est votre métier/vos études ?</label>
<input type="text" name="metier" id="metier" size="40" maxlength="60" required="required" />
<p class="title">Moi et les ascenseurs</p>
<label for="connu">Comment ai-je connu FORUM ASCENSEUR ? </label>
<input type="text" name="connu" id="connu" size="40" maxlength="30" required="required" /><br />
<label for="statut">Mon statut au niveau de l'ascenseur ? </label>
<select name="statutforum" class="inputbox">
<option value=" ASCENSORISTE" selected="selected">ASCENSORISTE</option>
<option value=" USAGER">USAGER</option>
<option value=" COPROPRIETAIRE">COPROPRIETAIRE</option>
<option value="VIP">VIP (famille d'un membre)</option>
<option value=" AUTRE METIER DE l'ASCENSEUR">AUTRE METIER DE l'ASCENSEUR</option>
</select><br />
<label for="societe">Ma société (facultatif) ? </label>
<input type="text" name="societe" id="societe" size="40" maxlength="30"/>
<p class="title">Autres Informations </p>
<label for="FAI">Mon fournisseur d'accès internet ? </label>
<input type="text" name="FAI" id="FAI" size="40" maxlength="30"/><br />
<label for="navigateur">Mon navigateur ? </label>
<input type="text" name="navigateur" id="navigateur" size="40" maxlength="30" required="required" /><br />
<label for="plus">Message supplémentaire </label>
<textarea name="plus" id="plus" cols="30" rows="6"></textarea>
<p class="title">Création du post</p>
<center ><span style="color:brown;">Le titre du sujet sera créé automatiquement !</span><br /><br />
<input type="submit" name="post" value="Créer !" />
</center><br /><br />
</div>
</form>
</div>
Merci de votre (im)patience .
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Crème. a écrit:Bonsoir,
Essayez de cochez non : Panneau admin > Général > Sécurité > Interdire les formulaires non officiels à poster des messages et messages privés sur le forum : non
Merci
Aaaah vous portez bien votre pseudo, une âme charitable qui croise mon chemin
ça fonctionne je vous remercie !!!!
Maintenant je passe à la mise en page du formulaire et du sujet qui sera posté sur le forum, j'aurais certainement encore besoin d'aide!
Par exemple comment fait-on pour que dans le titre du sujet soit de cette manière : [Prez]lepseudo
Sachant que le pseudo est récupéré dans le premier champ du formulaire ?
Merci d'avance
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Scoubifitz a écrit:bonsoir,
+1 pour Crème .
Il faut effectivement autoriser les formulaires extérieures au forum .
J'étais en train de préparer un formulaire de mon coté pour vous fournir un exemple .
- Code:
<style type="text/css">
<!--
.form {background-color:lightgray;
width: 700px;
margin:auto;
}
.liftforum {
margin:auto;
}
.title {
font-family: Times New Roman;
text-align:center;
padding:0 20px;
color: red;
text-shadow: 1px 1px 0px black,1px 1px 5px darkred;
font-size: 24px;
}
.liftforum label {
display:block;
float:left;
width:350px;
text-align:right;
font-size: 12px;
padding:3px 10px;
}
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function envoiMessage(form)
{
/* Créer un message à partir des informations fournies */
var txt_message ="[quote][b][color=red]Ma présentation :[/color][/b][/quote]\n"
+ "[quote][color=green][b]Informations personnelles :[/b][/color][/quote]\n"
+ "[list][*][b]Mon prénom :[/b] " + form.prenom.value + "\n"
+ "[*][b]Mon âge :[/b] 27\n"
+ "[*][b]Ma région :[/b] " + form.age.value + "\n"
+ "[*][b]Mes passions :[/b] " + form.passion.value + "\n"
+ "[*][b]Mon métier / Mes études :[/b] " + form.metier.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=blue][b]Moi et les ascenseurs :[/b][/color][/quote]\n"
+ "[list][*][b]Comment ai-je connu FORUM ASCENSEUR : [/b] " + form.connu.value + "\n"
+ "[*][b]Mon statut au niveau de l'ascenseur : [/b]" + form.statut.value + "\n"
+ "[*][b]Ma société (facultatif) :[/b] " + form.societe.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=orange][b]Autres Informations :[/b][/color][/quote]\n"
+ "[list][*][b]Mon fournisseur d'accès internet (facultatif) :[/b] " + form.FAI.value + "\n"
+ "[*][b]Mon navigateur :[/b] " + form.navigateur.value + "\n"
+ "[*][b]Message supplémentaire :[/b] " + form.plus.value + "\n"
+ "[/list]\n";
/* Insère le texte construit dans le champ caché "message" du formulaire */
form.message.value = txt_message;
form.subject.value = " [PREZ] " + form.pseudo.value;
}
</script>
<div class="form">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="52" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- titre du sujet -->
<input type="hidden" name="topic_color" value="#006600" /> <!-- couleur du titre -->
<input type="hidden" name="pseudo" id="pseudo" value="" class="USERNAME" />
<br />
<div style="line-height: 20px;text-align:center;">
<span style="font-size: 29px; font-family: impact; color: #999999; text-transform: uppercase; ">forum ascensceur</span><br />
<span style="font-size:24px; font-family:Courier New ; color:royalblue; text-shadow:0 0 20px white; margin-left:150px;">Ma Présentation</span>
</div>
<div class="liftforum">
<p class="title">Informations personnelles</p>
<label for="prenom">Quel est votre prénom ?</label>
<input type="text" name="prenom" id="prenom" size="40" maxlength="30" required="required" /><br />
<label for="age">Quel est votre âge ?</label>
<input type="text" name="age" id="age" size="40" maxlength="10" required="required" /><br />
<label for="localise">Où habitez vous ?</label>
<input type="text" name="localise" id="localise" size="40" maxlength="30" required="required" /><br />
<label for="passion">Quel est votre passion ?</label>
<input type="text" name="passion" id="passion" size="40" maxlength="30" required="required" /><br />
<label for="metier">Quel est votre métier/vos études ?</label>
<input type="text" name="metier" id="metier" size="40" maxlength="60" required="required" />
<p class="title">Moi et les ascenseurs</p>
<label for="connu">Comment ai-je connu FORUM ASCENSEUR ? </label>
<input type="text" name="connu" id="connu" size="40" maxlength="30" required="required" /><br />
<label for="statut">Mon statut au niveau de l'ascenseur ? </label>
<select name="statutforum" class="inputbox">
<option value=" ASCENSORISTE" selected="selected">ASCENSORISTE</option>
<option value=" USAGER">USAGER</option>
<option value=" COPROPRIETAIRE">COPROPRIETAIRE</option>
<option value="VIP">VIP (famille d'un membre)</option>
<option value=" AUTRE METIER DE l'ASCENSEUR">AUTRE METIER DE l'ASCENSEUR</option>
</select><br />
<label for="societe">Ma société (facultatif) ? </label>
<input type="text" name="societe" id="societe" size="40" maxlength="30"/>
<p class="title">Autres Informations </p>
<label for="FAI">Mon fournisseur d'accès internet ? </label>
<input type="text" name="FAI" id="FAI" size="40" maxlength="30"/><br />
<label for="navigateur">Mon navigateur ? </label>
<input type="text" name="navigateur" id="navigateur" size="40" maxlength="30" required="required" /><br />
<label for="plus">Message supplémentaire </label>
<textarea name="plus" id="plus" cols="30" rows="6"></textarea>
<p class="title">Création du post</p>
<center ><span style="color:brown;">Le titre du sujet sera créé automatiquement !</span><br /><br />
<input type="submit" name="post" value="Créer !" />
</center><br /><br />
</div>
</form>
</div>
Merci de votre (im)patience .
Merci j'essaye votre formulaire!
Et désolé pour mon impatience, mais je commençais à en avoir marre de parler seul
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Bonsoir,
Si vous souhaitez changer le titre que le formulaire postera vous n'avez qu'à changer le :

Le form.pseudo.value sert à mettre dans le titre le pseudo de la personne
Merci
Si vous souhaitez changer le titre que le formulaire postera vous n'avez qu'à changer le :
- Code:
form.subject.value = " [PREZ] " + form.pseudo.value;
Le form.pseudo.value sert à mettre dans le titre le pseudo de la personne
Merci

Invité- Invité
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Votre formulaire c'est juste une tuerie, énorme travail de votre part je ne sais comment vous remercier!!!
Par contre je vois qu'on fait référence à un fichier extérieur, s'il disparait mon formulaire sera foutu ?
Et je ne vois plus ou indiquer l'adresse de mon forum et l'ID de la catégorie ?
Merci de votre aide
Par contre je vois qu'on fait référence à un fichier extérieur, s'il disparait mon formulaire sera foutu ?
- Code:
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
Et je ne vois plus ou indiquer l'adresse de mon forum et l'ID de la catégorie ?
Merci de votre aide
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Bonsoir,
Ici :
Tout est déjà expliqué
Merci
Ici :
- Code:
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="52" /> <!-- ID du forum dans lequel le message sera posté -->
Tout est déjà expliqué
Merci

Invité- Invité
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Je ne parvenais pas à retrouver ceci dans le script de @Scoubifitz 
Je tente ça et je reviens si je m'en sors pas
Je tente ça et je reviens si je m'en sors pas
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Le script externe est fourni par le forum des forums ...


 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
 Pour la douce Crème !!!
Pour la douce Crème !!! Pour le magicien Scoubifitz !!!
Pour le magicien Scoubifitz !!!Je reviens si je m'en sors pas
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Comment forcer aussi le remplissage du statut au niveau de l'ascenseur svp ? 
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Et je ne trouve toujours pas comment indiquer l'adresse de mon forum :
- Code:
<form action="http://www.forumascenseur.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Bonsoir,
Je ne comprends pas trop votre 1er message "Comment forcer aussi le remplissage du statut au niveau de l'ascenseur svp ? Very Happy"
l'ascenseur
Après pour l'autre je ne m'y connais pas trop en code
Je ne comprends pas trop votre 1er message "Comment forcer aussi le remplissage du statut au niveau de l'ascenseur svp ? Very Happy"
l'ascenseur
Après pour l'autre je ne m'y connais pas trop en code

Invité- Invité
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
par forumascenseur Aujourd'hui à 21:22
par forumascenseur Aujourd'hui à 21:25
par forumascenseur Aujourd'hui à 21:27
Bonsoir,
 Merci d'éviter les double-post, pensez à cliquer sur le bouton
Merci d'éviter les double-post, pensez à cliquer sur le bouton  dans votre dernier message pour y ajouter une information.
dans votre dernier message pour y ajouter une information.
Cordialement.
par forumascenseur Aujourd'hui à 21:25
par forumascenseur Aujourd'hui à 21:27
Bonsoir,
 Merci d'éviter les double-post, pensez à cliquer sur le bouton
Merci d'éviter les double-post, pensez à cliquer sur le bouton  dans votre dernier message pour y ajouter une information.
dans votre dernier message pour y ajouter une information.Cordialement.
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
pas besoin de le forcer , puisqu'il y a de toute façon un choix d'office sur la liste d'options .forumascenseur a écrit:Comment forcer aussi le remplissage du statut au niveau de l'ascenseur svp ?
forumascenseur a écrit:Et je ne trouve toujours pas comment indiquer l'adresse de mon forum :
- Code:
<form action="http://www.forumascenseur.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
pas besoin de mettre l'adresse du forum . Ce formulaire marche pour tout type de forum , sans y mettre l'adresse .
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Scoubifitz a écrit:pas besoin de le forcer , puisqu'il y a de toute façon un choix d'office sur la liste d'options .forumascenseur a écrit:Comment forcer aussi le remplissage du statut au niveau de l'ascenseur svp ?forumascenseur a écrit:Et je ne trouve toujours pas comment indiquer l'adresse de mon forum :
- Code:
<form action="http://www.forumascenseur.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
pas besoin de mettre l'adresse du forum . Ce formulaire marche pour tout type de forum , sans y mettre l'adresse .
Peut-on alors mettre un champ vide comme choix d'office sur la liste d'option et obliger ainsi la personne à dérouler la liste et cliquer sur un choix pour permettre la validation de la présentation ?
Pour l'adresse du forum il y a un truc que je saisis pas, pour le tester il va donc falloir que je l'héberge sur mon forum, ça fonctionnera donc pas en local alors ?
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Bien ... on avance ...
Panneau d'administration - Modules - Gestion des pages HTML.
mettre un titre , choisir AVEC le haut et bas du forum. mettre en mode "source" et coller le code .
Panneau d'administration - Modules - Gestion des pages HTML.
mettre un titre , choisir AVEC le haut et bas du forum. mettre en mode "source" et coller le code .
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Mon code en entier des fois qu'il y aurait une erreur dans mes modifs :
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Présentation sur FORUM ASCENSEUR</title>
</head>
<body>
<style type="text/css">
<!--
.form {background-color:lightgray;
width: 700px;
margin:auto;
}
.liftforum {
margin:auto;
}
.title {
font-family: Times New Roman;
text-align:center;
padding:0 20px;
color: red;
text-shadow: 1px 1px 0px black,1px 1px 5px darkred;
font-size: 24px;
}
.liftforum label {
display:block;
float:left;
width:350px;
text-align:right;
font-size: 12px;
padding:3px 10px;
}
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function envoiMessage(form)
{
/* Créer un message à partir des informations fournies */
var txt_message ="[quote][b][color=red]Ma présentation :[/color][/b][/quote]\n"
+ "[quote][color=green][b]Informations personnelles :[/b][/color][/quote]\n"
+ "[list][*][b]Mon prénom :[/b] " + form.prenom.value + "\n"
+ "[*][b]Mon âge :[/b] 27\n"
+ "[*][b]Ma région :[/b] " + form.age.value + "\n"
+ "[*][b]Mes passions :[/b] " + form.passion.value + "\n"
+ "[*][b]Mon métier / Mes études :[/b] " + form.metier.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=blue][b]Moi et les ascenseurs :[/b][/color][/quote]\n"
+ "[list][*][b]Comment ai-je connu FORUM ASCENSEUR : [/b] " + form.connu.value + "\n"
+ "[*][b]Mon statut au niveau de l'ascenseur : [/b]" + form.statut.value + "\n"
+ "[*][b]Ma société (facultatif) :[/b] " + form.societe.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=orange][b]Autres Informations :[/b][/color][/quote]\n"
+ "[list][*][b]Mon fournisseur d'accès internet (facultatif) :[/b] " + form.FAI.value + "\n"
+ "[*][b]Mon navigateur :[/b] " + form.navigateur.value + "\n"
+ "[*][b]Message supplémentaire :[/b] " + form.plus.value + "\n"
+ "[/list]\n";
/* Insère le texte construit dans le champ caché "message" du formulaire */
form.message.value = txt_message;
form.subject.value = " [PREZ] " + form.pseudo.value;
}
</script>
<div class="form">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="52" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- titre du sujet -->
<input type="hidden" name="topic_color" value="#006600" /> <!-- couleur du titre -->
<input type="hidden" name="pseudo" id="pseudo" value="" class="USERNAME" />
<br />
<div style="line-height: 20px;text-align:center;">
<span style="font-size: 29px; font-family: impact; color: #999999; text-transform: uppercase; ">forum ascensceur</span><br />
<span style="font-size:24px; font-family:Courier New ; color:royalblue; text-shadow:0 0 20px white; margin-left:150px;">Ma Présentation</span>
</div>
<div class="liftforum">
<p class="title">Informations personnelles</p>
<label for="prenom">Quel est votre prénom ?</label>
<input type="text" name="prenom" id="prenom" size="40" maxlength="30" required="required" /><br />
<label for="age">Quel est votre âge ?</label>
<input type="text" name="age" id="age" size="40" maxlength="10" required="required" /><br />
<label for="localise">Dans quelle région habitez vous ?</label>
<input type="text" name="localise" id="localise" size="40" maxlength="30" required="required" /><br />
<label for="passion">Queles sont vos passions / loisirs ?</label>
<input type="text" name="passion" id="passion" size="40" maxlength="30" required="required" /><br />
<label for="metier">Quels sont vos études ?</label>
<input type="text" name="metier" id="metier" size="40" maxlength="60" required="required" />
<p class="title">Moi et les ascenseurs</p>
<label for="connu">Comment ai-je connu FORUM ASCENSEUR ? </label>
<input type="text" name="connu" id="connu" size="40" maxlength="30" required="required" /><br />
<label for="statut">Mon statut au niveau de l'ascenseur ? </label>
<select name="statutforum" class="inputbox">
<option value=" Technicien SAV" selected="selected">Technicien SAV</option>
<option value=" Technicien de montage">Technicien de montage</option>
<option value=" Technicien réparateur">Technicien réparateur </option>
<option value=" Assistant technique">Assistant technique</option>
<option value=" Chef d'équipe">Chef d'équipe</option>
<option value=" Contrôleur">Contrôleur</option>
<option value=" Usager">Usager</option>
<option value=" Copropriétaire">Copropriétaire</option>
<option value=" Autre">Autre... (le préciser dans message supplémentaire)</option>
</select><br />
<label for="societe">Ma société (facultatif) ? </label>
<input type="text" name="societe" id="societe" size="40" maxlength="30"/>
<p class="title">Autres Informations </p>
<label for="FAI">Mon fournisseur d'accès internet ? </label>
<input type="text" name="FAI" id="FAI" size="40" maxlength="30"/><br />
<label for="navigateur">Mon navigateur ? </label>
<input type="text" name="navigateur" id="navigateur" size="40" maxlength="30" required="required" /><br />
<label for="plus">Message supplémentaire </label>
<textarea name="plus" id="plus" cols="30" rows="6"></textarea>
<p class="title">Création du post</p>
<center ><span style="color:brown;">Le titre du sujet sera créé automatiquement !</span><br /><br />
<input type="submit" name="post" value="Créer !" />
</center><br /><br />
</div>
</form>
</div>
</body>
</html>
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Rappel :
Chacha a écrit:
Merci d'éviter les double-post, pensez à cliquer sur le bouton
dans votre dernier message pour y ajouter une information.
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
je regarde votre code ...
attention aux doubles posts ...
attention aux doubles posts ...

 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Oui je me fais vite avoir 
Vous avez un dévouement vraiment hallucinant! Je ne sais comment vous remercier, c'est vraiment appréciable !
Vous avez un dévouement vraiment hallucinant! Je ne sais comment vous remercier, c'est vraiment appréciable !
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Puisque vous utilisez une page html complète avec entête , vous pouvez mettre le formulaire SANS le haut/bas du forum .
Remplacez entièrement votre code par celui ci :
Remplacez entièrement votre code par celui ci :
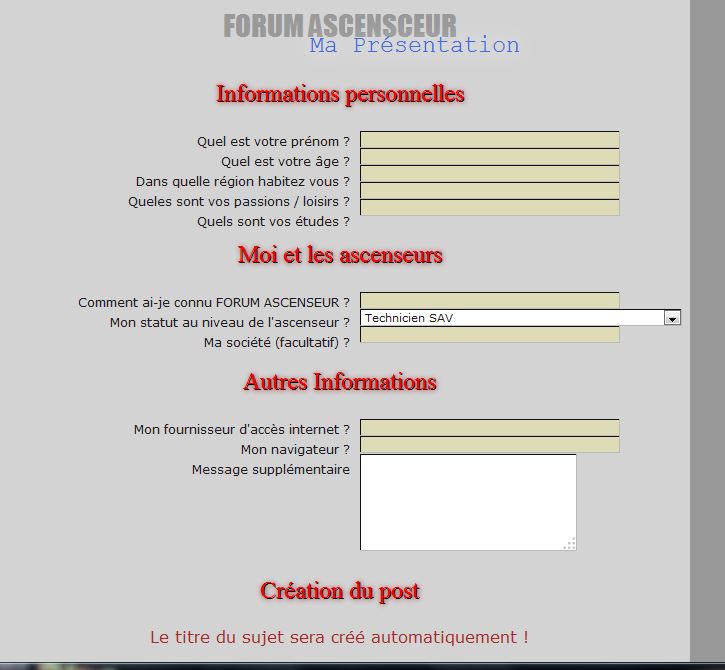
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Présentation sur FORUM ASCENSEUR</title>
<style type="text/css">
<!--
.form {background-color:lightgray;
width: 700px;
margin:auto;
}
.liftforum {
margin:auto;
}
.title {
font-family: Times New Roman;
text-align:center;
padding:0 20px;
color: red;
text-shadow: 1px 1px 0px black,1px 1px 5px darkred;
font-size: 24px;
}
.liftforum label {
display:block;
float:left;
width:350px;
text-align:right;
font-size: 12px;
padding:3px 10px;
}
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function envoiMessage(form)
{
/* Créer un message à partir des informations fournies */
var txt_message ="[quote][b][color=red]Ma présentation :[/color][/b][/quote]\n"
+ "[quote][color=green][b]Informations personnelles :[/b][/color][/quote]\n"
+ "[list][*][b]Mon prénom :[/b] " + form.prenom.value + "\n"
+ "[*][b]Mon âge :[/b] " + form.age.value + "\n"
+ "[*][b]Ma région :[/b] " + form.localise.value + "\n"
+ "[*][b]Mes passions :[/b] " + form.passion.value + "\n"
+ "[*][b]Mon métier / Mes études :[/b] " + form.metier.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=blue][b]Moi et les ascenseurs :[/b][/color][/quote]\n"
+ "[list][*][b]Comment ai-je connu FORUM ASCENSEUR : [/b] " + form.connu.value + "\n"
+ "[*][b]Mon statut au niveau de l'ascenseur : [/b]" + form.statutforum.value + "\n"
+ "[*][b]Ma société (facultatif) :[/b] " + form.societe.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=orange][b]Autres Informations :[/b][/color][/quote]\n"
+ "[list][*][b]Mon fournisseur d'accès internet (facultatif) :[/b] " + form.FAI.value + "\n"
+ "[*][b]Mon navigateur :[/b] " + form.navigateur.value + "\n"
+ "[*][b]Message supplémentaire :[/b] " + form.plus.value + "\n"
+ "[/list]\n";
/* Insère le texte construit dans le champ caché "message" du formulaire */
form.message.value = txt_message;
form.subject.value = " [PREZ] " + form.pseudo.value;
}
</script>
</head>
<body>
<div class="form">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="52" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- titre du sujet -->
<input type="hidden" name="topic_color" value="#006600" /> <!-- couleur du titre -->
<input type="hidden" name="pseudo" id="pseudo" value="" class="USERNAME" />
<br />
<div style="line-height: 20px;text-align:center;">
<span style="font-size: 29px; font-family: impact; color: #999999; text-transform: uppercase; ">forum ascensceur</span><br />
<span style="font-size:24px; font-family:Courier New ; color:royalblue; text-shadow:0 0 20px white; margin-left:150px;">Ma Présentation</span>
</div>
<div class="liftforum">
<p class="title">Informations personnelles</p>
<label for="prenom">Quel est votre prénom ?</label>
<input type="text" name="prenom" id="prenom" size="40" maxlength="30" required="required" /><br />
<label for="age">Quel est votre âge ?</label>
<input type="text" name="age" id="age" size="40" maxlength="10" required="required" /><br />
<label for="localise">Dans quelle région habitez vous ?</label>
<input type="text" name="localise" id="localise" size="40" maxlength="30" required="required" /><br />
<label for="passion">Queles sont vos passions / loisirs ?</label>
<input type="text" name="passion" id="passion" size="40" maxlength="30" required="required" /><br />
<label for="metier">Quels sont vos études ?</label>
<input type="text" name="metier" id="metier" size="40" maxlength="60" required="required" />
<p class="title">Moi et les ascenseurs</p>
<label for="connu">Comment ai-je connu FORUM ASCENSEUR ? </label>
<input type="text" name="connu" id="connu" size="40" maxlength="30" required="required" /><br />
<label for="statutforum">Mon statut au niveau de l'ascenseur ? </label>
<select name="statutforum" id="statutforum">
<option value=" Technicien SAV" selected="selected">Technicien SAV</option>
<option value=" Technicien de montage">Technicien de montage</option>
<option value=" Technicien réparateur">Technicien réparateur </option>
<option value=" Assistant technique">Assistant technique</option>
<option value=" Chef d'équipe">Chef d'équipe</option>
<option value=" Contrôleur">Contrôleur</option>
<option value=" Usager">Usager</option>
<option value=" Copropriétaire">Copropriétaire</option>
<option value=" Autre">Autre... (le préciser dans message supplémentaire)</option>
</select><br />
<label for="societe">Ma société (facultatif) ? </label>
<input type="text" name="societe" id="societe" size="40" maxlength="30"/>
<p class="title">Autres Informations </p>
<label for="FAI">Mon fournisseur d'accès internet ? </label>
<input type="text" name="FAI" id="FAI" size="40" maxlength="30"/><br />
<label for="navigateur">Mon navigateur ? </label>
<input type="text" name="navigateur" id="navigateur" size="40" maxlength="30" required="required" /><br />
<label for="plus">Message supplémentaire </label>
<textarea name="plus" id="plus" cols="30" rows="6"></textarea>
<p class="title">Création du post</p>
<center ><span style="color:brown;">Le titre du sujet sera créé automatiquement !</span><br /><br />
<input type="submit" name="post" value="Créer !" />
</center><br /><br />
</div>
</form>
</div>
</body>
</html>
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
Je ne sais comment vous remercier!!! Juste une question, pour la mise en page et tout le reste vous avez été le piocher sur mon forum ? Malin 
Et sinon pour le menu déroulant, peut-on mettre un blanc et ainsi forcer la personne a derouler la liste et cliquer sur son poste, sans ça pas de validation possible du formulaire comme si un champ n'était pas rempli ?
Et sinon pour le menu déroulant, peut-on mettre un blanc et ainsi forcer la personne a derouler la liste et cliquer sur son poste, sans ça pas de validation possible du formulaire comme si un champ n'était pas rempli ?
 Re: Création d'un formulaire de présentation automatique
Re: Création d'un formulaire de présentation automatique
comme ça ?
édit :
oups ! oublié de mettre une option vide dans le formulaire :
modifiez cette partie
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Présentation sur FORUM ASCENSEUR</title>
<style type="text/css">
<!--
.form {background-color:lightgray;
width: 700px;
margin:auto;
}
.liftforum {
margin:auto;
}
.title {
font-family: Times New Roman;
text-align:center;
padding:0 20px;
color: red;
text-shadow: 1px 1px 0px black,1px 1px 5px darkred;
font-size: 24px;
}
.liftforum label {
display:block;
float:left;
width:350px;
text-align:right;
font-size: 12px;
padding:3px 10px;
}
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function envoiMessage(form)
{
/* Refuser l'envoi si le formulaire n'est pas entièrement rempli, si un des champs est vide */
if( form.statutforum.value === "" )
{
document.getElementById("errormsg").innerHTML = "Merci de choisir une option dans la liste des statuts.";
return false;
}
else
{
/* Créer un message à partir des informations fournies */
var txt_message ="[quote][b][color=red]Ma présentation :[/color][/b][/quote]\n"
+ "[quote][color=green][b]Informations personnelles :[/b][/color][/quote]\n"
+ "[list][*][b]Mon prénom :[/b] " + form.prenom.value + "\n"
+ "[*][b]Mon âge :[/b] " + form.age.value + "\n"
+ "[*][b]Ma région :[/b] " + form.localise.value + "\n"
+ "[*][b]Mes passions :[/b] " + form.passion.value + "\n"
+ "[*][b]Mon métier / Mes études :[/b] " + form.metier.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=blue][b]Moi et les ascenseurs :[/b][/color][/quote]\n"
+ "[list][*][b]Comment ai-je connu FORUM ASCENSEUR : [/b] " + form.connu.value + "\n"
+ "[*][b]Mon statut au niveau de l'ascenseur : [/b]" + form.statutforum.value + "\n"
+ "[*][b]Ma société (facultatif) :[/b] " + form.societe.value + "\n"
+ "[/list]\n\n"
+ "[quote][color=orange][b]Autres Informations :[/b][/color][/quote]\n"
+ "[list][*][b]Mon fournisseur d'accès internet (facultatif) :[/b] " + form.FAI.value + "\n"
+ "[*][b]Mon navigateur :[/b] " + form.navigateur.value + "\n"
+ "[*][b]Message supplémentaire :[/b] " + form.plus.value + "\n"
+ "[/list]\n";
/* Insère le texte construit dans le champ caché "message" du formulaire */
form.message.value = txt_message;
form.subject.value = " [PREZ] " + form.pseudo.value;
return true;
}
}
</script>
</head>
<body>
<div class="form">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="return(envoiMessage(this))">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="52" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- titre du sujet -->
<input type="hidden" name="topic_color" value="#006600" /> <!-- couleur du titre -->
<input type="hidden" name="pseudo" id="pseudo" value="" class="USERNAME" />
<br />
<div style="line-height: 20px;text-align:center;">
<span style="font-size: 29px; font-family: impact; color: #999999; text-transform: uppercase; ">forum ascensceur</span><br />
<span style="font-size:24px; font-family:Courier New ; color:royalblue; text-shadow:0 0 20px white; margin-left:150px;">Ma Présentation</span>
</div>
<div class="liftforum">
<p class="title">Informations personnelles</p>
<label for="prenom">Quel est votre prénom ?</label>
<input type="text" name="prenom" id="prenom" size="40" maxlength="30" required="required" /><br />
<label for="age">Quel est votre âge ?</label>
<input type="text" name="age" id="age" size="40" maxlength="10" required="required" /><br />
<label for="localise">Dans quelle région habitez vous ?</label>
<input type="text" name="localise" id="localise" size="40" maxlength="30" required="required" /><br />
<label for="passion">Queles sont vos passions / loisirs ?</label>
<input type="text" name="passion" id="passion" size="40" maxlength="30" required="required" /><br />
<label for="metier">Quels sont vos études ?</label>
<input type="text" name="metier" id="metier" size="40" maxlength="60" required="required" />
<p class="title">Moi et les ascenseurs</p>
<label for="connu">Comment ai-je connu FORUM ASCENSEUR ? </label>
<input type="text" name="connu" id="connu" size="40" maxlength="30" required="required" /><br />
<label for="statutforum">Mon statut au niveau de l'ascenseur ? </label>
<select name="statutforum" id="statutforum">
<option value=" Technicien SAV" selected="selected">Technicien SAV</option>
<option value=" Technicien de montage">Technicien de montage</option>
<option value=" Technicien réparateur">Technicien réparateur </option>
<option value=" Assistant technique">Assistant technique</option>
<option value=" Chef d'équipe">Chef d'équipe</option>
<option value=" Contrôleur">Contrôleur</option>
<option value=" Usager">Usager</option>
<option value=" Copropriétaire">Copropriétaire</option>
<option value=" Autre">Autre... (le préciser dans message supplémentaire)</option>
</select><br />
<label for="societe">Ma société (facultatif) ? </label>
<input type="text" name="societe" id="societe" size="40" maxlength="30"/>
<p class="title">Autres Informations </p>
<label for="FAI">Mon fournisseur d'accès internet ? </label>
<input type="text" name="FAI" id="FAI" size="40" maxlength="30"/><br />
<label for="navigateur">Mon navigateur ? </label>
<input type="text" name="navigateur" id="navigateur" size="40" maxlength="30" required="required" /><br />
<label for="plus">Message supplémentaire </label>
<textarea name="plus" id="plus" cols="30" rows="6"></textarea>
<p class="title">Création du post</p>
<div id="errormsg" style="text-align:center;color:red;"> </div>
<center ><span style="color:brown;">Le titre du sujet sera créé automatiquement !</span><br /><br />
<input type="submit" name="post" value="Créer !" />
</center><br /><br />
</div>
</form>
</div>
</body>
</html>
édit :
oups ! oublié de mettre une option vide dans le formulaire :
modifiez cette partie
- Code:
<label for="statutforum">Mon statut au niveau de l'ascenseur ? </label>
<select name="statutforum" id="statutforum">
<option value="" selected="selected">Choisissez votre statut</option>
<option value=" Technicien SAV">Technicien SAV</option>
<option value=" Technicien de montage">Technicien de montage</option>
<option value=" Technicien réparateur">Technicien réparateur </option>
<option value=" Assistant technique">Assistant technique</option>
<option value=" Chef d'équipe">Chef d'équipe</option>
<option value=" Contrôleur">Contrôleur</option>
<option value=" Usager">Usager</option>
<option value=" Copropriétaire">Copropriétaire</option>
<option value=" Autre">Autre... (le préciser dans message supplémentaire)</option>
</select><br />
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Presentation en formulaire automatique
» Formulaire automatique - Nom d'utilisateur automatique pour invités
» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème formulaire - tutoriel astuce "création de formulaire simplifié"
» Formulaire de présentation
» Formulaire automatique - Nom d'utilisateur automatique pour invités
» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème formulaire - tutoriel astuce "création de formulaire simplifié"
» Formulaire de présentation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par forumascenseur Ven 27 Déc 2013 - 19:23
par forumascenseur Ven 27 Déc 2013 - 19:23