Problèmes de codes HTML dans des posts et les descriptions de forums
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problèmes de codes HTML dans des posts et les descriptions de forums
Problèmes de codes HTML dans des posts et les descriptions de forums
Bonjour, bonsoir ! \o/
J'ai deux petits soucis avec mes codes, et je dois dire qu'en vue du nombre d'éditions que je vais devoir faire dessus, ça m'embête de corriger à chaque fois. :')
Alors, mon premier souci concerne mes codes dans le PA, lorsque je poste la description des forums. J'ai regardé un peu les posts, et vu que soit disant, l'éditeur corrigeait les codes et tout ça. Ok, j'admets, mais après vérification, je ne vois pas où est le problème de mon code pour qu'il le corrige en permanence. è_é Toutes mes balises sont correctement fermées, dans le bon ordre, il n'y a pas d'espace en trop, mais je dois continuellement corriger lorsque je reviens dessus. ._. Je vous poste les codes pour une meilleure vue.
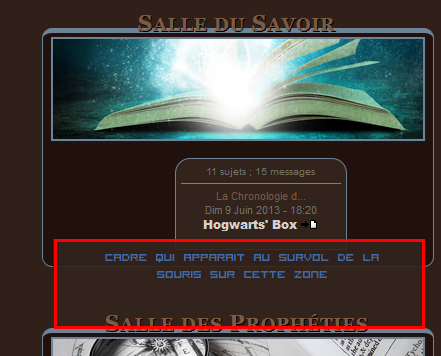
Je précise que lorsque j'enregistre avec le second code, mes liens vers les autres forums n'apparaissent plus du tout, alors qu'ils doivent apparaitre sous le texte de description, sous l'image par transparence. Quand à mon cadre avec la description, il apparait deux fois, selon l'endroit où je survole avec ma souris. Ca donne ceci, alors que normalement, il n'y a qu'au niveau de l'image (ici le livre magique) que l'image doit devenir plus transparente au survol :
Mon deuxième souci concerne les posts directement sur le forum. Entre le moment où je crée le code, où je le poste sur le forum et/ou celui où j'édite le post, il y a TOUJOURS une modification sur le code. Je dois dire que pour un forum RPG qui va bientôt ouvrir, c'est assez embêtant. Surtout en sachant que je suis ultra perfectionniste sur mes codes, et ça me tape sur les nerfs. J'ai tout essayé : j'ai modifié mes codes, mis dans le CSS du forum, puis directement dans le code HTML, mais rien n'y fait, ça n'est jamais correct. Le plus bizarre, c'est que mon code ne fonctionne que dans un seul et unique post : celui où je l'ai créé. Je peux éditer ce post en question, tout reste correct lorsque j'envoie, mais jamais sur les autres posts. Je vous laisse des impressions écrans ici pour que vous voyez :
Comme vous le voyez, sur la seconde image, le "Nom" n'est pas correctement placé par rapport au tableau en dessous. Je suis à deux doigts de péter les plombs puisqu'il n'y a absolument AUCUNE différence entre les deux codes, si ce n'est d'avoir rempli les informations, et changer l'adresse de l'image. ^^' De même, je vous laisse le code.
Voilà voilà... Je ne sais pas si c'est dû au nouvel éditeur ou autre, mais c'est quand même bien embêtant. ._. J'espère que vous pourrez m'aider, et je remercie d'avance la ou les personne(s) qui se penche(ront) dessus. (:
J'ai deux petits soucis avec mes codes, et je dois dire qu'en vue du nombre d'éditions que je vais devoir faire dessus, ça m'embête de corriger à chaque fois. :')
Alors, mon premier souci concerne mes codes dans le PA, lorsque je poste la description des forums. J'ai regardé un peu les posts, et vu que soit disant, l'éditeur corrigeait les codes et tout ça. Ok, j'admets, mais après vérification, je ne vois pas où est le problème de mon code pour qu'il le corrige en permanence. è_é Toutes mes balises sont correctement fermées, dans le bon ordre, il n'y a pas d'espace en trop, mais je dois continuellement corriger lorsque je reviens dessus. ._. Je vous poste les codes pour une meilleure vue.
- Spoiler:
- Le code de base (mon code donc) :
- Code:
<div class="description">
<span style="display: block; width: 370px; height: 100px; background: url('http://nsm05.casimages.com/img/2012/03/19//1203190333561429649600910.png') center center no-repeat;">
<span class="description_contenu">Contenu de la description<br /><br />
<center><a href="LIENFORUM" class="liensousfow">Nom du Forum</a></center></span></span>
</div>
Et le code lorsque je reviens dessus :- Code:
<div class="description">
<span style="display: block; width: 370px; height: 100px; background: url('http://nsm05.casimages.com/img/2012/03/19//1203190333561429649600910.png') center center no-repeat;"><span class="description_contenu">Contenu de la description<br /><br /></span></span>
<center style="display: block; width: 370px; height: 100px; background: url("http://nsm05.casimages.com/img/2012/03/19//1203190333561429649600910.png") no-repeat scroll center center transparent;">
<a href="LIENFORUM" class="liensousfow">Nom du Forum</a>
</center><span style="display: block; width: 370px; height: 100px; background: url('http://nsm05.casimages.com/img/2012/03/19//1203190333561429649600910.png') center center no-repeat;"><span class="description_contenu"></span></span>
</div>
Et le CSS pour tester :- Code:
.forum_contenu
{
position: relative;
z-index: 1;
width: 98%;
height: 90%;
padding: 4px;
margin-left: auto;
margin-right: auto;
margin-top: -8px;
background-color: #21110d;
border-left: 1px solid #6d8398;
border-right: 1px solid #6d8398;
border-bottom: 1px solid #6d8398;
border-top: 5px solid #6d8398;
border-radius: 10px;
}
.description
{
display: block;
width: 370px;
margin: auto;
height: 100px;
overflow: hidden;
border: 2px solid #6d8398;
box-shadow: 1px 1px 1px #191817;
}
.description_contenu
{
position: absolute;
display: block;
width: 361px;
height: 91px;
overflow: auto;
background-color: #32231b;
font-size: 10px;
text-align: justify;
padding: 5px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description_contenu:hover
{
opacity: 0.9;
filter: alpha(opacity=90);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.liensousfow
{
font-variant: small-caps;
text-shadow: 1px 1px 0px #000000;
}
Je précise que lorsque j'enregistre avec le second code, mes liens vers les autres forums n'apparaissent plus du tout, alors qu'ils doivent apparaitre sous le texte de description, sous l'image par transparence. Quand à mon cadre avec la description, il apparait deux fois, selon l'endroit où je survole avec ma souris. Ca donne ceci, alors que normalement, il n'y a qu'au niveau de l'image (ici le livre magique) que l'image doit devenir plus transparente au survol :
- Spoiler:

Mon deuxième souci concerne les posts directement sur le forum. Entre le moment où je crée le code, où je le poste sur le forum et/ou celui où j'édite le post, il y a TOUJOURS une modification sur le code. Je dois dire que pour un forum RPG qui va bientôt ouvrir, c'est assez embêtant. Surtout en sachant que je suis ultra perfectionniste sur mes codes, et ça me tape sur les nerfs. J'ai tout essayé : j'ai modifié mes codes, mis dans le CSS du forum, puis directement dans le code HTML, mais rien n'y fait, ça n'est jamais correct. Le plus bizarre, c'est que mon code ne fonctionne que dans un seul et unique post : celui où je l'ai créé. Je peux éditer ce post en question, tout reste correct lorsque j'envoie, mais jamais sur les autres posts. Je vous laisse des impressions écrans ici pour que vous voyez :
- Spoiler:
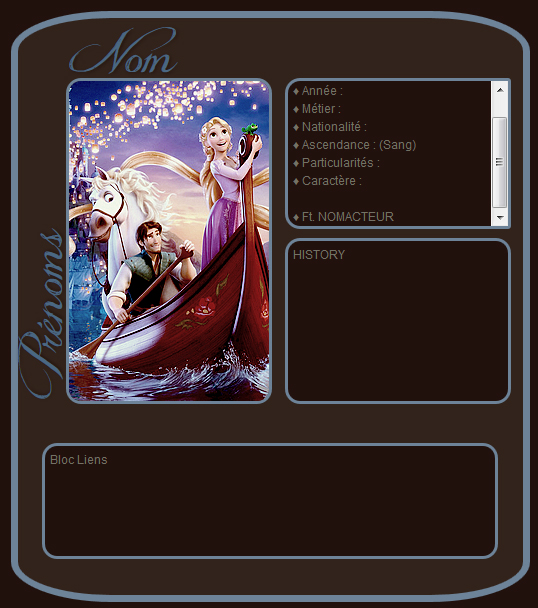
- Ce à quoi il doit ressembler :

Ce à quoi il ressemble lorsque je le poste dans un nouveau sujet, ou en réponse, et lorsque j'édite (quand il est apparu correctement en postant) :
Comme vous le voyez, sur la seconde image, le "Nom" n'est pas correctement placé par rapport au tableau en dessous. Je suis à deux doigts de péter les plombs puisqu'il n'y a absolument AUCUNE différence entre les deux codes, si ce n'est d'avoir rempli les informations, et changer l'adresse de l'image. ^^' De même, je vous laisse le code.
- Spoiler:
- Code:
<center><div class="fond_general">
<div class="nom1">Nom</div>
<div class="table_presa"><table><tr><td width="50px" rowspan="2"><span class="prenoms" id="PRENOM">Prénoms</span></td><td width="200px" rowspan="2"><img src="http://img11.hostingpics.net/pics/177202raiponce9.png" class="ava_presa" /></td><td><div class="infos_pv">♦ Âge :
♦ Année :
♦ Métier :
♦ Nationalité :
♦ Ascendance : (Sang)
♦ Particularités :
♦ Caractère
♦ Ft. NOMACTEUR</div></td></tr>
<tr><td><div class="histoire_pv">HISTORY</div></td></tr></table></div>
<div class="pv_liens">Bloc Liens</div>
</div></center>
Et le CSS pour essayer et faire des modifications.- Code:
.fond_general
{
border : 7px solid #6d8398; border-radius: 100px / 40px; background: #32231b;
}
.table_presa
{
margin-right: -98px;
}
.prenoms
{
font-family: 'Jellyka Delicious Cake'; font-size: 50px; color: #4a6782; text-shadow: 1px 1px 3px #21110d; transform: rotate(-90deg); -webkit-transform: rotate(-90deg);-htm-transform: rotate(-90deg);
display: inline-block; width: 320px; margin-left: -240px; z-index: 499;
}
.ava_presa
{
border: 3px solid #6d8398; border-radius: 15px;
margin-left: -145px; margin-top: 3px;
}
.infos_pv
{
border: 3px solid #6d8398; border-radius: 15px; background: #21110d; overflow: auto; width: 210px; height: 135px;
padding: 5px; margin-left: -130px; margin-top: 1px;
}
.histoire_pv
{
border: 3px solid #6d8398; border-radius: 15px; background: #21110d; overflow: auto; width: 210px; height: 150px;
padding: 5px; margin-left: -130px; margin-bottom: -3px;
}
.pv_liens
{
width: 440px; height: 100px; overflow: auto; border: 3px solid #6d8398; border-radius: 15px; background: #21110d; text-align: justify;
padding: 5px;
}
.nom1
{
font-family: 'Jellyka Delicious Cake'; font-size: 50px; color: #4a6782; text-shadow: 1px 1px 3px #21110d; text-align: left;
margin-left: 50px; z-index: 500; position: absolute; height: 30px; margin-top: 12px;
}
Voilà voilà... Je ne sais pas si c'est dû au nouvel éditeur ou autre, mais c'est quand même bien embêtant. ._. J'espère que vous pourrez m'aider, et je remercie d'avance la ou les personne(s) qui se penche(ront) dessus. (:
Dernière édition par Lirys le Sam 28 Déc - 14:06, édité 1 fois
 Re: Problèmes de codes HTML dans des posts et les descriptions de forums
Re: Problèmes de codes HTML dans des posts et les descriptions de forums
Je cherche toujours de l'aide, s'il vous plait. :3
 Re: Problèmes de codes HTML dans des posts et les descriptions de forums
Re: Problèmes de codes HTML dans des posts et les descriptions de forums
bonjour,
voici un code valide pour la PA :
L'éditeur n'aime pas trop les "span" , on dirait ...
Donc , si les "span" doivent être de type block , autant prendre des div ....
- ne pas imbriquer de "center" dans les "span" , l'éditeur déteste ...
Pour le deuxième problème , suivez ce tuto :
https://forum.forumactif.com/t358075-correction-de-la-mise-en-forme-du-nouvel-editeur-en-mode-source
voici un code valide pour la PA :
- Code:
<div class="description">
<div style="width: 350px; height: 100px; background: url('http://nsm05.casimages.com/img/2012/03/19//1203190333561429649600910.png') center center no-repeat;">
<div class="description_contenu">
Contenu de la description<br /><br />
<center>
<a href="LIENFORUM" class="liensousfow">Nom du Forum</a>
</center>
</div>
</div>
</div>
L'éditeur n'aime pas trop les "span" , on dirait ...
Donc , si les "span" doivent être de type block , autant prendre des div ....
- ne pas imbriquer de "center" dans les "span" , l'éditeur déteste ...
Pour le deuxième problème , suivez ce tuto :
https://forum.forumactif.com/t358075-correction-de-la-mise-en-forme-du-nouvel-editeur-en-mode-source
 Re: Problèmes de codes HTML dans des posts et les descriptions de forums
Re: Problèmes de codes HTML dans des posts et les descriptions de forums
Bonjour bonjour \o/
Merci de la réponse déjà. *o* J'ai essayé, tout fonctionne parfaitement. :3 Merci beaucoup pour les astuces, je ne connaissais pas du tout la deuxième. ^^ Et j'avoue que je ne savais même pas que span et center ne s'aimaient pas. :')
En tout cas, merci vraiment !
Merci de la réponse déjà. *o* J'ai essayé, tout fonctionne parfaitement. :3 Merci beaucoup pour les astuces, je ne connaissais pas du tout la deuxième. ^^ Et j'avoue que je ne savais même pas que span et center ne s'aimaient pas. :')
En tout cas, merci vraiment !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lirys Jeu 26 Déc - 1:27
par Lirys Jeu 26 Déc - 1:27


