Un code infobulle
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Un code infobulle
Un code infobulle
Bonjour à tous ceux qui liront.
J'ai un souci avec un code pour ma Pa
Le code marche très bien sur mon forum teste mais dès que je souhaite le mettre sur un autre forum il fonctionne mal, surtout au niveau des infobulles ( je précise en plus qu'il me faut en rajouter deux)
Pour une meilleure compréhension voilà le souci en images
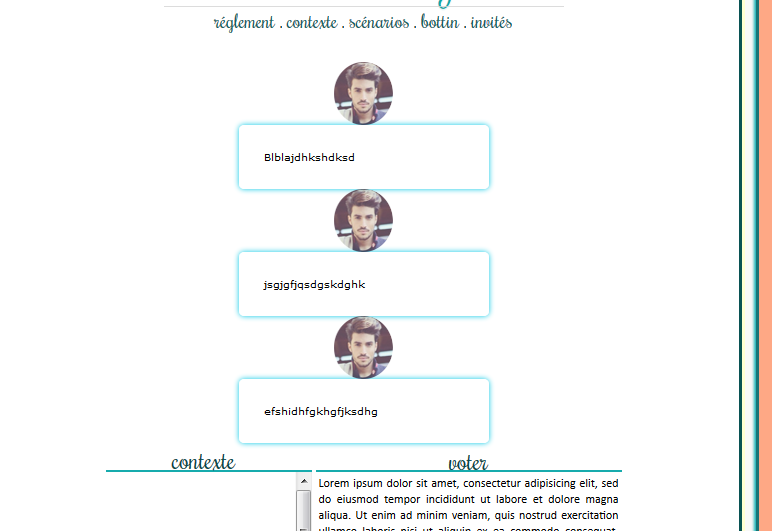
Là ça fonctionne : ( rotation des images avec info-bulles)
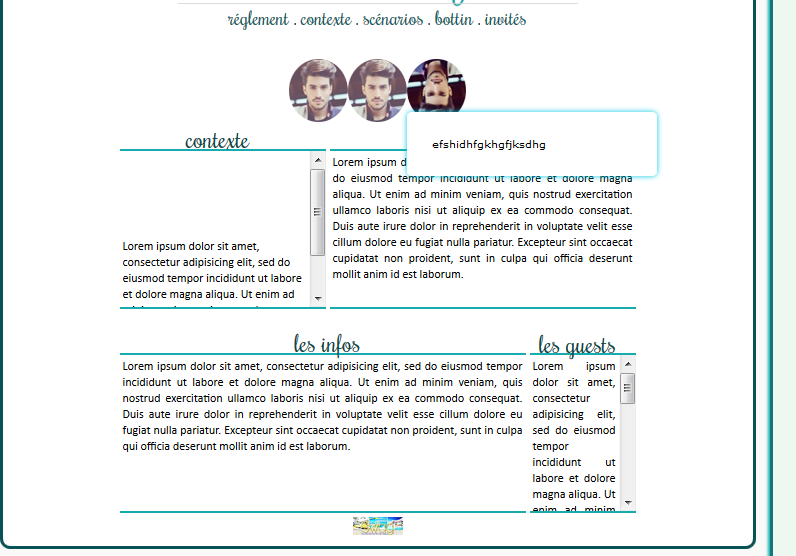
et là ça marche pas ( mais les images tournes)
Voilà le code tel qu'il apparait sur le forum ou cela ne fonctionne pas
et le css qui correspond :
Merci d'avances pour l'attention porté a mes demandes, a vos conseils et a votre aide.
Bon lundi !
J'ai un souci avec un code pour ma Pa
Le code marche très bien sur mon forum teste mais dès que je souhaite le mettre sur un autre forum il fonctionne mal, surtout au niveau des infobulles ( je précise en plus qu'il me faut en rajouter deux)
Pour une meilleure compréhension voilà le souci en images
Là ça fonctionne : ( rotation des images avec info-bulles)
- Spoiler:

et là ça marche pas ( mais les images tournes)
- Spoiler:

Voilà le code tel qu'il apparait sur le forum ou cela ne fonctionne pas
- Code:
<div id="contour">
<div id="titre">
<link href="http://fonts.googleapis.com/css?family=Clicker+Script" rel="stylesheet" type="text/css" />bienvenue sur as you wish
</div>
<div id="barre">
</div>
<div id="liens">
<link href="http://fonts.googleapis.com/css?family=Rochester" rel="stylesheet" type="text/css" /><a href="..."> réglement</a> . <a href="..."> contexte</a> . <a href="..."> scénarios</a> . <a href="..."> bottin</a> . <a href="..."> invités</a>
</div><br /> <br /><span class="infobulle"><img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle --> </span>
<div style="">
<div class="bouh">
Blblajdhkshdksd
</div>
</div><span class="infobulle"></span><span class="infobulle"><img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle --> </span>
<div style="">
<div class="bouh">
jsgjgfjqsdgskdghk
</div>
</div><span class="infobulle"></span><span class="infobulle"><img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle --> </span>
<div style="">
<div class="bouh">
efshidhfgkhgfjksdhg
</div>
</div><span class="infobulle"></span> <br />
<div class="titreb1">
contexte
</div>
<div class="titreb2">
voter
</div>
<table>
<tbody>
<tr>
<td>
<div id="bloc1">
<marquee class="html-marquee" direction="up" behavior="scroll" scrollamount="2" onmouseover="this.stop();" onmouseout="this.start();">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</marquee>
</div>
</td>
<td>
<div id="bloc2">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</td>
</tr>
</tbody>
</table><br />
<div class="titreb3">
les infos
</div>
<div class="titreb4">
les guests
</div>
<table>
<tbody>
<tr>
<td>
<div id="bloc3">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</td>
<td>
<div id="bloc4">
www www www www
</div>
</td>
</tr>
</tbody>
</table>
<div class="tableaupartenaire">
<a href="http://www.css-actif.com" title="Swag"><img src="http://i74.servimg.com/u/f74/14/87/89/13/sans_t11.png" alt="" /></a>
<!--
-->
</div>
</div>
et le css qui correspond :
- Code:
/*---------------------------------------- PA -------------------------------------------------*/
#contour {
border: 3px solid #095253;
border-radius: 10px;
padding: 10px;
background-color: #ffffff;
}
#titre {
text-align: center;
font-family: 'Clicker Script', cursive;
font-size: 60px;
font-weight: 300;
letter-spacing: -1px;
color: #11a5a7;
text-shadow: 0px 1px 1px #c8e6e6;
}
#titre:hover {
text-align: center;
font-family: 'Clicker Script', cursive;
font-size: 60px;
font-weight: 300;
letter-spacing: -1px;
color: #095253;
text-shadow: 0px 1px 1px #c8e6e6;
}
#barre {
width: 400px;
border-bottom: 1px solid #d3d3d3;
opacity: 0.8;
margin-top: -10px;
}
#liens a {
text-transform: lowercase;
text-decoration: none !important;
color: #125d5e;
font-size: 20px;
font-family: 'Rochester', cursive;
}
#liens a:hover {
text-transform: lowercase;
text-decoration: none !important;
color: #36b2b3;
font-size: 20px;
font-family: 'Rochester', cursive;
}
.rotate {
opacity: 0.7;
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}
.rotate:hover {
opacity: 1;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.infobulle {
display: inline-block;
}
.infobulle > div {
position: absolute;
margin-top: -10px;
opacity: 0;
visibility: hidden;
-webkit-transform: scale(0.3) rotate(-45deg);
-moz-transform: scale(0.3) rotate(-45deg);
-o-transform: scale(0.3) rotate(-45deg);
transform: scale(0.3) rotate(-45deg);
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.infobulle:hover > div {
opacity: 1;
visibility: visible;
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
transform: scale(1) rotate(0deg);
}
.bouh {
width: 200px;
padding: 25px;
margin: auto;
background-color: #ffffff;
color: #000000;
text-align: justify;
-webkit-box-shadow: 0 0 5px #00c7e5;
-moz-box-shadow: 0 0 5px #00c7e5;
-o-box-shadow: 0 0 5px #00c7e5;
box-shadow: 0 0 5px #00c7e5;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
.bouh a {
padding: 5px;
margin: 5px 0 0 0;
display: inline-block;
background-color: #000000;
color: #666666;
text-decoration: none;
-webkit-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-moz-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-o-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
.bouh a:hover {
color: #ffffff;
}
.bouh h1 {
-webkit-text-shadow: 0 0 5px #ffffff;
-moz-text-shadow: 0 0 5px #ffffff;
-o-text-shadow: 0 0 5px #ffffff;
text-shadow: 0 0 5px #ffffff;
}
.bouh p {
text-align: justify;
}
.bouh hr {
-webkit-box-shadow: 0 0 3px #666666;
-moz-box-shadow: 0 0 3px #666666;
-o-box-shadow: 0 0 3px #666666;
box-shadow: 0 0 3px #666666;
}
.titreb1 {
margin-left: -320px;
margin-bottom: -32px;
font-family: 'Rochester', cursive;
color: #0b4647;
font-size: 25px;
font-weight: 500;
}
.titreb2 {
font-family: 'Rochester', cursive;
color: #0b4647;
font-size: 25px;
font-weight: 500;
margin-bottom: -10px;
margin-left: 210px;
}
#bloc1 {
width: 200px;
height: 150px;
overflow: auto;
border-top: 2px solid #17abad;
border-bottom: 2px solid #17abad;
padding: 3px;
text-align: justify;
font-family: calibri;
font-size: 12px;
color: #;
}
#bloc2 {
width: 300px;
height: 150px;
overflow: auto;
border-top: 2px solid #17abad;
border-bottom: 2px solid #17abad;
padding: 3px;
text-align: justify;
font-family: calibri;
font-size: 12px;
color: #;
}
.titreb3 {
margin-left: -100px;
margin-bottom: -32px;
font-family: 'Rochester', cursive;
color: #0b4647;
font-size: 25px;
font-weight: 500;
}
.titreb4 {
font-family: 'Rochester', cursive;
color: #0b4647;
font-size: 25px;
font-weight: 500;
margin-bottom: -10px;
margin-left: 400px;
display: block;
}
#bloc3 {
width: 400px;
height: 150px;
overflow: auto;
border-top: 2px solid #17abad;
border-bottom: 2px solid #17abad;
padding: 3px;
text-align: justify;
font-family: calibri;
font-size: 12px;
color: #;
}
#bloc4 {
width: 100px;
height: 150px;
overflow: auto;
border-top: 2px solid #17abad;
border-bottom: 2px solid #17abad;
padding: 3px;
text-align: justify;
font-family: calibri;
font-size: 12px;
color: #;
}
div.tableaupartenaire {
width: 208px; /* À adapter en fonction du nombre de colonnes désirées (typiquement: (NOMBRE_COLONNE * (2*MARGE)) + (4 * Largeur initiale) */
line-height: 0; /* À ne pas modifier */
}
div.tableaupartenaire a, div.tableaupartenaire a img {
height: 18px; /* Hauteur initiale */
width: 50px; /* Largeur initiale */
}
div.tableaupartenaire a {
display: inline-block; /* À ne pas modifier */
position: relative; /* À ne pas modifier */
margin: 1px; /* MARGE entre les images */
}
div.tableaupartenaire a img {
display: block; /* À ne pas modifier */
position: absolute; /* À ne pas modifier */
left: 0; /* À ne pas modifier */
top: 0; /* À ne pas modifier */
/* Transitions pour différents navigateurs */
/* navigateur: toutes_transitions durée type */
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
div.tableaupartenaire a:hover img {
height: 31px; /* Hauteur finale */
width: 88px; /* Largeur finale */
z-index: 99; /* Place l'image au-dessus des autres */
/* Positionne le logo de pleine taille au centre - À adapter */
left: -50%;
top: -50%;
}
Merci d'avances pour l'attention porté a mes demandes, a vos conseils et a votre aide.
Bon lundi !
Dernière édition par Lili.Kaline. le Mer 5 Fév 2014 - 20:51, édité 1 fois
 Re: Un code infobulle
Re: Un code infobulle
Bonjour,
Le souci vient du fait que vous avez mis une balise <div> (celle de l'infobulle) qui est une balise de type block, dans une balise <span> (celle contenant l'image et l'infobulle) qui est une balise de type inline.
Modifier la balise span en div devrait régler le problème ^^
Le souci vient du fait que vous avez mis une balise <div> (celle de l'infobulle) qui est une balise de type block, dans une balise <span> (celle contenant l'image et l'infobulle) qui est une balise de type inline.
Modifier la balise span en div devrait régler le problème ^^
- Code:
<div id="contour">
<div id="titre">
<link href="http://fonts.googleapis.com/css?family=Clicker+Script" rel="stylesheet" type="text/css" />bienvenue sur as you wish</div>
<div id="barre"></div>
<div id="liens">
<link href="http://fonts.googleapis.com/css?family=Rochester" rel="stylesheet" type="text/css" /><a href="..."> réglement</a> . <a href="..."> contexte</a> . <a href="..."> scénarios</a> . <a href="..."> bottin</a> . <a href="..."> invités</a>
</div>
<br/>
<br/>
<div class="infobulle">
<img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle -->
<div class="bouh">Blblajdhkshdksd</div>
</div>
<div class="infobulle">
<img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle -->
<div class="bouh">jsgjgfjqsdgskdghk</div>
</div>
<div class="infobulle">
<img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle -->
<div class="bouh">efshidhfgkhgfjksdhg</div>
</div>
<div class="titreb1">contexte</div>
<div class="titreb2">voter</div>
<table>
<tbody>
<tr>
<td>
<div id="bloc1">
<marquee class="html-marquee" direction="up" behavior="scroll" scrollamount="2" onmouseover="this.stop();" onmouseout="this.start();">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</marquee>
</div>
</td>
<td>
<div id="bloc2">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</td>
</tr>
</tbody>
</table>
<br />
<div class="titreb3">les infos</div>
<div class="titreb4">les guests</div>
<table>
<tbody>
<tr>
<td>
<div id="bloc3">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</td>
<td>
<div id="bloc4">www www www www</div>
</td>
</tr>
</tbody>
</table>
<div class="tableaupartenaire"> <a href="http://www.css-actif.com" title="Swag"><img src="http://i74.servimg.com/u/f74/14/87/89/13/sans_t11.png" alt="" /></a>
<!-- -->
</div>
</div>

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Un code infobulle
Re: Un code infobulle
Ça marche *_* trop bien. Milles fois merci !! 

Est-ce que je peux te demander un autre petit truc, je voudrai rajouter deux infos bulles
et que les cinq sois alignés
MERCI ♥


Est-ce que je peux te demander un autre petit truc, je voudrai rajouter deux infos bulles
et que les cinq sois alignés
MERCI ♥
 Re: Un code infobulle
Re: Un code infobulle
Tu as l'air d'avoir des retours à la ligne entre les div de class="infobulle" (avec des <br/> ?) si tu les retires elles devraient s'aligner ^^
- Code:
<div id="contour">
<div id="titre">
<link href="http://fonts.googleapis.com/css?family=Clicker+Script" rel="stylesheet" type="text/css" />bienvenue sur as you wish</div>
<div id="barre"></div>
<div id="liens">
<link href="http://fonts.googleapis.com/css?family=Rochester" rel="stylesheet" type="text/css" /><a href="..."> réglement</a> . <a href="..."> contexte</a> . <a href="..."> scénarios</a> . <a href="..."> bottin</a> . <a href="..."> invités</a>
</div>
<br/>
<br/>
<div class="infobulle">
<img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle -->
<div class="bouh">contenu infobulle 1</div>
</div>
<div class="infobulle">
<img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle -->
<div class="bouh">contenu infobulle 2</div>
</div>
<div class="infobulle">
<img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle 3 -->
<div class="bouh">contenu infobulle 3</div>
</div>
<div class="infobulle">
<img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle -->
<div class="bouh">contenu infobulle 4</div>
</div>
<div class="infobulle">
<img src="http://i74.servimg.com/u/f74/14/87/89/13/imaggd11.png" class="rotate" />
<!-- Contenu de l'infobulle -->
<div class="bouh">contenu infobulle 5</div>
</div>
<div class="titreb1">contexte</div>
<div class="titreb2">voter</div>
<table>
<tbody>
<tr>
<td>
<div id="bloc1">
<marquee class="html-marquee" direction="up" behavior="scroll" scrollamount="2" onmouseover="this.stop();" onmouseout="this.start();">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</marquee>
</div>
</td>
<td>
<div id="bloc2">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</td>
</tr>
</tbody>
</table>
<br />
<div class="titreb3">les infos</div>
<div class="titreb4">les guests</div>
<table>
<tbody>
<tr>
<td>
<div id="bloc3">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</td>
<td>
<div id="bloc4">www www www www</div>
</td>
</tr>
</tbody>
</table>
<div class="tableaupartenaire"> <a href="http://www.css-actif.com" title="Swag"><img src="http://i74.servimg.com/u/f74/14/87/89/13/sans_t11.png" alt="" /></a>
<!-- -->
</div>
</div>

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Un code infobulle
Re: Un code infobulle
Ah super !!! Merci beaucoup j'aimerais être aussi doué que toi. MERCI !!!
si tu cherches un emploi rémunéré en bisous virtuel je t'embauche pour mon forum ^^
si tu cherches un emploi rémunéré en bisous virtuel je t'embauche pour mon forum ^^
 Re: Un code infobulle
Re: Un code infobulle
xD pas de don, ça s'apprend juste avec un peu d temps et de patience ! ^^
et n'oublie pas de passer le sujet en en éditant ton premier message !
en éditant ton premier message ! 
et n'oublie pas de passer le sujet en
 en éditant ton premier message !
en éditant ton premier message ! 
MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Un code infobulle
Re: Un code infobulle
Apprend moi alors ^^
 Sujets similaires
Sujets similaires» Code infobulle
» Problème de code infobulle
» Code pour Infobulle..
» Code pour insérer une infobulle sans passer par le css ??
» Code pour infobulle sur un texte
» Problème de code infobulle
» Code pour Infobulle..
» Code pour insérer une infobulle sans passer par le css ??
» Code pour infobulle sur un texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lili.Kaline. Lun 3 Fév 2014 - 11:43
par Lili.Kaline. Lun 3 Fév 2014 - 11:43

