Comment faire les bords arrondis aux catégories ?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Comment faire les bords arrondis aux catégories ?
Comment faire les bords arrondis aux catégories ?
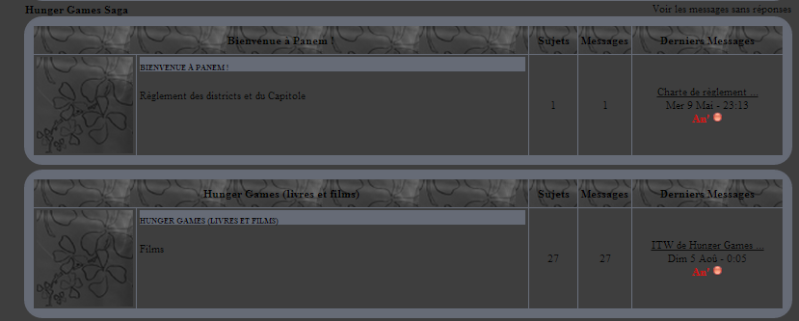
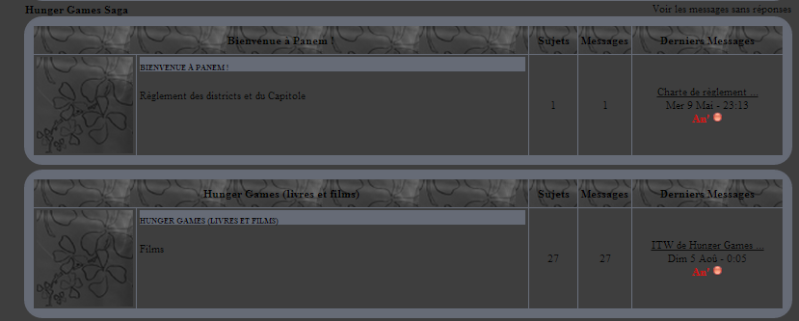
Bonsoir ! Je viens en aide car j'ai recrée un forum de ma communauté Sophie Lowe France (je ne me rappelle plus du mot de passe de l'autre forum que je voudrais supprimer) et je voudrais apprendre comment faire les bords arrondis des catégories comme sur mon ancien forum sur un ancien compte FdF :
url=https://servimg.com/view/18537211/4] [/url]
[/url]
Si vous avez une idée de code à insérer pour ça, je vous remercie d'avance pour vos réponses.
Cordialement,
Annie.
url=https://servimg.com/view/18537211/4]
 [/url]
[/url]Si vous avez une idée de code à insérer pour ça, je vous remercie d'avance pour vos réponses.
Cordialement,
Annie.
Dernière édition par An'-SLF le Mar 4 Fév 2014 - 23:08, édité 1 fois
 Re: Comment faire les bords arrondis aux catégories ?
Re: Comment faire les bords arrondis aux catégories ?
Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums Forumactif  Sécurité : mail de fondation - Ce qu'il ne faut pas faire Sécurité : mail de fondation - Ce qu'il ne faut pas faire
|
Pour arrondir les bords des catégories :
 soit vous ajoutez ces arrondis à la classe forumline :
soit vous ajoutez ces arrondis à la classe forumline :panneau d'administration >> affichage >> couleur >> feuille de style css :
- Code:
.forumline {border-radius:10px;-webkit-border-radius:10px;}
mais ça affectera pas mal d'endroits de votre forum, donc vous retrouverez ces arrondis un peu partout, pas uniquement sur les catégories.
 soit vous modifiez votre template (vous devez être fondateur du forum pour avoir accès aux templates) index-box :
soit vous modifiez votre template (vous devez être fondateur du forum pour avoir accès aux templates) index-box :panneau d'administration >> affichage >> templates >> généraux >> index-box :

- Vous cherchez cette ligne au début :
- Code:
<table class="forumline" width="100%" cellspacing="1" cellpadding="0" border="0"><tbody><tr><th class="secondarytitle" width="100%" nowrap="nowrap" colspan="2">
- vous modifiez la classe forumline par autre chose (comme par exemple Categories)
- Code:
<table class="Categories" width="100%" cellspacing="1" cellpadding="0" border="0"><tbody><tr><th class="secondarytitle" width="100%" nowrap="nowrap" colspan="2">
 puis
puis 
- et vous rajoutez dans la feuille de style css les arrondis à cette classe :
- Code:
.Categories {border-radius:10px;-webkit-border-radius:10px;}
La valeur 10px peut être modifier selon vos préférences. Plus la valeur est grande, plus c'est arrondis.
- border-radius affichera les coins arrondis pour les navigateurs qui supportent cette propriété
- webkit c'est pour que ça s'affiche sur safari et chrome
 Re: Comment faire les bords arrondis aux catégories ?
Re: Comment faire les bords arrondis aux catégories ?
Bonsoir !
Je vous remercie pour votre aide et je vais essayer de ce pas ! ^^
Je vous remercie pour votre aide et je vais essayer de ce pas ! ^^
 Re: Comment faire les bords arrondis aux catégories ?
Re: Comment faire les bords arrondis aux catégories ?
 | Bonjour, Où en-est votre problème ? Deux solutions :
A bientôt sur ForumActif |

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Comment faire les bords arrondis aux catégories ?
Re: Comment faire les bords arrondis aux catégories ?
Merci mais j'ai trouvé la solution à mon problème. 
Cordialement
Cordialement
 Sujets similaires
Sujets similaires» Les bords arrondis ne s'affichent pas
» Comment avoir les fonds des forums aux bords arrondis
» bords arrondis
» Bords Arrondis
» Enlever les bords arrondis
» Comment avoir les fonds des forums aux bords arrondis
» bords arrondis
» Bords Arrondis
» Enlever les bords arrondis
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par An'-SLF Ven 24 Jan 2014 - 18:45
par An'-SLF Ven 24 Jan 2014 - 18:45


 en éditant votre premier message,
en éditant votre premier message,
