Création d'une pop-up pour voir les détails du profil d'un membre
Page 1 sur 1 • Partagez
 Création d'une pop-up pour voir les détails du profil d'un membre
Création d'une pop-up pour voir les détails du profil d'un membre
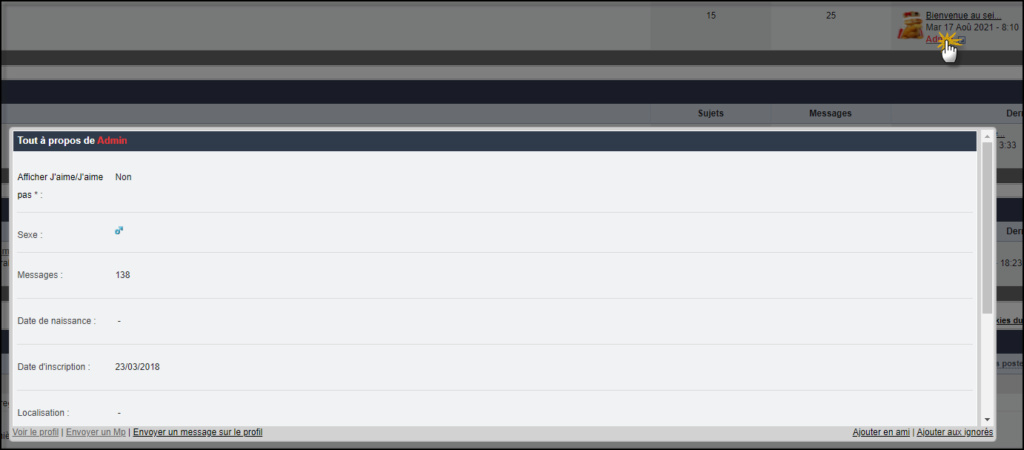
| Visualiser les détails du profil d'un membre dans une pop-up |
Cette astuce va vous permettre de créer une pop-up pour voir les détails du profil d'un utilisateur en cliquant sur son pseudo.
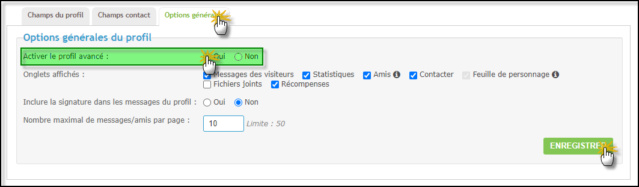
Activer le mode "Profil avancé"
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.Pour plus d'informations sur le mode "Profil avancé", nous vous invitons à lire ce tutoriel. Création du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Pop-up pour visualiser le profil des membres" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. |
| Cette astuce a été proposée par Ange Tuteur du support anglais et reprise et adaptée pour le support français. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Sujets similaires
Sujets similaires» Création d’un post ou seul un membre de peut pas voir
» voir les derniers messages d'un membre en cliquant sur son profil.
» (1721) Aucun message ou sujet ne correspond à mes critères de recherche !
» avatar en fondu pour voir le profil
» Création du compte Servimg pour un nouveau membre.
» voir les derniers messages d'un membre en cliquant sur son profil.
» (1721) Aucun message ou sujet ne correspond à mes critères de recherche !
» avatar en fondu pour voir le profil
» Création du compte Servimg pour un nouveau membre.
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par