Image dans sous forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Re: Image dans sous forum
Re: Image dans sous forum
Bonjour,
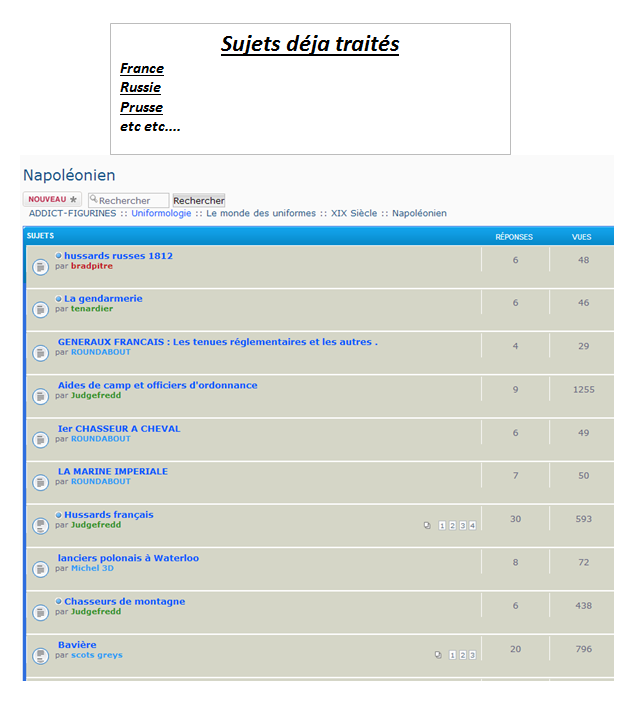
J'ai pris exemple avec votre forum "Maquettes" de la catégorie "EXPOSITION : VOS REALISATIONS, VOS CREATIONS", il vous faut donc ajouter le script suivant sur toutes les pages :
Le script fonctionne de la façon suivante :
1)
Vous pouvez trouver facilement le pathname dans votre barre d'adresse lorsque vous êtes sur la page de votre choix .
.
2)
Et avec cette ligne on cherche l'élément qui a la class .page-title, puis on place avant celui-ci notre bloc :
3) Si vous désirez le faire également sur un autre forum, il faudra ajouter un else if (sinon si) de la façon suivante par exemple :
La nous aurons le bloc avec le contenu "Mon contenu" au dessus de la liste des topics sur la page portant le pathname /f50-maquettes et le bloc avec le contenu "Mon autre contenu" au dessus de la liste des topics sur la page portant le pathname /f23-questions-diverses.
4) Il ne vous reste plus qu'a styliser un peut vos blocs grâce à la class que je leur est mis .reach-subject, je vous donne un exemple très simple :
Bonne journée .
.
J'ai pris exemple avec votre forum "Maquettes" de la catégorie "EXPOSITION : VOS REALISATIONS, VOS CREATIONS", il vous faut donc ajouter le script suivant sur toutes les pages :
- Code:
$(function(){
if(location.pathname == '/f50-maquettes'){
$('.page-title').before('<div class="reach-subject">Mon contenu</div>');
}
});
Le script fonctionne de la façon suivante :
1)
- Code:
if(location.pathname == '/f50-maquettes'){
Vous pouvez trouver facilement le pathname dans votre barre d'adresse lorsque vous êtes sur la page de votre choix
2)
- Code:
$('.page-title').before('<div class="reach-subject">Mon contenu</div>');
Et avec cette ligne on cherche l'élément qui a la class .page-title, puis on place avant celui-ci notre bloc :
- Code:
<div class="reach-subject">Mon contenu</div>
3) Si vous désirez le faire également sur un autre forum, il faudra ajouter un else if (sinon si) de la façon suivante par exemple :
- Code:
$(function(){
if(location.pathname == '/f50-maquettes'){
$('.page-title').before('<div class="reach-subject">Mon contenu</div>');
}else if(location.pathname == '/f23-questions-diverses'){
$('.page-title').before('<div class="reach-subject">Mon autre contenu</div>');
}
});
La nous aurons le bloc avec le contenu "Mon contenu" au dessus de la liste des topics sur la page portant le pathname /f50-maquettes et le bloc avec le contenu "Mon autre contenu" au dessus de la liste des topics sur la page portant le pathname /f23-questions-diverses.
4) Il ne vous reste plus qu'a styliser un peut vos blocs grâce à la class que je leur est mis .reach-subject, je vous donne un exemple très simple :
- Code:
.reach-subject{
width:30%;
margin:auto;
padding:5px 0px;
color:#000;
background-color: #DE451A;
border:1px solid #000;
text-align:center;
border-radius:6px;
}
Bonne journée
 Re: Image dans sous forum
Re: Image dans sous forum
Merci infiniment.
 Sujets similaires
Sujets similaires» image dans un sujet à partir d'un sous-forum
» Changer de place mes sous forum ainsi qu'une image dans mes catégorie.
» Problème avec l'insertion d'un image dans la description d'un sous-forum
» Image sous le pseudo dans un sujet
» Titre des sujets dans les sous-forums qui débordent dans l'image d'index
» Changer de place mes sous forum ainsi qu'une image dans mes catégorie.
» Problème avec l'insertion d'un image dans la description d'un sous-forum
» Image sous le pseudo dans un sujet
» Titre des sujets dans les sous-forums qui débordent dans l'image d'index
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par tenardier Lun 7 Avr 2014 - 9:55
par tenardier Lun 7 Avr 2014 - 9:55