Ascenseur - Bug de la flèche du haut sous chrome
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Ascenseur - Bug de la flèche du haut sous chrome
Ascenseur - Bug de la flèche du haut sous chrome
Bonjour / Bonsoir !
J'espère que le titre n'est pas trop bizarre, mais je n'ai rien trouvé d'autre pour éviter d'avoir un titre à rallonge et qu'il soit assez précis quand même.
Suite à un tuto trouvé -il me semble, je ne m'en souviens plus très bien- ici, j'ai réussie à installer un ascenseur sur mon forum, et à le modifier. Le problème, c'est que la flèche du haut ne marche pas. Le lien change, mais la page reste au même niveau, ou à alors tendance à aller vers le bas, un peu plus à chaque clic.
Mon forum est en phpbb2, voici le lien : http://alchimiesettests.forumactif.org/ .
Par hasard, j'ai été sur internet explorer sur le forum et là, la flèche du haut à marché. Du coup, j'aimerais savoir s'il existe quelque chose pour que la flèche du haut fonctionne sur tout les navigateurs.
Merci d'avance , voici le ccs :
, voici le ccs :
Et le template overall_footer_end :
Voilà, si vous avez besoin d'informations supplémentaires, n'hésitez pas !
J'espère que le titre n'est pas trop bizarre, mais je n'ai rien trouvé d'autre pour éviter d'avoir un titre à rallonge et qu'il soit assez précis quand même.
Suite à un tuto trouvé -il me semble, je ne m'en souviens plus très bien- ici, j'ai réussie à installer un ascenseur sur mon forum, et à le modifier. Le problème, c'est que la flèche du haut ne marche pas. Le lien change, mais la page reste au même niveau, ou à alors tendance à aller vers le bas, un peu plus à chaque clic.
Mon forum est en phpbb2, voici le lien : http://alchimiesettests.forumactif.org/ .
Par hasard, j'ai été sur internet explorer sur le forum et là, la flèche du haut à marché. Du coup, j'aimerais savoir s'il existe quelque chose pour que la flèche du haut fonctionne sur tout les navigateurs.
Merci d'avance
- Code:
.ascenseur {
position: fixed; /*--- toujours afficher l'ascenseur à l'écran ---*/
top: 41px; /*--- On le place à XX px du haut de l'écran ---*/
right: 5px; /*--- On le place à X px de l'écran ---*/
}
Et le template overall_footer_end :
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<table>
<tr>
<td>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
<!-- BEGIN switch_footer_links -->
<div align="center">
<div class="gen">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</div>
</div>
<!-- END switch_footer_links -->
</div>
{PROTECT_FOOTER}
</td>
</tr>
</table>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({appId: '{switch_facebook_login.FACEBOOK_APP_ID}', status: true, cookie: true, xfbml: true, oauth: true});
//]]>
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
});
//]]>
</script>
<!-- END switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<div class="ascenseur"><br/>
<a href="#top"><img src="http://i42.servimg.com/u/f42/09/02/12/09/sort_u10.png" /></a>
<br /> <center><img src="http://i58.servimg.com/u/f58/17/54/68/75/dis13.png"/></center>
<a href="#bottom"><img src="http://i42.servimg.com/u/f42/09/02/12/09/sort_d10.png" /></a><br/><br/>
</div>
</body>
</html>
Voilà, si vous avez besoin d'informations supplémentaires, n'hésitez pas !
Dernière édition par Songe Ephémère le Dim 13 Avr 2014 - 11:04, édité 1 fois
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonjour,
Le problème de fonctionnement de la flèche du haut se produit sur Chrome et Opéra. Ces deux navigateurs ne fonctione pas correctement lorsque la base ne comporte aucun contenu.
Au template «overall_header», j'ai modifier ceci
par cela (ajout d'un point comme contenu)
et le tout fonctionne maintenant parfaitement.
Bref, un problème de navigateur.
Le problème de fonctionnement de la flèche du haut se produit sur Chrome et Opéra. Ces deux navigateurs ne fonctione pas correctement lorsque la base ne comporte aucun contenu.
Au template «overall_header», j'ai modifier ceci
- Code:
<a name="top"></a>
par cela (ajout d'un point comme contenu)
- Code:
<a name="top">.</a>
et le tout fonctionne maintenant parfaitement.
Bref, un problème de navigateur.
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonsoir !
Merci de votre réponse, très rapide, qui plus est, mais je n'ai pas modifié le template overall_header pour l'ascenseur, et je n'ai pas trouvé le code que vous m'avez donné, pouvez-vous m'indiquer où il se trouve ?
Merci
Merci de votre réponse, très rapide, qui plus est, mais je n'ai pas modifié le template overall_header pour l'ascenseur, et je n'ai pas trouvé le code que vous m'avez donné, pouvez-vous m'indiquer où il se trouve ?
Merci
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonjour,
On peut faire autrement; et cette solution sera valide pour les versions incluant celles qui n'ont pas accès au template.
À votre javascript «flèches haut et bas», ajouter ceci
On peut faire autrement; et cette solution sera valide pour les versions incluant celles qui n'ont pas accès au template.
À votre javascript «flèches haut et bas», ajouter ceci
- Code:
$('a[name="top"]').html('.');
- Code:
});
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonjour !
J'ai accès aux templates (celui que j'ai utilisé pour l'ascenseur est overall_footer_end), mais je n'ai qu'un javascript, et il est utilisé pour la chat-box latérale.
Du coup, je ne sais pas si le tutoriel que j'avais trouvé venait d'ici, sans doute pas. Avec les codes que j'ai mis dans le premier message, est-ce que vous pourriez voir comment faire, sil vous plait ?
Merci d'avance et bonne journée.
J'ai accès aux templates (celui que j'ai utilisé pour l'ascenseur est overall_footer_end), mais je n'ai qu'un javascript, et il est utilisé pour la chat-box latérale.
Du coup, je ne sais pas si le tutoriel que j'avais trouvé venait d'ici, sans doute pas. Avec les codes que j'ai mis dans le premier message, est-ce que vous pourriez voir comment faire, sil vous plait ?
Merci d'avance et bonne journée.
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonjour,
Même si vos modifications ont été effectué dans le template «overall_footer_end», la correction
à apporter si situe dans le template «overall_header».
Hé oui, il y a plusieurs templates qui sont impliqués dans l'affichage d'un écran.
Donc on reprend la modification donnée précédemment au template «overall_header», j'ai modifier ceci
par cela (ajout d'un point comme contenu)
la balise <a name.... se situe à la ligne 247 dans la version original du template.
Vous pouvez aussi utiliser la zone de recherche en utilisant name="top".
Même si vos modifications ont été effectué dans le template «overall_footer_end», la correction
à apporter si situe dans le template «overall_header».
Hé oui, il y a plusieurs templates qui sont impliqués dans l'affichage d'un écran.
Donc on reprend la modification donnée précédemment au template «overall_header», j'ai modifier ceci
- Code:
<a name="top"></a>
par cela (ajout d'un point comme contenu)
- Code:
<a name="top">.</a>
la balise <a name.... se situe à la ligne 247 dans la version original du template.
Vous pouvez aussi utiliser la zone de recherche en utilisant name="top".
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonjour !
Oui, je le sais, c'est pour cela que j'avais, dès la première fois, cherché dans les deux templates la balise.
J'ai recommencé, avec ctrl+f et toujours rien. Comme mon template à été modifié, ça vient peut être de là. Voulez-vous que je vous le poste ici ?
Merci de continuer à vous pencher sur mon problème .
.
Oui, je le sais, c'est pour cela que j'avais, dès la première fois, cherché dans les deux templates la balise.
J'ai recommencé, avec ctrl+f et toujours rien. Comme mon template à été modifié, ça vient peut être de là. Voulez-vous que je vous le poste ici ?
- Spoiler:

Merci de continuer à vous pencher sur mon problème
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonjour,
Essayez d'utiliser plutôt le champ "Rechercher dans les templates" au lieu de la fonction Recherche du navigateur ...
Bonne journée !
Essayez d'utiliser plutôt le champ "Rechercher dans les templates" au lieu de la fonction Recherche du navigateur ...
Bonne journée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonjour,
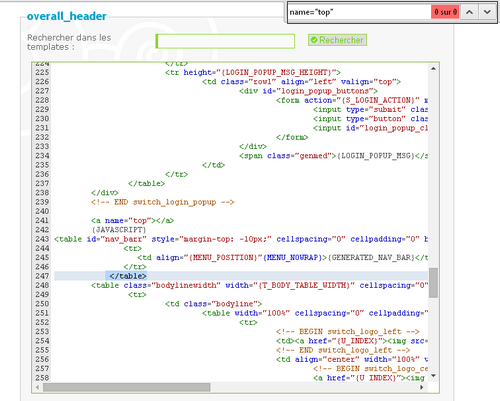
La fameuse ligne recherché est la 241 (encadré en vert).
De plus, tel que spécifié précédemment, il faut utiliser le champ libellé «Rechercher dans les templates» (encadré bleu).
La fameuse ligne recherché est la 241 (encadré en vert).
- Spoiler:

De plus, tel que spécifié précédemment, il faut utiliser le champ libellé «Rechercher dans les templates» (encadré bleu).
 Re: Ascenseur - Bug de la flèche du haut sous chrome
Re: Ascenseur - Bug de la flèche du haut sous chrome
Bonjour !
Je ne savais pas qu'il y avait une différence entre les deux.. Enfin merci beaucoup, ça marche, et après quelques réglages de la barre de navigation (qui c'était décalée), tout est bon !
Merci beaucoup !
Je ne savais pas qu'il y avait une différence entre les deux.. Enfin merci beaucoup, ça marche, et après quelques réglages de la barre de navigation (qui c'était décalée), tout est bon !
Merci beaucoup !
 Sujets similaires
Sujets similaires» Flèche vers le haut qui bug
» fleche Haut et bas du forum
» Est-il possible d'ajouter une flèche haut et bas vers une partie spécifique du forum ?
» Vidéo ne passe plus sous IE10 et bien sous Chrome
» Problème affichage flèche haut/bas
» fleche Haut et bas du forum
» Est-il possible d'ajouter une flèche haut et bas vers une partie spécifique du forum ?
» Vidéo ne passe plus sous IE10 et bien sous Chrome
» Problème affichage flèche haut/bas
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Songe Ephémère Jeu 10 Avr 2014 - 17:53
par Songe Ephémère Jeu 10 Avr 2014 - 17:53


