image entête des catégories
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 image entête des catégories
image entête des catégories
Bonjour ! Je sais qu'il y a plusieurs tuto sur le sujet mais étant donné que mon template index_box est modifié, je ne trouve pas la réponse à ma question.
Phpbb2/google chrome/ fondatrice / css et templates modifiés www.ildir.purforum.com
Bon alors voila : J'aimerais mettre une image en remplacement du titre de mes catégories de LA MÊME LARGEUR que le forum, c’est-à-dire 850 px. Sauf que j'en suis incapable, je suis bloquée par la ligne de séparation des derniers messages postés. Y a t-il un moyen de garder cette cellule tout en retirant la séparation? Le forum s'élargit lorsque je mets mon image de la même largeur que lui. La zone d'entête des catégories serait remplacée par des images de la même largeur que le forum. Enfin c'est ce que je souhaite.
voici une capture d'écran de la zone
Merci beaucoup de votre aide
Voici mon template
Phpbb2/google chrome/ fondatrice / css et templates modifiés www.ildir.purforum.com
Bon alors voila : J'aimerais mettre une image en remplacement du titre de mes catégories de LA MÊME LARGEUR que le forum, c’est-à-dire 850 px. Sauf que j'en suis incapable, je suis bloquée par la ligne de séparation des derniers messages postés. Y a t-il un moyen de garder cette cellule tout en retirant la séparation? Le forum s'élargit lorsque je mets mon image de la même largeur que lui. La zone d'entête des catégories serait remplacée par des images de la même largeur que le forum. Enfin c'est ce que je souhaite.
voici une capture d'écran de la zone
- Spoiler:

Merci beaucoup de votre aide
Voici mon template
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="145"><div style="width:145px;"></div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="40"><img src="{SPACER}" height="0" width="40" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="45"><img src="{SPACER}" height="0" width="45" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall"></td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<span class="gensmall" id="subforums">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div style="font-weight : normal">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</span>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');
</script>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Dernière édition par thaom melcrudak le Lun 14 Avr 2014 - 20:39, édité 1 fois
 Re: image entête des catégories
Re: image entête des catégories
Bonjour ^^
Je n'ai pas testé moi même donc j'y vais à l'aveuglette
Essayez de remplacer
par
Je n'ai pas testé moi même donc j'y vais à l'aveuglette
Essayez de remplacer
- Code:
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="145"><div style="width:145px;"></div></th>
par
- Code:
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
 Re: image entête des catégories
Re: image entête des catégories
Je n'ai pas cette section du code dans mon template, alors je ne sais pas où la placer ni où mettre mon image d'entête de catégorie par la suite. ^^
 Re: image entête des catégories
Re: image entête des catégories
thaom melcrudak a écrit:Je n'ai pas cette section du code dans mon template
Je suis parti de votre template posté dans le premier message.
Lignes 25 et 26 du code mentionné.
 Re: image entête des catégories
Re: image entête des catégories
Ouh la la , pardonnez-moi 
 J'aimerais savoir où je dois mettre le lien de mon image, simplement le titre des catégorie? ( J'ai le code pour ca^^)Votre code fonctionne parfaitement ^^
J'aimerais savoir où je dois mettre le lien de mon image, simplement le titre des catégorie? ( J'ai le code pour ca^^)Votre code fonctionne parfaitement ^^
Mercii énormément et pardon pour l'erreur
EDIT: Si j'ajoute mon image dans le titre des catégories avec le code que voici :
Voici ce qui se passe :
Il y a des bords qui viennent s'ajouter, élargissant le forum.
Mercii énormément et pardon pour l'erreur
EDIT: Si j'ajoute mon image dans le titre des catégories avec le code que voici :
- Code:
<span class=timg>Éphéméride</span><img style="display:none" src=http://i55.servimg.com/u/f55/18/63/92/92/tryu112.png />
Voici ce qui se passe :
- Spoiler:

Il y a des bords qui viennent s'ajouter, élargissant le forum.
 Re: image entête des catégories
Re: image entête des catégories
J'avais mal compris la question.
Je pensais que vous vouliez remplacer l'image actuelle de vos titres, par des images plus larges.
Oui c'est bien le champ Image du fond des titres : qu'il faut renseigner.
Je pensais que vous vouliez remplacer l'image actuelle de vos titres, par des images plus larges.
Oui c'est bien le champ Image du fond des titres : qu'il faut renseigner.
 Re: image entête des catégories
Re: image entête des catégories
J'ai essayé mais la hauteur reste la même, je ne vois qu'une partie de mon image. Dois-je modifier quelque chose dans le template ? Merci encore ^^
 Re: image entête des catégories
Re: image entête des catégories
Si je comprends bien vous allez avoir une image de fond, la même pour chaque catégorie. Et une image pour chaque titre de catégorie ??
Essayez ceci dans votre css
La ligne en bleu pour supprimer les bordures.
La ligne en rouge pour régler la hauteur de l'entête du tableau. Remplacer xx par la hauteur de votre image.
Essayez ceci dans votre css
th.secondarytitle {
border: none !important;
height: xxpx;
}
La ligne en bleu pour supprimer les bordures.
La ligne en rouge pour régler la hauteur de l'entête du tableau. Remplacer xx par la hauteur de votre image.
 Re: image entête des catégories
Re: image entête des catégories
Je souhaite uniquement prendre tout l'espace au-dessus des catégories et mettre une image différente pour chacune d'entre-elles. Pas de titre, juste une image.
EDIT: Ça fonctionnerait si je n'avais qu'une seule image, mais la j'en ai une pour chaque catégorie !

Nous y sommes presque
EDIT: Ça fonctionnerait si je n'avais qu'une seule image, mais la j'en ai une pour chaque catégorie !
Nous y sommes presque
 Re: image entête des catégories
Re: image entête des catégories
Les images de catégorie n'ont pas toutes la même hauteur ?
Dans ce cas
Dans ce cas
pourrait faire l'affaire !height: auto;
 Re: image entête des catégories
Re: image entête des catégories
Elle ont la même hauteur les images de titre, mais lorsque j'utilise le code mentionné plus haut afin de les insérer à la place du titre,(
Et si je souhaite avoir plusieurs images je ne peux pas utiliser le panneau d'admin/ gestion des images / image de fond des titres/, puisque je ne peux en mettre qu'une à cet endroit.
Voici ce qui se passe :
J'espère ne pas trop vous embrouiller les idées avec mes explications !
- Code:
Sélectionner le contenu
<span class=timg>Éphéméride</span><img style="display:none" src=http://i55.servimg.com/u/f55/18/63/92/92/tryu112.png />
Et si je souhaite avoir plusieurs images je ne peux pas utiliser le panneau d'admin/ gestion des images / image de fond des titres/, puisque je ne peux en mettre qu'une à cet endroit.
Voici ce qui se passe :
- Spoiler:

J'espère ne pas trop vous embrouiller les idées avec mes explications !
 Re: image entête des catégories
Re: image entête des catégories
Pourriez vous installer une des images (visible sans se connecter) afin que je puisse voir en direct ce qui cloche ?
 Re: image entête des catégories
Re: image entête des catégories
Voici mon forum-test, vous devriez pouvoir repérer aisément le problème.
http://ildir.forum-canada.net/
http://ildir.forum-canada.net/
 Re: image entête des catégories
Re: image entête des catégories
L'Image est trop petite, je viens de réaliser.... Je vais arranger ça !
Je vais arranger ça !
EDIT: Elle était de la bonne taille, elle est redimensionnée automatique par le forum.
EDIT: Elle était de la bonne taille, elle est redimensionnée automatique par le forum.
 Re: image entête des catégories
Re: image entête des catégories
Il est minuit passé vers chez moi et je n'ai plus les idées claires.
J'espère que quelqu'un d'autre vous donnera la solution.
J'espère que quelqu'un d'autre vous donnera la solution.
 Re: image entête des catégories
Re: image entête des catégories
Oh d'accord, merci beaucoup tout de même ! 
EDIT: Donc pour faire simple, le problème qui demeure est le suivant: Lorsque je met une image de même largeur que le forum dans le titre de mes catégories, elle est redimensionnée et donc le résultat escompté n'est pas là.
Vous pouvez constater le tout sur mon forum test que voici : http://ildir.forum-canada.net/
Et voici mon index_box :
Merci d'avance à celui ou celle qui prendra le relais ^^
EDIT: Donc pour faire simple, le problème qui demeure est le suivant: Lorsque je met une image de même largeur que le forum dans le titre de mes catégories, elle est redimensionnée et donc le résultat escompté n'est pas là.
Vous pouvez constater le tout sur mon forum test que voici : http://ildir.forum-canada.net/
Et voici mon index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="40"><img src="{SPACER}" height="0" width="40" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="45"><img src="{SPACER}" height="0" width="45" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall"></td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<span class="gensmall" id="subforums">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div style="font-weight : normal">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</span>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');
</script>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Merci d'avance à celui ou celle qui prendra le relais ^^
 Re: image entête des catégories
Re: image entête des catégories
Salut thaom melcrudak,
je te donne tout çà en fin de journée ,
job oblige .
.
Tu auras l"image que tu souhaites au dessus de chaque titre de catégories.
De ce fait tu auras la possibilité d'afficher ou non le titre des catégories
avec une image personnalisée pour chacune d'entre elle .
A ce soir.
a++
je te donne tout çà en fin de journée ,
job oblige
Tu auras l"image que tu souhaites au dessus de chaque titre de catégories.
De ce fait tu auras la possibilité d'afficher ou non le titre des catégories
avec une image personnalisée pour chacune d'entre elle .
A ce soir.
a++

Invité- Invité
 Re: image entête des catégories
Re: image entête des catégories
C'est génial, bonne journée alors ^^ Et merci 
 Re: image entête des catégories
Re: image entête des catégories
Re,
tu as combien de catégories s'il te plait et merci de me donner le lien des images qui viendront
décorer chacune d'entre elle .
.
Ensuite je te donnerais le code et les explications .
.
As tu modifié depuis la création le sens de tes catégories ?
Exemple:
La catégorie 1 se trouve en tête de forum
puis la catégorie 2 se trouve sous la catégorie 1 etc etc.
a++
tu as combien de catégories s'il te plait et merci de me donner le lien des images qui viendront
décorer chacune d'entre elle
Ensuite je te donnerais le code et les explications
As tu modifié depuis la création le sens de tes catégories ?
Exemple:
La catégorie 1 se trouve en tête de forum
puis la catégorie 2 se trouve sous la catégorie 1 etc etc.
a++

Invité- Invité
 Re: image entête des catégories
Re: image entête des catégories
Bonjour
J'ai 7 catégories. La 3 et la 4 ont été inversées, donc la 4 est désormais en position 3. Le reste est censé être tel quel ! Je ne suis pas certaine pour la 5 et la 6 ième, il se peut qu'elles aient été inversées elles aussi
Voici donc les images dans l'ordre actuel des choses :
Merci beaucoup de votre temps !
J'ai 7 catégories. La 3 et la 4 ont été inversées, donc la 4 est désormais en position 3. Le reste est censé être tel quel ! Je ne suis pas certaine pour la 5 et la 6 ième, il se peut qu'elles aient été inversées elles aussi
Voici donc les images dans l'ordre actuel des choses :
- images:
- https://i.servimg.com/u/f55/17/74/42/60/epheme10.jpg
https://i.servimg.com/u/f55/17/74/42/60/humain10.jpg
https://i.servimg.com/u/f55/17/74/42/60/terovi10.jpg
https://i.servimg.com/u/f55/17/74/42/60/orcs1110.jpg
https://i.servimg.com/u/f55/17/74/42/60/brume110.jpg
https://i.servimg.com/u/f55/17/74/42/60/letemp10.jpg
https://i.servimg.com/u/f55/17/74/42/60/hors_j10.jpg
Merci beaucoup de votre temps !
 Re: image entête des catégories
Re: image entête des catégories
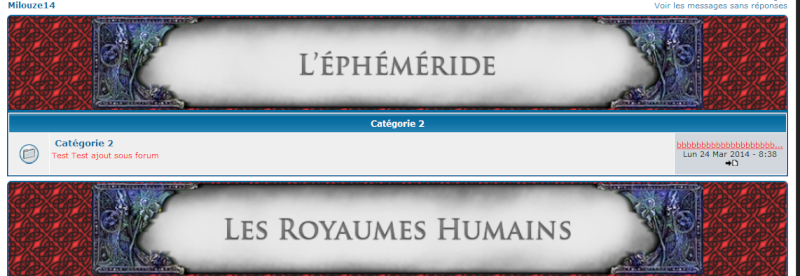
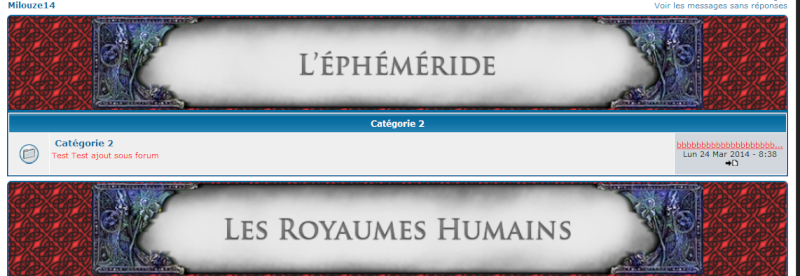
Re,
ok merci,
Voici un peu l'aperçu qu'aura ton forum (juste pour le tableau qui va accueillir l image de la catégorie,
le reste ne changera pas).

Je t'explique en deux trois mots ce qui va se produire sur ton forum:
On va par un simple Javascript déposer un tableau accueillant l'image de la catégorie au dessus
de celle-ci.
J'ai pris le background présent sur ton forum afin d'avoir un fond identique sur toutes tes catégories .
.
J'ai aussi déposé des bordures arrondies en haut à gauche et à droite.
Ensuite par la css on donnera l'apparence souhaitée sauf l'image de la catégorie
qui elle sera présente dans le javascript .
Modules/HTML&JAVASCRIPT/
Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite comme :
Catégories individuellement personnalisees
Cocher sur l'index .
Colle tout ce contenu
Penses à cliquer sur le bouton
Ce Javascript est prêt à l'emploi pour toi, les images des catégories 3 et 4 ont bien été modifiées.
Je vais t'expliquer le fonctionnement
Chaque catégorie est commentée afin que tu puisses te repérer .
Exemple pour la première catégorie
On recherche un lien contenant c1 de la première catégorie
On donne une class pour le conteneur de l'image de la catégorie 1
Puis on dépose le lien de l'image.
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Pour un background identique sur toutes les catégories:

Pour avoir un background différent , il faudra donc séparer toutes les class
comme ceci:
Si toutefois , tu désires ajouter une catégorie par la suite, il faudra donc
ajouter ceci à la suite du code Javascript:
Tu as 7 catégories actuellement, donc la prochaine sera la 8
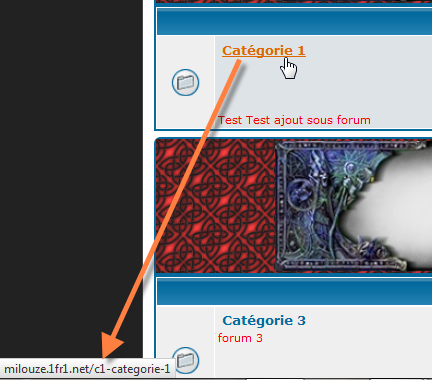
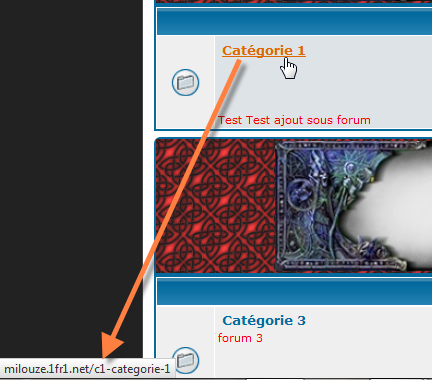
Comment trouver le chiffre qui correspond à la catégorie voulue?
Il faut simplement passer le curseur de la souris sur le lien de cette dernière
et regarder en bas à gauche de ton navigateur et repérer le chiffre après la barre oblique.

Voilà, j’espère avoir été clair et précis mon ami(e)
a++
ok merci,
Voici un peu l'aperçu qu'aura ton forum (juste pour le tableau qui va accueillir l image de la catégorie,
le reste ne changera pas).

Je t'explique en deux trois mots ce qui va se produire sur ton forum:
On va par un simple Javascript déposer un tableau accueillant l'image de la catégorie au dessus
de celle-ci.
J'ai pris le background présent sur ton forum afin d'avoir un fond identique sur toutes tes catégories
J'ai aussi déposé des bordures arrondies en haut à gauche et à droite.
Ensuite par la css on donnera l'apparence souhaitée sauf l'image de la catégorie
qui elle sera présente dans le javascript .
Modules/HTML&JAVASCRIPT/
Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite comme :
Catégories individuellement personnalisees
Cocher sur l'index .
Colle tout ce contenu
- Code:
//LE LIEN DE LA PREMIERE CATEGORIE c1
$( document ).ready(function() {
$('#page-body').find('a[href*="/c1"]').closest('.forumline').before('
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat1" width="100%" nowrap="nowrap" colspan="5"><img src="http://i55.servimg.com/u/f55/17/74/42/60/epheme10.jpg" align="absmiddle"/></th>
</tr>
</table>
');
});
//LE LIEN DE LA DEUXIEME CATEGORIE c2
$( document ).ready(function() {
$('#page-body').find('a[href*="/c2"]').closest('.forumline').before('<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat2" width="100%" nowrap="nowrap" colspan="5"><img src="http://i55.servimg.com/u/f55/17/74/42/60/humain10.jpg" align="absmiddle"/></th>
</tr>
</table>');
});
//LE LIEN DE LA TROISIEME CATEGORIE c3
$( document ).ready(function() {
$('#page-body').find('a[href*="/c3"]').closest('.forumline').before('<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat3" width="100%" nowrap="nowrap" colspan="5"><img src="http://i55.servimg.com/u/f55/17/74/42/60/orcs1110.jpg" align="absmiddle"/></th>
</tr>
</table>');
});
//LE LIEN DE LA QUATRIEME CATEGORIE c4
$( document ).ready(function() {
$('#page-body').find('a[href*="/c4"]').closest('.forumline').before('<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat4" width="100%" nowrap="nowrap" colspan="5"><img src="http://www.servimg.com/u/f55/17/74/42/60/terovi10.jpg" align="absmiddle"/></th>
</tr>
</table>');
});
//LE LIEN DE LA CINQUIEME CATEGORIE c5
$( document ).ready(function() {
$('#page-body').find('a[href*="/c5"]').closest('.forumline').before('<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat5" width="100%" nowrap="nowrap" colspan="5"><img src="http://i55.servimg.com/u/f55/17/74/42/60/brume110.jpg" align="absmiddle"/></th>
</tr>
</table>');
});
//LE LIEN DE LA SIXIEME CATEGORIE c6
$( document ).ready(function() {
$('#page-body').find('a[href*="/c6"]').closest('.forumline').before('<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat6" width="100%" nowrap="nowrap" colspan="5"><img src="http://i55.servimg.com/u/f55/17/74/42/60/letemp10.jpg" align="absmiddle"/></th>
</tr>
</table>');
});
//LE LIEN DE LA SEPTIEME CATEGORIE c7
$( document ).ready(function() {
$('#page-body').find('a[href*="/c7"]').closest('.forumline').before('<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat7" width="100%" nowrap="nowrap" colspan="5"><img src="http://i55.servimg.com/u/f55/17/74/42/60/hors_j10.jpg" align="absmiddle"/></th>
</tr>
</table>');
});
Penses à cliquer sur le bouton

Ce Javascript est prêt à l'emploi pour toi, les images des catégories 3 et 4 ont bien été modifiées.
Je vais t'expliquer le fonctionnement
Chaque catégorie est commentée afin que tu puisses te repérer .
Exemple pour la première catégorie
- Code:
//LE LIEN DE LA PREMIERE CATEGORIE c1
- Code:
//LE LIEN DE LA PREMIERE CATEGORIE c1
$( document ).ready(function() {
$('#page-body').find('a[href*="/c1"]').closest('.forumline').before('
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat1" width="100%" nowrap="nowrap" colspan="5"><img src="http://i55.servimg.com/u/f55/17/74/42/60/epheme10.jpg" align="absmiddle"/></th>
</tr>
</table>
');
});
On recherche un lien contenant c1 de la première catégorie
- Code:
$('#page-body').find('a[href*="/c1"]')
- Code:
<th class="M14_cat1" width="100%" nowrap="nowrap" colspan="5"></th>
On donne une class pour le conteneur de l'image de la catégorie 1
- Code:
<th class="M14_cat1" width="100%" nowrap="nowrap" colspan="5">
<img src="http://i55.servimg.com/u/f55/17/74/42/60/epheme10.jpg" align="absmiddle"/>
</th>
Puis on dépose le lien de l'image.
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Pour un background identique sur toutes les catégories:
- Code:
/*BACKGROUND DES CATEGORIES*/
th.M14_cat1 , th.M14_cat2 , th.M14_cat3 , th.M14_cat4 ,
th.M14_cat5 , th.M14_cat6 , th.M14_cat7
{
background:url(http://i55.servimg.com/u/f55/17/46/38/84/font_h10.png);
background-color:#ff4040;
}

Pour avoir un background différent , il faudra donc séparer toutes les class
comme ceci:
- Code:
/*CATEGORIE 1*/
th.M14_cat1
{
background:url(lien de l image qui se repetera);
background-color:#la couleur de fond;
}
/*CATEGORIE 2*/
th.M14_cat2
{
background:url(lien de l image qui se repetera);
background-color:#la couleur de fond;
}
/*CATEGORIE 3*/
th.M14_cat3
{
background:url(lien de l image qui se repetera);
background-color:#la couleur de fond;
}
/*CATEGORIE 4*/
th.M14_cat4
{
background:url(lien de l image qui se repetera);
background-color:#la couleur de fond;
}
/*CATEGORIE 5*/
th.M14_cat5
{
background:url(lien de l image qui se repetera);
background-color:#la couleur de fond;
}
/*CATEGORIE 6*/
th.M14_cat6
{
background:url(lien de l image qui se repetera);
background-color:#la couleur de fond;
}
/*CATEGORIE 7*/
th.M14_cat7
{
background:url(lien de l image qui se repetera);
background-color:#la couleur de fond;
}
Si toutefois , tu désires ajouter une catégorie par la suite, il faudra donc
ajouter ceci à la suite du code Javascript:
Tu as 7 catégories actuellement, donc la prochaine sera la 8
- Code:
//LE LIEN DE LA HUITIEME CATEGORIE c8
$( document ).ready(function() {
$('#page-body').find('a[href*="/c8"]').closest('.forumline').before('
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0"style="-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;">
<tbody>
<tr>
<th class="M14_cat8" width="100%" nowrap="nowrap" colspan="5">
<img src="LE LIEN DE L IMAGE" align="absmiddle"/></th>
</tr>
</table>
');
});
Comment trouver le chiffre qui correspond à la catégorie voulue?
Il faut simplement passer le curseur de la souris sur le lien de cette dernière
et regarder en bas à gauche de ton navigateur et repérer le chiffre après la barre oblique.

Voilà, j’espère avoir été clair et précis mon ami(e)
a++

Invité- Invité
 Re: image entête des catégories
Re: image entête des catégories
Je vais installer tout ca merci ! Mais ce n'est que mon forum test que tu as vu ^^ Je te reviens avec le résultat sous peu, merciii 

 Re: image entête des catégories
Re: image entête des catégories
Je ne comprends pas la partie de rechercher les liens...dois-je ajouter les différents liens des catégories de mon forum dans le javascript? Sans doute, mais je ne sais pas où exactement. Si non, je me retrouve avec le même problème de contours en trop en installant le tout selon vos instructions 
Mon background sera simplement noir donc pas d'image de fond.
Mon background sera simplement noir donc pas d'image de fond.
- Spoiler:

 Re: image entête des catégories
Re: image entête des catégories
Re,
La recherche de lien te servira si tu créer d'autres catégories seulement .
.
Pour l'instant tu ne touches à rien car le code est prêt à l'emploi .
.
Qu’appelles tu contour en trop ?
Je ne vois pas de contour !!!!!
La css sera donc:
a++
Je ne comprends pas la partie de rechercher les liens...dois-je ajouter les différents liens des catégories de mon forum dans le javascript?
La recherche de lien te servira si tu créer d'autres catégories seulement
Pour l'instant tu ne touches à rien car le code est prêt à l'emploi
Si non, je me retrouve avec le même problème de contours en trop en installant le tout selon vos instructions
Qu’appelles tu contour en trop ?
Je ne vois pas de contour !!!!!
Mon background sera simplement noir donc pas d'image de fond.
La css sera donc:
- Code:
th.M14_cat1 , th.M14_cat2 , th.M14_cat3 , th.M14_cat4 ,
th.M14_cat5 , th.M14_cat6 , th.M14_cat7
{
background:#000000;
border:none;
}
- Code:
th.M14_cat1 , th.M14_cat2 , th.M14_cat3 , th.M14_cat4 ,
th.M14_cat5 , th.M14_cat6 , th.M14_cat7
{
background:transparent;
border:none;
}
a++

Invité- Invité
 Re: image entête des catégories
Re: image entête des catégories
Je suis incapable de l'installer sur mon vrai forum, sans doute un truc du CSS ou autre interfère avec le javascript...que dois-je faire selon vous?
CSS :
Index_box:
CSS :
- Code:
th.M14_cat1 , th.M14_cat2 , th.M14_cat3 , th.M14_cat4 ,
th.M14_cat5 , th.M14_cat6 , th.M14_cat7
{
background:#000000;
border:none;
}
#yosh a{
font-weight: normal;
}
a.forumtitle {font-weight: normal;}
a.forumlink{font-weight: normal;}
a.topictitle {font-weight:normal; letter-spacing: 2px; }
a.topiclink {font-weight: normal;}
.row1 span.name strong ,
.row3 span.name strong ,
.M14_Invite a.topictitle
{
font-weight:normal}
/* PERSONNALISATION DE LA POPUP NOUVEAUX MESSAGES PRIVES */
.popupmp {
background-image: url("http://i55.servimg.com/u/f55/17/74/42/60/1-2-312.jpg");
width: 325px ;
height: 304px ;
background-repeat:no-repeat;
background-position: center;
}
.popupmptexte {
text-align:center;
color: #FFFFFF;
font-size: 16px;
}
body{
background-position: top center;
background-repeat: no-repeat;
background-size: fixed;
}
.pupu { text-align: center; color:#000000; cellpadding: 5px; }
.popo { text-align: center; color:#000000; cellpadding: 5px; }
.pipi { text-align: center; color:#000000; cellpadding: 5px; }
.papa{ text-align: center; color:#000000; cellpadding: 5px; }
.pipo { text-align: center; color:#000000; cellpadding: 5px; }
.secondarytitle h2 .timg { display: none; }
.secondarytitle h2 img { display: inline!important; }
.secondarytitle { padding-left: 110px; }
.forumline {
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:2px solid #2c2c30;}
a span strong{
font-weight: normal !important;
}
/* =================================
PERSONNALISATION DU QUI EST EN LIGNE
====================================
Code proposé par Sayuri
Corrigé par CSSActif
==================================== */
/* conteneur du QEEL */
.QeelPerso {
border: 1px dashed #9ea6c9; /* bordure : épaisseur style couleur */
padding:15px 15px; /* espacement du contenu par rapport à la bordure */
background-color:#000000; /* couleur de fond */
/* coins arrondis (tous navigateurs) */
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
/* Centrage image du QEEL */
.ImgQeel {text-align:center;}
/* Mise en forme des liens vers les groupes */
.ListeGroupes a {
font-size:18px; /* taille du texte */
font-weight:normal; /* épaisseur du texte */
font-style:normal; /* texte en italique */
text-transform:capitalize; /* texte en majuscules */
text-decoration: none!important; /* pas de soulignement du lien */
letter-spacing:2px; /* espacement des lettres */
font-family: Redressed
}
/* Couleurs des groupes */
a.groupe1 { color:#225AE6 ; }
a.groupe2 { color:#4a7552 ; }
a.groupe3 { color:#B88123 ; }
a.groupe4 { color:#149DC7 ; }
a.groupe5 { color:#a60000 ; }
a.groupe6 { color:#06A306 ; }
a.groupe7 { color:#E0E02D ; }
a.groupe8 { color:#858899 ; }
/* Mise en forme des cellules de statistiques */
.statistiques {
background-color: #060708; /* couleur de fond */
border: 1px dashed #9ea6c9; /* bordure : épaisseur style couleur */
padding:8px;
margin:8px;
text-align:center; /* alignement texte */
/* coins arrondis */
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
/* Limitation en hauteur des blocs de statistiques */
.BlocStats {
overflow:auto;
max-height: 200px; /* hauteur maxi */
}
/* Debuggage : on retire le fond de la liste des dernières 24h */
.DeBug td.row1 { background : none; }
/* =================================
PERSONNALISATION DU QUI EST EN LIGNE (fin)
==================================== */
.fond{ background-image: url('http://i55.servimg.com/u/f55/17/74/42/60/dragon19.png'); font-family:Delius Swash Caps; background-repeat:no-repeat;
background-position:center; }
.titre_pa {font-family:Delius Swash Caps; font-size: 20px; color: #737FAB
; }
.titre_pa:hover {font-family: Delius Swash Caps; text-shadow: 0px 3px 10px #fff; color: #fff; -webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */}
.contexte {font-family: Delius Swash Caps; width: 250px; font-size: 13px; text-align: center;padding: 8px;}
.contexte:hover {font-family: Delius Swash Caps; text-shadow: 0px 3px 7px #fff; color: #fff; -webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */}
.news {font-family: Delius Swash Caps; width: 250px;font-size: 12px; height: 160px; text-align: justify; padding: 6px;}
#Lutiles a:link, #lutiles a:visited, #lutiles a:active {
width: 180px; font-family: Delius Swash Caps;
font-size: 17px;
text-align: center;
color: #737FAB;
letter-spacing: 2px;
line-height: 15px; padding: 8px;
display: block;
letter-spacing: 1px; -webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */ }
#Lutiles a:hover { font-family: Delius Swash Caps;
text-shadow: 0px 3px 10px #fff;
color: #fff;
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */ }
.opac1 { width: 120px; opacity : 0.50;
-moz-opacity : 0.50;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */ }
.opac1:hover{
opacity : 0.95;
-moz-opacity : 0.95;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */ }
.opac { opacity : 0.50;
-moz-opacity : 0.50;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */ }
.opac:hover{
opacity : 0.95;
-moz-opacity : 0.95;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */ }
/* Code Partenariat */
.cadrparten {
background: none repeat scroll 0 0 #1D1D1D;
border: 3px double #5860A3;
border-radius: 3px;
margin-left: auto;
margin-right: auto;
padding: 11px;
width: 528px;
}
.titrparten {
background: none repeat scroll 0 0 #1D1D1D;
border: 3px double #5860A3;
border-radius: 3px;
margin-left: auto;
margin-right: auto;
padding: 11px;
width: 528px;
}
.nomparten {
background: none repeat scroll 0 0 #292A2B;
border-bottom: 1px double;
border-radius: 5px;
border-top: 1px solid;
color: #5860A3;
margin-left: auto;
margin-right: auto;
padding: 2px;
text-align: center;
text-shadow: 2px 2px 2px #000000;
width: 502px;
font-family: Delius Swash Caps;
font-size: 15px;
}
.quesparten {
border-left: 1px dashed #5860A3;
border-radius: 5px;
border-right: 1px dashed #5860A3;
margin-left: auto;
margin-right: auto;
padding: 0 14px 14px;
width: 466px;
overflow: auto;
height: 600px;
}
.qtpshad {
text-shadow: 2px 2px 2px #000000;
color : #5860A3;
}
.connected .row1 {
padding:2px;
border:2px solid #006699;
width:500px;background-color:#EAEAEA;}
.chatbox_row_1,.chatbox_row_2,.chatbox_row_3 {font-size: 13px;}
#chatbox_header .catBottom .cattitle {
color: #acb4cf;
}
#chatbox_header .chatbox-options .genmed,
#chatbox_header .chatbox-options,
#chatbox_header .chatbox-options a {
color: #acb4cf;
}
body {font-family: 'Delius Swash Caps', cursive;}
/* Code Fiche Presentation */
/* Info bulle citation */
.acitation {
text-shadow:3px 3px 1px black;
border-top: 3px double #5860A3;
border-bottom: 3px double #5860A3;
border-radius: 5px;
background: #292a2b;
width: 550px;
height: ;
padding: 3px;
margin-right: auto;
margin-left: auto;
margin-top: 20px;
font-family: Delius Swash Caps;
font-size: 13px;
text-align: center;
}
.acitation:hover,.acitation:focus {
}
.acitation .spancitation{
position:absolute;
margin-top:23px;
margin-left:-321px;
color:#575fa3;
background:;
padding:15px;
border-radius:3px;
box-shadow:0 0 0px #;
transform:scale(0) rotate(-12deg);
transition:all .25s;
opacity: 0;
}
.acitation:hover .spancitation, .acitation:focus .spancitation {
transform:scale(1) rotate(0);
opacity: 1;
}
/* Info bulle citation (fin) */
.titreblocfiche {
border-top: 1px solid #5860A3;
border-bottom: 1px solid #5860A3;
border-radius: 5px;
background: #292a2b;
width: 483px;
height: auto;
padding: 0;
margin-right: 20px;
margin-left: 20px;
margin-top: 20px;
font-family:Delius Swash Caps;
font-size: 14px;
text-align: center;
color: #5860A3;
font: lighter;
font-variant: small-caps;
text-shadow: 2px 2px 1px #000000;
}
.textmisepage {
border-left: 1px dashed #5860A3;
border-right: 1px dashed #5860A3;
border-radius: 5px;
margin-left: auto;
margin-right: auto;
overflow: auto;
padding-left: 13px;
padding-right: 13px;
text-align: justify;
width: 452px;
height: 110px;
}
.blocgeneralun {
border: 3px double #5860A3;
border-radius: 0;
background: #0d0d0d;
width: 528px;
height: 472px;
padding: 11px;
margin-right: auto;
margin-left: auto;
margin-top: 20px;
font-family: Delius Swash Caps;
font-size: 13px;
text-align: center;
}
.blocidentite {
border-left: 1px dashed #5860A3;
border-radius: 5px;
border-right: 1px dashed #5860A3;
display: inline-block;
float: left;
height: 400px;
margin-left: 20px;
padding-left: 10px;
padding-right: 10px;
text-align: left;
width: 229px;
overflow: auto;
}
.blocavatar {
border: 1px solid #5860A3;
display: inline-block;
height: 400px;
width: 200px;
}
.blocgeneraldeux {
border: 3px double #5860A3;
border-radius: 0;
background: #0d0d0d;
width: 528px;
height: auto;
padding: 11px;
margin-right: auto;
margin-left: auto;
margin-top: 20px;
font-family:Delius Swash Caps;
font-size: 13px;
text-align: center;
}
.blocapparence {
border: 1px solid #575fa3;
border-radius: 5px;
background: #1d1d1d;
padding: 15 px;
margin-left: auto;
margin-right: auto;
width: 519px;
height: 190px;
}
.blocpersonnalite {
border: 1px solid #575fa3;
border-radius: 5px;
background: #1d1d1d;
padding: 15 px;
margin-left: auto;
margin-right: auto;
width: 519px;
height: 190px;
}
.blochistoire {
border: 3px double #5860A3;
border-radius: 0;
background: #1d1d1d;
width: 528px;
height: 388px;
padding: 11px;
margin-right: auto;
margin-left: auto;
margin-top: 20px;
font-family: Delius Swash Caps;
font-size: 13px;
text-align: justify;
overflow: auto;
}
.textmisepagehistoire {
border-left: 1px dashed #5860A3;
border-right: 1px dashed #5860A3;
border-radius: 5px;
margin-left: auto;
margin-right: auto;
overflow: auto;
padding-left: 13px;
padding-right: 13px;
text-align: justify;
width: 449px;
height: 315px;
}
.blocmagie {
border: 3px double #5860A3;
border-radius: 0;
background: #1d1d1d;
width: 528px;
height: 168px;
padding: 11px;
margin-right: auto;
margin-left: auto;
margin-top: 20px;
font-family:Delius Swash Caps;
font-size: 13px;
text-align: center;
overflow: auto;
}
.magietitredeco {
text-align: center;
text-shadow: 2px 2px 1px #000000;
text-decoration: underline
}
.blocmagieun {
border-left: 1px dashed #5860A3;
border-right: 1px dashed #5860A3;
border-radius: 5px;
display: inline-block;
float: left;
height: 100px;
margin-left: 20px;
margin-right: 20px;
padding-left: 10px;
padding-right: 10px;
width: 154px;
overflow: auto;
}
.blocmagiedeux {
border-left: 1px dashed #5860A3;
border-radius: 5px;
border-right: 1px dashed #5860A3;
display: inline-block;
height: 100px;
margin-left: 0;
margin-right: 20px;
padding-left: 10px;
padding-right: 10px;
width: 260px;
overflow: auto;
}
.blochorsjeux {
border: 3px double #5860A3;
border-radius: 0;
background: #1d1d1d;
width: 528px;
height: 177px;
padding: 11px;
margin-right: auto;
margin-left: auto;
margin-top: 20px;
font-family:Delius Swash Caps;
font-size: 13px;
text-align: left;
overflow: auto;
}
/* Fin code Fiche de Presentation */
.icon_online {
position:absolute;
margin-left:-57px;
margin-top:406px;}
#para1
{
font-variant: capitalize;
font-size:18px;
font-family: Delius Swash Caps;
font-weight:normal;
color:#7b91d9;
background-color:black;
}
.selectCode { float:right; text-transform: lowercase; cursor:pointer; }
div.cont_code { clear: right; }
a:link {text-decoration: none;}
a:hover {text-decoration:none!important;}
a.forumlink:hover, a.forumlink:hover:visited{
background-color: #3E4559;
border-left: 0px solid #3C5270;
border-right: 0px solid #3C5270;
-moz-border-radius:10px;
}
#navigation
{
position: fixed;
z-index: 999;
width: 100%;
background-color: #000000;
border-bottom: 1px solid #FFFFFF;
margin-top: -10px;
margin-left: -10px;
padding: 1px;
}
#navig
{
width: 700px;
margin: auto;
text-align: center;
}
.cate
{
width: 590px;
height: 150px;
overflow: hidden;
border: 2px solid #000000;
background-color: #000000;
}
.catcadre {
background-color : #3E4559;
padding 3px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
}
#chatbox_header .cattitle strong {
visibility: hidden;
}
#chatbox_header .cattitle:before {
content: "La halte du vagabond";
}
.cate_img
{
position: relative;
z-index: 2;
width: 400px;
height: 150px;
margin-left: 110px;
transform: 3s all;
transition: 3s all;
}
.cate:hover .cate_img
{
margin-left: 590px;
transform: 3s all;
-webkit-transform: all;
transition: 3s all;
}
.cate_description
{
position: relative;
z-index: 1;
width: 398px;
height: 148px;
margin-top: -240px;
text-align: center;
font-size: 12px;
color: #8c8c8c;
padding: 110px;
overflow: auto;
}
.profil_mess
{
position: relative;
z-index: 9;
width: 203px;
margin-left: 2px;
margin-right: 2px;
margin-top: 2px;
background-color: #1a2347;
padding: 3px;
text-align: center;
border-radius: 12px;
-moz-border-radius: 12px;
-htm-border-radius: 12px;
-o-border-radius: 12px;
-webkit-border-radius: 12px;
border: 2px solid #000000;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
}
.name
{
display: block;
text-transform: capitalize;
margin-top: -12px;
margin-bottom: -8px;
font-size: 15px;
font-family:Delius Swash Caps;
text-shadow: 1px 1px 0px #000000;
padding-bottom: 1px;
border-bottom: 2px dashed #000000;
}
.avatar_mess
{
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 7px;
height: 400px;
overflow: hidden;
border: 2px solid #000000;
opacity: 0.7;
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
filter: alpha(opacity=65);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatar_mess:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess
{
position: relative;
z-index: 1;
width: 180px;
margin-left: auto;
margin-right: auto;
margin-top: -200px;
background-color: #323873;
padding-left: 2px;
padding-right: 5px;
text-align: left;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #000000;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
color: #434343 !important;
transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-htm-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess:hover
{
margin-top: -42px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_content
{
display: block;
width: 185px;
height: 250px;
max-height: 198px;
overflow: auto;
}
Index_box:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="145"><div style="width:145px;"></div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="40"><img src="{SPACER}" height="0" width="40" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="45"><img src="{SPACER}" height="0" width="45" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall"></td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<span class="gensmall" id="subforums">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div style="font-weight : normal">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</span>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');
</script>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: image entête des catégories
Re: image entête des catégories
Re,
si ton forum est celui de ton profil , je ne vois pas de catégories ,
tu peux faire une capture de la gestion des forums:
Bascules en mode avancé
Général/Catégories et Forums/Catégories et Forums/Le forum en question
Puis voir aussi ici:
Affichage/Page d'acceuil/
Structure et hiérarchie/Niveau de compression de l'index
Séparer les catégories sur l'index :
Cocher sur complet
a++
si ton forum est celui de ton profil , je ne vois pas de catégories ,
tu peux faire une capture de la gestion des forums:
Bascules en mode avancé

Général/Catégories et Forums/Catégories et Forums/Le forum en question
Puis voir aussi ici:
Affichage/Page d'acceuil/
Structure et hiérarchie/Niveau de compression de l'index
Séparer les catégories sur l'index :
Cocher sur complet
a++

Invité- Invité
 Re: image entête des catégories
Re: image entête des catégories
Ouh la, peut-être que je m'exprime mal depuis le début alors.... Voici les captures
Ma structure est sur moyenne, si je coche complet toute ma structure et mon visuel est chaos ! De plus le forum élargi et l'image apparaît mais des bandes noires sur les côtés.
N'y a t-il aucun moyen d'utiliser l'espace du titre des catégories pour insérer mes images?
- Spoiler:


Ma structure est sur moyenne, si je coche complet toute ma structure et mon visuel est chaos ! De plus le forum élargi et l'image apparaît mais des bandes noires sur les côtés.
N'y a t-il aucun moyen d'utiliser l'espace du titre des catégories pour insérer mes images?
 Re: image entête des catégories
Re: image entête des catégories
Re,
Il n'y a que deux catégories !!!!
il faut cocher Complet .
.
Je regarde de mon côté
a++
Il n'y a que deux catégories !!!!
il faut cocher Complet
Ma structure est sur moyenne, si je coche complet toute ma structure et mon visuel est chaos !
Je regarde de mon côté
a++

Invité- Invité
 Re: image entête des catégories
Re: image entête des catégories
Si je remplace mon image actuelle insérée dans le titre de mes ''forums'' que je croyais être des catégories, le forum élargi, sans ce problème je saurais comment régler le tout !"
- Spoiler:

 Re: image entête des catégories
Re: image entête des catégories
Re,
Je regarde de mon côté .
.
Merci de patienter .
.
a++
Ma structure est sur moyenne, si je coche complet toute ma structure et mon visuel est chaos !
Je regarde de mon côté
Merci de patienter
a++

Invité- Invité
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» probleme image entete qeel
» Codes pour les catégories (fond entête etc)
» Problème avec l'affichage des avatars sur les catégories et en entête forum
» image défilante sur entête forum
» Sous l'entête, texte ou image...
» Codes pour les catégories (fond entête etc)
» Problème avec l'affichage des avatars sur les catégories et en entête forum
» image défilante sur entête forum
» Sous l'entête, texte ou image...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par thaom melcrudak Dim 13 Avr 2014 - 21:23
par thaom melcrudak Dim 13 Avr 2014 - 21:23


