Marge icônes et titre+description pour les sujets
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Marge icônes et titre+description pour les sujets
Marge icônes et titre+description pour les sujets
Bonjour à tous  ,
,
Alors la petite présentation réglementaire :
Voilà, je viens de créer un nouveau forum en phpbb3 :
leamundis.forum-officiel.com, et évidemment j'en suis le fondateur.
J'ai réutilisé un thème de hitskin (http://fr.hitskin.com/rechercher-un-theme/wow-wrath-of-the-lich-king-136321.htm), dont j'ai totalement changé les couleurs et images.
Aucun CSS personnalisé de mon côté.
Navigateur utilisé : firefox (26.0)
Mon problème maintenant :
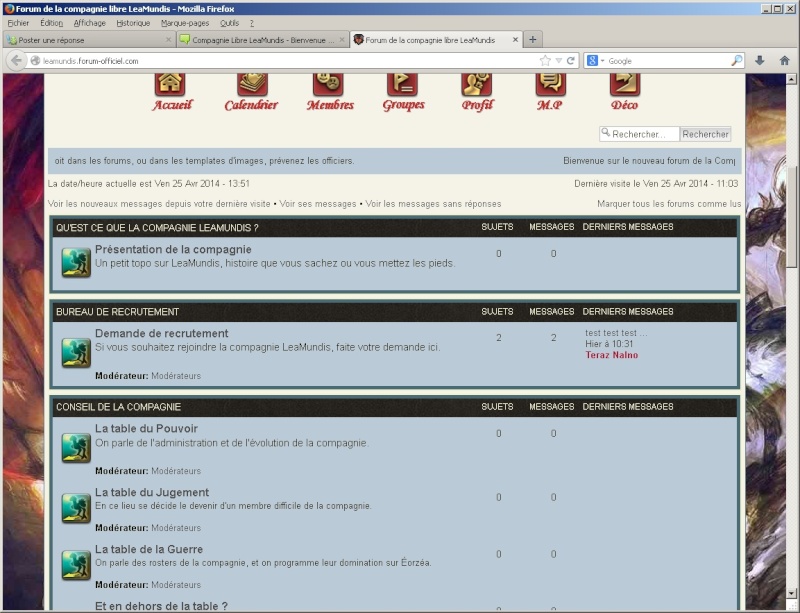
J'ai un petit souci de marge concernant mes sujets, entre les icônes et le titre+description :

J'ai essayer de suivre les tutos, je suis tomber sur celui concernant les identifiants CSS. J'ai donc testé ça :
.topictitle {padding-left:20px}
.span-tab {padding-left:20px}
Mais ça me donne ceci :

Donc soit je me suis planté avec mon CSS (j'avoue que je tâtonne dans ce domaine), soit il me manque des identifiants CSS pour les mini-icônes et la description des sujets, mais je ne les ai pas trouver dans le tuto listant les identifiants CSS ^^'.
Merci pour vos réponses
Alors la petite présentation réglementaire :
Voilà, je viens de créer un nouveau forum en phpbb3 :
leamundis.forum-officiel.com, et évidemment j'en suis le fondateur.
J'ai réutilisé un thème de hitskin (http://fr.hitskin.com/rechercher-un-theme/wow-wrath-of-the-lich-king-136321.htm), dont j'ai totalement changé les couleurs et images.
Aucun CSS personnalisé de mon côté.
Navigateur utilisé : firefox (26.0)
Mon problème maintenant :
J'ai un petit souci de marge concernant mes sujets, entre les icônes et le titre+description :

J'ai essayer de suivre les tutos, je suis tomber sur celui concernant les identifiants CSS. J'ai donc testé ça :
.topictitle {padding-left:20px}
.span-tab {padding-left:20px}
Mais ça me donne ceci :

Donc soit je me suis planté avec mon CSS (j'avoue que je tâtonne dans ce domaine), soit il me manque des identifiants CSS pour les mini-icônes et la description des sujets, mais je ne les ai pas trouver dans le tuto listant les identifiants CSS ^^'.
Merci pour vos réponses

Dernière édition par frosnos le Ven 25 Avr 2014 - 16:32, édité 1 fois
 Re: Marge icônes et titre+description pour les sujets
Re: Marge icônes et titre+description pour les sujets
Bonjour,
Edit : Sur votre forum, le problème semble réglé, non ?
Sinon, essayez peut-être :
Cordialement.
Edit : Sur votre forum, le problème semble réglé, non ?
Sinon, essayez peut-être :
- Code:
a.forumtitle, dd.dterm p{
position: relative;
left: 20px;
}
Cordialement.

Invité- Invité
 Re: Marge icônes et titre+description pour les sujets
Re: Marge icônes et titre+description pour les sujets
Merci pour la réponse, mais cela ne résout pas mon problème.
Je me rend compte que je n'ai pas apporté assez de précision, mea culpa.
Mon souci de marge ne se rencontre qu'avec les sujets. Concernant les forums/catégorie, tout va bien je n'ai pas de souci (d’où l'utilisation des identifiants CSS .topictitle et .span-tab).
Ce problème concerne aussi bien les sujets Note (CF mon premier sujet "A lire avant de psoter") que des sujets classiques (CF mon deuxième sujet "test").
Du coup j'ai voulu décaler via feuille de style CSS le titre du sujet et le reste (type de sujet/mini-icône/description/auteur).
Sauf qu'en utilisant les identifiants CSS .topictitle et .span-tab, je n'ai réussi qu'à déplacer le titre du sujet, et l'auteur. La mini-icône, le type de sujet (Note/annonce) et la description n'ont pas bougé.
Donc ma demande consiste à savoir comment déplacer le reste vers la droite ^^.
Je rappel que je ne rencontre ce souci qu'avec les sujets. Les forums et catégorie n'ont aucun problème.
Je me rend compte que je n'ai pas apporté assez de précision, mea culpa.
Mon souci de marge ne se rencontre qu'avec les sujets. Concernant les forums/catégorie, tout va bien je n'ai pas de souci (d’où l'utilisation des identifiants CSS .topictitle et .span-tab).
Ce problème concerne aussi bien les sujets Note (CF mon premier sujet "A lire avant de psoter") que des sujets classiques (CF mon deuxième sujet "test").
Du coup j'ai voulu décaler via feuille de style CSS le titre du sujet et le reste (type de sujet/mini-icône/description/auteur).
Sauf qu'en utilisant les identifiants CSS .topictitle et .span-tab, je n'ai réussi qu'à déplacer le titre du sujet, et l'auteur. La mini-icône, le type de sujet (Note/annonce) et la description n'ont pas bougé.
Donc ma demande consiste à savoir comment déplacer le reste vers la droite ^^.
Je rappel que je ne rencontre ce souci qu'avec les sujets. Les forums et catégorie n'ont aucun problème.
 Re: Marge icônes et titre+description pour les sujets
Re: Marge icônes et titre+description pour les sujets
Bon après réflexion, je me dis que je vais virer les mini-icônes, que je trouve au final peu utile. Ça résous partiellement mon problème, car je n'ai plus besoin de les décaler, et je n'ai pas non plus besoin de décaler le type de sujet (Note/annonce).
Cependant, me manque juste la description du sujet à décaler.
Il y a t'il un identifiant CSS dédié ? Ou existe t'il une autre solution que le CSS ?
Merci d'avance ^^.
Cependant, me manque juste la description du sujet à décaler.
Il y a t'il un identifiant CSS dédié ? Ou existe t'il une autre solution que le CSS ?
Merci d'avance ^^.
 Re: Marge icônes et titre+description pour les sujets
Re: Marge icônes et titre+description pour les sujets
Bon, même en virant les mini-icônes, ça n'arrange pas mon souci :

Du coup, il faut quand même que j'arrive à décaler le texte indiquant le type de sujet, en plus de la description.

Du coup, il faut quand même que j'arrive à décaler le texte indiquant le type de sujet, en plus de la description.
 Re: Marge icônes et titre+description pour les sujets
Re: Marge icônes et titre+description pour les sujets
Bonjour,
Il faut aller dans P.A. --> Général --> configuration --> Structure des pages --> 3ème ligne "Largeur de la cellule image catégorie/forum"
Il faut aller dans P.A. --> Général --> configuration --> Structure des pages --> 3ème ligne "Largeur de la cellule image catégorie/forum"
 Re: Marge icônes et titre+description pour les sujets
Re: Marge icônes et titre+description pour les sujets
stefou a écrit:Bonjour,
Il faut aller dans P.A. --> Général --> configuration --> Structure des pages --> 3ème ligne "Largeur de la cellule image catégorie/forum"
Merci pour la réponse ^^.
Malheureusement, cela modifie bien la distance entre l’icône et la description pour les forums, mais pas pour les sujets, qui sont vraiment traitée à part.
Par défaut, ma valeur pour "Largeur de la cellule image catégorie/forum" est de 55px, ce qui donne ça pour les forums :

et ça pour les sujets :

Si je double la valeur pour "Largeur de la cellule image catégorie/forum", ça modifie bien la marge pour les forums :

Cependant, aucun changement pour les sujets...Pour mon plus grand malheur

Help me

 Re: Marge icônes et titre+description pour les sujets
Re: Marge icônes et titre+description pour les sujets
Tu ne pourrais pas donner un lien accessible aux invités ou on vois le problème.
Edit, tu peux toujours tester ceci dans feuille de style css,
Edit, tu peux toujours tester ceci dans feuille de style css,
- Code:
ul.topics dd.dterm {
padding-left: 65px !important;
}
 Re: Marge icônes et titre+description pour les sujets
Re: Marge icônes et titre+description pour les sujets
stefou a écrit:Tu ne pourrais pas donner un lien accessible aux invités ou on vois le problème.
Edit, tu peux toujours tester ceci dans feuille de style css,
- Code:
ul.topics dd.dterm {
padding-left: 65px !important;
}
Et bien en faites, je passe principalement par la prévisualisation d'un thème temporaire pour faire mes modifs ^^'. Mais il est vrai que j'aurais pu filer un lien dès le début
Cependant c'est plus la peine, car ta dernière astuce marche du tonnerre \o/.
Encore merci à toi et à tous ceux ayant répondu à mon post :thanks: .
Je vais pouvoir ouvrir mon forum du coup ^^.
 Sujets similaires
Sujets similaires» Marge icônes et titre+auteur pour les MP
» Titre et description des sujets/forums qui débordent sur les icones
» Code CSS pour que le titre des sujets ne déborde pas sur les icônes des forums?
» aligner l'icônes et description des sujets
» Marge pour les icons agauche des sujets
» Titre et description des sujets/forums qui débordent sur les icones
» Code CSS pour que le titre des sujets ne déborde pas sur les icônes des forums?
» aligner l'icônes et description des sujets
» Marge pour les icons agauche des sujets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par frosnos Jeu 24 Avr 2014 - 11:26
par frosnos Jeu 24 Avr 2014 - 11:26


