WOW slider probleme.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 WOW slider probleme.
WOW slider probleme.
https://forum.forumactif.com/t303848-probleme-diaporama
en lien avec le sujet ci dessus, j'ai commencé aujourd'hui a utiliser WOW slider... je créer mon slider tout va bien, je l'obtient dans un fichier sous forme de HTML je peux meme l'ouvrir (il marche) et je peux avoir son code.
j'ai créer une page HTML dans mon panneau et j'ai copié le code et voici ce qui apparait:
http://www.deviens-dg.com/h10-wow-slide
il faut dire aussi que j'ai modifié le lien des images parce que sinon seul la description apparaissait.
j'ai mis 3x la meme image que pour résoudre le probleme.
quelqu'un peux m'aider s.v.p !
forum : deviens-dg.com
en lien avec le sujet ci dessus, j'ai commencé aujourd'hui a utiliser WOW slider... je créer mon slider tout va bien, je l'obtient dans un fichier sous forme de HTML je peux meme l'ouvrir (il marche) et je peux avoir son code.
j'ai créer une page HTML dans mon panneau et j'ai copié le code et voici ce qui apparait:
http://www.deviens-dg.com/h10-wow-slide
- Code:
<title>WOWSlider generated by WOWSlider.com</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="keywords" content="WOW Slider, bootstrap carousel, slideshow jquery" /> <meta name="description" content="WOWSlider created with WOW Slider, a free wizard program that helps you easily generate beautiful web slideshow" />
<!-- Start WOWSlider.com HEAD section --> <link rel="stylesheet" type="text/css" href="engine1/style.css" /> <script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images">
<ul>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Retour DDG" title="Retour DDG" id="wows1_0" />
</li>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Nouveau Roster" title="Nouveau Roster" id="wows1_1" />
</li>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Retour d'admins" title="Retour d'admins" id="wows1_2" />
</li>
</ul>
</div>
<div class="ws_bullets">
<div>
<a href="#" title="Retour DDG">1</a><a href="#" title="Nouveau Roster">2</a><a href="#" title="Retour d'admins">3</a>
</div>
</div><span class="wsl"><a href="http://wowslider.com">jquery gallery</a> by WOWSlider.com v5.4</span>
<div class="ws_shadow">
</div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script> <script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
il faut dire aussi que j'ai modifié le lien des images parce que sinon seul la description apparaissait.
j'ai mis 3x la meme image que pour résoudre le probleme.
quelqu'un peux m'aider s.v.p !
forum : deviens-dg.com
Dernière édition par mike ward le Dim 27 Avr 2014 - 19:02, édité 3 fois
 Re: WOW slider probleme.
Re: WOW slider probleme.
Bonsoir,
Hébergez les fichiers engine1/script.js engine1/wowslider.js engine1/style.css et engine1/jquery.js et modifiez les chemins d'accès en conséquence dans votre source.
Bonne soirée !
Hébergez les fichiers engine1/script.js engine1/wowslider.js engine1/style.css et engine1/jquery.js et modifiez les chemins d'accès en conséquence dans votre source.
Bonne soirée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: WOW slider probleme.
Re: WOW slider probleme.
- Code:
<title>WOWSlider generated by WOWSlider.com</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="keywords" content="WOW Slider, bootstrap carousel, slideshow jquery" /> <meta name="description" content="WOWSlider created with WOW Slider, a free wizard program that helps you easily generate beautiful web slideshow" />
<!-- Start WOWSlider.com HEAD section --> <link rel="stylesheet" type="text/css" href="engine1/style.css" /> <script type="text/javascript" src="http://yourjavascript.com/1476421144/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images">
<ul>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Retour DDG" title="Retour DDG" id="wows1_0" />
</li>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Nouveau Roster" title="Nouveau Roster" id="wows1_1" />
</li>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Retour d'admins" title="Retour d'admins" id="wows1_2" />
</li>
</ul>
</div>
<div class="ws_bullets">
<div>
<a href="#" title="Retour DDG">1</a><a href="#" title="Nouveau Roster">2</a><a href="#" title="Retour d'admins">3</a>
</div>
</div><span class="wsl"><a href="http://wowslider.com">jquery gallery</a> by WOWSlider.com v5.4</span>
<div class="ws_shadow">
</div>
</div>
<script type="text/javascript" src="http://yourjavascript.com/7481102414/wowslider.js"></script> <script type="text/javascript" src="http://yourjavascript.com/0441174272/script.js"></script>
<!-- End WOWSlider.com BODY section -->
nouveau code sans le style.css que je ne trouve pas...

merci de la réponse rapide c'est tres apprécié !
 Re: WOW slider probleme.
Re: WOW slider probleme.
http://www.deviens-dg.com/h11-wow-slider-test
voila ce que ca donne avec les 4
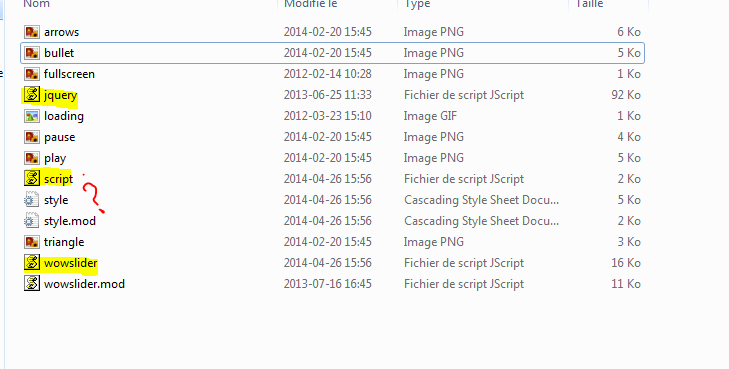
bien sur celui de style j'ai pris celui dans la saisi d'écran avec un point d'interogation a côté. j'ai hosté le fichier engin 1/style avec dropbox...
voila ce que ca donne avec les 4
bien sur celui de style j'ai pris celui dans la saisi d'écran avec un point d'interogation a côté. j'ai hosté le fichier engin 1/style avec dropbox...
- Code:
<title>WOWSlider generated by WOWSlider.com</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="keywords" content="WOW Slider, bootstrap carousel, slideshow jquery" /> <meta name="description" content="WOWSlider created with WOW Slider, a free wizard program that helps you easily generate beautiful web slideshow" />
<!-- Start WOWSlider.com HEAD section --> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/201271782/style.css" /> <script type="text/javascript" src="http://yourjavascript.com/1476421144/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images">
<ul>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Retour DDG" title="Retour DDG" id="wows1_0" />
</li>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Nouveau Roster" title="Nouveau Roster" id="wows1_1" />
</li>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Retour d'admins" title="Retour d'admins" id="wows1_2" />
</li>
</ul>
</div>
<div class="ws_bullets">
<div>
<a href="#" title="Retour DDG">1</a><a href="#" title="Nouveau Roster">2</a><a href="#" title="Retour d'admins">3</a>
</div>
</div><span class="wsl"><a href="http://wowslider.com">jquery gallery</a> by WOWSlider.com v5.4</span>
<div class="ws_shadow">
</div>
</div>
<script type="text/javascript" src="http://yourjavascript.com/7481102414/wowslider.js"></script> <script type="text/javascript" src="http://yourjavascript.com/0441174272/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 Re: WOW slider probleme.
Re: WOW slider probleme.
Bonjour,
 au triple post
au triple post
Oui, la feuille de style, c'est bien celle que vous avez désignée par un point d'interrogation ...
Il y a juste un problème par rapport à la dernière version du code que vous donnez : dans la feuille de style désignée par un ?, remplacez le chemin d'accès à bullet.png et réhébergez la feuille de style
Bonne journée !
 au triple post
au triple postOui, la feuille de style, c'est bien celle que vous avez désignée par un point d'interrogation ...
Il y a juste un problème par rapport à la dernière version du code que vous donnez : dans la feuille de style désignée par un ?, remplacez le chemin d'accès à bullet.png et réhébergez la feuille de style
Bonne journée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: WOW slider probleme.
Re: WOW slider probleme.
d'accord les images sont bel et bien rendu a droite au lieu d'etre dans le bas.
sauf que de cliquer dessus sa ne les changent pas.. je sais ou placer le code mais lequel placer pour qu'il comprenne ?
<a href="#" title="Retour de la ligue"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre.png" alt="" /></a>
<a href="#" title="Nouveau Roster"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre_2.png" alt="" /></a>
<a href="#" title="Retour d'admins"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre_3.png" alt="" /></a>
a la place des # ?
d'ailleur les images ne changent plus... il manque également le play et le pause quand on passe par dessus l'image !
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>DDG1 generated by WOWSlider.com</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="keywords" content="DDG1, WOW Slider, jquery sliders, html5 slideshow" />
<meta name="description" content="DDG1 created with WOW Slider, a free wizard program that helps you easily generate beautiful web slideshow" />
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/201271782/style.css" />
<script type="text/javascript" src="http://yourjavascript.com/1476421144/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
<body style="background-color:transparent">
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Retour de la ligue" title="Retour de la ligue" id="wows1_0"/>Retour prévu pour septembre.</li>
<li><img src="http://i58.servimg.com/u/f58/18/64/44/67/septem12.png" alt="Nouveau Roster" title="Nouveau Roster" id="wows1_1"/>La save sera personalisé pour la ligue.</li>
<li><img src="http://i58.servimg.com/u/f58/18/64/44/67/septem13.png" alt="Retour d'admins" title="Retour d'admins" id="wows1_2"/>3 Confirmations jusqu'a présent.</li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="Retour de la ligue"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre.png" alt="" /></a>
<a href="#" title="Nouveau Roster"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre_2.png" alt="" /></a>
<a href="#" title="Retour d'admins"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre_3.png" alt="" /></a>
</div>
</div>
<span class="wsl"><a href="http://wowslider.com">html slideshow</a> by WOWSlider.com v5.4</span>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
</body>
</html>
sauf que de cliquer dessus sa ne les changent pas.. je sais ou placer le code mais lequel placer pour qu'il comprenne ?
<a href="#" title="Retour de la ligue"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre.png" alt="" /></a>
<a href="#" title="Nouveau Roster"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre_2.png" alt="" /></a>
<a href="#" title="Retour d'admins"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre_3.png" alt="" /></a>
a la place des # ?
d'ailleur les images ne changent plus... il manque également le play et le pause quand on passe par dessus l'image !
 Re: WOW slider probleme.
Re: WOW slider probleme.
Arrêtez de changer votre code sans arrêt ou je vais péter un câble !!!
Vous changez sans arrêt votre code et il faut à chaque fois recommencer.
Vous ne modifiez que ce que je vous dis et après on verra pour la personnalisation !
Dans votre CSS, il y a des images qui ne sont pas hébergées, hébergez-les.
engine1/wowslider.js et engine1/script.js ne sont pas hébergés
Ne modifiez surtout pas les #, ils permettent de rester sur la page (ce sont des ancres)
Vous changez sans arrêt votre code et il faut à chaque fois recommencer.
Vous ne modifiez que ce que je vous dis et après on verra pour la personnalisation !
Dans votre CSS, il y a des images qui ne sont pas hébergées, hébergez-les.
engine1/wowslider.js et engine1/script.js ne sont pas hébergés
Ne modifiez surtout pas les #, ils permettent de rester sur la page (ce sont des ancres)

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: WOW slider probleme.
Re: WOW slider probleme.
humm sa marche quand je créer une page HTML.. mon but est de le mettre dans (affichage, generalité)
quand je met le code sa fonctionne 2 secondes et apres tout disparait...
quand je met le code sa fonctionne 2 secondes et apres tout disparait...
 Re: WOW slider probleme.
Re: WOW slider probleme.
Puis-je voir votre code, svp ?

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: WOW slider probleme.
Re: WOW slider probleme.
désolé pour le 2ie post:
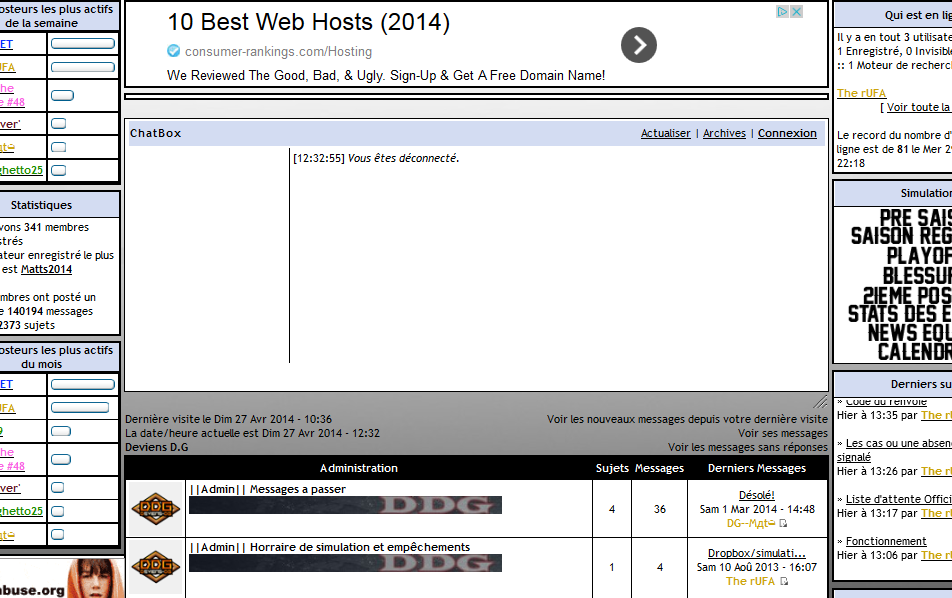
voici quand je refresh ma page avec le code dans "generalité"

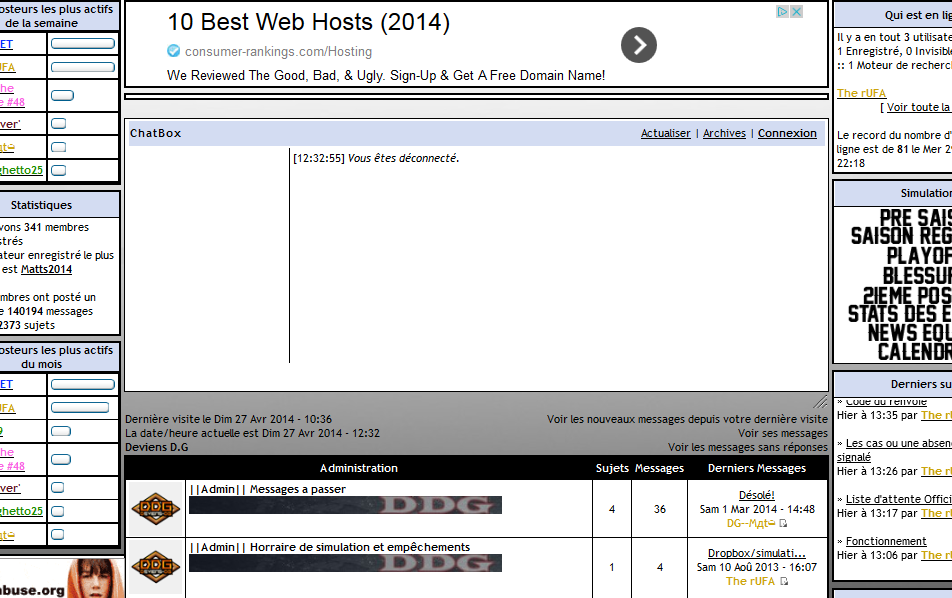
voici lacceuil apres

l'acceuil disparait et les bannieres noir qui séparent les categorie étaient orange avant cela..
voici le code:
voici quand je refresh ma page avec le code dans "generalité"

voici lacceuil apres

l'acceuil disparait et les bannieres noir qui séparent les categorie étaient orange avant cela..
voici le code:
- Code:
<title>DDG1 generated by WOWSlider.com</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="keywords" content="DDG1, WOW Slider, jquery sliders, html5 slideshow" /> <meta name="description" content="DDG1 created with WOW Slider, a free wizard program that helps you easily generate beautiful web slideshow" />
<!-- Start WOWSlider.com HEAD section --> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/201271782/style.css" /> <script type="text/javascript" src="http://yourjavascript.com/1476421144/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images">
<ul>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem11.png" alt="Retour de la ligue" title="Retour de la ligue" id="wows1_0" />Retour prévu pour septembre.
</li>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem12.png" alt="Nouveau Roster" title="Nouveau Roster" id="wows1_1" />La save sera personalisé pour la ligue.
</li>
<li>
<img src="http://i58.servimg.com/u/f58/18/64/44/67/septem13.png" alt="Retour d'admins" title="Retour d'admins" id="wows1_2" />3 Confirmations jusqu'a présent.
</li>
</ul>
</div>
<div class="ws_thumbs">
<div>
<a href="#" title="Retour de la ligue"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre.png" alt="" /></a> <a href="#" title="Nouveau Roster"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre_2.png" alt="" /></a> <a href="#" title="Retour d'admins"><img src="https://dl.dropboxusercontent.com/u/201271782/septembre_3.png" alt="" /></a>
</div>
</div>
<span class="wsl"><a href="http://wowslider.com">html slideshow</a> by WOWSlider.com v5.4</span>
</div>
<script type="text/javascript" src="http://yourjavascript.com/7481102414/wowslider.js"></script> <script type="text/javascript" src="http://yourjavascript.com/0441174272/script.js"></script>
<!-- End WOWSlider.com BODY section --><br />
<div style="text-align: center;">
<img src="https://dl.dropboxusercontent.com/u/201271782/Stats/DDG.html" /><br />____________________________________<span style="line-height: normal; font-size: 25px;"><span style="font-weight: bold;"></span></span><br />
<div style="text-align: center;">
<span style="color: blue;"> </span>
</div>
<div style="text-align: center;">
</div>
<strong> </strong><strong> </strong><strong> </strong><strong> </strong>
<table style="width: 50%; text-align: left; margin-right: auto; margin-left: auto;" border="2" cellpadding="1" cellspacing="1">
<tbody>
<tr align="center">
</tr>
<tr>
<td style="vertical-align: top;">
<center>
<img src="http://i17.servimg.com/u/f17/16/51/74/47/info10.png" />
</center>
</td>
</tr>
<tr style="font-weight: bold;" align="center">
<td style="vertical-align: top;">
Dynasty
</td>
</tr>
<tr style="font-weight: bold;" align="center">
<td style="vertical-align: top;">
Saison<br />
</td>
</tr>
<tr align="center">
<td>
<span style="color: seagreen; font-weight: bold;">UFA :</span><br />
</td>
</tr>
<tr style="background-color: white;" align="center">
<td style="vertical-align: top;">
<strong> Équipe libre(s):</strong><span style="font-weight: bold;"></span><br /><strong> </strong>
</td>
</tr>
<tr style="background-color: white;" align="center">
<td style="vertical-align: top;">
<strong> <blink><span style="color: red;">Plafond :</span></blink></strong><br />
</td>
</tr>
<tr style="font-weight: bold; background-color: black;" align="center">
<td style="vertical-align: top;">
<span style="color: yellow; font-size: 16px; background-color: black;">Bonne saison a tous, soyez actif !</span>
</td>
</tr>
</tbody>
</table>
</div>
 Re: WOW slider probleme.
Re: WOW slider probleme.
Bizarement tout fonctionne.
je vais donc fermé mon sujet et te remercier pour ton aide.
c'est grandement apprécié !
je vais donc fermé mon sujet et te remercier pour ton aide.
c'est grandement apprécié !
 Sujets similaires
Sujets similaires» Problème de Widget (Slider)
» Créez un slider
» Problème installation slider
» Problème installation Nivo slider
» Problème d'affichage slider Mozilla/chrome
» Créez un slider
» Problème installation slider
» Problème installation Nivo slider
» Problème d'affichage slider Mozilla/chrome
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mike ward Sam 26 Avr 2014 - 22:25
par mike ward Sam 26 Avr 2014 - 22:25


