Survol catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Survol catégories
Survol catégories
Bonjour,
je sais que l'on peut modifier la couleur d'une catégorie lorsque l'on la survole. Ok, par contre, es-ce que l'on peut insérer une image lorsque l'on survole une catégorie. L'idée serait d'avoir une image qui représente cette catégorie, à chaque fois qu'on la survole..
merci à vous
je sais que l'on peut modifier la couleur d'une catégorie lorsque l'on la survole. Ok, par contre, es-ce que l'on peut insérer une image lorsque l'on survole une catégorie. L'idée serait d'avoir une image qui représente cette catégorie, à chaque fois qu'on la survole..
merci à vous
 Re: Survol catégories
Re: Survol catégories
Salut binuch,
il faudrait déjà renseigner dans ton profil la version de ton forum :
phpbb2, phpbb3, punbb, invision
Ensuite , oui c'est réalisable
a++
il faudrait déjà renseigner dans ton profil la version de ton forum :
phpbb2, phpbb3, punbb, invision
Ensuite , oui c'est réalisable
a++

Invité- Invité
 Re: Survol catégories
Re: Survol catégories
bonjour et pardon pour cet oubli, version phpBB3 
 Re: Survol catégories
Re: Survol catégories
Re,
dans le profil aurait été plus judicieux en respect pour les personnes
venant te donner un coup de main.
Pour que l'astuce fonctionne il faut impérativement avoir cette structure :
Affichage/Page d'acceuil/
Structure et hiérarchie/Séparer les catégories sur l'index :
Cocher sur complet
Bref , je vais t'expliquer le fonctionnement .
Il faut rechercher le lien de la catégorie et ensuite on le place en partie dans le script
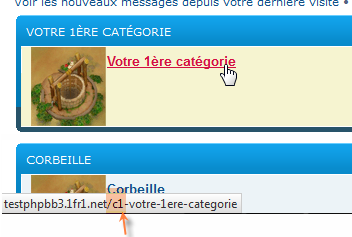
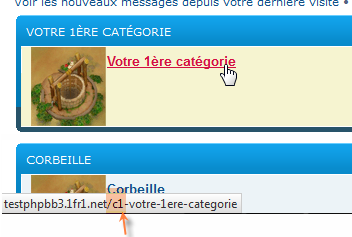
Passes le curseur de la souris sur le premier lien de ta catégorie et en bas de ton navigateur tu auras
le chemin comme le montre cette image:

Le lien sur mon forum de test est celui-ci:
Dans le script , on ne mettra que :
On va créer un script pour ta première catégorie:
Modules/HTML&JAVASCRIPT/
Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un texte explicite .
Cocher sur l'index
Ajoutes ceci:
On place la partie du lien ici
Ce code changera à chaque catégorie
Penses à cliquer sur le bouton
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Colle ceci:

Voilà pour la première catégorie .
.
Pour les autres ?
Ben on recommence
Exemple pour la catégorie 2
Le script sera ainsi:
Les parties modifiées;
La C.S.S :
Amuses toi bien
Edit:
je vois que sur ton forum tu as des forums contenant des sous forums ,
comme celui-ci:
Les fabricants et les marques de 1/6 et 1/4
il faudra donc changer le /cXXX par /f23
a++
dans le profil aurait été plus judicieux en respect pour les personnes
venant te donner un coup de main.
Pour que l'astuce fonctionne il faut impérativement avoir cette structure :
Affichage/Page d'acceuil/
Structure et hiérarchie/Séparer les catégories sur l'index :
Cocher sur complet
Bref , je vais t'expliquer le fonctionnement .
Il faut rechercher le lien de la catégorie et ensuite on le place en partie dans le script
Passes le curseur de la souris sur le premier lien de ta catégorie et en bas de ton navigateur tu auras
le chemin comme le montre cette image:

Le lien sur mon forum de test est celui-ci:
- Code:
/c1-votre-1ere-categorie
Dans le script , on ne mettra que :
- Code:
/c1
On va créer un script pour ta première catégorie:
Modules/HTML&JAVASCRIPT/
Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un texte explicite .
Cocher sur l'index
Ajoutes ceci:
- Code:
//LA PREMIERE CATEGORIE
$( document ).ready(function() {
$('#main-content').find('a[href*="/c1"]').closest('.forabg').wrap('<div id="M14_Cat1"></div>');
});
On place la partie du lien ici
- Code:
('a[href*="/c1"]')
- Code:
.wrap('<div id="M14_Cat1"></div>');
Ce code changera à chaque catégorie
Penses à cliquer sur le bouton

Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Colle ceci:
- Code:
#M14_Cat1 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}

Voilà pour la première catégorie
Pour les autres ?
Ben on recommence
Exemple pour la catégorie 2
Le script sera ainsi:
- Code:
//LA DEUXIEME CATEGORIE
$( document ).ready(function() {
$('#main-content').find('a[href*="/c2"]').closest('.forabg').wrap('<div id="M14_Cat2"></div>');
});
Les parties modifiées;
- Code:
('a[href*="/c2"]')
- Code:
.wrap('<div id="M14_Cat2"></div>');
La C.S.S :
- Code:
#M14_Cat2 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
Amuses toi bien
Edit:
je vois que sur ton forum tu as des forums contenant des sous forums ,
comme celui-ci:
Les fabricants et les marques de 1/6 et 1/4
il faudra donc changer le /cXXX par /f23
a++
Dernière édition par Milouze14 le Dim 11 Mai 2014 - 10:39, édité 1 fois

Invité- Invité
 Re: Survol catégories
Re: Survol catégories
 ouch !
ouch !merci pour ton explication, mais je me plante quelque part
es-ce le lien de mon image ? je l'insére où il y a les parentheses, mais rien ne s'affiche .. les débuts sont difficiles
 Re: Survol catégories
Re: Survol catégories
Re,
dans le code source de ton forum je ne vois pas le script .
.
Tu peux donner le contenu du script ici stp dans les balise codes .
.
Tu as bien neuf "Catégories" ou en as tu des cachées aux invités ?
a++
dans le code source de ton forum je ne vois pas le script
Tu peux donner le contenu du script ici stp dans les balise codes
Tu as bien neuf "Catégories" ou en as tu des cachées aux invités ?
a++

Invité- Invité
 Re: Survol catégories
Re: Survol catégories
alors voici mon code
//LA PREMIERE CATEGORIE
$( document ).ready(function() {
$('#main-content').find('a[href*="/f90"]').closest('.forabg').wrap('<div id="M14_Cat1"></div>');
});
j'ai inséré "f90" à la place de ton "c1", cela correspond à la catégorie :"
Toutes les statues, bustes, résines et figurines articulées"
//LA PREMIERE CATEGORIE
$( document ).ready(function() {
$('#main-content').find('a[href*="/f90"]').closest('.forabg').wrap('<div id="M14_Cat1"></div>');
});
j'ai inséré "f90" à la place de ton "c1", cela correspond à la catégorie :"
Toutes les statues, bustes, résines et figurines articulées"
 Re: Survol catégories
Re: Survol catégories
Re,
oups j'ai oublié de mentionner sur l'astuce qu'il fallait
mettre un titre explicite comme "Catégories individuellement personnalisees"
et de cocher sur l index .
.
Donc édites le javascript et coches sur l'index :

Penses à cliquer sur le bouton
Edit voici ton script complet suivant le visuel d un invité
Puis la feuille de style:
oups j'ai oublié de mentionner sur l'astuce qu'il fallait
mettre un titre explicite comme "Catégories individuellement personnalisees"
et de cocher sur l index
Donc édites le javascript et coches sur l'index :

Penses à cliquer sur le bouton

Edit voici ton script complet suivant le visuel d un invité
- Code:
//LA PREMIERE
$( document ).ready(function() {
$('#main-content').find('a[href*="/c1"]').closest('.forabg').wrap('<div id="M14_Cat1"></div>');
});
//LA DEUXIEME
$( document ).ready(function() {
$('#main-content').find('a[href*="/f23"]').closest('.forabg').wrap('<div id="M14_Cat2"></div>');
});
//LA TROISIEME
$( document ).ready(function() {
$('#main-content').find('a[href*="/f90"]').closest('.forabg').wrap('<div id="M14_Cat3"></div>');
});
//LA QUATRIEME
$( document ).ready(function() {
$('#main-content').find('a[href*="/f30"]').closest('.forabg').wrap('<div id="M14_Cat4"></div>');
});
//LA CINQUIEME
$( document ).ready(function() {
$('#main-content').find('a[href*="/f31"]').closest('.forabg').wrap('<div id="M14_Cat5"></div>');
});
//LA SIXIEME
$( document ).ready(function() {
$('#main-content').find('a[href*="/f46"]').closest('.forabg').wrap('<div id="M14_Cat6"></div>');
});
//LA SEPTIEME
$( document ).ready(function() {
$('#main-content').find('a[href*="/f63"]').closest('.forabg').wrap('<div id="M14_Cat7"></div>');
});
//LA HUITIEME
$( document ).ready(function() {
$('#main-content').find('a[href*="/f38"]').closest('.forabg').wrap('<div id="M14_Cat8"></div>');
});
//LA NEUVIEME
$( document ).ready(function() {
$('#main-content').find('a[href*="/f39"]').closest('.forabg').wrap('<div id="M14_Cat9"></div>');
});
Puis la feuille de style:
- Code:
/*PREMIERE CATEGORIE*/
#M14_Cat1 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
/*DEUXIEME CATEGORIE*/
#M14_Cat2 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
/*TROISIEME CATEGORIE*/
#M14_Cat3 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
/*QUATRIEME CATEGORIE*/
#M14_Cat4 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
/*CINQUIEME CATEGORIE*/
#M14_Cat5 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
/*SIXIEME CATEGORIE*/
#M14_Cat6 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
/*SEPTIEME CATEGORIE*/
#M14_Cat7 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
/*HUITIEME CATEGORIE*/
#M14_Cat8 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
/*NEUVIEME CATEGORIE*/
#M14_Cat9 .forabg li.row:hover
{
background-image:url(LE LIEN DE TON IMAGE);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}

Invité- Invité
 Re: Survol catégories
Re: Survol catégories
un grand merci, dernière petite chose, ça ne fonctionne pas, où es-ce que je fait faux ? exemple d'une écriture :
/*PREMIERE CATEGORIE*/
#M14_Cat1 .forabg li.row:hover
{
background-image:https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRhe2rCGSFHqqsbBYJJiMHX5koTYioTA8qDnTI9HSsn_4FEcgTV;
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
je pense que c'est dans l'insertion de l'adresse de l'image que je me plantes
/*PREMIERE CATEGORIE*/
#M14_Cat1 .forabg li.row:hover
{
background-image:https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRhe2rCGSFHqqsbBYJJiMHX5koTYioTA8qDnTI9HSsn_4FEcgTV;
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
je pense que c'est dans l'insertion de l'adresse de l'image que je me plantes

 Re: Survol catégories
Re: Survol catégories
Re,
le lien est erroné ou mal reconnu:
En passant par l'hébergeur du forum , çà doit être bon
a++
le lien est erroné ou mal reconnu:
En passant par l'hébergeur du forum , çà doit être bon
- Code:
/*PREMIERE CATEGORIE*/
#M14_Cat1 .forabg li.row:hover
{
background-image:url(http://i56.servimg.com/u/f56/11/26/21/37/images11.jpg);
background-repeat:no-repeat;/*l image se sera pas repetee*/
background-position: center center;/* on positionne l image au centre absolu */
}
a++

Invité- Invité
 Re: Survol catégories
Re: Survol catégories
un grand merci pour ta patience et toutes tes explications, c'est très chic 

 Re: Survol catégories
Re: Survol catégories
 | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |
 Sujets similaires
Sujets similaires» Couleur de survol des catégories
» Retirer le survol des catégories !
» Couleur de survol des titres des catégories
» Problème CSS pour les titres des catégories au survol
» Impossible de changer l'image des barres (déco) catégories et sous catégories
» Retirer le survol des catégories !
» Couleur de survol des titres des catégories
» Problème CSS pour les titres des catégories au survol
» Impossible de changer l'image des barres (déco) catégories et sous catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par binuch Dim 11 Mai 2014 - 7:49
par binuch Dim 11 Mai 2014 - 7:49







