Effet 3D
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Effet 3D
Effet 3D
Bonjour,
Depuis hier je cherche mais en vain alors, dslé si cela a déjà été demandé
Peut être que je n'écris pas les bons mots pour trouver la solution...
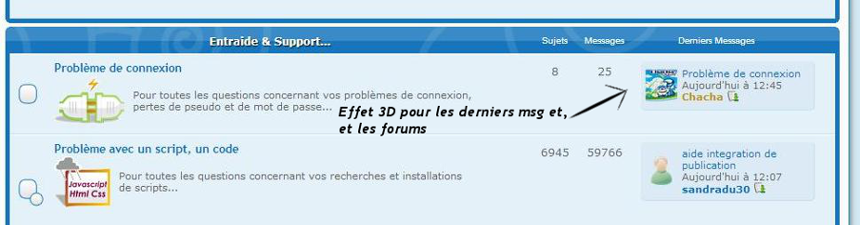
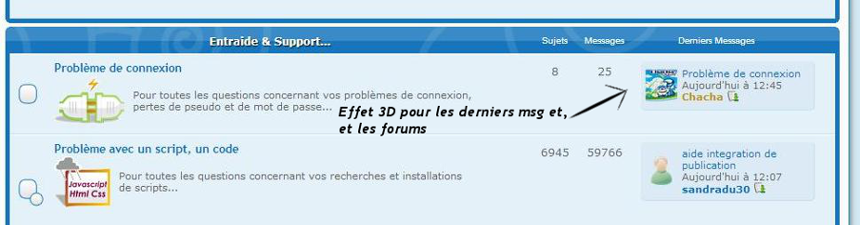
J'aimerais arrivé à faire un effet 3d/bulles pour "les derniers messages"et "forums" comme c le cas pour forumactif :

Merci beaucoup à celui ou celle qui voudra et pourra m'aiguiller
EDIT
J'ai vue ds les tutos comment faire un cadre pour derniers message : https://forum.forumactif.com/t346456-phpbb2-mettre-un-cadre-dans-les-derniers-messages#2957958
Mais pour les forums / sous catégories ?
Depuis hier je cherche mais en vain alors, dslé si cela a déjà été demandé
Peut être que je n'écris pas les bons mots pour trouver la solution...
J'aimerais arrivé à faire un effet 3d/bulles pour "les derniers messages"et "forums" comme c le cas pour forumactif :

Merci beaucoup à celui ou celle qui voudra et pourra m'aiguiller

EDIT
J'ai vue ds les tutos comment faire un cadre pour derniers message : https://forum.forumactif.com/t346456-phpbb2-mettre-un-cadre-dans-les-derniers-messages#2957958
Mais pour les forums / sous catégories ?
Dernière édition par koum64 le Mar 3 Juin 2014 - 22:07, édité 1 fois
 Re: Effet 3D
Re: Effet 3D
Bonjour ^_^
Pour les listes de sujets, il suffit de faire la même chose au niveau du topics_list_box
La portion de code qui vous intéresse est celle ci
koum64 a écrit:
J'ai vue ds les tutos comment faire un cadre pour derniers message : https://forum.forumactif.com/t346456-phpbb2-mettre-un-cadre-dans-les-derniers-messages#2957958
Mais pour les forums / sous catégories ?
Pour les listes de sujets, il suffit de faire la même chose au niveau du topics_list_box
La portion de code qui vous intéresse est celle ci
- Code:
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
 Re: Effet 3D
Re: Effet 3D
Bonjour,
Pour ajouter une ombre (responsable, ici, de l'effet 3D), il vous suffit de remplacer, du code donné par Neptune- :
Pour compléter les "X" :
Je vous donne également un site pour trouver les codes couleur qui vous correspondent : http://code-couleur.com/
Cordialement.
Pour ajouter une ombre (responsable, ici, de l'effet 3D), il vous suffit de remplacer, du code donné par Neptune- :
- Code:
<div style="width: 200px;"></div>
- Code:
<div style="width: 200px;box-shadow:Xpx Xpx Xpx X"></div>
Pour compléter les "X" :
http://www.alsacreations.com/tuto/lire/910-creer-des-ombrages-ombres-css-box-shadow-text-shadow.html[/mention] a écrit: Syntaxe
La première valeur indique le décalage horizontal vers la droite
le deuxième correspond au décalage vertical vers le bas
le chiffre suivant indique la force du dégradé
et enfin, la couleur
Je vous donne également un site pour trouver les codes couleur qui vous correspondent : http://code-couleur.com/
Cordialement.

Invité- Invité
 Re: Effet 3D
Re: Effet 3D
Merci beaucoup à vous, Neptune- et Nightmare. pour votre aide et compléments d'informations, c'est crô gentil 
Je vais tester...
Je vais tester...
 Re: Effet 3D
Re: Effet 3D
Quelqu'un aurait il un tutoriel s'il vous plait ?
 Re: Effet 3D
Re: Effet 3D
je cherche la meme chose en phpbb3
 Re: Effet 3D
Re: Effet 3D
Bsoir,
Après des heures d'essais et de recherches d'explications j'ai réussi à faire l'encadrement des descriptions catégories. Mais en modifiant l'index_box et pas topics_list_box
J'espère que ça ne boguera pas avec le temps et d'autres modifs...
Me reste l'ombre, couleur, centrer etc etc
Je laisse le topic ouvert pour NousDeux(Admin) ?
Après des heures d'essais et de recherches d'explications j'ai réussi à faire l'encadrement des descriptions catégories. Mais en modifiant l'index_box et pas topics_list_box
J'espère que ça ne boguera pas avec le temps et d'autres modifs...
Me reste l'ombre, couleur, centrer etc etc
Je laisse le topic ouvert pour NousDeux(Admin) ?
Dernière édition par koum64 le Lun 2 Juin 2014 - 21:17, édité 1 fois
 Re: Effet 3D
Re: Effet 3D
Merci de laisser ouvert.
Pour l’ombre tu peux peut être créer une class pour ton cadre est dans ton css faire une boxshadow.
Qu’as-tu modifié pour ajouter le cadre ?
je m’approche du Graal en faisant une boxshadow sur la variable dd.lastpost dans le css
voici le résultat

Se qui me dérange c’est le titre derniers messages dans le bandeau de la catégorie qui est ombrée aussi.
on peut jouer sur la dimension de l'ombrage
Pour l’ombre tu peux peut être créer une class pour ton cadre est dans ton css faire une boxshadow.
Qu’as-tu modifié pour ajouter le cadre ?
je m’approche du Graal en faisant une boxshadow sur la variable dd.lastpost dans le css
voici le résultat

Se qui me dérange c’est le titre derniers messages dans le bandeau de la catégorie qui est ombrée aussi.
on peut jouer sur la dimension de l'ombrage
Dernière édition par NousDeux(Admin) le Lun 2 Juin 2014 - 21:31, édité 2 fois
 Re: Effet 3D
Re: Effet 3D
Je suis très débutante je commence à peine à comprendre certaine choses 
Je sais pas si j'ai le droit de mettre un lien....
Bravo pour ton encadrement ça fait super beau ! !
Je sais pas si j'ai le droit de mettre un lien....
- Spoiler:
- J'ai entre autre utilisé ce tuto libre d'accés : http://www.school-of-pub.net/t6683-forumactiftemplate-modifier-la-mise-en-page-des-descriptions
Bravo pour ton encadrement ça fait super beau ! !
 Re: Effet 3D
Re: Effet 3D
voici la version finale

voici ce que j'ai ajouté au CSS pour arriver à ce resultat
dd.lastpost {
text-align:center;
margin-left: 20px;
}
ul.topiclist.forums dd.lastpost {
box-shadow: #000 0 0 4px;
text-align:left;
}
pour augmenter ou diminuer l'ombre il faut modifier le 4px dans box-shadow
je cherche maintenant à retirer le trait blanc entre le nombre de message et sujet

Mon forum est en phpbb3

voici ce que j'ai ajouté au CSS pour arriver à ce resultat
dd.lastpost {
text-align:center;
margin-left: 20px;
}
ul.topiclist.forums dd.lastpost {
box-shadow: #000 0 0 4px;
text-align:left;
}
pour augmenter ou diminuer l'ombre il faut modifier le 4px dans box-shadow
je cherche maintenant à retirer le trait blanc entre le nombre de message et sujet

Mon forum est en phpbb3
 Re: Effet 3D
Re: Effet 3D
j'apporte une modification pour que cela fonctionne sur toute les categories du forum car mon script precedent ne fonctinait que sur l'index.
/* contour effet 3D ombré dernier message */
dd.lastpost {
text-align:center;
margin-left: 20px;
}
ul.topiclist.forums dd.lastpost {
box-shadow: #000 0 0 4px;
text-align:left;
}
ul.topiclist.bg_none dd.lastpost {
box-shadow: #000 0 0 4px;
text-align:left;
}
/* contour effet 3D ombré dernier message */
dd.lastpost {
text-align:center;
margin-left: 20px;
}
ul.topiclist.forums dd.lastpost {
box-shadow: #000 0 0 4px;
text-align:left;
}
ul.topiclist.bg_none dd.lastpost {
box-shadow: #000 0 0 4px;
text-align:left;
}
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par koum64 Sam 31 Mai 2014 - 14:30
par koum64 Sam 31 Mai 2014 - 14:30





