Problème Chat-Box en Javascript
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème Chat-Box en Javascript
Problème Chat-Box en Javascript
Bonjour à toutes & à tous,
Alors voilà, j'ai un soucis avec ma Chat-Box latérale encodée en Javascript d'un code que j'avais conservé de mon ancien forum. Elle fonctionne très bien, aucun soucis de ce côté là, mais un problème persiste. A l'interieur de cet ancien code, il y avait un background modifiable qui faisait une zone colorée autour du bouton "ouvrir", "fermer" de la CB. J'ai modifié ce background en le mettant invisible, et la couleur n'apparaît plus mais le soucis est le suivant :
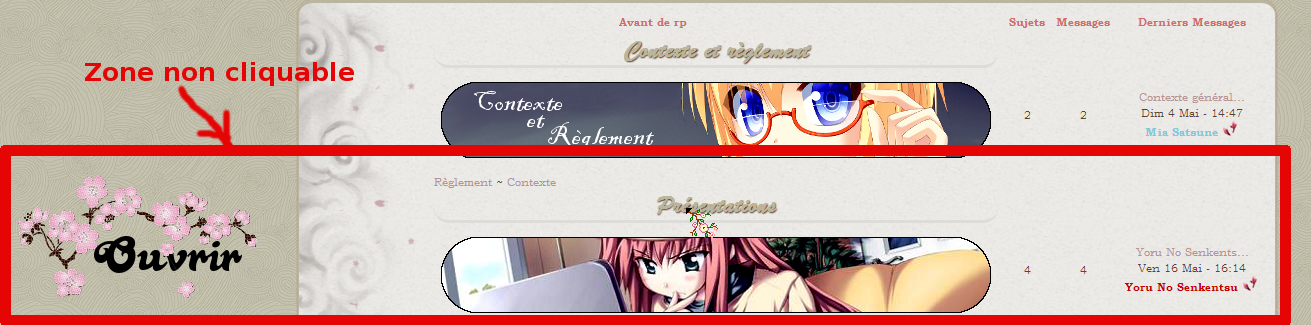
• Que la CB soit ouverte ou fermée, il y a une zone "non-cliquable" là où se trouvait la zone colorée.
• C'est à dire que lorsqu'il y a un lien ou autre chose, il est impossible de cliquer dessus, le pointeur n'affiche rien, comme si la page était vide. Je m'explique : Lorsque je passe mon pointeur sur un lien, le titre se colore et le pointeur devient un doigt. Lorsque je ne passe sur aucun lien, le pointeur normal apparaît (sur mon forum, c'est une branche de cerisier en fleur).
• Et partout dans la zone où résidait ce background, il est impossible de cliquer (CB ouverte ou fermée, c'est pareil).
J'ai tout essayé mais rien n'y fait, et c'est vraiment pénible. On peut certes bouger la page afin que le lien que l'on veut soit au dessus de la CB mais c'est parfois impossible et très gênant.
Je vous poste mon code afin que vous puissiez m'aider.
Merci d'avance, je désespère !
Alors voilà, j'ai un soucis avec ma Chat-Box latérale encodée en Javascript d'un code que j'avais conservé de mon ancien forum. Elle fonctionne très bien, aucun soucis de ce côté là, mais un problème persiste. A l'interieur de cet ancien code, il y avait un background modifiable qui faisait une zone colorée autour du bouton "ouvrir", "fermer" de la CB. J'ai modifié ce background en le mettant invisible, et la couleur n'apparaît plus mais le soucis est le suivant :
• Que la CB soit ouverte ou fermée, il y a une zone "non-cliquable" là où se trouvait la zone colorée.
• C'est à dire que lorsqu'il y a un lien ou autre chose, il est impossible de cliquer dessus, le pointeur n'affiche rien, comme si la page était vide. Je m'explique : Lorsque je passe mon pointeur sur un lien, le titre se colore et le pointeur devient un doigt. Lorsque je ne passe sur aucun lien, le pointeur normal apparaît (sur mon forum, c'est une branche de cerisier en fleur).
• Et partout dans la zone où résidait ce background, il est impossible de cliquer (CB ouverte ou fermée, c'est pareil).
J'ai tout essayé mais rien n'y fait, et c'est vraiment pénible. On peut certes bouger la page afin que le lien que l'on veut soit au dessus de la CB mais c'est parfois impossible et très gênant.
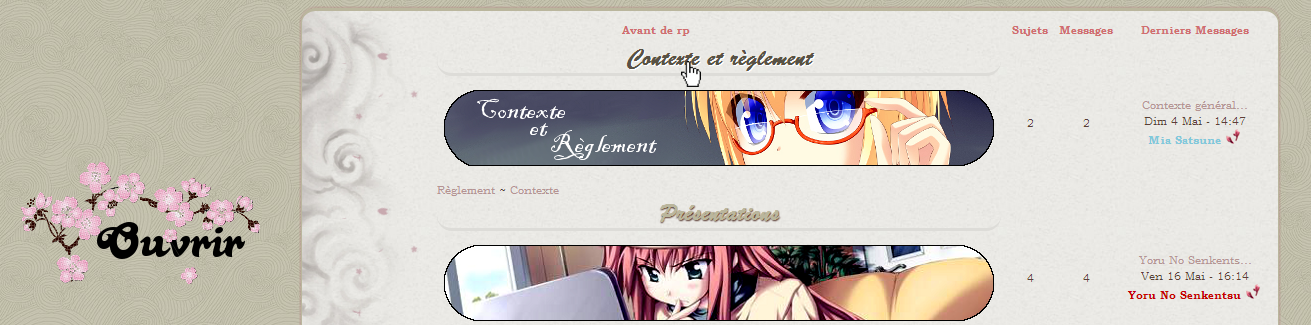
- screens à l'appui:


Je vous poste mon code afin que vous puissiez m'aider.
- Code:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 60px; z-index:10000; background-color: none;"><tr><td><div id="panneau" scrolling="no" style="width: 350px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="0"><iframe src="/chatbox/index.forum?page=front" style="width: 900px; height: 330px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="http://zupimages.net/up/14/19/oyxc.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'http://zupimages.net/up/14/19/oyxc.png\')?\'block\':\'none\';this.src=(this.src==\'http://zupimages.net/up/14/19/oyxc.png\')?\'http://zupimages.net/up/14/19/fzca.png\':\'http://zupimages.net/up/14/19/oyxc.png\';"/></td></tr></table>'); } );
Merci d'avance, je désespère !
Dernière édition par Ayame~ le Mer 18 Juin 2014 - 17:12, édité 1 fois
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
ça viens peut-être (je dis bien peut-être ^^) de ton z-index !
sur le début du code tu as :
bizzz
sur le début du code tu as :
- Code:
z-index:10000;
bizzz
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Re,
Merci d'avoir répondu si vite. J'ai essayé ce que tu m'as dit mais ça ne change absolument rien du tout :/
Merci d'avoir répondu si vite. J'ai essayé ce que tu m'as dit mais ça ne change absolument rien du tout :/
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
ok , désolé , c'était un peu idio en fait je le réalise que maintenant , pardon ! ^^
bon , j'ai essayé de comparer ton code avec le mien , et une différence que je constate (mais je t'avoue que je ne sais pas vraiment à quoi ça correspond) c'est que toi tu as deux largueur et hauteur différente :
ici :
et ici :
alors que sur la mienne c'est deux fois les même !
peux importe le chiffre que tu choisis , mais essaye de les faire correspondre !
que les deux "width" soient identiques
et que le deux "height" soient identique !
on verra bien si ça change quelque chose ou pas ! ^^
bizzz
bon , j'ai essayé de comparer ton code avec le mien , et une différence que je constate (mais je t'avoue que je ne sais pas vraiment à quoi ça correspond) c'est que toi tu as deux largueur et hauteur différente :
ici :
- Code:
div id="panneau" scrolling="no" style="width: 350px; height: 300px; display: none;
et ici :
- Code:
<iframe src="/chatbox/index.forum?page=front" style="width: 900px; height: 330px;
alors que sur la mienne c'est deux fois les même !
peux importe le chiffre que tu choisis , mais essaye de les faire correspondre !
que les deux "width" soient identiques
et que le deux "height" soient identique !
on verra bien si ça change quelque chose ou pas ! ^^
bizzz
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Re,
En fait, j'ai essayé et puis les 2 dimensions différentes sont justifiées par le simple fait que la première correspond au bouton (de ce que j'ai pu voir) et la 2ème au cadre de la CB. J'ai essayé de les mettre à la même dimensions, et non seulement ça me déforme tout, mais en plus, ça ne résous pas le soucis de la zone non-cliquable.
Sinon, ne serait-il pas plus simple que tu me passes ton code pour voir si cela change quelque chose ou pas ? tu n'es pas obligé mais je pense que ce serait la façon la plus simple de voir si c'est mon forum qui est mal foutu, ou si c'est mon code qui a un soucis
Merci encore
En fait, j'ai essayé et puis les 2 dimensions différentes sont justifiées par le simple fait que la première correspond au bouton (de ce que j'ai pu voir) et la 2ème au cadre de la CB. J'ai essayé de les mettre à la même dimensions, et non seulement ça me déforme tout, mais en plus, ça ne résous pas le soucis de la zone non-cliquable.
Sinon, ne serait-il pas plus simple que tu me passes ton code pour voir si cela change quelque chose ou pas ? tu n'es pas obligé mais je pense que ce serait la façon la plus simple de voir si c'est mon forum qui est mal foutu, ou si c'est mon code qui a un soucis
Merci encore
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
aucun soucis , j'accepte avec plaisir , mais disont que j'ai pas exactement la même que toi ! ^^
déjà la mienne ne se mets pas dans un javascript , elle se mets dans un template
et ensuite , elle a en plus des boutons "ouvrir" et "fermer" un troisième bouton qui s'affiche "new message" lorsque quelqu'un poste dedant ! ^^
(le seul truc un tout petit pet casse pied , c'est qu'en plus d'afficher le bouton "new message" lorsqu'un nouveau message est posté , elle affiche le bouton "new message" également à chaque fois que quelqu'un se connecte au forum ^^ )
et ...
la connexion dessus , est automatique dès que l'on arrive sur le forum ^^
(sans ça , le bouton "new" ne pourait pas marcher pour les nouveaux messages ---- mais du coup , ça se mets en "new" dès que quelqu'un se connecte , si y a peu de membre ça vas , mais si il y a beaucoup de membre c'est vite casse pied car c'est sans arret sur "new" alors qu'en fait il n'y a rien d'écrit dedant ^^)
mais en théorie , le haut du code c'est le même que toi , seul le bas est différent si je dis pas de bétises ^^
si ça t'interresse ...
code à mettre dans le template overall_footer_end juste avant </body>
n'oublie évidement pas de valider PUIS de publier le template
---
et sinon , voici mon ancienne , classique comme toi que j'avais dans le javascript avant de changer ^^
il faut évidement changer les liens d'image !
bizzz
déjà la mienne ne se mets pas dans un javascript , elle se mets dans un template
et ensuite , elle a en plus des boutons "ouvrir" et "fermer" un troisième bouton qui s'affiche "new message" lorsque quelqu'un poste dedant ! ^^
(le seul truc un tout petit pet casse pied , c'est qu'en plus d'afficher le bouton "new message" lorsqu'un nouveau message est posté , elle affiche le bouton "new message" également à chaque fois que quelqu'un se connecte au forum ^^ )
et ...
la connexion dessus , est automatique dès que l'on arrive sur le forum ^^
(sans ça , le bouton "new" ne pourait pas marcher pour les nouveaux messages ---- mais du coup , ça se mets en "new" dès que quelqu'un se connecte , si y a peu de membre ça vas , mais si il y a beaucoup de membre c'est vite casse pied car c'est sans arret sur "new" alors qu'en fait il n'y a rien d'écrit dedant ^^)
mais en théorie , le haut du code c'est le même que toi , seul le bas est différent si je dis pas de bétises ^^
si ça t'interresse ...
code à mettre dans le template overall_footer_end juste avant </body>
- Code:
<table style="position: fixed; bottom: 80px; height: 130px; right: 0px!important; background-color: #;z-index:10000;">
<tr>
<td><iframe src="/chatbox/index.forum?archives=1" id="chatboxpop" scrolling="no" style="width: 800px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="2"></iframe></td>
<td valign="bottom"><img src="http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png" onClick="document.getElementById('chatboxpop').style.display=(this.src!='http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png')?'block':'none';this.src=(this.src!='http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png')?'http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png':'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png';" id="cb-image" /></td>
</tr>
</table>
<script>
function check_newmessage(){var b=$(cb.chatbox_messages_old).find("span.user-msg").parent();var a=b.length==0?"":b.eq(b.length-1).html();jQuery("#cb-image").attr("src")=="http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png"&&typeof(old_lm)!="undefined"&&a!=old_lm&&a!=""&&jQuery("#cb-image").attr("src","http://i73.servimg.com/u/f73/16/02/70/00/newbou10.png");old_lm=a}jQuery(window).load(function(){cb=jQuery("#chatboxpop")[0].contentWindow;if(!cb.connected)cb.CB_disconnect();setInterval("if(!cb.connected)cb.CB_disconnect();setTimeout('check_newmessage()',500)",2500)});
</script>
n'oublie évidement pas de valider PUIS de publier le template
---
et sinon , voici mon ancienne , classique comme toi que j'avais dans le javascript avant de changer ^^
- Code:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 80px; right: 0px;background-color: #;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0"><iframe src="/chatbox/index.forum?page=front" style="width: 800px; height: 400px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png\')?\'http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png\':\'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png\';"/></td></tr></table>'); } );
il faut évidement changer les liens d'image !
bizzz
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
ha mince , j'avais pas vue avant car je regardais une troisième en fait , mais ...
(oui c'est le foutoir sur mon bureau , j'ai 15000 chatbox et un milliard d'autres trucs inutiles ^^)
mais là je suis aller sur un vieux topic à moi (au lieu de mon bureau foutoir), et c'est sûr , les deux code donné ci-dessous fonctionnait très bien ^^ )
je remarque que là , toi tu as :
alors que moi j'avais :
(le # veux dire "transparent")
je sais pas si ça peux venir de là peut-être ^^)
en plus ...
derrière le bottom 60 px , toi tu n'as rien , alors que moi j'avais un
supplémentaire !
(tu peux bien sûr remplacer right par left )
)
c'est peut-être ce manque d'info qui fait que ne sachant pas s'il dois se placer à droite ou à gauche , ben il se place "tout le long de l'écran" chez toi ! ^^
je trouve ça assez plausible ^^
je te laisse tâtonner et tout tester , on finira bien par trouver !
bizzz
(oui c'est le foutoir sur mon bureau , j'ai 15000 chatbox et un milliard d'autres trucs inutiles ^^)
mais là je suis aller sur un vieux topic à moi (au lieu de mon bureau foutoir), et c'est sûr , les deux code donné ci-dessous fonctionnait très bien ^^ )
je remarque que là , toi tu as :
- Code:
background-color: none;
alors que moi j'avais :
- Code:
background-color: #
(le # veux dire "transparent")
je sais pas si ça peux venir de là peut-être ^^)
en plus ...
derrière le bottom 60 px , toi tu n'as rien , alors que moi j'avais un
- Code:
right: 0px;
supplémentaire !
(tu peux bien sûr remplacer right par left
c'est peut-être ce manque d'info qui fait que ne sachant pas s'il dois se placer à droite ou à gauche , ben il se place "tout le long de l'écran" chez toi ! ^^
je trouve ça assez plausible ^^
je te laisse tâtonner et tout tester , on finira bien par trouver !
bizzz
Dernière édition par néco le Mar 10 Juin 2014 - 20:26, édité 1 fois
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Merci pour tes réponses, je n'ai pas le temps de voir ça dans l'immédiat, mais j'édite mon message dès que j'ai pu y jeter un oeil ! Ou j'en posterai un nouveau ^^
Merci encore !! A bientôt
Merci encore !! A bientôt
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
prend ton temps , rien ne presse !
mais je pense vraiment que ça viens surement du fait qu'il manque une info de positionnement !
right ou left à ajouter , comme je l'ai écrit en tout dernier !
bizzz
mais je pense vraiment que ça viens surement du fait qu'il manque une info de positionnement !
right ou left à ajouter , comme je l'ai écrit en tout dernier !
bizzz
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Hello !
Alors, j'ai tout essayé. J'ai copié/collé ton code en remplaçant les images et en vérifiant que tout ce que tu m'as dit était là. Mais malgré ça, rien n'y fait. Et puis, ton système de CB (le premier code que tu m'as envoyé), ne correspond vraiment pas au style de CB que j'aimerais pour mon forum
Bon, du coup cette zone est toujours là et impossible de s'en défaire. C'est vraiment agaçant ... Si je supprime carrément le "background-color", ça pourrait avoir un impact ?
Merci, bizz
Edit : Non, ça ne fonctionne pas ... :(Je désespère !
Re-Edit : Oh mais j'y pense ! J'ai un CSS pour ma CB, ça pourrait venir de là ?
Voici le CSS en question
Alors, j'ai tout essayé. J'ai copié/collé ton code en remplaçant les images et en vérifiant que tout ce que tu m'as dit était là. Mais malgré ça, rien n'y fait. Et puis, ton système de CB (le premier code que tu m'as envoyé), ne correspond vraiment pas au style de CB que j'aimerais pour mon forum
Bon, du coup cette zone est toujours là et impossible de s'en défaire. C'est vraiment agaçant ... Si je supprime carrément le "background-color", ça pourrait avoir un impact ?
Merci, bizz
Edit : Non, ça ne fonctionne pas ... :(Je désespère !
Re-Edit : Oh mais j'y pense ! J'ai un CSS pour ma CB, ça pourrait venir de là ?
Voici le CSS en question
- Code:
/* CHATBOX */
body.chatbox { background-image: url('http://img11.hostingpics.net/pics/163198fondcatgorietexte.jpg'); background-repeat: repeat;}
#chatbox_members { border-right: 1px dotted #C5C3AE; }
#chatbox_header {height: 28px; background-color: #BAB69D; border-bottom: 1px solid #C5C3AE;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
#message,#submit_button{border-width: 1px; background-image: url('http://img4.hostingpics.net/pics/718930fond2.jpg');}
.fontbutton_normal {background-image: url('http://img4.hostingpics.net/pics/718930fond2.jpg');}
.fontbutton_selected {background-image: url('http://img4.hostingpics.net/pics/718930fond2.jpg'); border: 1px dotted #C5C3AE;}
.fontbutton_clicked {background: url('http://img4.hostingpics.net/pics/718930fond2.jpg');border: 1px dotted #C5C3AE;}
.fontbutton_hover {background: url('http://img4.hostingpics.net/pics/718930fond2.jpg');border: 1px dotted #BAB69D;}
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
la seule chose du css que j'ai du mal à comprendre , c'est sur le tout début , pourquoi le background se répète
essaye avec :
mais honnêtement je pense pas vraiment que ça vienne de ça !
tente toujours et dis moi ce que ça change stp ?
bizzz
- Code:
/* CHATBOX */
body.chatbox { background-image: url('http://img11.hostingpics.net/pics/163198fondcatgorietexte.jpg'); background-repeat: repeat;}
essaye avec :
- Code:
/* CHATBOX */
body.chatbox { background-image: url('http://img11.hostingpics.net/pics/163198fondcatgorietexte.jpg'); background-repeat: no-repeat;}
mais honnêtement je pense pas vraiment que ça vienne de ça !
tente toujours et dis moi ce que ça change stp ?
bizzz
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Bonjour,
J'ai essayé, mais rien ne change. Absolument rien du tout ... Je pense que le repeat était là au cas où la fenêtre CB serait plus grande que l'image. Après je ne sais vraiment pas d'où ça provient, mais c'est énervant ...
Je pense que le repeat était là au cas où la fenêtre CB serait plus grande que l'image. Après je ne sais vraiment pas d'où ça provient, mais c'est énervant ...
J'ai essayé, mais rien ne change. Absolument rien du tout ...
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Ayame~ a écrit:Bonjour,
J'ai essayé, mais rien ne change. Absolument rien du tout ...Je pense que le repeat était là au cas où la fenêtre CB serait plus grande que l'image.
oui je pense aussi que c'est ça ! mais étant donné que les dimentions de la fenêtre sont à la fois "fiixe" et inférieur à celle de l'image , du coup il n'y a pas besoin de laisser la répétition
Après je ne sais vraiment pas d'où ça provient, mais c'est énervant ...
oui c'est vraiment très énervant , je comprend pas non plus d'où ça peux venir , du coup je m'excuse mais je ne continuerais probablement pas à te répondre .
je te conseille de continuer à up une fois par jour , quelqu'un d'autre sauras surement mieux t'aiguiller que moi , ne désespère pas , parfois il faut up longtemps avant que quelqu'un réponde , mais continue quand même
mais juste en toute dernière tentative de ma part , essaye de mettre ce code là en entier à la place du tiens dans le javascript , sans rien changer !
et dis moi si ça marche enfin ? ^^
- Code:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 60px; left: 0px;background-color: #;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 900px; height: 330px; display: none;" marginwidth="0" marginheight="0" frameborder="0"><iframe src="/chatbox/index.forum?page=front" style="width: 900px; height: 330px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="http://i39.servimg.com/u/f39/16/13/24/40/oyxc10.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'http://i39.servimg.com/u/f39/16/13/24/40/oyxc10.png\')?\'block\':\'none\';this.src=(this.src==\'http://i39.servimg.com/u/f39/16/13/24/40/oyxc10.png\')?\'http://i39.servimg.com/u/f39/16/13/24/40/fzca10.png\':\'http://i39.servimg.com/u/f39/16/13/24/40/oyxc10.png\';"/></td></tr></table>'); } );
bizzz
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Coucou,
J'ai essayé ce que tu m'as dis sans rien changer, mais ça ne change toujours rien du tout. Je ne sais pas du tout qu'est-ce que ça peut être...
En tout cas, je te remercie beaucoup de t'être attardé sur mon cas, et je t'en suis très reconnaissant. C'est dommage que nous n'ayons pas pu trouver la solution ... Mais, merci encore !!
Bizz ~
Ma recherche d'aide est toujours en cours, merci à ceux qui voudront bien m'aider !
J'ai essayé ce que tu m'as dis sans rien changer, mais ça ne change toujours rien du tout. Je ne sais pas du tout qu'est-ce que ça peut être...
En tout cas, je te remercie beaucoup de t'être attardé sur mon cas, et je t'en suis très reconnaissant. C'est dommage que nous n'ayons pas pu trouver la solution ... Mais, merci encore !!
Bizz ~
Ma recherche d'aide est toujours en cours, merci à ceux qui voudront bien m'aider !
Dernière édition par Ayame~ le Ven 13 Juin 2014 - 15:22, édité 1 fois
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Ayame~ a écrit:
Ma recherche d'aide est toujours en cours, merci à ceux qui voudront bien m'aider !
 | Bonjour, Afin de conserver un forum lisible, l'utilisation des mises en forme suivante est interdite :
Pour plus de détails sur la conduite à tenir sur ce forum, merci de lire la Charte du forum. A bientôt sur ForumActif |
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Oh, pardon, je suis vraiment désolé ! C'est modifié
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Up please
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Bonjour 
Est-ce que ce code fonctionne t-il ;
Est-ce que ce code fonctionne t-il ;
- Code:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom:60px; left: 0px;background-color: none;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 900px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="0" ><iframe src="/chatbox/index.forum?page=front" style="width: 900px; height: 300px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="http://zupimages.net/up/14/19/oyxc.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'http://zupimages.net/up/14/19/oyxc.png\')?\'block\':\'none\';this.src=(this.src==\'http://zupimages.net/up/14/19/oyxc.png\')?\'http://zupimages.net/up/14/19/fzca.png\':\'http://zupimages.net/up/14/19/oyxc.png\';"/></td></tr></table>'); } );

Aii-Chan~~- ***
-

Messages : 109
Inscrit(e) le : 04/10/2011
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Bonjour !!
Merci pour cette réponse. J'ai essayé mais ça ne donne rien de différent au mien. Il fonctionne bien, mais toujours le même soucis D:
Merci pour cette réponse. J'ai essayé mais ça ne donne rien de différent au mien. Il fonctionne bien, mais toujours le même soucis D:
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Mh je ne comprends pas trop... En plus j'ai essayé le votre sur mon forum test et il fonctionne, donc cela doit venir de votre forum, peut-être un code dans le css 
Vous pouvez poster la totalité du code ?
(sinon, vos templates sont à jour ? Je sais pas si cela peut venir de là maiiis on ne sait jamais )
)
Vous pouvez poster la totalité du code ?
(sinon, vos templates sont à jour ? Je sais pas si cela peut venir de là maiiis on ne sait jamais

Aii-Chan~~- ***
-

Messages : 109
Inscrit(e) le : 04/10/2011
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Bonjour,
Ah d'accord, c'est bizarre ... Oui je vous poste la totalité du CSS. Mais oui, les templates sont à jours pourtant, je n'y ai jamais touché.
Voici mon code :
Merci pour votre aide !
Ah d'accord, c'est bizarre ... Oui je vous poste la totalité du CSS. Mais oui, les templates sont à jours pourtant, je n'y ai jamais touché.
Voici mon code :
- Code:
/* GENERAL */
body
{background-image: url(http://img11.hostingpics.net/pics/204624banniere2.jpg), url(http://img11.hostingpics.net/pics/737876footer.jpg), url(http://img11.hostingpics.net/pics/232164fondpattern.jpg);
background-repeat: no-repeat, repeat-x, repeat; background-position: top left, bottom right, center;
background-attachment: scroll, scroll, scroll; background-color: #BDBBA3;}
a:link, a:hover
{ text-decoration: none !important;}
.bodylinewidth
{ width: 990px; margin: auto;}
a.mainmenu
{ text-decoration: none; color : #9A4054; font-size: 22px;
font-family: Brush Script MT; text-shadow: 0px 0px 0px #B9AF96;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s; }
a.mainmenu:hover
{ text-decoration: none; color : #D4474D; text-shadow: 0px 2px 2px #EBEAE6;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s; }
#page-body
{ width: 980px; margin: auto;
padding-top: 80px; padding-bottom: 85px; padding-right: 10px; padding-left: 10px;
background-image: url('http://img11.hostingpics.net/pics/494255fond2.png');}
.forumline
{ width: 100%;
margin-left: auto; margin-top: 10px; margin-right: auto; margin-bottom: 10px; padding: 4px;
background: url(http://img11.hostingpics.net/pics/163198fondcatgorietexte.jpg) repeat;
border-top: 3px solid #BAB69D; border-bottom: 5px solid #BAB69D; border-left: 1px solid #BAB69D; border-right: 1px solid #BAB69D;
box-shadow: 0px 0px 4px #B58A84; -moz-box-shadow: 0px 0px 4px #B58A84; -o-box-shadow: 0px 0px 4px #B58A84; -htm-box-shadow: 0px 0px 4px #B58A84; -webkit-box-shadow: 0px 0px 4px #B58A84;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
table
{ width: 100%;}
.forumline2
{ width: 99%;
margin-left: auto; margin-top: 10px; margin-right: auto; margin-bottom: 10px;
padding: 4px;}
#i_whosonline
{margin-left: -8px; margin-top: -8px;}
/* CHATBOX */
body.chatbox { background-image: url('http://img11.hostingpics.net/pics/163198fondcatgorietexte.jpg'); background-repeat: no-repeat;}
#chatbox_members { border-right: 1px dotted #C5C3AE; }
#chatbox_header {height: 28px; background-color: #BAB69D; border-bottom: 1px solid #C5C3AE;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
#message,#submit_button{border-width: 1px; background-image: url('http://img4.hostingpics.net/pics/718930fond2.jpg');}
.fontbutton_normal {background-image: url('http://img4.hostingpics.net/pics/718930fond2.jpg');}
.fontbutton_selected {background-image: url('http://img4.hostingpics.net/pics/718930fond2.jpg'); border: 1px dotted #C5C3AE;}
.fontbutton_clicked {background: url('http://img4.hostingpics.net/pics/718930fond2.jpg');border: 1px dotted #C5C3AE;}
.fontbutton_hover {background: url('http://img4.hostingpics.net/pics/718930fond2.jpg');border: 1px dotted #BAB69D;}
/* CATEGORIES */
.forumlink
{ display: block; text-align: center; margin-top: -5px; }
.forumlink a
{ font-size: 25px; font-family: Brush Script MT; border-bottom: 3px solid #DDDCD8;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px;
color: #BAB69D !important; text-shadow: 1px 1px 1px #5C3F37;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;}
.forumlink a:hover
{ color: #595245 !important; text-shadow: 1px 1px 0px #ffffff;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;}
.forum_navig a
{ font-weight: bold; text-shadow: 1px 1px 0px #ffffff; }
/* SUJETS */
.topictitle
{ color: #6a5c52 !important; font-size: 14px; font-weight: bold; text-shadow: 1px 1px 0px #fff;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;}
.topictitle:hover
{ color: #D16D70 !important; text-shadow: 1px 1px 0px #fff;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;}
/* MESSAGES */
.postbody
{ display: block; text-align: justify; padding: 15px;}
.signature_div
{ margin-top: 40px; border-top: 4px solid #D2D1BC;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px;}
.quote
{ padding: 8px; color: #655a4d; background-image: url('http://img15.hostingpics.net/pics/805066fondquotecodespoiler.jpg');
border-right: 1px solid #D2D1BC; border-left: 1px solid #D2D1BC; border-top: 3px solid #D2D1BC; border-bottom: 3px solid #D2D1BC;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
.spoiler_closed
{ display:block; padding:4px; color: #655a4d; background-image: url('http://img15.hostingpics.net/pics/805066fondquotecodespoiler.jpg');
border-right: 1px solid #D2D1BC; border-left: 1px solid #D2D1BC; border-top: 3px solid #D2D1BC; border-bottom: 3px solid #D2D1BC;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
.spoiler_content
{ display:block; padding:8px; color: #655a4d; background-image: url('http://img15.hostingpics.net/pics/805066fondquotecodespoiler.jpg');
border-right: 1px solid #D2D1BC; border-left: 1px solid #D2D1BC; border-top: 3px solid #D2D1BC; border-bottom: 3px solid #D2D1BC;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
.code
{ color: #7d786f; padding: 7px; background-image: url('http://img15.hostingpics.net/pics/805066fondquotecodespoiler.jpg');
border-right: 1px dashed #D2D1BC; border-left: 1px dashed #D2D1BC; border-top: 2px dashed #D2D1BC; border-bottom: 2px dashed #D2D1BC;
border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; -htm-border-radius: 10px; -webkit-border-radius: 10px; }
.name
{ text-align: center; color: #7d786f; font-size: 27px; text-shadow: 0px 0px 1px #fff; font-family: Brush Script MT; }
/* CHAMPS */
input
{ background: #f3f2ec; border: 1px solid #9EBEB9;
box-shadow: 0px 0px 2px #432C26; -moz-box-shadow: 0px 0px 2px #432C26; -o-box-shadow: 0px 0px 2px #432C26; -htm-box-shadow: 0px 0px 2px #432C26; -webkit-box-shadow: 0px 0px 2px #432C26;}
input:focus
{ box-shadow: 0px 0px 2px #D47A71; -moz-box-shadow: 0px 0px 2px #D47A71; -o-box-shadow: 0px 0px 2px #D47A71; -htm-box-shadow: 0px 0px 2px #D47A71; -webkit-box-shadow: 0px 0px 2px #D47A71;}
.mainoption, .liteoption
{ height: 23px; background: url(http://img4.hostingpics.net/pics/718930fond2.jpg); border: 1px solid #BAB69D;
box-shadow: 0px 0px 2px #D1767D; -moz-box-shadow: 0px 0px 2px #D1767D; -o-box-shadow: 0px 0px 2px #D1767D; -htm-box-shadow: 0px 0px 2px #D1767D; -webkit-box-shadow: 0px 0px 2px #D1767D;
color: #472C23;
}
.mainoption:hover, .liteoption:hover
{ border: 1px solid #BAB69D;}
.mainoption:focus, .liteoption:focus
{ border: 1px solid #C96065;}
textarea
{ background: #e6e6e6; border: 1px solid #9EBEB9;
box-shadow: 0px 0px 4px #432C26; -moz-box-shadow: 0px 0px 4px #432C26; -o-box-shadow: 0px 0px 4px #432C26; -htm-box-shadow: 0px 0px 4px #432C26; -webkit-box-shadow: 0px 0px 4px #432C26;}
textarea:focus
{ background: #e6e6e6; border: 1px solid #BAB69D;
box-shadow: 0px 0px 4px #D47A71; -moz-box-shadow: 0px 0px 4px #D47A71; -o-box-shadow: 0px 0px 4px #D47A71; -htm-box-shadow: 0px 0px 4px #D47A71; -webkit-box-shadow: 0px 0px 4px #D47A71;}
select
{ background: #d0d0cc;}
/* BORDURES */
.row3Right
{border: none !important;}
.thHead
{border: none !important;}
.thCornerL, .thCornerR, .thTopn, .thSides
{border: none !important;}
.thLeft, .thRight
{border-left: none !important;
border-right: none !important;}
.catLeft, .catRight
{border: none! important;}
.catHead
{border: none !important;}
.catBottom
{border: none !important;}
/* FOOTER */
#page-footer a
{ font-size: 10px; }
/* Chat-Box */
#lateral_chat {
position: fixed; /*positionne l'élément en fixé*/
bottom: 50px; /*positionne l'élément à partir du bas du référent à 50px*/
left: 0px; /*idem mais à partir du côté gauche*/
background-color: #ffffff; /*couleur de fond...*/
z-index: ; /*pour s'assurer que l'élément se place devant le reste*/
}
iframe#chatboxlaterale {
width: 690px; /*largeur de la box*/
height: 390px; /*hauteur de la box*/
margin: 0; /*on retire les marge*/
padding: 0; /*on retire les marges internes*/
overflow: none; /*on empêche l'apparition d'un ascenseur*/
}
.bouton {
vertical-align: bottom; /*place le bouton en bas du cadre*/
}
.bouton img {
cursor: pointer; /*fait apparaitre un doigt (comme un lien) au survol du bouton*/
}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: "Salon de Discussion"; }
/* Boutons Haut et Bas de page */
.bouhautbas {
bottom: 10px;
right: 40px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
/* Apparence du Curseur */
body {
cursor: url(http://zupimages.net/up/14/19/xund.png), auto; /* Cette partie sert à changer l'apparence générale du curseur */
}
a {
cursor : url(URL), auto; /* Et celle-ci, pour le changer lorsqu'il passe sur un lien */
}
Merci pour votre aide !
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
rebonjour ! Bonne nouvelle, cela vient du css 
Il suffit de supprimer la ligne
Le 100% agit également sur la chatbox et comme 100% c'est le maximum... C'est normal qu'il prenne toute la largeur malgré qu'elle soit fermée.
Vous avez déjà mis des tailles pour le bodyline et forumline, donc cela ne devrait rien changer ailleurs
Il suffit de supprimer la ligne
- Code:
table
{ width: 100%;}
Le 100% agit également sur la chatbox et comme 100% c'est le maximum... C'est normal qu'il prenne toute la largeur malgré qu'elle soit fermée.
Vous avez déjà mis des tailles pour le bodyline et forumline, donc cela ne devrait rien changer ailleurs

Aii-Chan~~- ***
-

Messages : 109
Inscrit(e) le : 04/10/2011
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Aii-Chan~~ a écrit:rebonjour ! Bonne nouvelle, cela vient du css
Il suffit de supprimer la ligne
- Code:
table
{ width: 100%;}
Le 100% agit également sur la chatbox et comme 100% c'est le maximum... C'est normal qu'il prenne toute la largeur malgré qu'elle soit fermée.
Vous avez déjà mis des tailles pour le bodyline et forumline, donc cela ne devrait rien changer ailleurs
Rebonjour,
Merci infiniment !!! Ça marche ! Merci beaucoup, je n'aurais jamais trouvé tout seul et je n'ai aucune idée de ce que cette ligne de code faisait là. En tout cas, c'est une grande libération, enfin débarrassé de ce foutu truc !!
Merci, merci, merci et encore merci !! <3 <3
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Mais de rien /o/
C'est peut être un ancien code que vous avez oubliez d'enlever, ça arrive surtout si vous recopiez le css d'un autre de vos forum
C'est peut être un ancien code que vous avez oubliez d'enlever, ça arrive surtout si vous recopiez le css d'un autre de vos forum

Aii-Chan~~- ***
-

Messages : 109
Inscrit(e) le : 04/10/2011
 Re: Problème Chat-Box en Javascript
Re: Problème Chat-Box en Javascript
Oui, c'est ce que j'ai fait, j'ai copié/collé des codes que j'avais conservé.
En tout cas, merci infiniment, je désespérait et les membres du forum se plaignaient beaucoup de cette gêne.
 <3 :thanks:
<3 :thanks: 
PS : Peut-être sauriez-vous m'aider avec mon autre problème ? -> https://forum.forumactif.com/t368132-Note-annonces-en-haut-des-categories?highlight=cat%E9gories+sous+-forum
En tout cas, merci infiniment, je désespérait et les membres du forum se plaignaient beaucoup de cette gêne.
 <3 :thanks:
<3 :thanks: 
PS : Peut-être sauriez-vous m'aider avec mon autre problème ? -> https://forum.forumactif.com/t368132-Note-annonces-en-haut-des-categories?highlight=cat%E9gories+sous+-forum
 Sujets similaires
Sujets similaires» Problème apparence forum & problème code Javascript
» Problème de Chat Box
» Problème Chat Box
» Problème Chat Box
» Problème titre Chat box
» Problème de Chat Box
» Problème Chat Box
» Problème Chat Box
» Problème titre Chat box
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Ayame~ Mar 10 Juin 2014 - 16:43
par Ayame~ Mar 10 Juin 2014 - 16:43






