Apprendre à faire un tableau
Forum gratuit : Le forum des forums actifs ::
Vous et Forumactif...
::Questions/Réponses fréquentes
Page 1 sur 1 • Partagez
 Apprendre à faire un tableau
Apprendre à faire un tableau
| Apprendre à faire un tableau |
Ce tutoriel vous explique comment faire un tableau.  Introduction Introduction• Vous savez sans doute ce qu'est un tableau, ce n'est pas bien compliqué et c'est très utile. Vous pouvez y insérer du texte, des images, des vidéos, et ce, d'une manière ordonnée, structurée et même esthétique. • Il est possible de faire un tableau en Html et également en BBcode (en remplaçant dans les instructions qui suivent les < par [ et les > par ] ). • Même en ayant peu de connaissances en html, il est tout à fait possible de produire un tableau convenable et même de l'améliorer par la suite. Il faut pratiquer les bases et à la longue, vous ferez vos tableaux rapidement ! • Et pour ceux qui ne l'auraient pas remarqué, les templates de la version phpbb2 sont justement structurés avec des tableaux. Vous pourrez donc vous lancer dans leur modification.  Les Bases Les Bases• Un tableau est formé par des colonnes et des lignes. • Les balises
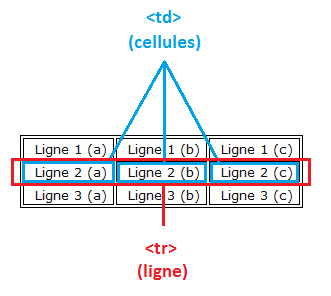
• Juste après la balise <table>, vous avez la balise <tr> (ligne), suivie par la balise <td> (colonne). ♣ Quand vous ouvrez une balise, quelle qu'elle soit, il ne faut pas oublier de la fermer. J'ouvre ma balise td, je ferme ma balise td. Sinon, il y aura des bugs et votre tableau ne ressemblera à rien. ♣ Les td (cellules) ne doivent pas se balader dans le code, elles se trouvent toujours dans un tr (ligne).
Exemple 1
Le code aura donc cette forme:
Exemple 2
=> Ce tableau contient deux lignes et deux colonnes. Le code aura donc cette forme:
 Et le contenu dans tout ca ? Et le contenu dans tout ca ?• Vos contenus: texte, image, vidéo se placeront toujours entre les balises td. Exemple
Résultat:
 Colspan && Rowspan Colspan && Rowspan♣ Colspan => Pour "fusionner" des cellules. ♣ Rowspan => Pour "fusionner" des colonnes. • On sort le grand jeu, les fusions ! Vos tableaux n'auront pas tous une structure simple et basique, d'autres seront un peu plus sophistiqués. C'est là que nos amis colspan et rowspan entrent en jeu. • Colspan ou Rowspan, ce bout de code se trouvera toujours dans votre td et le code ressemblera à ceci:
En image, pour mieux comprendre =>
ou encore:
| |||||||||||||||||
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Anzu. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Comment faire des Classes pour apprendre
» faire un tableau
» Faire un tableau
» J'aimerai faire ce tableau
» Comment faire un tableau
» faire un tableau
» Faire un tableau
» J'aimerai faire ce tableau
» Comment faire un tableau
Forum gratuit : Le forum des forums actifs ::
Vous et Forumactif...
::Questions/Réponses fréquentes
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum