Image + lien dans la barre de navigation
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Image + lien dans la barre de navigation
Image + lien dans la barre de navigation
Détails techniques
Version du forum : InvisionPoste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://arrogance.taguilde.net/
Description du problème
Salut à tous,je souhaiterais ajouter une image tout à gauche de ma barre de navigation redirigeant vers un autre forum.
Dernière édition par JeYx83 le Mer 24 Sep 2014 - 13:14, édité 1 fois
 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
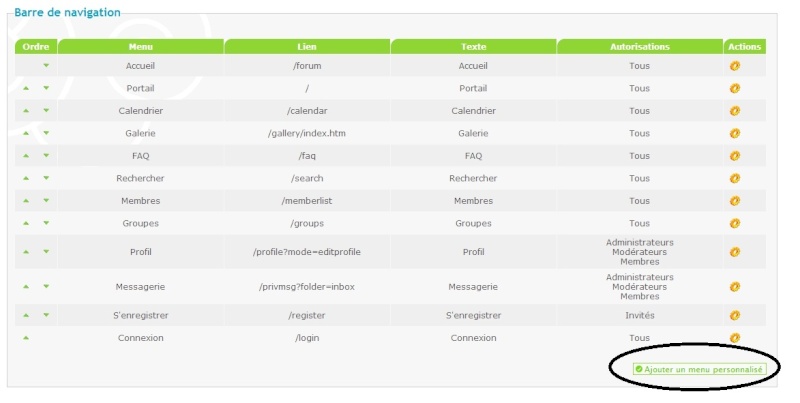
Il faut aller dans "Affichage" >> "En-tête & Navigation"
Ensuite cliques sur "Ajouter un menu personnalisé"
Et tu trouveras ton bonheur...
Ensuite cliques sur "Ajouter un menu personnalisé"
Et tu trouveras ton bonheur...
- Spoiler:

 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Merci, suite à cette réponse rapide, j'aimerais savoir :
_ Comment séparer mon lien des autres en le mettant tout à gauche ?
_ Séparer les liens "S'enregistrer", "Connexion" et "Déconnexion" des autres en les mettant tout à droite ?
_ Comment faire pour que l'image de mon lien s'affiche sur toute la barre de navigation ?

Image du lien :

_ Comment séparer mon lien des autres en le mettant tout à gauche ?
_ Séparer les liens "S'enregistrer", "Connexion" et "Déconnexion" des autres en les mettant tout à droite ?
_ Comment faire pour que l'image de mon lien s'affiche sur toute la barre de navigation ?

Image du lien :

 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Hello 
Pas la peine de me demander par MP, tôt ou tard quelqu'un passera sur le sujet
Alors, c'est parti, on retrousse nos manches.
Pour le lien à gauche, on va rajouter ceci dans le CSS :
Pour le Connexion / Déconnexion, on va mettre ceci :
Dis moi si cela fonctionne bien
Pas la peine de me demander par MP, tôt ou tard quelqu'un passera sur le sujet
Alors, c'est parti, on retrousse nos manches.
Pour le lien à gauche, on va rajouter ceci dans le CSS :
- Code:
#submenu .mainmenu[href="http://www.napple.fr/forum/"] {
float: left; /* colle le lien à gauche */
margin: -10px; /* annule le padding de #submenu */
padding: 0; /* annule le padding par défaut de .mainmenu*/
}
#submenu .mainmenu[href="http://www.napple.fr/forum/"] img {
height: 36px; /* hauteur du logo */
}
Pour le Connexion / Déconnexion, on va mettre ceci :
- Code:
#submenu .mainmenu[href^="/login"] {
float: right; /* colle le lien à droite*/
margin: 0;
padding: 0;
margin-right: 50px; /* espace à gauche*/
}
Dis moi si cela fonctionne bien
 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
J'ai profité de te voir en ligne pour te demander ce service 
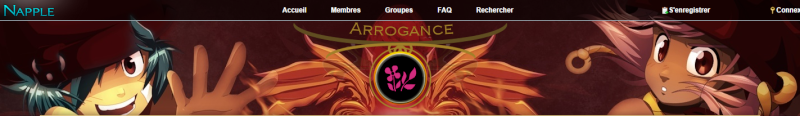
Comme toujours, tu m'es d'un grand secours ! Tout est nickel, je rentre juste dans le détail pour savoir si il est possible de centrer les liens restant, par rapport à ma bannière. Pour faire simple, je voudrais que les liens encadrés rouge soient centré dans le cadre vert.

Comme toujours, tu m'es d'un grand secours ! Tout est nickel, je rentre juste dans le détail pour savoir si il est possible de centrer les liens restant, par rapport à ma bannière. Pour faire simple, je voudrais que les liens encadrés rouge soient centré dans le cadre vert.

 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Justement, je commence à m'y intéressé. Où doit-on mettre les codes ?
 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Oh je vois que tu as mis "S'enregistrer" aussi sur la droite ^^
Tu peux sinon remplacer tous les codes par ceci, ça t'évitera tout déséquilibrage, je sais pas pourquoi je n'y ai pas pensé hier XD
Pour le bouton de gauche :
Pour le bouton "Connexion / Déconnexion" et le bouton "S'enregistrer"
Dis moi si c'est mieux comme ça :p
Tu peux sinon remplacer tous les codes par ceci, ça t'évitera tout déséquilibrage, je sais pas pourquoi je n'y ai pas pensé hier XD
Pour le bouton de gauche :
- Code:
#submenu .mainmenu[href="http://www.napple.fr/forum/"] {
position: absolute; /* colle le lien à gauche */
left: 0;
margin: -10px 0; /* annule le padding de #submenu */
padding: 0; /* annule le padding par défaut de .mainmenu*/
}
#submenu .mainmenu[href="http://www.napple.fr/forum/"] img {
height: 36px; /* hauteur du logo */
}
Pour le bouton "Connexion / Déconnexion" et le bouton "S'enregistrer"
- Code:
#submenu .mainmenu[href^="/login"],
#submenu .mainmenu[href="/register"]
{
position: absolute;
margin: 0;
padding: 0;
}
#submenu .mainmenu[href^="/login"] {
right: 0;
}
#submenu .mainmenu[href="/register"] {
right: 180px;
}
Dis moi si c'est mieux comme ça :p
- Explications pour l'ancien code:
Si tu voulais garder l'ancien code, tu aurais pu faire comme ça :
Maintenant il y a un déséquilibrement entre la largeur de l'élément de gauche (le logo) et les éléments de droites
Pour régler ça en déconnexion :
On va changer :- Code:
#submenu .mainmenu[href="http://www.napple.fr/forum/"] {
float: left; /* colle le lien à gauche */
margin: -10px; /* annule le padding de #submenu */
padding: 0; /* annule le padding par défaut de .mainmenu*/
}
En mettant :- Code:
#submenu .mainmenu[href="http://www.napple.fr/forum/"] {
float: left; /* colle le lien à gauche */
margin: -10px; /* annule le padding de #submenu */
padding: 0; /* annule le padding par défaut de .mainmenu*/
text-align: left; /* colle le logo dans le lien à gauche*/
width: 275px; /* augmente la largeur pour compenser */
}
Il est possible que du coup ta barre quand tu es connecté soit déséquilibrée :/
Je ne sais pas trop le nombre d'éléments qu'il y a dedans en connecté, mais en gros le principe c'est de faire en sorte que la partie de gauche soit aussi large que la partie de droite pour que le reste du contenu se positionne bien :p
 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Tes codes règlent bien le problème seulement, les liens "Connexion" et "Déconnexion" sont coupés et je trouve que le lien "S'enregistrer" se trouve loin du lien "Connexion"...




 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Alors dans le code il faut changer ces valeurs là :
En adaptant la valeur de right: 0; pour right: 10px; par exemple, et même chose pour right: 180px; il suffit de diminuer sa valeur. Il faut faire des test pour trouver les valeurs qui te conviennent :p
Néanmoins je viens de voir un petit problème sur ton code, pourrais tu me copier coller tout le CSS que tu as pour #submenu s'il te plait ?
- Code:
#submenu .mainmenu[href^="/login"] {
right: 0;
}
#submenu .mainmenu[href="/register"] {
right: 180px;
}
En adaptant la valeur de right: 0; pour right: 10px; par exemple, et même chose pour right: 180px; il suffit de diminuer sa valeur. Il faut faire des test pour trouver les valeurs qui te conviennent :p
Néanmoins je viens de voir un petit problème sur ton code, pourrais tu me copier coller tout le CSS que tu as pour #submenu s'il te plait ?
 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Comme je ne suis pas sur de ce que tu veux, je te met tout mon CSS (désolé de te donner du boulot) 
- Code:
body{
background-position: top center;
margin-top: 50px;
background-color:#321012;
background-repeat: no-repeat;
width: auto;
height: auto;
}
/*Menu_Suiveur_InVision*/
body {
padding: 0px; margin: 0px;
}
#submenu{
position: fixed; top: 0px; left: 0px; min-width: 100%; width: 100%; padding: 10px; z-index: 900;
}
#submenu{
background-color: rgba(0, 0, 0, 0.6);
border-bottom: 1px solid #afbec7;
}
#submenu ul li a {
color: #FFFFFF;
}
a.mainmenu{
font-weight: bold;
}
/*Liens_Forum*/
a{
text-decoration:none !important;
}
div.clearfix a{
color: #FFFFFF;
}
div#userlinks.clearfix a{
color: #000000;
}
div.post-container a{
color: #000000 !important;
}
/*Lien_Panneau_Administration*/
p.center a{
color:#FFFFFF
}
/*Sujets_Forum*/
.bar {
background-color: #CCA24E;
}
.postprofile-details.postdetails dt a img {
padding:2px; /* une marge entre la bordure et l'intérieur du bloc */
margin:2px; /* une marge entre la bordure et l'extérieur du bloc */
border:2px solid #9E3017; /* la bordure */
background:#CF5B41; /*une couleur de fond */
}
/*Icone_Horsligne*/
#offlineimg {
background-image: url(http://i39.servimg.com/u/f39/17/34/72/62/buddy_11.gif);
width: 14px;
height: 20px;
display: inline-block;
margin-right: 5px; /* espace à droite avec le pseudo */
vertical-align: middle;
}
/* Configuration du fil d Ariane */
#navstrip li.begin {
background: url("http://i39.servimg.com/u/f39/17/34/72/62/separa10.gif") no-repeat left 50%;
}
#navstrip li {
background: url("http://i39.servimg.com/u/f39/17/34/72/62/separa10.gif") no-repeat left 50%;
color: #EBD190;
}
#navstrip li a {
color: #EBD190;
}
#navstrip li a:hover {
color: #EBD190;
}
/* ***** Onglets messagerie et profil ***** */
/* Onglet actif */
ul.privmsg li {
font-weight:bold;
color: #EBD190;
}
/* Autres onglets */
ul.privmsg li a {
color: #FFFFFF;
}
#submenu ul li a:hover {
color: #FFFFFF;
text-shadow: #FFFFFF 0px 0px 5px}
/* Liens Napple navbar */
#submenu .mainmenu[href="http://www.napple.fr/forum/"] {
position: absolute; /* colle le lien à gauche */
left: 0;
margin: -10px 0; /* annule le padding de #submenu */
padding: 0; /* annule le padding par défaut de .mainmenu*/
}
#submenu .mainmenu[href="http://www.napple.fr/forum/"] img {
height: 36px; /* hauteur du logo */
}
/* Liens Inscription Connexion Deconnexion */
#submenu .mainmenu[href^="/login"],
#submenu .mainmenu[href="/register"]
{
position: absolute;
margin: 0;
padding: 0;
}
#submenu .mainmenu[href^="/login"] {
right: 0;
}
#submenu .mainmenu[href="/register"] {
right: 180px;
}
 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Alors en fait il s'agit de cette partie là :
On va remplacer par ceci (on va enlever le width... Par ce que associée au padding ici ça crée des problèmes). Le code va donc donner ça :
Si tu modifies ça + les modifications dans mon précédent message normalement cela devrait être bon
Courage, on va y arriver o/
- Code:
#submenu{
position: fixed; top: 0px; left: 0px; min-width: 100%; width: 100%; padding: 10px; z-index: 900;
}
On va remplacer par ceci (on va enlever le width... Par ce que associée au padding ici ça crée des problèmes). Le code va donc donner ça :
- Code:
#submenu{
position: fixed; top: 0; left: 0; right: 0; padding: 10px; z-index: 900;
}
Si tu modifies ça + les modifications dans mon précédent message normalement cela devrait être bon
Courage, on va y arriver o/
 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
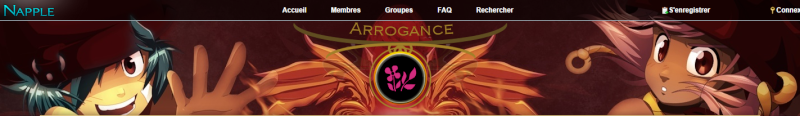
Je sens qu'on touche le bout ! 
Je suis très pointilleux et je vois que les liens ne sont pas tout à fait centrés...

Je suis très pointilleux et je vois que les liens ne sont pas tout à fait centrés...

 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Effectivement tu as raison
Là ça va être un peu du bidouillage, je n'ai pas trop le courage d'aller bien fouiller partout.
Si tu rajoutes dans ton CSS ceci, c'est mieux ?
Là ça va être un peu du bidouillage, je n'ai pas trop le courage d'aller bien fouiller partout.
Si tu rajoutes dans ton CSS ceci, c'est mieux ?
- Code:
#submenu .mainmenu {margin : .5em 0 .65em 1em}
 Re: Image + lien dans la barre de navigation
Re: Image + lien dans la barre de navigation
Sujet résolu, milles merci pour ton aide [Nihil] ! 
 Sujets similaires
Sujets similaires» lien facebook dans la barre de navigation
» Ajouter un lien dans la barre de Navigation.
» Double lien dans la barre de navigation
» comment deplacer un lien dans la barre de navigation?
» Ajouter un lien dans la barre de Navigation
» Ajouter un lien dans la barre de Navigation.
» Double lien dans la barre de navigation
» comment deplacer un lien dans la barre de navigation?
» Ajouter un lien dans la barre de Navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par JeYx83 Mar 23 Sep 2014 - 13:48
par JeYx83 Mar 23 Sep 2014 - 13:48


