Selecteur de Thèmes
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Selecteur de Thèmes
Selecteur de Thèmes
Détails techniques
Version du forum : Invision
Poste occupé : Fondateur
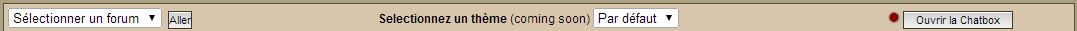
Capture d'écran du problème :
- Voir l'image:

Lien du forum : http://terratest.forumgratuit.lu/forum
Description du problème
Bonjour à tousj'aimerais installer un sélectionneur de thèmes sur mon forum selon le script d'Etana : https://forum.forumactif.com/t308631-selecteur-de-style.
Cependant j'aimerais ne pas avoir à utiliser la commande append pour ajouter le "drop down menu" vu qu'il est déjà présent via une modification de mon template "overall_footer_end". Son id sera id="themeselector".
Dans la même optique je voulais savoir si la ligne
- Code:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');
Et dans un 3e temps, j'aimerais savoir s'il est possible d'ajouter le code dans le header et d'appeler la méthode "OnChange" sur le sélecteur que j'ai créé moi même ?
Le JS n'est vraiment pas ma tasse de thé, même si je connais les bases et si j'arrive à interpréter quelques trucs
Cordialement,
Terra GF
- Codes:
- Code:
<td id="td_themeselector">
<span><b>Selectionnez un thème</b> (coming soon) </span>
<select id="themeselector"> <--- Placer ici la méthode on change ?
<option value="simpletheme">Aucun</option>
<option value="defaulttheme">Par Défaut</option>
<option value="originaltheme">Original</option>
</select>
</td>
Dernière édition par TerraGF le Jeu 9 Oct 2014 - 22:38, édité 1 fois
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
Bonjour,
On peut oui placer la ligne suivante dans le overall_header :
Et étant donné que vous avez codé le sélecteur en HTML, on peut enlever la fonction d'ajout également, le javascript donnerait donc quelque chose comme ça :
Et votre sélecteur, quelque chose comme ceci :
Il faudra par contre remplacer les attributs value (simpletheme, defaulttheme, originaltheme) par des liens vers les fichiers CSS.
On peut oui placer la ligne suivante dans le overall_header :
- Code:
<link rel="stylesheet" type="text/css" id="tstyle" />
Et étant donné que vous avez codé le sélecteur en HTML, on peut enlever la fonction d'ajout également, le javascript donnerait donc quelque chose comme ça :
- Code:
if(my_getcookie("sstyle")) { $("#tstyle").attr("href", my_getcookie('sstyle')); }
$(function(){
$("#frame_chatbox").load(function(){
$("#frame_chatbox").contents().find("head").append($("#tstyle").clone());
});
$("iframe[name=smilies]").load(function(){
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
});
});
Et votre sélecteur, quelque chose comme ceci :
- Code:
<td id="td_themeselector">
<span><b>Selectionnez un thème</b> (coming soon) </span>
<select id="themeselector" onChange="my_setcookie('sstyle',$('#tstyle')[0].href=this.value,1,0);$('#frame_chatbox,iframe[name=smilies]').contents().find('#tstyle').attr('href',this.value);this.selectedIndex=0;">
<option value="simpletheme">Aucun</option>
<option value="defaulttheme">Par Défaut</option>
<option value="originaltheme">Original</option>
</select>
</td>
Il faudra par contre remplacer les attributs value (simpletheme, defaulttheme, originaltheme) par des liens vers les fichiers CSS.
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
Wow !
Quelle rapidité !
Si j'ai bien compris, j'ai juste à changer les value par le lien du css et c'est bon ?
Merci en tout cas
Quelle rapidité !
Si j'ai bien compris, j'ai juste à changer les value par le lien du css et c'est bon ?
Merci en tout cas
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
C'est bien ça  .
.
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
Re ^^
La selection ne marche pas tout à fait comme il fallait.
http://terratest.forumgratuit.lu/forum
Lorsque je change de page, il ne prend pas en compte le thème choisi par l'utilisateur.
Mais globalement ça marche ^^
La selection ne marche pas tout à fait comme il fallait.
http://terratest.forumgratuit.lu/forum
Lorsque je change de page, il ne prend pas en compte le thème choisi par l'utilisateur.
Mais globalement ça marche ^^
- Code:
<td id="td_themeselector">
<span><b>Selectionnez un thème</b> </span>
<select id="themeselector" onChange="my_setcookie('sstyle',$('#tstyle')[0].href=this.value,1,0);$('#frame_chatbox,iframe[name=smilies]').contents().find('#tstyle').attr('href',this.value);this.selectedIndex=0;">
<option value="url1">Aucun</option>
<option value="url2">Par Défaut</option>
<option value="url3">Original</option>
</select>
</td>
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
Avez-vous bien placé le Javascript dans la gestion des codes Javascript et sur toutes les pages ?
Si oui, avez-vous activé la gestion des codes Javascript ?

Je ne vois aucun Javascript personnalisé sur votre forum.
Si oui, avez-vous activé la gestion des codes Javascript ?

Je ne vois aucun Javascript personnalisé sur votre forum.
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
Celui-ci ?
- Code:
if(my_getcookie("sstyle")) { $("#tstyle").attr("href", my_getcookie('sstyle')); }
function addstyle(nom,lien) { $("#sstyle").append('<option value="'+lien+'">'+nom+'</option>'); }
$(function(){
$("#frame_chatbox").load(function(){
$("#frame_chatbox").contents().find("head").append($("#tstyle").clone());
});
$("iframe[name=smilies]").load(function(){
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
});
addstyle("Style 1","url1");
addstyle("Style 2","url2");
addstyle("Style par défaut","url3");
});
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
Celui donné dans mon message :
SeLfde4Th7 a écrit:
- Code:
if(my_getcookie("sstyle")) { $("#tstyle").attr("href", my_getcookie('sstyle')); }
$(function(){
$("#frame_chatbox").load(function(){
$("#frame_chatbox").contents().find("head").append($("#tstyle").clone());
});
$("iframe[name=smilies]").load(function(){
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
});
});
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
Cela ne change rien en fait ><
EDIT : Je pense avoir trouvé c'est une affaire de id du drop down menu.
Dans le code vous aviez repris l'id "sstyle" mais je pense que je dois le remplacer par l'id de mon selecteur.
Je vous tiendrais au courant ^^
EDIT : Je pense avoir trouvé c'est une affaire de id du drop down menu.
Dans le code vous aviez repris l'id "sstyle" mais je pense que je dois le remplacer par l'id de mon selecteur.
Je vous tiendrais au courant ^^
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
Du tout sstyle correspond au cookie que l'on configure à l’événement onChange :
Essayez peut être comme ceci :
- Code:
onChange="my_setcookie('sstyle',$('#tstyle')[0].href=this.value,1,0);$('#frame_chatbox,iframe[name=smilies]').contents().find('#tstyle').attr('href',this.value);this.selectedIndex=0;"
Essayez peut être comme ceci :
- Code:
$(function(){
if(my_getcookie("sstyle")) { $("#tstyle").attr("href", my_getcookie('sstyle')); }
$("#frame_chatbox").load(function(){
$("#frame_chatbox").contents().find("head").append($("#tstyle").clone());
});
$("iframe[name=smilies]").load(function(){
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
});
});
 Re: Selecteur de Thèmes
Re: Selecteur de Thèmes
You are the man !
J'ai testé avec ce changement et c'est tip top
Ensuite j'ai essayé de placer ce script dans l'overall_header entre des balises script et c'est fonctionnel également.
Thanks a lot
Sujet résolu et remercié
J'ai testé avec ce changement et c'est tip top
Ensuite j'ai essayé de placer ce script dans l'overall_header entre des balises script et c'est fonctionnel également.
Thanks a lot
Sujet résolu et remercié
 Sujets similaires
Sujets similaires» sélecteur de thèmes
» Code Selecteur de thèmes
» Sélecteur de thèmes qui ne fonctionne pas
» Afficher le sélecteur de thèmes lorsqu'on est déconnecté
» Les couleurs avec un sélecteur de thèmes
» Code Selecteur de thèmes
» Sélecteur de thèmes qui ne fonctionne pas
» Afficher le sélecteur de thèmes lorsqu'on est déconnecté
» Les couleurs avec un sélecteur de thèmes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par TerraGF Jeu 9 Oct 2014 - 16:48
par TerraGF Jeu 9 Oct 2014 - 16:48


