L'outil allgenda.com est un calendrier partagé, principalement à destination des joueurs de jeux vidéo mais potentiellement utilisable par tout le monde.
Dans son utilisation principale, il fait office de raidplanner pour les guildes de jeux vidéo.
C'est-à-dire que les administrateurs d'un groupe créent des événements autour d'un jeu vidéo et invitent tous les membres à s'inscrire avec leur personnage du jeu vidéo en donnant leur statut de disponibilité.
À partir de ces inscriptions les administrateurs peuvent constituer une équipe pour laisser ses utilisateurs participer à l'évènement.
L'outil n'est pas limité aux jeux vidéo et peut servir aux clubs de sport, aux jeux de société, aux sorties entre amis.
Il est possible d'utiliser des widgets afin d'insérer l'outil dans votre forum Forumactif et bénéficier de fonctionnalités supplémentaires par rapport au calendrier de base de nos forums.
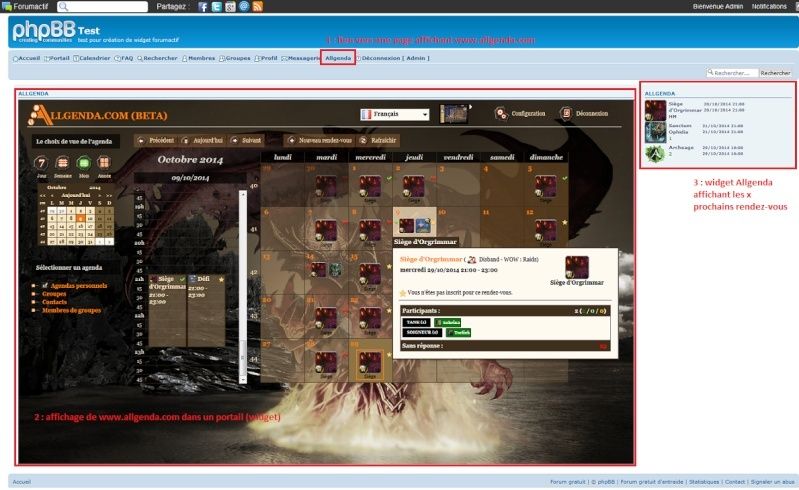
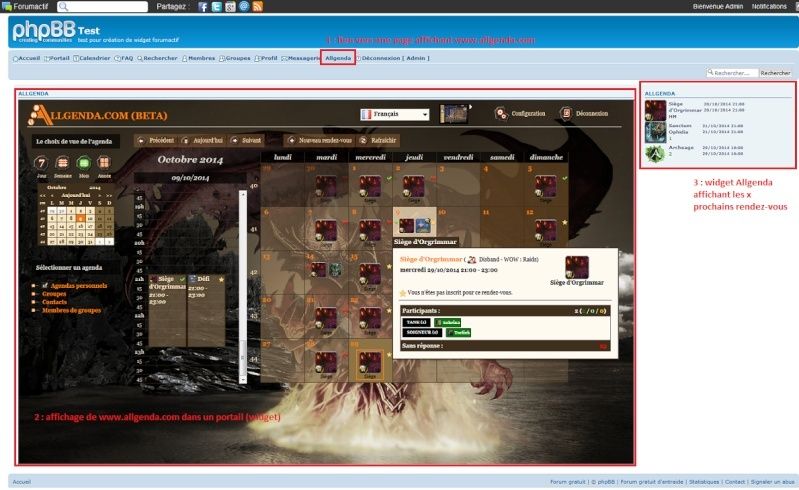
Dans la suite du tutoriel, vous verrez comment créer un compte ainsi que mettre en place 3 types de module sur votre forum :
- 1 : un widget listant les prochains événements du calendrier et les affichant dans un médaillon
- 2 : un widget affichant votre calendrier du site allgenda.com sur le portail
- 3 : une page affichant le site allgenda.com avec un lien dans la navigation du site
L'image ci-dessous montre un affichage simple de ces modules dans un forum Forumactif :

Créer un calendrier et un groupe sur Allgenda.com
Au préalable vous devez avoir créé votre groupe sur Allgenda.com ( lien ), ce qui implique d'avoir un compte utilisateur.
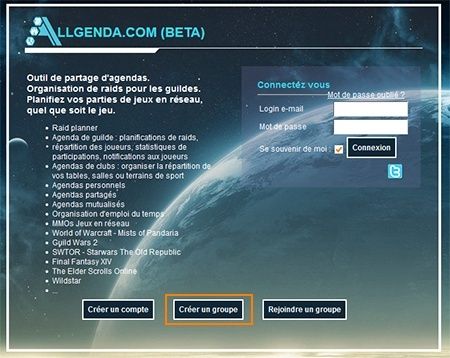
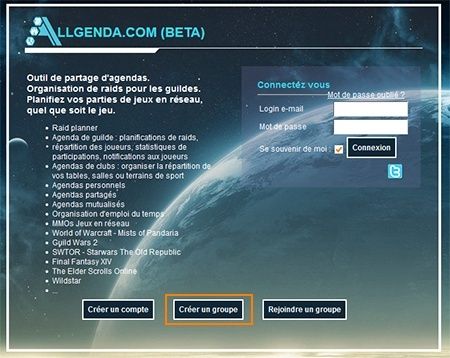
Vous pouvez créer les deux d'un coup en cliquant sur le lien "Créer un groupe" depuis la page d'accueil.
C'est le bouton encadré en orange dans l'image ci-après.

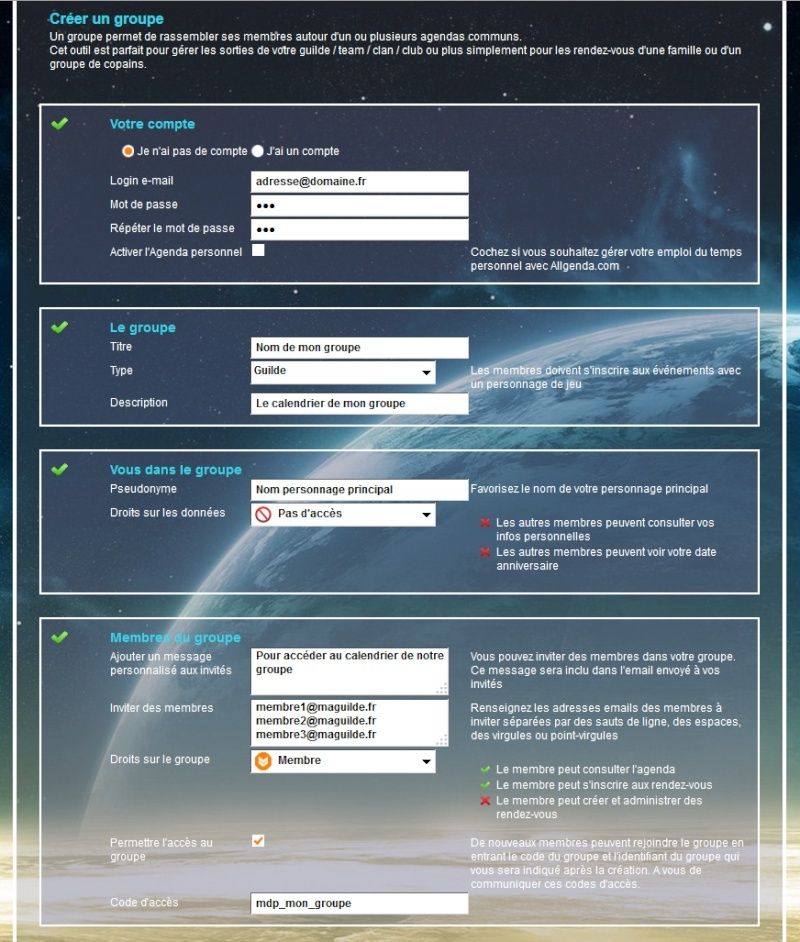
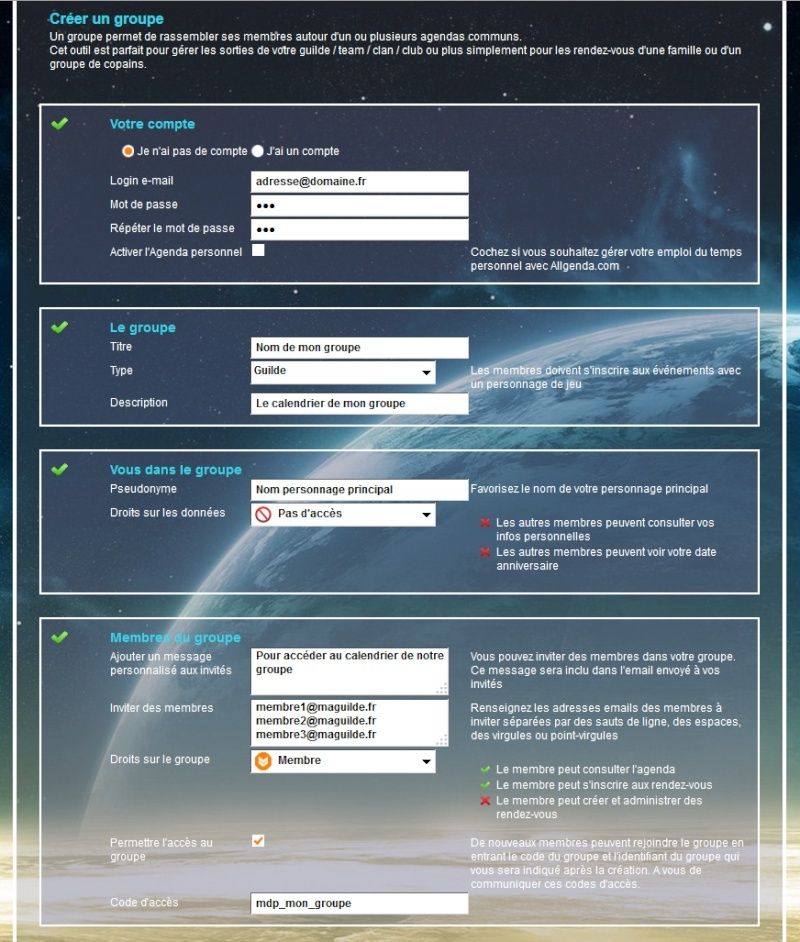
Le formulaire qui suit vous permet de paramétrer votre groupe.
Vous sont recommandés les paramètres suivants :
- ne cochez pas "Activer l'agenda personnel" (vous pourrez revenir sur cette décision ultérieurement)
- si votre groupe est lié à un jeu vidéo géré par Allgenda, choisissez le type Guilde qui implique de s'inscrire aux rendez-vous avec un personnage. Sinon choisissez le type Normal (inscription aux rendez-vous en nom propre).
- laissez le niveau de droits "Membre" à vos invités.
- cochez "Permettre l'accès au groupe" afin d'avoir un code d'entrée à communiquer à vos futurs membres sans que vous ayez à les inviter vous même.
- sélectionnez le thème que vous voulez en faisant défiler la vignette en haut à droite. Il sera associé à votre groupe.

Une fois le formulaire ci-dessus validé, vous recevrez un email avec un lien de confirmation (si vous créez votre compte utilisateur en même temps).
Confirmez la création et le groupe sera créé en même temps que votre compte ainsi que l'envoi d'éventuelles invitations à vos membres.
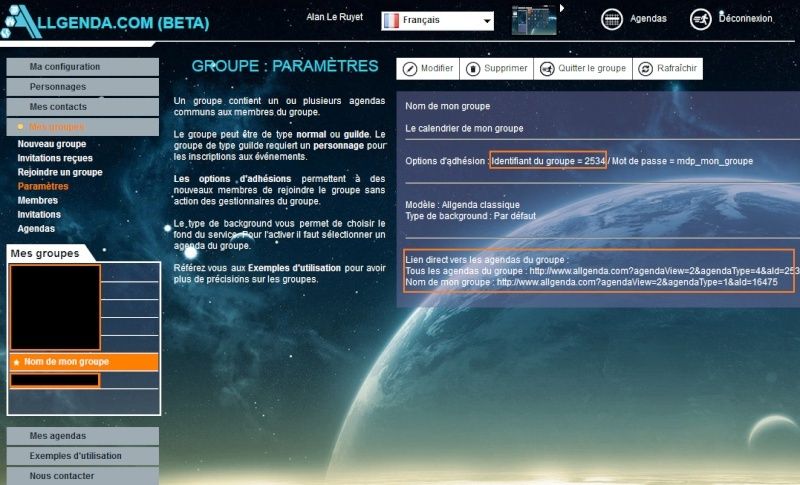
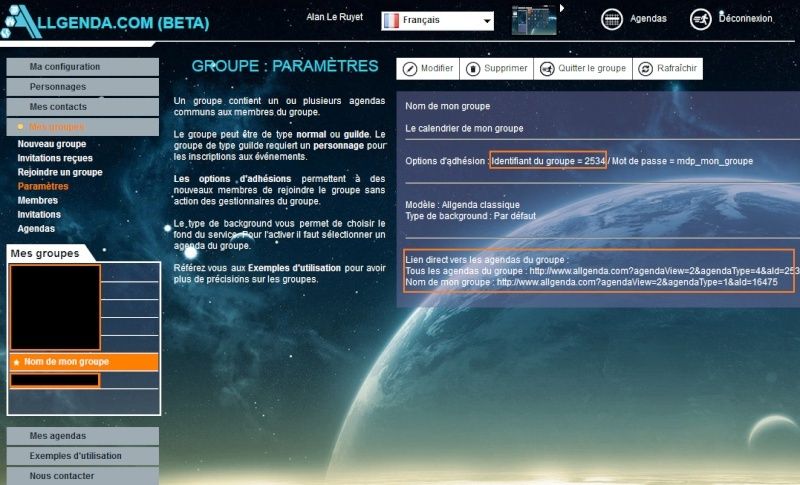
Vous pourrez aller modifier les paramètres de votre groupe en cliquant sur le bouton "Configuration" en haut à droite.
Dans la suite de ce tutoriel, les liens d'accès vers le groupe ainsi que son identifiant vous seront nécessaires. Ils sont encadrés en orange dans l'image ci-après.

Widget des prochains événements
Ce widget permet d'afficher sur votre portail, dans un médaillon, un nombre donné de prochains événements sur votre calendrier. Chaque événement comporte l'illustration de l'événement, son titre, le nombre d'inscrits disponibles, la date de fin et la date de début.
Voici la marche à suivre :
- Aller dans Modules > HTML & Javascript > Gestion des codes Javascript
- Activer la gestion des codes javascript
- Créer un nouveau javascript avec la configuration suivante :
- Titre : Allgenda
- Placement : cocher "Sur le portail"
- Code Javascript : copier le code suivant en remplaçant ID_Groupe_Allgenda par l'identifiant numérique de votre groupe sur Allgenda(*) et NB_EVENEMENTS par une valeur de votre choix (recommandé de 3 à 7).
- Code:
function AllgendaWidget() {
}
function showAllgendaWidget(json) {
aw.show(json);
}
AllgendaWidget.prototype = {imgPath:null, groupId:ID_Groupe_Allgenda, nbEvts:NB_EVENEMENTS, show:function(json) {
var evts = json.events, evt, list = $("#allgendaEvents");
this.imgPath = json.img_path;
if (evts) {
for (var i = 0;i < evts.length;++i) {
list.append(this.getEvent(evts[i]));
}
}
}, getEvent:function(evt) {
var sD = new Date(evt.startDate), eD = new Date(evt.endDate), e = "<li><img class='allgendaIco' src='" + this.imgPath + "/" + evt.img + "'></img>";
e += "<table><tr><td valign='top' class='allgendaTi'>" + decodeURIComponent(evt.title.replace(/\+/g, "%20"));
if (evt.part_cnt) {
e += "<br /><span class='allgendaSub'>" + evt.part_cnt + "</span>";
}
e += "</td><td class='allgendaDt'><table><tr><td>" + this.ftDate(sD) + "</td></tr>";
e += "<tr><td>" + this.ftDate(eD) + "</td></tr></table>";
e += "</td></tr></table>";
e += "</li>";
return e;
}, loadEvents:function() {
$.ajax({type:"POST", url:"http://www.allgenda.com", dataType:"jsonp", data:{actionId:"63", gid:this.groupId, w:1, noe:this.nbEvts}});
}, openAllgenda:function() {
window.open("http://www.allgenda.com/?agendaView=2&agendaType=4&aId=" + this.groupId, "_blank");
}, ftDate:function(d) {
var da = d.getDate(), m = d.getMonth() + 1, y = d.getFullYear(), h = d.getHours(), mi = d.getMinutes();
if (m < 10) {
m = "0" + m;
}
if (h < 10) {
h = "0" + h;
}
if (mi < 10) {
mi = "0" + mi;
}
var dt = da + "/" + m + "/" + y + " " + h + ":" + mi;
return dt;
}};
4. Aller dans Modules > Portail & Widgets > Gestion des widgets du forum
5. Sélectionner "Créer un widget personnalisé" avec la configuration suivante : Nom : Widget AllgendaTitre du Widget : Prochains événements
Basculer en mode d'édition HTML ( cliquer sur la dernière icône de la barre d'outil pour arriver à >ce rendu< )Entrer le code suivant à "Source du widget" :
- Code:
<style>
.allgendaIco
{
width:48px;
heigth:48px;
float:left;
margin-right:3px;
}
.allgendaDt
{
font-size:8px;
font-weight:bold;
width:100%;
float:right;
}
.allgendaSub
{
font-weight:normal;
color:green;
}
.allgendaTi
{
font-weight:bold;
width:70px;
}
#allgendaEvents
{
padding-left:0 !important;
cursor:pointer;
}
#allgendaEvents li
{
list-style-type:none;
clear:both;
}
</style> <script>
var aw = new AllgendaWidget();
</script>
<ul id="allgendaEvents" onclick="aw.openAllgenda();">
</ul><script>
aw.loadEvents();
</script>
6. Aller dans Modules > Portail & Widgets > Configuration du portail
7. Créer une nouvelle page portail (zapper les étapes 7 et 8 si vous avez déjà un portail maison)
8. Cliquer sur "Définir par défaut" sur ce nouveau portail
9. Cliquer sur "Structure" sur ce portail
10. Cliquer sur "Widgets personnels"
11. Glisser-déplacer le Widget Allgenda dans la zone de votre choix
12. Enregistrer : le Widget est maintenant visible sur votre portail
Widget d'affichage d'Allgenda.com sur le portail
Ce widget permet d'intégrer le service d'allgenda sur votre forum.
Voici la marche à suivre :
Reprenez les étapes 1 à 3 du Widget précédent si vous ne l'avez pas déjà fait.
- Aller dans Modules > Portail & Widgets > Gestion des widgets du forum
- Sélectionner "Créer un widget personnalisé" avec la configuration suivante :
- Nom : IFrame Allgenda
- Titre du Widget : Allgenda
- Basculer en mode d'édition HTML ( cliquer sur la dernière icône de la barre d'outil pour arriver à >ce rendu< )
- Entrer le code suivant en jouant avec des dimensions de votre choix et en utilisant l'adresse d'accès direct aux agendas de votre groupe(**)
- Code:
<iframe id="allgendaFrame" style="width:100%; height:800px;"></iframe> <script>
document.getElementById("allgendaFrame").setAttribute("src","http://www.allgenda.com");
</script>
3. Aller dans Modules > Portail & Widgets > Configuration du portail
4. Créer une nouvelle page portail (zapper les étapes 4 et 5 si vous avez déjà un portail maison)
5. Cliquer sur "Définir par défaut" sur ce nouveau portail
6. Cliquer sur "Structure" sur ce portail
7. Cliquer sur "Widgets personnels"
8. Glisser-déplacer le Widget Allgenda dans la zone de votre choix
9. Enregistrer
Lien vers Allgenda.com dans votre navigation
L'idée ici est de permettre d'afficher Allgenda.com dans votre site Forumactif à partir d'un lien dans votre barre de navigation.
L'outil occupera ainsi presque tout l'écran.
- Aller dans Modules > HTML & Javascript > Gestion des pages HTML
- Cliquer sur "Création en mode avancé (HTML)"
- Titre : Allgenda.com
- Sélectionner Oui pour l'utilisation du haut et du bas de page
- Entrer le code suivant dans le contenu de la page en remplaçant l'adresse du site Allgenda.com par les liens directs vers vos agendas de groupe (**)
- Code:
<iframe id="allgendaFrame" style="width:100%; height:800px;"></iframe>
<script>
$("#allgendaFrame").attr("src","http://www.allgenda.com");
</script>
- Enregistrer
- Copier l'adresse de la page qui se trouve dans la colonne "URL du lien"
- Aller dans Affichage > Page d'accueil > En-tête et Navigation
- Cliquer sur "Ajouter un menu personnalisé"
- Menu : Allgenda
- Texte : Allgenda.com
- URL de redirection : coller l'adresse de la page Forumactif copiée en 7.
- Enregistrer
Vous avez désormais un lien vers www.allgenda.com dans la barre de navigation de votre forum. L'outil s'affichera à l'intérieur de votre forum. Il est possible de configurer les paramètres de manière à avoir un fond transparent pour votre groupe et ainsi laisser place à celui de votre forum.
Mise à jour mars 2015
Certains d'entre vous souhaitent afficher plusieurs widgets sur la même page. Chaque widget correspondant aux événements d'un groupe/agenda différent.
La version du tutoriel ci-dessus ne le permet pas car les événements de tous les groupes sont ajoutés à l'intérieur du même widget.
Voici donc des ajustements afin de résoudre ce cas :
Modifier le code Javascript
- Code:
function AllgendaWidget() {}
function showAllgendaWidget(json)
{
aw.show(json);
}
AllgendaWidget.prototype =
{
imgPath:null,
groupId:X,
nbEvts:4,
show : function(json)
{
var evts = json.events, evt, list;
if(json.target)
list = $("#"+json.target);
else
list = $("#allgendaEvents");
this.imgPath = json.img_path;
if (evts) {
for (var i = 0;i < evts.length;++i)
{
list.append(this.getEvent(evts[i]));
}
}
},
getEvent : function(evt)
{
var sD = new Date(evt.startDate),
eD = new Date(evt.endDate),
e = "<li><img class='allgendaIco' src='" + this.imgPath + "/" + evt.img + "'></img>";
e += "<table><tr><td valign='top' class='allgendaTi'>" + decodeURIComponent(evt.title.replace(/\+/g, "%20"));
if (evt.part_cnt)
{
e += "<br /><span class='allgendaSub'>" + evt.part_cnt + "</span>";
}
e += "</td><td class='allgendaDt'><table><tr><td>" + this.ftDate(sD) + "</td></tr>"; e += "<tr><td>" + this.ftDate(eD) + "</td></tr></table>"; e += "</td></tr></table>"; e += "</li>";
return e;
},
loadEvents : function(targetId,groupId)
{
var data = {actionId:"63", w:1, noe : this.nbEvts};
if(targetId)
data.target=targetId;
if(groupId)
data.gid=groupId;
else
data.gid=this.groupId;
$.ajax({type:"POST", url:"http://www.allgenda.com", dataType:"jsonp", data:data});
},
openAllgenda:function(groupId)
{
var target=groupId;
if(!target)
target=this.groupId;
window.open("http://www.allgenda.com/?agendaView=2&agendaType=4&aId=" + target, "_blank");
},
ftDate:function(d)
{
var da = d.getDate(), m = d.getMonth() + 1, y = d.getFullYear(), h = d.getHours(), mi = d.getMinutes();
if (m < 10) { m = "0" + m; }
if (h < 10) { h = "0" + h; }
if (mi < 10) { mi = "0" + mi; }
var dt = da + "/" + m + "/" + y + " " + h + ":" + mi; return dt;
}
};
Ajouter un widget au portail
Pour chaque groupe/agenda supplémentaire dont vous voulez afficher les événements, il faudra créer un widget et l'ajouter au portail.
Notez bien que allgendaEventsGroupN devra être différent sur chaque widget (ex: allgendaEventsGroup1, allgendaEventsGroup2 ...).
La variable X devra contenir l'identifiant du groupe dont vous voulez visualiser les agendas. Référez vous aux dernières lignes du tutoriel ci-dessus pour retrouver l'identifiant de votre groupe Allgenda.com
- Code:
<style>
.allgendaIco
{
width:48px;
heigth:48px;
float:left;
margin-right:3px;
}
.allgendaDt
{
font-size:8px;
font-weight:bold;
width:100%;
float:right;
}
.allgendaSub
{
font-weight:normal;
color:green;
}
.allgendaTi
{
font-weight:bold;
width:70px;
}
.allgendaUL
{
padding-left:0 !important;
cursor:pointer;
}
.allgendaUL li
{
list-style-type:none;
clear:both;
}
</style> <script>
var aw = aw || new AllgendaWidget();
</script>
<ul id="allgendaEventsGroupN" class='allgendaUL' onclick="aw.openAllgenda(X);"></ul>
<script>
aw.loadEvents("allgendaEventsGroupN",X);
</script>
Note: Cette version est rétrocompatible avec la précédente. Les widgets déjà configurés ne nécessitent pas de mise à jour du script.
Mise à jour mars 2016
Allagenda.com fournit les informations suivantes :
- L'outil permet désormais les "agendas publics" : c'est à dire que les visiteurs pourront voir les calendriers qui sont partagés avec le public sans avoir besoin ni de créer un compte ni de se connecter.
- l'agenda principal de tout nouveau groupe sera public par défaut.
- Seuls le nom, l'image et la description de l'événement peuvent être visibles par le public. La liste des inscrits et leurs commentaires restent privés.
- Il faut bien faire attention à indiquer le lien direct vers les agendas tels qu'indiqué dans le tutoriel pour que les visiteurs voient le ou les calendriers en question.
- Si vous avez un groupe déjà configuré, il faut aller dans Configuration -> Mes groupes -> Agendas pour positionner les droits donnés au public.
* : l'identifiant de votre groupe sur Allgenda peut être trouvé sur le site www.allgenda.com, dans la rubrique Configuration > Mes groupes > Paramètres.
Il s'agit du nombre associé à aId= à la fin de l'adresse "Tous les agendas du groupe".
Ex : dans http://www.allgenda.com/?agendaView=2&agendaType=4&aId=55 l'identifiant est 55.
** : l'adresse d'accès direct est celle affichée au-dessus de la mention "Tous les agendas du groupe". Vous pouvez évidemment utiliser les autres adresses si vous souhaitez afficher une adresse en particulier. Par exemple sur un site dédié à plusieurs jeux, avoir des portails pointant sur différents calendriers de votre groupe Allgenda.
|
 Module agenda avancé Allgenda
Module agenda avancé Allgenda





 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par 
