Forum décalé quand déconnecté
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Forum décalé quand déconnecté
Forum décalé quand déconnecté
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
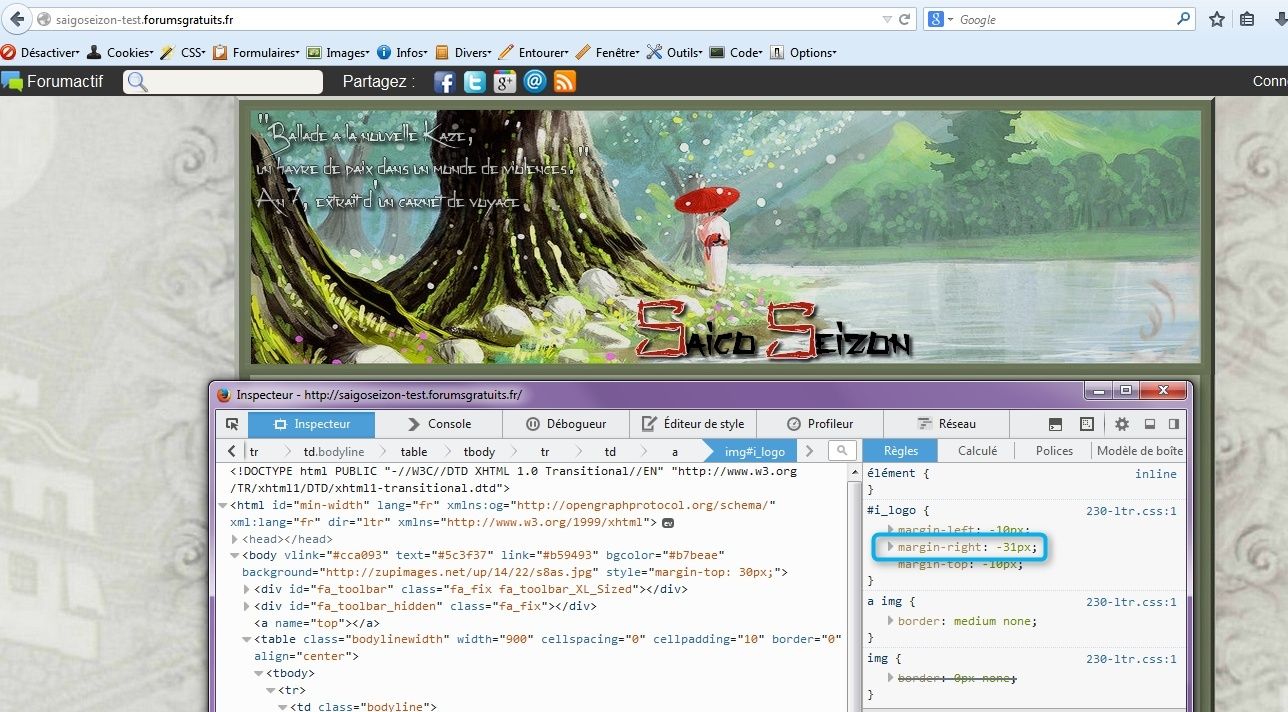
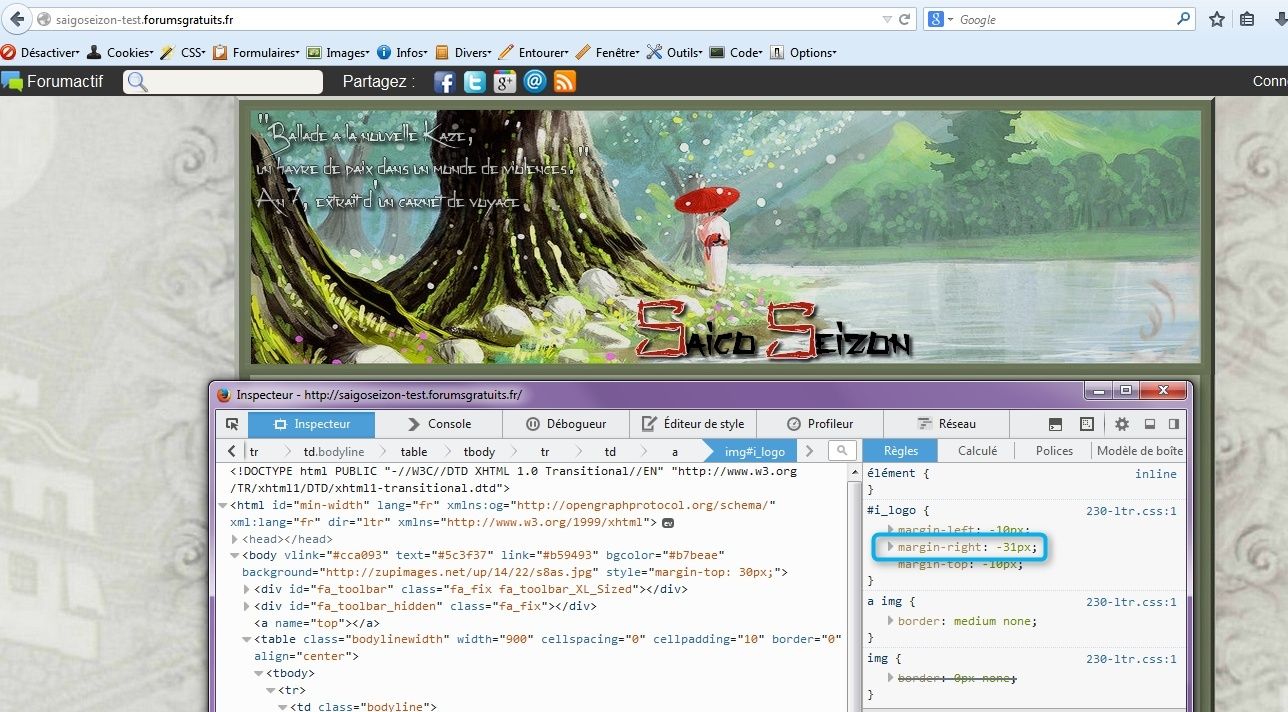
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Plusieurs utilisateurs
Lien du forum : http://saigoseizon-test.forumsgratuits.fr
Description du problème
Bonjour et tout d'abord merci à ceux qui voudront bien m'aider.Je travaille depuis plusieurs mois un design sur un forum test.
Malheureusement, la page d'accueil de ce design est décalée vers la droite de quelques pixels seulement à la déconnexion comme l'indique mon image. Quand je suis connectée, il n'y a pas de problème.
Voici mon index-body:
- Spoiler:
- {JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_chatbox_activate -->
<table><tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Mon index-box:
- Spoiler:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="cate"><div class="haut_cate">{catrow.tablehead.L_FORUM}</div>
<div class="milieu_cate"><table class="forumline" width="100px" align="center" border="0" cellspacing="1" cellpadding="0" >
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;padding-left:-20px;"></div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS} index_cate" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT} index_cate" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC} index_cate" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS} index_cate" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS} index_cate" align="center" valign="middle"></td>
<td class="row1 over index_cate" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<div class="stats_cate">{catrow.forumrow.TOPICS} récits composés de {catrow.forumrow.POSTS} chapitres</div>
<div class="forum_description">{catrow.forumrow.FORUM_DESC}</div>
<!--<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>-->
<span class="gensmall">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over index_cate" align="center" valign="middle" height="50">
<span class="gensmall"><div style="margin-bottom:20px;margin-right:2px;"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div><div style="height:70px;width:150px;border-bottom: 1px solid black;border-right:5px dotted #6C765B;border-left:5px dotted #6C765B;border-radius:20px;margin-right:10px;margin-top:-40px;box-shadow: -1px 2px 3px 1px rgba(108, 118, 91, 0.3),-1px 2px 30px rgba(197, 208, 174, 0.3) inset;padding-top:15px;">{catrow.forumrow.LAST_POST}</div></span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS} index_cate" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN} index_cate" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td></tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table></div><div class="bas_cate"></div></div><img src="{SPACER}" alt="" height="10" width="1" /><center><img src="https://www.zupimages.net/up/14/32/k2tq.png" alt="" /></center><img src="{SPACER}" alt="" height="10" width="1" /><!-- END tablefoot --><!-- END catrow -->
Et mon CSS
- Spoiler:
- /* GENERAL */
body
{background-image: url(https://www.zupimages.net/up/14/32/dlyc.png),url(https://www.zupimages.net/up/14/31/39n8.png), url(https://www.zupimages.net/up/14/31/ikot.jpg);
background-repeat: no-repeat, no-repeat, repeat; background-position: top center, bottom center, center;
background-attachment: scroll, scroll, fixed; background-color: #BDBBA3;}
a:link, a:hover
{ text-decoration: none !important;}
a.mainmenu
{ text-decoration: none; color : #C5D0AE; font-size: 50px;
font-family: Pristina; text-shadow: 0px 0px 0px #B9AF96;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s; }
a.mainmenu:hover
{ text-decoration: none; color : #D4474D; text-shadow: 0px 2px 2px #EBEAE6;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s; }
#page-body
{ width: 951px;
padding-right:10px;
padding-left:10px;
margin: auto;
background-image: url('https://2img.net/r/hpimg11/pics/494255fond2.png');}
table
{ width: 100%;}
#i_whosonline
{margin-left: -8px; margin-top: -8px;}
/* CHATBOX */
body.chatbox { background-image: url('https://2img.net/r/hpimg11/pics/163198fondcatgorietexte.jpg'); background-repeat: repeat;}
#chatbox_members { border-right: 1px dotted #C5C3AE; }
#chatbox_header {height: 28px; background-color: #BAB69D; border-bottom: 1px solid #C5C3AE;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
#message,#submit_button{border-width: 1px; background-image: url('https://2img.net/r/hpimg4/pics/718930fond2.jpg');}
.fontbutton_normal {background-image: url('https://2img.net/r/hpimg4/pics/718930fond2.jpg');}
.fontbutton_selected {background-image: url('https://2img.net/r/hpimg4/pics/718930fond2.jpg'); border: 1px dotted #C5C3AE;}
.fontbutton_clicked {background: url('https://2img.net/r/hpimg4/pics/718930fond2.jpg');border: 1px dotted #C5C3AE;}
.fontbutton_hover {background: url('https://2img.net/r/hpimg4/pics/718930fond2.jpg');border: 1px dotted #BAB69D;}
/* CATEGORIES */
.forumlink
{ display: block; text-align: center; margin-top: -5px;}
.forumlink a
{ font-size: 25px; font-family: Brush Script MT; border-bottom: 3px solid #DDDCD8;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px;
color: #BAB69D !important; text-shadow: 1px 1px 1px #5C3F37;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;}
.forumlink a:hover
{ color: #595245 !important; text-shadow: 1px 1px 0px #ffffff;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;}
.forum_navig a
{ font-weight: bold; text-shadow: 1px 1px 0px #ffffff; }
/* SUJETS */
.topictitle
{ color: #6a5c52 !important; font-size: 14px; font-weight: bold; text-shadow: 1px 1px 0px #fff;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;}
.topictitle:hover
{ color: #D16D70 !important; text-shadow: 1px 1px 0px #fff;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;}
/* MESSAGES */
.postbody
{ display: block; padding: 15px;}
.signature_div
{ margin-top: 40px; border-top: 4px solid #D2D1BC;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px;}
.quote
{ padding: 8px; color: #655a4d; background-image: url('https://2img.net/r/hpimg15/pics/805066fondquotecodespoiler.jpg');
border-right: 1px solid #D2D1BC; border-left: 1px solid #D2D1BC; border-top: 3px solid #D2D1BC; border-bottom: 3px solid #D2D1BC;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
.spoiler_closed
{ display:block; padding:4px; color: #655a4d; background-image: url('https://2img.net/r/hpimg15/pics/805066fondquotecodespoiler.jpg');
border-right: 1px solid #D2D1BC; border-left: 1px solid #D2D1BC; border-top: 3px solid #D2D1BC; border-bottom: 3px solid #D2D1BC;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
.spoiler_content
{ display:block; padding:8px; color: #655a4d; background-image: url('https://2img.net/r/hpimg15/pics/805066fondquotecodespoiler.jpg');
border-right: 1px solid #D2D1BC; border-left: 1px solid #D2D1BC; border-top: 3px solid #D2D1BC; border-bottom: 3px solid #D2D1BC;
border-radius: 15px; -moz-border-radius: 15px; -o-border-radius: 15px; -htm-border-radius: 15px; -webkit-border-radius: 15px; }
.code
{ color: #7d786f; padding: 7px; background-image: url('https://2img.net/r/hpimg15/pics/805066fondquotecodespoiler.jpg');
border-right: 1px dashed #D2D1BC; border-left: 1px dashed #D2D1BC; border-top: 2px dashed #D2D1BC; border-bottom: 2px dashed #D2D1BC;
border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; -htm-border-radius: 10px; -webkit-border-radius: 10px; }
.name
{ text-align: center; color: #7d786f; font-size: 22px; text-shadow: 0px 0px 1px #fff; font-family: Brush Script MT; }
/* CHAMPS */
input
{ background: #f3f2ec; border: 1px solid #9EBEB9;
box-shadow: 0px 0px 2px #432C26; -moz-box-shadow: 0px 0px 2px #432C26; -o-box-shadow: 0px 0px 2px #432C26; -htm-box-shadow: 0px 0px 2px #432C26; -webkit-box-shadow: 0px 0px 2px #432C26;}
input:focus
{ box-shadow: 0px 0px 2px #D47A71; -moz-box-shadow: 0px 0px 2px #D47A71; -o-box-shadow: 0px 0px 2px #D47A71; -htm-box-shadow: 0px 0px 2px #D47A71; -webkit-box-shadow: 0px 0px 2px #D47A71;}
.mainoption, .liteoption
{ height: 23px; background: url(https://2img.net/r/hpimg4/pics/718930fond2.jpg); border: 1px solid #BAB69D;
box-shadow: 0px 0px 2px #D1767D; -moz-box-shadow: 0px 0px 2px #D1767D; -o-box-shadow: 0px 0px 2px #D1767D; -htm-box-shadow: 0px 0px 2px #D1767D; -webkit-box-shadow: 0px 0px 2px #D1767D;
color: #472C23;
}
.mainoption:hover, .liteoption:hover
{ border: 1px solid #BAB69D;}
.mainoption:focus, .liteoption:focus
{ border: 1px solid #C96065;}
textarea
{ background: #e6e6e6; border: 1px solid #9EBEB9;
box-shadow: 0px 0px 4px #432C26; -moz-box-shadow: 0px 0px 4px #432C26; -o-box-shadow: 0px 0px 4px #432C26; -htm-box-shadow: 0px 0px 4px #432C26; -webkit-box-shadow: 0px 0px 4px #432C26;}
textarea:focus
{ background: #e6e6e6; border: 1px solid #BAB69D;
box-shadow: 0px 0px 4px #D47A71; -moz-box-shadow: 0px 0px 4px #D47A71; -o-box-shadow: 0px 0px 4px #D47A71; -htm-box-shadow: 0px 0px 4px #D47A71; -webkit-box-shadow: 0px 0px 4px #D47A71;}
select
{ background: #d0d0cc;}
/* BORDURES */
.row3Right
{border: none !important;}
.thHead
{border: none !important;}
.thCornerL, .thCornerR, .thTopn, .thSides
{border: none !important;}
.thLeft, .thRight
{border-left: none !important;
border-right: none !important;}
.catLeft, .catRight
{border: none! important;}
.catHead
{border: none !important;}
.catBottom
{border: none !important;}
/* FOOTER */
#page-footer a
{ font-size: 10px; }
/* MODIFS SEIZON */
div.haut_cate{
/*background-image: url('https://2img.net/r/hpimg15/pics/919007fondcatgoriehaut.png');*/
background-image: url('https://www.zupimages.net/up/14/42/glf4.png');
width: 950px;
height: 94px;
}
div.haut_cate h2 {
text-align: center;
padding-top: 30px;
color: white;
font-size: 20px;
}
/* Le "Milieu caté" : */
.forumline
{ width: 100%;
background: url('https://2img.net/r/hpimg15/pics/922218fondcatgoriemilieu.jpg') repeat;
padding-left:80px;
}
div.stats_cate {
font-size: 10px;
float: right;
border-right: 1px solid black;
border-bottom: 1px solid black;
/*padding: 2px;*/
}
div.bas_cate {
width: 950px;
height: 74px;
background: url('https://2img.net/r/hpimg15/pics/398417fondcatgoriebas.jpg');
}
/**************************************
* FAQ DEBUT
**************************************/
div#faq div.faq_top, div#faq div.faq_bottom {
width: 800px;
height: 6px;
background-image: url('https://2img.net/r/hpimg15/pics/704275bordure.jpg');
}
div#faq div.faq_middle {
background-image: url('https://2img.net/r/hpimg15/pics/679464fondcatgoriemilieu.jpg');
}
div#faq div.faq_middle div.faq_content {
margin-left: 20px;
}
/**************************************
* FAQ FIN
**************************************/
/**************************************
* TEMPLATE GENERIQUE DEBUT
**************************************/
div.box {
width: 800px;
}
div.box div.box_top, div.box div.box_bottom {
width: 950px;
height: 6px;
background-image: url('https://2img.net/r/hpimg15/pics/704275bordure.jpg');
}
div.box div.box_middle {
background-image: url('https://2img.net/r/hpimg15/pics/679464fondcatgoriemilieu.jpg');
}
div.box div.box_middle div.box_content {
margin-left: 20px;
margin-right: 20px;
}
/**************************************
* TEMPLATE GENERIQUE FIN
**************************************/
/***************************************
* VUE FORUM/TOPIC DEBUT
***************************************/
div.forum_view {
width: 950px;
}
div.forum_view div.forum_view_middle,
div#topic div.middle {
background-image: url('https://2img.net/r/hpimg15/pics/679464fondcatgoriemilieu.jpg');
}
div.forum_view div.forum_view_middle div.forum_view_border,
div#topic div.middle div.border {
width: 950px;
height: 6px;
background-image: url('https://2img.net/r/hpimg15/pics/704275bordure.jpg');
}
div.forum_view div.forum_view_middle div.content {
margin: 15px;
}
div#topic div.content div.topic_messages table.messages td.row1,
div#topic div.content div.topic_messages table.messages td.row2 {
vertical-align: top;
}
div#topic {
width: 950px;
}
div#topic div.middle div.content {
margin-left: 20px;
}
div#topic div.content div.topic_header div.title {
text-align: center;
}
div#topic div.content div.topic_header div.browse_arrows {
float: right;
margin-right: 15px;
}
/***************************************
* VUE FORUM/TOPIC FIN
***************************************/
/***************************************
* AFFICHAGE TOPIC DEBUT
***************************************/
.message_author {
/*padding-left: 20px;*/
}
.extended_post_options {
}
div.black_border {
width: 950px;
height: 6px;
background-image: url('https://2img.net/r/hpimg15/pics/704275bordure.jpg');
}
/***************************************
* MISC
***************************************/
h3.hierarchy {
padding: 0px;
}
div.forum_description {
margin-top: 20px;
font-size: 12px;
}
div.forum_text
{
width: 400px;
height: 190px;
background-color: #EFE9DD;
font-size: 10px;
color: #3E352E;
text-align: center;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
div.forum_text:hover, div.subforum_text:hover
{
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
div.subforum_description {
margin-top: 20px;
font-size: 12px;
width: 350px;
height: 140px;
}
div.subforum_picture {
width: 350px;
height: 140px;
}
div.subforum_text
{
width: 350px;
height: 140px;
background-color: #EFE9DD;
font-size: 10px;
color: #3E352E;
text-align: center;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
table.legend_state_topics td {
text-align: center;
}
/*menu deroulant dans la barre de navigation*/
/*le bouton*/
#M14_titre {width:140px;height:60px;}
/*les liens du menu*/
#M14_menu a { color:black;}
/*les liens du menu au survol*/
#M14_menu a:hover {
color:black;
background: #CFAAB6 ;
border-right: 3px dotted #393D2E;
border-left: 3px dotted #393D2E;
border-top: 1px solid #393D2E;
border-bottom: 1px solid #393D2E;
border-radius: 5px;
padding-left: 40px;
padding-right: 37px;
}
/* le menu deroulant*/
#M14_menu
{
margin-left: 160px;
border:2px solid #393D2E;
border-radius: 10px;
background-image:url(https://www.zupimages.net/up/14/22/s0yj.jpg);
background-position: center;
text-align:center;
font-size:15px;
font-family: pristina;
font-weight: bold;
padding:3px;
width:140px;
height:auto;
margin-top:2px;
}
/*FIN MENU DEROULANT*/
/*DEBUT CHAT BOX */
body.chatbox {
background-image: url(https://www.zupimages.net/up/14/22/xmix.png);}
@media screen and (max-width: 1200px) {
.chatbox {
display: none !important;
}
}
/*MENUS VILLES ET VILLAGES*/
#menukenshu{
width:135px;
margin:0px auto 0px auto /* Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menukenshu{
height:20px;
line-height:20px;
width:140px;
background:#D97700;
color:white;
text-align:center;
margin: 5px;
border-radius: 5px;
}
.menukenshu a{
display:block;
width:100%;
height:100%;
border-radius: 5px;
}
.menukenshu a:link, .menukenshu a:visited, .menukenshu a:hover{
color:white;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#D97700;
border-radius: 5px;
}
.menukenshu a:hover{
color:white;
border-radius: 5px;
border-left: 5px solid white;
border-bottom: 2px solid white;
border-top: 2px solid white;
}
#menufukyuu{
width:135px;
margin:0px auto 0px auto; /* Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menufukyuu{
height:20px;
line-height:20px;
width:140px;
background:#32747D;
color:#FFFFFF;
text-align:center;
margin-top: 5px;
margin-left:-38px;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menufukyuu a{
display:block;
width:100%;
height:100%;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menufukyuu a:link, .menufukyuu a:visited, .menufukyuu a:hover{
color:#FFFFFF;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#32747D;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menufukyuu a:hover{
color:#FFFFFF;
border-bottom: 2px solid white;
border-top: 2px solid white;
border-right: 5px solid white;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
#menusetsu{
width:135px;
margin:20px auto 0px auto; /* Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menusetsu{
height:20px;
line-height:20px;
width:140px;
background:#C20010;
color:#FFFFFF;
text-align:center;
margin: 5px;
border-radius: 5px;
}
.menusetsu a{
display:block;
width:100%;
height:100%;
border-radius: 5px;
}
.menusetsu a:link, .menusetsu a:visited, .menusetsu a:hover{
color:#FFFFFF;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#C20010;
border-radius: 5px;
}
.menusetsu a:hover{
color:#FFFFFF;
border-left: 5px solid white;
border-bottom: 2px solid white;
border-top: 2px solid white;
border-radius: 5px;
}
#menuokaruto{
width:135px;
margin:0px auto 0px auto; /* Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menuokaruto{
height:20px;
line-height:20px;
width:140px;
background:#795A85;
color:#FFFFFF;
text-align:center;
margin-top: 5px;
margin-left:-38px;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menuokaruto a{
display:block;
width:100%;
height:100%;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menuokaruto a:link, .menuokaruto a:visited, .menuokaruto a:hover{
color:#FFFFFF;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#795A85;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menuokaruto a:hover{
color:#FFFFFF;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
border-right: 5px solid white;
border-top: 2px solid white;
border-bottom: 2px solid white;
}
#menueiichiro{
width:135px;
margin:20px auto 0px auto; /* Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menueiichiro{
height:20px;
line-height:20px;
width:140px;
background:#519C5A;
color:#FFFFFF;
text-align:center;
margin: 5px;
border-radius: 5px;
}
.menueiichiro a{
display:block;
width:100%;
height:100%;
border-radius: 5px;
}
.menueiichiro a:link, .menueiichiro a:visited, .menueiichiro a:hover{
color:#FFFFFF;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#519C5A;
border-radius: 5px;
}
.menueiichiro a:hover{
color:#FFFFFF;
border-left: 5px solid white;
border-top: 2px solid white;
border-bottom: 2px solid white;
border-radius: 5px;
}
#menu1{
width:135px;
margin:0px auto 0px auto /* Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menu1{
height:20px;
line-height:20px;
width:140px;
background:#343434;
color:white;
text-align:center;
margin: 5px;
border-radius: 5px;
}
.menu1 a{
display:block;
width:100%;
height:100%;
border-radius: 5px;
}
.menu1 a:link, .menu1 a:visited, .menu1 a:hover{
color:white;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#343434;
border-radius: 5px;
}
.menu1 a:hover{
color:white;
border-radius: 5px;
border-left: 5px solid white;
border-bottom: 2px solid white;
border-top: 2px solid white;
}
#menu2{
width:135px;
*margin:0px auto 0px auto; /*Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menu2{
height:20px;
line-height:20px;
width:140px;
background:#343434;
color:white;
text-align:center;
margin-top: 5px;
margin-left:-36px;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menu2 a{
display:block;
width:100%;
height:100%;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menu2 a:link, .menu2 a:visited, .menu2 a:hover{
color:white;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#343434;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menu2 a:hover{
color:white;
border-bottom: 2px solid white;
border-top: 2px solid white;
border-right: 5px solid white;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
#menu3{
width:135px;
margin:0px auto 0px auto /* Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menu3{
height:20px;
line-height:20px;
width:140px;
background:#32747d;
color:white;
text-align:center;
margin: 5px;
border-radius: 5px;
}
.menu3 a{
display:block;
width:100%;
height:100%;
border-radius: 5px;
}
.menu3 a:link, .menu3 a:visited, .menu3 a:hover{
color:white;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#32747d;
border-radius: 5px;
}
.menu3 a:hover{
color:white;
border-radius: 5px;
border-left: 5px solid white;
border-bottom: 2px solid white;
border-top: 2px solid white;
}
#menu4{
width:135px;
margin:0px auto 0px auto /* Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menu4{
height:20px;
line-height:20px;
width:140px;
background:#795A85;
color:white;
text-align:center;
margin: 5px;
border-radius: 5px;
}
.menu4 a{
display:block;
width:100%;
height:100%;
border-radius: 5px;
}
.menu4 a:link, .menu4 a:visited, .menu4 a:hover{
color:white;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#795a85;
border-radius: 5px;
}
.menu4 a:hover{
color:white;
border-radius: 5px;
border-left: 5px solid white;
border-bottom: 2px solid white;
border-top: 2px solid white;
}
#menu5{
width:135px;
*margin:0px auto 0px auto; /*Sert à centrer le menu dans la page pour l'exemple, valeurs à modifier selon votre gré ou à supprimer */
}
.menu5{
height:20px;
line-height:20px;
width:140px;
background:#343434;
color:white;
text-align:center;
margin-top: 5px;
margin-left:-36px;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menu5 a{
display:block;
width:100%;
height:100%;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menu5 a:link, .menu5 a:visited, .menu5 a:hover{
color:white;
font-family:sylfaen,sans-serif;
font-size:13px;
text-decoration:none; /* Supprime le soulignement du lien, pour le rétablir passez la valeur à underline */
background:#343434;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
.menu5 a:hover{
color:white;
border-bottom: 2px solid white;
border-top: 2px solid white;
border-right: 5px solid white;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
/*SCROLLBAR HAHAHAHAHAHAHAHAHA YOUUUUUH LA SCROLLBAR DU FORUM HIHIHIHUHUHU*\
/*modifier l'apparence des scrollbars de tout le forum*/
::-webkit-scrollbar {
width: 10px; /*largeur de la scrollbar verticale*/
height: 10px; /*hauteur de la scrollbar horizontale*/
background-color: #343434;}
::-webkit-scrollbar-track {
background-color: #AEB69F; /*couleur du fond de la scrollbar*/}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #5E634F /*couleur de l'ascenseur*/;
border-radius: 15px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;}
/*CTEBANNIEREQUOICTEBANNIERETSS*/
#i_logo {margin-top:-10px;margin-right:-11px; margin-left:-10px;}
/*C'est l'heure dududududududu====================QEEL=====================!*/
div#qeel{
height:500px;
width:950px;
padding-top:120px;
background-image:url(https://www.zupimages.net/up/14/34/k8m6.png);
background-repeat: no-repeat;}
div#colonneqeel1 {
float: left;
height:280px;
width: 210px;
margin-left:80px;
font-size:11px;
background-image:url(https://www.zupimages.net/up/14/33/w9sm.jpg);
opacity: 0.8;
filter: alpha(opacity=80);
border-top-left-radius:20px;
border-bottom-left-radius:20px;
padding:10px;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.7),-1px 2px 20px rgba(255, 255, 255, 0.6) inset;
border-top:2px solid black;
border-bottom: 2px solid black;
border-left: 5px dotted #5e634f;
background-position:left;
overflow:auto;}
div#colonneqeel2 {
float: right;
height:280px;
width: 210px;
margin-right:80px;
font-size:11px;
background-image:url(https://www.zupimages.net/up/14/33/0xcn.jpg);
opacity: 0.8;
filter: alpha(opacity=80);
border-top-right-radius:20px;
border-bottom-right-radius:20px;
padding:10px;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.7),-1px 2px 20px rgba(255, 255, 255, 0.6) inset;
border-top:2px solid black;
border-bottom:2px solid black;
border-right:5px dotted #5e634f;
background-position:right;
overflow:auto;}
div#colonneqeelcentre {
background-image:url(https://www.zupimages.net/up/14/33/4685.jpg);
height:280px;
width:290px;
margin:0 auto;
font-size:14;
opacity: 0.8;
filter: alpha(opacity=80);
padding:10px;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.7),-1px 2px 20px rgba(255, 255, 255, 0.6) inset;
border-top:2px solid black;
border-bottom:2px solid black;
}
div#clansqeel {
padding-top:80px;
padding-right:30px;}
/*===========================TABLEAU CLANS====================================*/
/* .systab .tab => les onglet */
.tabclans .systab .tab {
padding: 2px;
margin-left:11px;
cursor: pointer;
}
/* .systab .tab:hover => les onglets survolés */
.tabclans .systab .tab:hover {
background: #fff;
border-color: #fff;
}
/*.systab .tab.selected => les onglets sélectionnés */
.tabclans .systab .tab.selected{
background: #fff;
border-top-right-radius:5px;
border-top-left-radius:5px;
}
/*.systab .contents => les conteneurs des contenus associés aux onglets */
.tabclans .systab .contents {
margin-top: 1px;
margin-bottom: 1px;
color: black;
background-color: white;
border: 3px solid #fff;
font-size:13px;
border-radius:10px;
padding-left: 10px;
padding-right:10px;
padding-bottom:10px;
padding-top:-20px;
height: 220px;
}
/* style des onglets si ils sont à gauche ou à droite */
.tabclans .systab.s_float .tab,.systab.s_float .tab {
display: block;
margin: 5px;
}
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.tabclans .systab.s_float .tabs,.systab.s_float .contents {
float: left;
}
.forumline.noprint {margin:auto;}
Je voudrais que mon forum soit centré même en hors connexion avec mon fond. Mais je n'arrive pas à voir d'où vient le problème...
Merci !
Dernière édition par Lyssangelle le Lun 20 Oct 2014 - 23:23, édité 1 fois
 Re: Forum décalé quand déconnecté
Re: Forum décalé quand déconnecté
Bonjour,
À votre CSS, pour l'id i_logo, modifier le margin-right de -11px à -31px.
On passe alors de ceci

pour obtenir cela

À votre CSS, pour l'id i_logo, modifier le margin-right de -11px à -31px.
On passe alors de ceci

pour obtenir cela

 Re: Forum décalé quand déconnecté
Re: Forum décalé quand déconnecté
Salut MasDan, et merci de m'aider 
Malheureusement, même si ça me donne une piste, voici ce qui se passe à la connexion :
Et à la déconnexion, la bannière réparée, dans les clous et tout, mais le forum toujours décalé...
En tout cas, merci à toi de me venir en aide
Malheureusement, même si ça me donne une piste, voici ce qui se passe à la connexion :
- Spoiler:

Et à la déconnexion, la bannière réparée, dans les clous et tout, mais le forum toujours décalé...
- Spoiler:

En tout cas, merci à toi de me venir en aide
 Re: Forum décalé quand déconnecté
Re: Forum décalé quand déconnecté
Désolée pour le double compte, mais j'ai réussi à venir à mes fins.
J'ai tout simplement ajouter ceci à mon css:
.bodyline {
position: absolute;
margin-left:-39px;
}
Je mets en résolu et je dis merci à MasDan
J'ai tout simplement ajouter ceci à mon css:
.bodyline {
position: absolute;
margin-left:-39px;
}
Je mets en résolu et je dis merci à MasDan
 Sujets similaires
Sujets similaires» Les catégories de mon forum disparaissent quand je me déconnecte.
» Visualisation différente quand connecté ou déconnecté
» Forum décalé
» Membre déconnecté qui apparaît toujours sur le forum
» Forum décalé
» Visualisation différente quand connecté ou déconnecté
» Forum décalé
» Membre déconnecté qui apparaît toujours sur le forum
» Forum décalé
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lyssangelle Ven 17 Oct 2014 - 15:51
par Lyssangelle Ven 17 Oct 2014 - 15:51


