Faire une bulle avec les informations dedans (Page d'accueil)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Faire une bulle avec les informations dedans (Page d'accueil)
Faire une bulle avec les informations dedans (Page d'accueil)
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
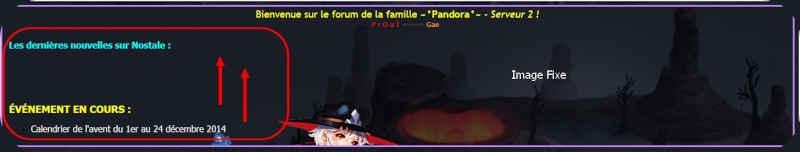
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 06.12.2014
Lien du forum : http://famille-pandora.forumgratuit.org
Description du problème
Bonjour,Je souhaite insérer une image avec une bulle dans la page d'accueil avec les informations défilantes.
Le problème c'est que je souhaite que ces informations ne dépassent pas le cadre de la bulle, et qu'elles défilent selon la bulle et non l'espace de la page d'accueil...
J'espère que vous voyez comme je le vois...
Merci d'avance pour vos futures réponses !
Dernière édition par Gae67 le Lun 8 Déc 2014 - 20:55, édité 1 fois
 Re: Faire une bulle avec les informations dedans (Page d'accueil)
Re: Faire une bulle avec les informations dedans (Page d'accueil)
Bonjour Gae67,
Si je comprends bien, ce que tu souhaites faire, c'est une case "arrondie", avec dedans des messages qui y défilent... sans pour autant sortir de la bulle.. si c'est cela que tu cherches à faire voici une proposition :
J'espère que c'était bien cela ton problème ? Et j'espère vraiment t'avoir aidé!
Si je comprends bien, ce que tu souhaites faire, c'est une case "arrondie", avec dedans des messages qui y défilent... sans pour autant sortir de la bulle.. si c'est cela que tu cherches à faire voici une proposition :
- Code:
<html>
<head>
<style>
#bulle {
width: 200px; /* largeur */
background: yellow; /* fond */
border: 3px solid black; /* bordure */
overflow: hidden; /* ce qui depasse est caché */
border-radius: 10px; /*coins arrondis */
}
</style>
</head>
<body>
<div id="bulle">
<marquee behavior="behavior" direction="up">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, ut qui deserunt cumque dolor cupiditate quia repudiandae. Voluptate, porro, eum, quos minima laudantium accusantium quibusdam est enim cum ratione mollitia.</p>
</marquee>
</div>
</body>
</html>
J'espère que c'était bien cela ton problème ? Et j'espère vraiment t'avoir aidé!
 Re: Faire une bulle avec les informations dedans (Page d'accueil)
Re: Faire une bulle avec les informations dedans (Page d'accueil)
Bonsoir,
Super ! C'est ce que je recherche, par contre j'ai quelques petites questions :
- Peut-on mettre une image de fond dans cette bulle? Si oui comment
- Est-il obligatoire de mettre un fond de couleur au niveau du texte?
- Et je pense que c'est possible mais je demande quand même, on peut régler la taille comme bon nous semble je pense?
Super ! C'est ce que je recherche, par contre j'ai quelques petites questions :
- Peut-on mettre une image de fond dans cette bulle? Si oui comment
- Est-il obligatoire de mettre un fond de couleur au niveau du texte?
- Et je pense que c'est possible mais je demande quand même, on peut régler la taille comme bon nous semble je pense?
 Re: Faire une bulle avec les informations dedans (Page d'accueil)
Re: Faire une bulle avec les informations dedans (Page d'accueil)
Bonjour Gael,
Tu peux vraiment tout faire, ceci dit, pense à tes internautes qui devront lire du texte qui défile (déjà fatiguant pour les yeux) et sur une image (pas souvent lisible) donc oui c'est faisable, et je t'explique de suite comment, mais réfléchis bien avant...
Tu as ce code CSS qui concerne ta bulle, tu peux modifier les valeurs pour l'adapter à ta guise :
Tu peux vraiment tout faire, ceci dit, pense à tes internautes qui devront lire du texte qui défile (déjà fatiguant pour les yeux) et sur une image (pas souvent lisible) donc oui c'est faisable, et je t'explique de suite comment, mais réfléchis bien avant...
Tu as ce code CSS qui concerne ta bulle, tu peux modifier les valeurs pour l'adapter à ta guise :
- Code:
<style>
#bulle {
width: 200px; /* largeur suffit de changer le chiffre */
height: 50px; /* hauteur, idem, suffit de changer */
background: yellow; /* à utiliser pour un fond de couleur */
background: url("url_de_ton_image"); /* image de fond */
border: 3px solid black; /* bordure */
overflow: hidden; /* ce qui depasse est caché */
border-radius: 10px; /*coins arrondis */
}
</style>
 Re: Faire une bulle avec les informations dedans (Page d'accueil)
Re: Faire une bulle avec les informations dedans (Page d'accueil)
Je te remercie beaucoup !
Bonne soirée !
Bonne soirée !
 Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» Faire une page d'accueil avec des boutons
» Comment faire une page avec des sites amis ?
» image avec lien dedans
» comment faire 2 page à l'inscription avec une case absepter les règles ?
» Faire une page d'accueil avec des boutons
» Comment faire une page avec des sites amis ?
» image avec lien dedans
» comment faire 2 page à l'inscription avec une case absepter les règles ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Gae67 Sam 6 Déc 2014 - 13:31
par Gae67 Sam 6 Déc 2014 - 13:31


