Supprimer le header et les espacements
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Supprimer le header et les espacements
Supprimer le header et les espacements
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
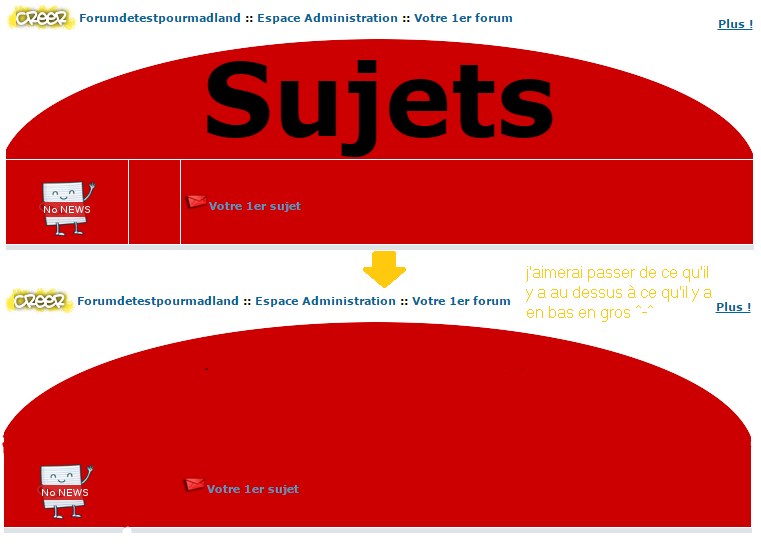
Capture d'écran du problème :
- Voir l'image:

Description du problème
Bonsoir (ou Bonjour)Je suis entrain d'essayer de faire un joli design pour mon forum, mais simplement niveau css et surtout html j'ai encore du mal.
Malgré toutes mes recherches je n'ai toujours trouvé de solution à mon problème qui est le suivant (voir ma capture d'écran)
J'ai réussi à supprimer les colonnes dernier messages, vues, etc sur ma page d'accueil et dans les topics seulement voilà, dans les topics il reste toujours le mot "sujet" qui s'affiche en énorme étant donné que j'ai réglé le css pour l'image de fond et que donc j'aimerai vraiment supprimer (parce que c'est affreux)
Pourriez-vous m'aider ?
J'aimerai également supprimer les espacements (voir la capture toujours) pour qu'il n'y ai plus de blanc entre les colonnes.
Je pense que c'est la bordure du tableau non ? comment la retire-t-on ?
Merci d'avance !
Dernière édition par Lilune le Mar 23 Déc 2014 - 13:37, édité 3 fois
 Re: Supprimer le header et les espacements
Re: Supprimer le header et les espacements
Hello Lilune (:
Pour pour t'avoir, pourrais-t-on avoir le lien de ton forum ainsi que ton template topics_list_box modifié s'il te plait ?
Pour pour t'avoir, pourrais-t-on avoir le lien de ton forum ainsi que ton template topics_list_box modifié s'il te plait ?
 Re: Supprimer le header et les espacements
Re: Supprimer le header et les espacements
Bonjour c:
voilà le lien du forum http://testourmadland.forumactif.org/
Et voilà le template topics_list_box modifié
voilà le lien du forum http://testourmadland.forumactif.org/
Et voilà le template topics_list_box modifié
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
 Re: Supprimer le header et les espacements
Re: Supprimer le header et les espacements
Merci !
Alors première chose pour enlever l'espacement, il faut changer cette ligne là (vers le début du template) :
Par :
Et pour le titre il faut remplacer :
Par
Dis nous si comme ça ton résultat est mieux ?
?
Alors première chose pour enlever l'espacement, il faut changer cette ligne là (vers le début du template) :
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
Par :
- Code:
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
Et pour le titre il faut remplacer :
- Code:
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
Par
- Code:
[code]<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> </th>[/code]
Dis nous si comme ça ton résultat est mieux
 Re: Supprimer le header et les espacements
Re: Supprimer le header et les espacements
Aaaaaah c'est parfait merci beaucoup ! >w<
 Sujets similaires
Sujets similaires» supprimer l'espace de l'emplacement du header
» Supprimer espace à droite et à gauche du header
» supprimer l'interstice de 20 pix entre mon header et le haut de la page?
» Afficher l'image "rang" au dessus de l'image "avatars" sans espacements.
» Espacements forums
» Supprimer espace à droite et à gauche du header
» supprimer l'interstice de 20 pix entre mon header et le haut de la page?
» Afficher l'image "rang" au dessus de l'image "avatars" sans espacements.
» Espacements forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lilune Mar 23 Déc 2014 - 0:55
par Lilune Mar 23 Déc 2014 - 0:55

