Créer un diaporama (images défilantes)
Page 1 sur 1 • Partagez
 Créer un diaporama (images défilantes)
Créer un diaporama (images défilantes)
| Créer un diaporama (images défilantes) |
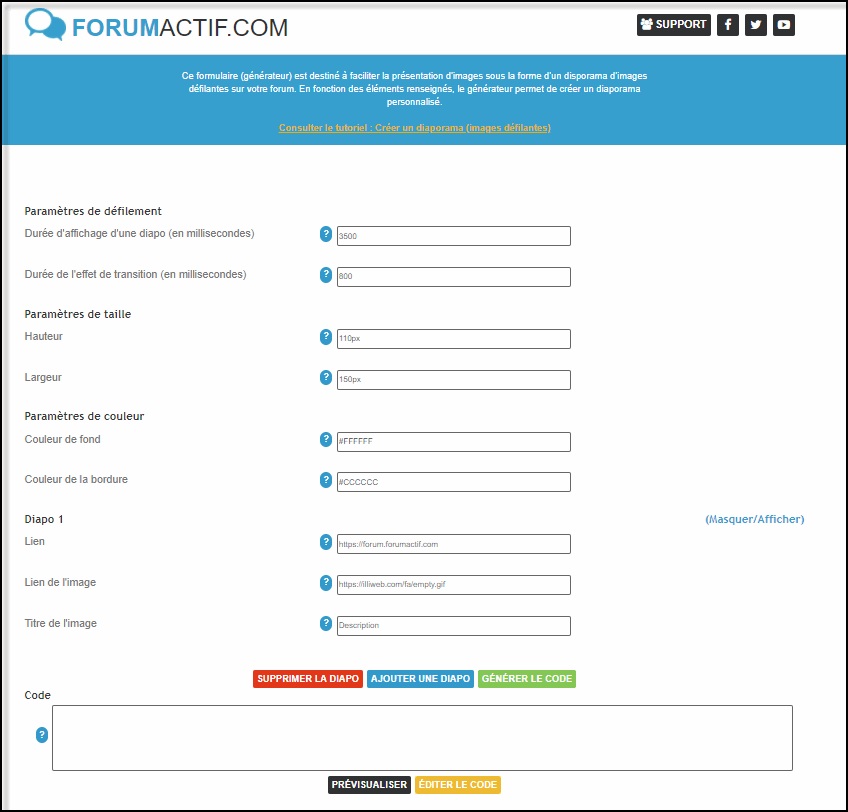
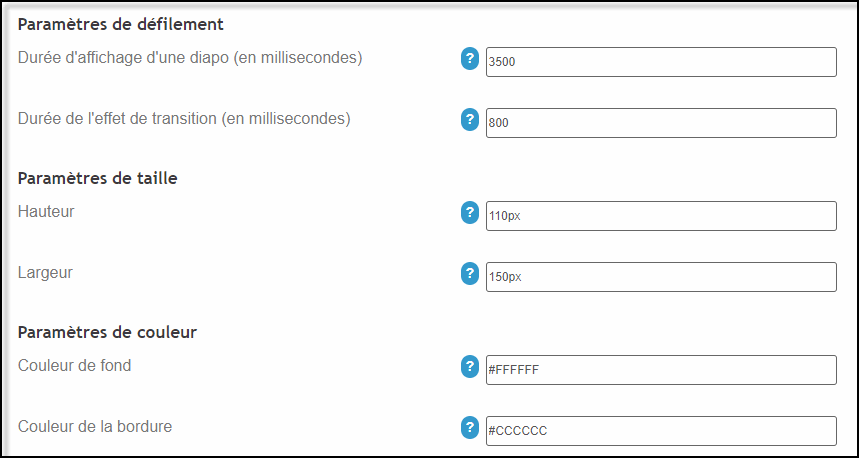
Cette astuce vous explique comment créer facilement un diaporama d'images (images défilantes - slide show) à l'aide d'un formulaire. Présentation du formulaireAprès avoir cliqué sur le bouton Accéder au formulaire, vous devriez arriver sur la page ci-dessous : La première partie explique comment le remplir et la deuxième partie contient les champs à renseigner afin de créer un diaporama personnalisé. Les explications suivantes vous permettront de compléter facilement le formulaire pour créer le diaporama que vous souhaitez. Comment remplir le formulaire ?Le formulaire offre différents paramètres pour la présentation des images ou leur défilement. Si les instructions sur la page du formulaire ou les infobulles n'étaient pas assez détaillées, voici des explications sur comment remplir correctement le formulaire. Configuration généraleIl y a 6 champs à paramétrer, divisés dans 3 groupes: paramètres de défilement, paramètres de taille, paramètres de couleurs.
Pour les codes couleurs, vous pouvez consulter le tutoriel : Nomination & Couleurs. Configuration des diaposPour chaque diapositive, trois champs, dont un obligatoire sont disponibles: lien, lien de l'image, titre de l'image.
Les boutons du formulaireUne fois les informations remplies, trois boutons sont affichés.
Le code généréUne fois le code généré, il est possible de le copier sur son forum.
Il est également possible de prévisualiser le diaporama pour modifier avant copie du code. Enfin, en copiant une code dans le champ vierge, il est possible de le modifier en cliquant sur éditer le code. Où placer le code du diaporama?Le code du diaporama peut être placé n'importe où le HTML est accepté, par exemple dans une page HTML, un message de page d'accueil ou un widget.
Comment installer le formulaire sur mon forum ?Le formulaire est libre de droit et vous pouvez utiliser son code ou le modifier si vous le souhaitez. Le code a été créé par Ange Tuteur du forum de support anglais et est disponible ici.
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. |
| Ce tutoriel a été rédigé par Ange Tuteur et traduite par Vivi. Et actualisée par Bipo (juillet 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum