Cette astuce vous permettra de créer un système de notifications sur votre forum. Cette astuce peut être utilisée pour avertir les membres de votre communauté d'un évènement (une soirée ChatBox, un concours, un évènement RPG en particulier...). L'envoi de la notification se fera à partir d'une page HTML et elle s'affichera en faut à droite sur votre forum :
A noter que cette astuce utilise la fonction stockage local de navigateur, donc le script n'aura pas d'effet pour un navigateur IE en dessous d'IE8. De plus, en vidant les données (cookies) de site du navigateur, vous perdrez les notifications envoyées.
Prérequis
Autoriser le HTML dans les messages
Afin de pouvoir utiliser cette astuce de manière optimale, il est fortement recommandé d'activer le HTML dans les messages postés sur votre forum :
- Citation :
- Panneau d'administration Général Messages et Emails - Configuration
Vous devez autoriser l’utilisation du HTML dans votre forum afin que les membres puissent l’utiliser. A la ligne "Autoriser le HTML", cochez OUI.
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.
Autoriser les formulaires non officiels à poster des messages
Il convient de désactiver la sécurité "Interdire les formulaires non officiels à poster des messages et messages privés sur le forum" :
- Citation :
- Panneau d'administration Général Forum - Sécurité
A la ligne "Vous devez autoriser les formulaires non officiels à poster des messages et messages privés sur le forum"; cochez NON.
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.
Créer le sujet qui recevra les notifications
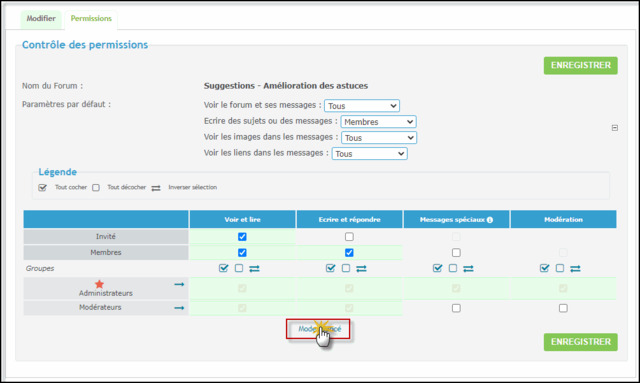
Les notifications, qui s'afficheront en haut à droite de votre forum, sont également publiées dans un sujet. En effet, cette astuce utilise les cookies de votre navigateur pour gérer son affichage. En cas de suppression des cookies, il peut être intéressant pour les membres de votre communauté d'avoir une copie de la notification dans un sujet. En somme, il convient d'ouvrir un sujet dans le forum (sous-forums) de votre choix en veillant :
- A ce que les membres autorisés à voir les notifications ont la permission de Voir et lire le sujet en question ;
- A ce que les membres autorisés à publier les notifications ont les permissions pour Voir et lire et Ecrire et répondre au sujet en question.
- Citation :
- Panneau d'administration Général Forum - Catégories et forums
- Voir illustration :
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.
Insertion du script
- Citation :
- Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Système de notifications" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
-
function realTime_alert() {
/******* VARIABLES PARAMÉTRABLES *******/
var version="Indiquez_votre_version";
var topicAlertId="Indiquez_ID_sujet";
/***************************************/
jQuery.ajax({
url: "/t"+topicAlertId+"-?view=newest",
success: function(result) {
var html = jQuery(result);
if (version=="phpbb3") {
var alertBody= html.find("div.post .content .codebox code").eq(-1).text();
var id = html.find("div.post").eq(-1).attr("id");
}
if (version=="phpbb2") {
var alertBody= html.find("tr.post .postbody .codebox .cont_code").eq(-1).text();
var id = html.find("tr.post").eq(-1).attr("id");
}
if (version=="punbb") {
var alertBody= html.find("div.post .postbody .entry-content .codebox .cont_code code").eq(-1).text();
var id = html.find("div.post .postmain .posthead").eq(-1).attr("id");
}
if (version=="invision") {
var alertBody= html.find("div.post .post-entry .codebox.contcode dd code").eq(-1).text();
var id = html.find("div.post").eq(-1).attr("id");
}
if (version=="modernbb") {
var alertBody= html.find("div.post .postbody .content .codebox code").eq(-1).text();
var id = html.find("div.post").eq(-1).attr("id");
}
if (version=="awesomebb") {
var alertBody= html.find("div.post-wrap .post-body .post .post-content .codebox code").eq(-1).text();
var id = html.find("div.post").eq(-1).attr("id");
}
if(localStorage.getItem(id)!='read' && sessionStorage.getItem(id)!=location.pathname) {
$('body').append(alertBody);
$('.realTime_alert .close').click(function() {
$(this).closest('.realTime_alert').fadeOut();
localStorage.setItem(id,"read");
});
}
if(sessionStorage.getItem(id)!=location.pathname) {
sessionStorage.setItem(id, location.pathname);
} else {
sessionStorage.setItem(id, location.pathname);
}
},
});
return topicAlertId;
}
/******* Permissions affichage de la notification *******/
$(function(){
if(_userdata.user_id !== -1) {
realTime_alert();
setInterval('realTime_alert();', 30000); // Reactualisation toutes les 30s
}
});
Pour que le script soit fonctionnel, il est nécessaire de paramétrer deux informations dans la partie :
- Code:
-
/******* VARIABLES PARAMÉTRABLES *******/
var version="Indiquez_votre_version";
var topicAlertId="Indiquez_ID_sujet";
/***************************************/
- var version : indiquez la version de votre forum (phpbb2 | phpbb3 | punbb | invision | modernbb | awesomebb). Pour connaître la version de votre forum, vous pouvez vous référer à ce tutoriel les versions de forum Forumactif ;
- topicAlertId : Dans les prérequis (1.3), vous avez créé un sujet permettant de recevoir les notifications. Il vous faut récupérer l'ID du sujet, à savoir le nombre qui se trouve avec le t dans l'adresse URL du sujet, comme indiqué dans la capture d'écran ci-dessous :
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
Insertion du CSS
Le code CSS ci-dessous permet de personnaliser l'affichage de la notification qui s'affichera en haut à droite de votre forum. Ce dernier est entièrement personnalisable afin qu'il puisse correspondre au thème de votre forum. Par défaut, nous avons opté pour une notification plutôt sombre (comme indiqué dans la capture d'écran en guise d'introduction de cette astuce).
- Citation :
- Panneau d'administration Affichage Images et Couleurs - couleurs (Onglet Feuille de style CSS)
- Code:
-
/* Alerte en temps réeel */
.realTime_alert {
background: #2B2B2C no-repeat 10px center;
-webkit-background-size: 50px;
-moz-background-size: 50px;
-o-background-size: 50px;
background-size: 50px;
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, .6);
-moz-box-shadow: 0 0 4px rgba(0, 0, 0, .6);
box-shadow: 0 0 4px rgba(0, 0, 0, .6);
position: fixed;
top: 70px;
right: 20px;
min-height: 60px;
font-size: 13px;
width: 250px;
padding: 10px 10px 10px 70px;
font-family: Helvetica;
color: #eee;
opacity: 0.8;
border-radius: 10px;
}
.alerttitle {
display: block;
font-weight: bold;
font-size: 15px;
text-shadow: 1px 1px 0 #000;
}
.realTime_alert .close {
position: absolute;
right: 10px;
top: 5px;
font-size: 15px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
height: 16px;
width: 16px;
text-align: center;
line-height: 13px;
cursor: pointer;
}
.realTime_alert .close:hover {
color: #FFF;
background: #666;
}
.alertlien {
display: block;
padding-top: 10px;
float: right;
}
.alertlien a {
color: #eee;
text-decoration:none;
}
.alertlien a:hover {
color: #eee;
text-decoration:none;
text-shadow: 1px 1px 0 #000;
}
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
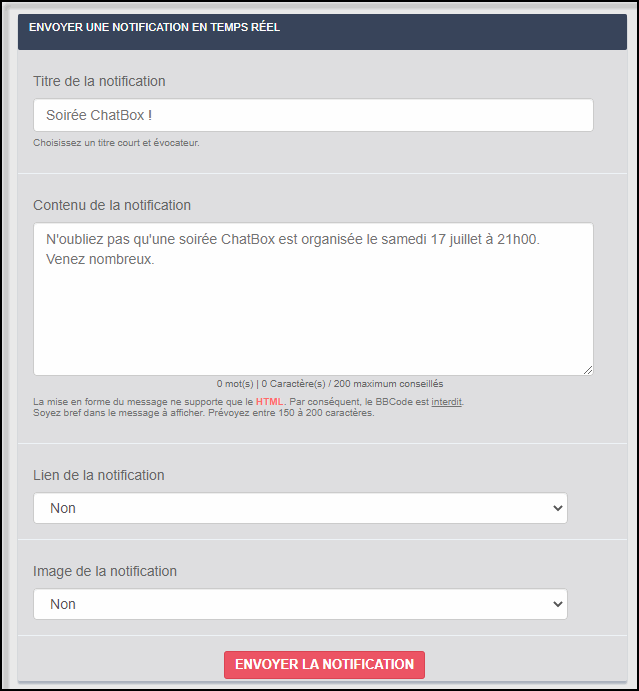
Création de la page HTML
La page HTML permet de générer et d'envoyer les notifications aux membres de votre communauté.
- Citation :
- Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des pages HTML
Cliquez sur Créer une nouvelle page HTML et choisissez d'utiliser le haut et le bas de votre forum. Sur cette page HTML, insérez le code suivant :
- Code:
-
<style>
.panel_notif_global {
background: #dfdfe1;
box-shadow: 0px 3px 2px #aab2bd;
border-radius: 2px;
margin: 0 auto;
width: 40%;
}
.panel_notif_header_global {
background-color: #38445A;
border-radius: 2px;
color: #fff;
height: 30px;
line-height: 1.9em;
padding: 3px;
padding-left: 11px;
text-transform: uppercase;
}
.panel_notif_bottom_global {
display: block;
height: 30px;
line-height: 2.5em;
margin-top: 8px;
text-align: center;
}
.control-label {
color:#666;
display: block;
float: left;
font-size: 14px;
line-height: 2.4em;
text-align: left;
width: 40%;
}
.form-control {
width: 90%;
padding: 6px 12px!important;
font-size: 14px!important;
line-height: 1.42857143!important;
color: #555!important;
background-color: #fff!important;
background-image: none!important;
border: 1px solid #ccc!important;
border-radius: 4px!important;
-webkit-box-shadow: inset 0 1px 1px rgb(0 0 0 / 8%)!important;
box-shadow: inset 0 1px 1px rgb(0 0 0 / 8%)!important;
-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s!important;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s!important;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s!important;
}
.help-block {
color: #737373;
display: block;
font-size:10px;
margin-top: 5px;
margin-bottom: 10px;
}
.form-horizontal.style-form .form-group {
border-bottom: 1px solid #eff2f7;
display: grid;
margin-bottom: 15px;
margin-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
}
#comptalert_message{
color:#666;
font-size:10px;
}
.correct {
color: #4ECDC4!important;
}
.incorrect {
color: #FF6B6B!important;
}
.btn-send {
color: #fff !important;
background-color: #ed5565 !important;
border-color: #da4453 !important;
border: 1px solid transparent;
border-radius: 3px;
color: white;
cursor: pointer;
display: inline-block;
font-family: "Helvetica";
font-size: 13px;
font-weight: 600;
line-height: 1.42857;
margin-bottom: 0;
margin-left: 4px;
padding: 4px 10px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
vertical-align: middle;
white-space: normal;
}
.progress-bar {
height: 12px;
margin-bottom: 20px;
margin-top:20px;
overflow: hidden;
background-color: #e0dddd;
border-radius: 9px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar span {
float: left;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #f0ad4e;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
-o-transition: width .6s ease;
transition: width .6s ease;
}
.result {
font-size: 25px;
max-width: 540px;
margin: auto;
padding-top: 80px;
text-align: center;
}
.result.done {
background: url(https://cdn2.iconfinder.com/data/icons/color-svg-vector-icons-part-2/512/ok_check_yes_tick_accept_success-64.png) no-repeat top center;
}
.result.fail {
background: url(https://cdn2.iconfinder.com/data/icons/color-svg-vector-icons-part-2/512/wrong_table_no_navigator_formula-64.png) no-repeat top center;
}
</style>
<script type="text/javascript">
$(document).ready(function(e) {
$('#alert_message').keyup(function() {
var nombreCaractere = $(this).val();
var nombreMots = jQuery.trim($(this).val()).split(' ').length;
if($(this).val() === '') {
nombreMots = 0;
}
var msg = ' ' + nombreMots + ' mot(s) | ' + (nombreCaractere.match(/\S/g)||[]).length + ' Caractère(s) / 200 maximum conseillés';
$('#comptalert_message').text(msg);
if ((nombreCaractere.match(/\S/g)||[]).length >= 200) { $('#comptalert_message').addClass("incorrect"); } else { $('#comptalert_message').addClass("correct").removeClass("incorrect");}
})
});
</script>
<script type="text/javascript">
function alertlien(that) {
if (that.value == "En savoir plus") {
document.getElementById("lienOK").style.display = "block";
} else {
document.getElementById("lienOK").style.display = "none";
}
}
function imagelien(that) {
if (that.value == "Non") {
document.getElementById("imageOK").style.display = "none";
} else {
document.getElementById("imageOK").style.display = "block";
}
}
</script>
<div style="display:block;" class="panel_notif_global">
<div class="panel_notif_header_global">
Envoyer une notification en temps réel
</div>
<div id="panel_notif_form">
<form class="form-horizontal style-form" id="form">
<div class="form-group">
<label for="alert_name" class="control-label">Titre de la notification</label>
<input type="text" class="form-control" name="alert_name" id="alert_name" placeholder="Soirée ChatBox !" required/>
<span class="help-block">Choisissez un titre court et évocateur.</span>
</div>
<div class="form-group">
<label for="alert_message" class="control-label">Contenu de la notification</label>
<textarea type="text" class="form-control" rows="7" name="alert_message" id="alert_message" placeholder="N'oubliez pas qu'une soirée ChatBox est organisée le samedi 17 juillet à 21h00. Venez nombreux." required="required"></textarea>
<div id="comptalert_message" align="center" style="line-height: 1.5em;">0 mot(s) | 0 Caractère(s) / 200 maximum conseillés</div>
<span class="help-block">La mise en forme du message ne supporte que le <font color="#FF6B6B"><strong>HTML</strong></font>. Par conséquent, le BBCode est <u>interdit</u>.<br />
Soyez bref dans le message à afficher. Prévoyez entre 150 à 200 caractères.</span>
</div>
<div class="form-group">
<label for="alert_lien" class="control-label">Lien de la notification</label>
<SELECT type="text" class="form-control" id="alert_lien" name="alert_lien" onChange="alertlien(this);" style="width: 15%;">
<OPTION value="">Non</OPTION>
<OPTION value="En savoir plus">Oui</OPTION></SELECT>
<div id="lienOK" style="display:none;"><input type="text" class="form-control" name="alert_lienOK" id="alert_lienOK" placeholder="https://" />
<span class="help-block">Vous pouvez renseigner le lien d'un sujet sur lequel votre communauté peut consulter.</span></div>
</div>
<div class="form-group">
<label for="alert_image" class="control-label">Image de la notification</label>
<SELECT type="text" class="form-control" onChange="imagelien(this);" style="width: 15%;">
<OPTION value="Non">Non</OPTION>
<OPTION value="Oui">Oui</OPTION></SELECT>
<div id="imageOK" style="display:none;"><input type="text" class="form-control" name="alert_image" id="alert_image" placeholder="https://" />
<span class="help-block">Les images sont automatiquement redimensionnées : 50px de hauteur et 50px en largeur.</span></div>
</div>
<div class="panel_notif_bottom_global">
<button class="btn-send" id="send">Envoyer la notification</button>
</div>
</form>
</div>
</div>
<br />
<div class="result"></div><div class="progress-bar"><span style="width: 200px;"></span></div>
<br />
<br />
<script type="text/javascript">
var _param = function(obj, modifier) {
var buildParams = function(prefix, obj, traditional, add) {
var name;
if (jQuery.isArray(obj)) {
jQuery.each(obj, function(i, v) {
if (traditional || /\[\]$/.test(prefix)) {
add(prefix, v);
} else {
buildParams(prefix + "[" + (typeof v === "object" ? i : "") + "]", v, traditional, add);
}
});
} else {
if (!traditional && jQuery.type(obj) === "object") {
for (name in obj) {
buildParams(prefix + "[" + name + "]", obj[name], traditional, add);
}
} else {
add(prefix, obj);
}
}
};
var prefix, s = [],
add = function(key, value) {
var nvalue;
if (modifier) {
if ((nvalue = modifier(key, value)) === null) {
return;
} else if (nvalue !== undefined) value = nvalue
}
value = jQuery.isFunction(value) ? value() : value == null ? "" : value;
s[s.length] = _encodeURIComponent(key) + "=" + _encodeURIComponent(value);
};
if (jQuery.isArray(obj) || obj.jquery && !jQuery.isPlainObject(obj)) {
jQuery.each(obj, function() {
add(this.name, this.value);
});
} else {
for (prefix in obj) {
buildParams(prefix, obj[prefix], undefined, add);
}
}
return s.join("&").replace(/%20/g, "+");
},
_encodeURIComponent = function(str) {
if ((document.charset ? document.charset : document.characterSet).toLowerCase() != "utf-8") {
return encodeURIComponent(escape(str).replace(/%u[A-F0-9]{4}/g, function(x) {
return "&#" + parseInt(x.substr(2), 16) + ";";
})).replace(/%25/g, "%");
} else {
return encodeURIComponent(str);
}
};
$('.progress-bar').hide();
$('.result').hide();
$('form#form').submit(function() {
var message = "<strong>Titre de la notification :</strong> " + document.getElementById('alert_name').value + "<br /><br /><strong>Message :</strong> " + document.getElementById('alert_message').value + "<br /><br /><strong>Pour en savoir plus (si lien renseigné) :</strong>" + document.getElementById('alert_lienOK').value + "<br /><br />[hide][code]<div class='realTime_alert' style='display: block; background-image: url("+document.getElementById('alert_image').value+");'><span class='close'>×</span><span class='alerttitle'>" + document.getElementById('alert_name').value + "</span><br /><span class='inner'>" + document.getElementById('alert_message').value + "</span><br /><span class='alertlien'><a target='_blank' href=" + document.getElementById('alert_lienOK').value + ">" + document.getElementById('alert_lien').value + "</a></span></div>[/code][/hide]";
$('.progress-bar').show();
$('.panel_notif_global').hide();
if ($('.progress-bar span').css('width') != '100%') {
setTimeout("$('.progress-bar span').css('width', '80%');", 100);
}
$.post("/post", _param({
mode: "reply",
t: realTime_alert(),
post: 1,
notify: 0,
message: message
}))
.done(function() {
$('.progress-bar span').css('width', '100%');
$('.result').fadeIn().text('La notification a été envoyée avec succès');
$('.result').addClass('done');
})
.fail(function() {
$('.progress-bar span').css('width', '0%');
$('.result').fadeIn().text('Echec lors du traitement');
$('.progress-bar').fadeOut();
$('.result').addClass('fail');
alert('Il semblerait qu\'une erreur se soit produite ! Vérifiez votre connexion internet et réessayez ultérieurement.');
});
return false;
});
</script>
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
- Voir illustration :
L'astuce est maintenant fonctionnelle ! Il vous suffit de vous rendre sur la page HTML que vous venez de créer et vous pouvez envoyer votre première notification !
|
 Système d'alerte en temps réel
Système d'alerte en temps réel afin de sauvegarder les modifications.
afin de sauvegarder les modifications. afin de sauvegarder les modifications.
afin de sauvegarder les modifications. afin de sauvegarder les modifications.
afin de sauvegarder les modifications.


 Sujets similaires
Sujets similaires