Comment installer et utiliser Font Awesome sur son forum
Page 1 sur 1 • Partagez
 Comment installer et utiliser Font Awesome sur son forum
Comment installer et utiliser Font Awesome sur son forum
| Installer et utiliser Font Awesome sur son forum |
Cette astuce explique comment installer et utiliser Font Awesome sur son forum Forumactif.  Sommaire : Sommaire :
Font Awesome, c'est quoi ?Font Awesome, c'est un set de plus de 350 icones qui peuvent être affichées à l'aide de classes CSS ou par un simple copier-coller sur son forum :
Les icônes Font Awesome sont utilisées par un très grand nombre de sites web, Forumactif compris. Voici donc un tutoriel pour les installer sur son propre forum ! Installer Font AwesomeL'installation de Font Awesome est possible par deux méthodes. La première requiert l'accès aux templates et donc d'être le fondateur du forum, la deuxième se fait par ajout d'un code javascript et est accessible à tous les administrateurs. Méthode 1: Installation par les templates
N’oubliez pas de publier le template en cliquant sur  . .Méthode 2: Installation par javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "FontAwesome" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Informations sur Font AwesomeVoici une liste des icônes de Font Awesome qui peuvent être copiées dans votre CSS ou directement dans les messages (voir le prochain point) : Font Awesome cheatsheet. Exemples d'utilisation de Font Awesome sur un forum ForumactifVoici quelques façons d'utiliser Font Awesome sur son forum, que ce soit via CSS, dans les messages ou dans du code HTML. CSS Pseudo-ÉlémentPar exemple, je souhaite ajouter l'icône fa-link à ma barre de navigation. Ceci est possible en copiant le lien de l'icone de l'aide-mémoire (cheatsheet) donné précédemment et en le copiant comme valeur de la propriété content. Enfin, il faut également définir comme police (font-family) FontAwesome pour que les icônes s'affichent correctement :
Voici le code correspondant :
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder vos modifications. Remarque : Vous pouvez ajouter jusqu'à deux pseudo-éléments sur un élément en utilisant ::before et ::after. Dans l'exemple ci-dessus on utilise :before et ::before car depuis CSS3 :before est devenu ::before (de même pour :after) pour une meilleure distinction entre pseudo-éléments et pseudo-classes. Il est préférable d'indiquer les deux pour une meilleure prise en charge par les plus anciens navigateurs. Voici un autre exemple d'utilisation des pseudo-élément CSS. Cette fois nous allons utiliser ::before et ::after pour superposer deux icônes ! La deuxième icône doit avoir pour la propriété position, une valeur absolute, donc il faut s'assurer que l'élément auquel vous appliquez ceci a un position relatif ou autre que fixe. Dans cette exemple, on place l'icone fa-user et fa-circle-o à gauche du lien Membre sur la barre de navigation. Ce qui nous donnera ceci :
Et le code correspondant:
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder vos modifications. Pour placer une icône à côté d'un lien spécifique, il faut utiliser le sélecteur [attribute] (plus d'infos). Dans l'exemple, on sélectionne a.mainmenu seulement avec la valeur de /memberlist ([href="/memberlist"] ). Utiliser Font Awesome dans des messagesLes icônes Font Awesome peuvent également être utilisées dans les messages. Pour cela il faut simplement ajouter Font Awesome aux polices de l'éditeur en ajoutant un script dans :
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "SCEditor FontAwesome" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
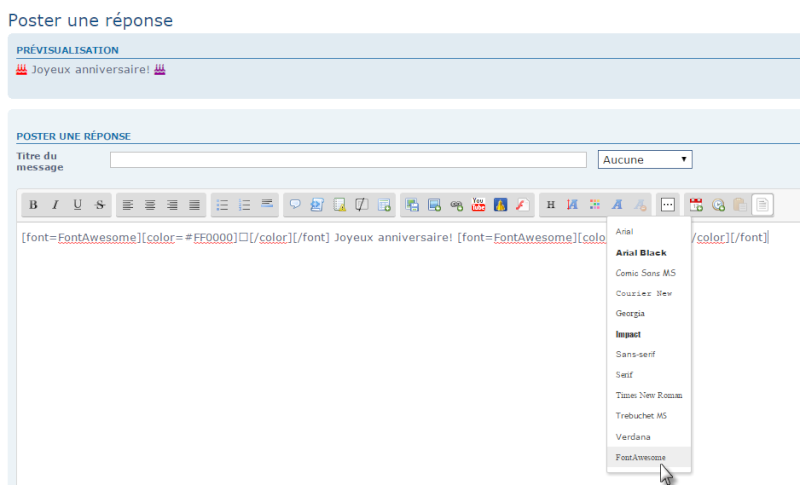
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Utiliser Font Awesome dans des messagesCeci ajoutera Font Awesome à la liste des polices de l'éditeur. Pour insérer des icônes, sélectionnez la police sur l'éditeur, choisissez et copiez une icône de la cheatsheet entre les balises BBcode de la police Font Awesome. Une fois insérée, l'icône devrait s'afficher à la prévisualisation et à l'envoi :
Utiliser Font Awesome en HTMLSi vous n'avez pas encore consulter la cheatsheet celle-ci vous fournira les icônes, le nom de leur classe et leur Unicode. En HTML, on peut utiliser le nom de la classe et l'élément <i>. Si vous utilisez une page HTML sans le haut et le bas de page de votre forum, il faudra ré-installer Font Awesome en copiant le lien donné (voir le point 2.1) entre les balises <head></head>. Exemple : Ceci peut être appliqué dans un widget ou dans n'importe quelle partie acceptant le code HTML.
Voici un autre exemple en créant une page HTML sans le haut et le bas de page de votre forum. Ici, en utilisant les classes fa-spinner et fa-spin on pourra créer une icône de chargement qui tourne.
Cliquez sur Créer une nouvelle page HTML et choisissez de ne pas utiliser le haut et le bas de votre forum. Sur cette page HTML, insérez le code suivant :
Voir aussi le tutoriel ajouter un bouton Awesome sur l'éditeur. |
| Cette astuce a été proposée par Ange Tuteur (membre sur le support anglais) et traduite pour le support français par Vivi. Et actualisée par Bipo (mars 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Sujets similaires
Sujets similaires» Soucis avec un tutoriel (comment installer et utiliser font awesome sur son forum)
» Ajouter un bouton Font Awesome sur l'éditeur
» Comment avoir d'autres polices d'écriture sans utiliser Google Font ?
» Problème Font Awesome
» Font Awesome qui n'apparaît pas
» Ajouter un bouton Font Awesome sur l'éditeur
» Comment avoir d'autres polices d'écriture sans utiliser Google Font ?
» Problème Font Awesome
» Font Awesome qui n'apparaît pas
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum


 ;
;