horloge
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 horloge
horloge
bonjour tout le monde
je cherche a crée un widget avec une horloge et date en mumerique dedans
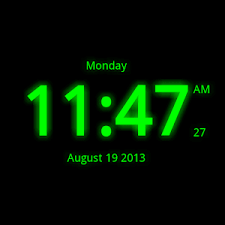
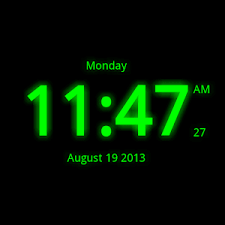
dans ce style

je ne connais pas de site où l'on peut trouver des codes pour sa justement si vous en connaissez hésites pas
je cherche a crée un widget avec une horloge et date en mumerique dedans
dans ce style

je ne connais pas de site où l'on peut trouver des codes pour sa justement si vous en connaissez hésites pas
Dernière édition par mugenzaraki le Lun 11 Mai 2015 - 12:57, édité 1 fois
 Re: horloge
Re: horloge
j ai trouvé ceci
et ceci qui va avec

mais je ne comprend pas tout ce que je dois faire
si il ya des ames charitable
- Code:
<html>
<head>
<title>l'heure et la date en image</title>
<script language="javascript">
//On récupère le nom du navigateur qu'on utilise. en fait nescape donne la date 109 pour 2009 et Internet Explorer 2009 pour 2009.
var navigateur = navigator.appName;
function affiche() {
//On définit la date
var date = new Date;
var jour = date.getDate();
var mois = date.getMonth()+1;
if(navigateur == 'Netscape') {var annee = date.getYear()+1900;} //on ajoute 1900 sinon on a 107 en année pour 2007
else {var annee = date.getYear();}
var heure = date.getHours();
var minute = date.getMinutes();
var seconde = date.getSeconds();
//si on a des chiffres <10 on rajoute un 0 devant !
if (jour<10) { jour="0"+jour; }
if (mois<10) { mois="0"+mois; }
if (heure<10) { heure="0"+heure; }
if (minute<10) { minute="0"+minute; }
if (seconde<10) { seconde="0"+seconde; }
//on recrée 2 variables avec "" devant pour voir qu'on a deux string
var heureComplete = ""+heure+minute+seconde;
var dateComplete = ""+jour+mois+annee;
//on prend ensuite un chiffre à chaque fois, et on affiche l'image correspondante
//dans le body du document.
var heure1 = heureComplete.charAt(0);
document.heure1.src = heure1+".gif";
var heure2 = heureComplete.charAt(1);
document.heure2.src = heure2+".gif";
var minute1 = heureComplete.charAt(2);
document.minute1.src = minute1+".gif";
var minute2 = heureComplete.charAt(3);
document.minute2.src = minute2+".gif";
var seconde1 = heureComplete.charAt(4);
document.seconde1.src = seconde1+".gif";
var seconde2 = heureComplete.charAt(5);
document.seconde2.src = seconde2+".gif";
//on recommence pour la date :
var jour1 = dateComplete.charAt(0);
document.jour1.src = jour1+".gif";
var jour2 = dateComplete.charAt(1);
document.jour2.src = jour2+".gif";
var mois1 = dateComplete.charAt(2);
document.mois1.src = mois1+".gif";
var mois2 = dateComplete.charAt(3);
document.mois2.src = mois2+".gif";
var annee1 = dateComplete.charAt(4);
document.annee1.src = annee1+".gif";
var annee2 = dateComplete.charAt(5);
document.annee2.src = annee2+".gif";
var annee3 = dateComplete.charAt(6);
document.annee3.src = annee3+".gif";
var annee4 = dateComplete.charAt(7);
document.annee4.src = annee4+".gif";
//on crée une variable qui nous dit de refaire la fonction toute les secondes
//Cette variable est utilisée dans le body
var tempo = setTimeout("affiche()",1000);
}
</script>
</head>
<BODY onLoad="affiche()" onUnload="clearTimeout(tempo)" style="background-color:#000000;">
<div style="text-align:center";>
<table cellpadding=0 cellspacing=0>
<tr>
<td>
<img src="0.gif" name="jour1">
<img src="1.gif" name="jour2">
<img src="s.gif">
<img src="0.gif" name="mois1">
<img src="1.gif" name="mois2">
<img src="s.gif">
<img src="2.gif" name="annee1">
<img src="0.gif" name="annee2">
<img src="0.gif" name="annee3">
<img src="0.gif" name="annee4">
</td>
</tr>
</table>
<table cellpadding=0 cellspacing=0>
<tr>
<td>
   
<img src="0.gif" name="heure1">
<img src="0.gif" name="heure2">
<img src="h.gif">
<img src="0.gif" name="minute1">
<img src="0.gif" name="minute2">
<img src="m.gif">
<img src="0.gif" name="seconde1">
<img src="0.gif" name="seconde2">
</td>
</tr>
</table>
</div>
</body>
</html>
et ceci qui va avec

mais je ne comprend pas tout ce que je dois faire
si il ya des ames charitable
 Re: horloge
Re: horloge
j 'ai trouver ceci qui marche

mais j aimerais changer la couleur je ne c'est pas si c'est possible
voici le code:

mais j aimerais changer la couleur je ne c'est pas si c'est possible
voici le code:
- Code:
<div align="center">
<br /><object style="width: 200px; height: 150px;" type="application/x-shockwave-flash" data="http://artdigitaldesign.com/desktop-animated-wallpaper/?movies/desktop-clocks/realtime-digital-clock.swf"><object style="width: 195px; height: 100px;" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0"></object>
<!-- [endif]
</p --></object>
</div>
<p>
</p>
<p>
</p>
 Re: horloge
Re: horloge
bonjour,
je ne crois pas que ce soit possible non.
je ne crois pas que ce soit possible non.

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: horloge
Re: horloge
j ai trouver mon bonheur mais merci quand meme de prendre le temps de repondre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mugenzaraki Lun 11 Mai 2015 - 0:31
par mugenzaraki Lun 11 Mai 2015 - 0:31


