Cette astuce va vous donner différents moyens d'utiliser le système de mention.
Identifier la version de son forumLes deux premiers codes Javascript doivent être modifiés suivant la version de votre forum, rien de bien grave vous devrez indiquer comme valeur de la variable version le chiffre correspondant à votre version :
- 0 : PHPBB2 ;
- 1 : PHPBB3 ;
- 2 : PUNBB ;
- 3 : INVISION ;
- 4 : MODERNBB ;
- 5 : AWESOMEBB.
Pour connaître la version de votre forum, vous pouvez vous référer à ce tutoriel Les versions de forum Forumactif.
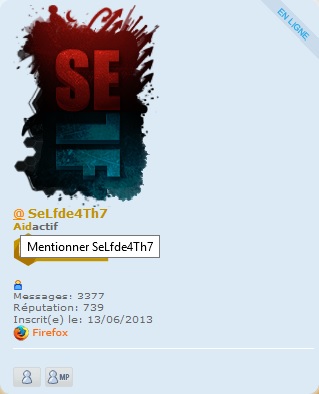
Un @ devant le nom d'utilisateur dans le profilCette modification ajoute un @ devant le nom de l'utilisateur dans les profils de messages. En cliquant sur celui-ci le nom de l'utilisateur sera directement ajouté dans l'éditeur.
- Voir illustration :
- Citation :
- Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Mentionner via le profil des messages" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
-
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
* 5 = AWESOMEBB
*/
$(function() {
var version = 0;
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.name strong a', '.postprofile dt strong a', '.username a', '.postprofile dt a ~ a', '.postprofile-name a', '.post-author-name a'][version]), b, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'); i<j; i++) {
b = document.createElement('A');
b.title = 'Mention ' + $(a[i]).text();
b.style.marginRight = '3px';
b.className = 'fa-mention';
b.innerHTML = '@';
b.href = '#';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if (version == 5) {
var area = document.getElementById('quick-reply-textarea');
if (area) {
area.value += '@"' + n + '" ';
area.focus();
}
return false;
} {
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
}
return false;
};
a[i].parentNode.insertBefore(b, a[i]);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
}); N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
Si vous voulez styliser cette arobase il faudra ajouter un peu de CSS. Par exemple le code suivant :
- Citation :
- Panneau d'administration Affichage Images et Couleurs - couleurs (Onglet Feuille de style CSS)
- Code:
-
/* style par défaut */
a.fa-mention {
color:#333;
}
/* style au survol */
a.fa-mention:hover {
color:#666;
} N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications
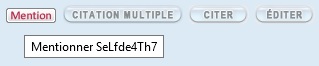
Bouton mentionner dans les options de messageCette modification vous permettra d'ajouter un bouton aux options de message. Vous pourrez alors citer la personne qui à écrit le message en cliquant sur le bouton.
- Citation :
- Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Mentionner via les options de message" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
-
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
* 5 = AWESOMEBB
*/
$(function() {
var version = 5,
image = 'https://i.servimg.com/u/f19/18/21/60/73/mentio10.png';
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention', '');
}
if (!/\/t\d+/.test(window.location.pathname)) return;
for (
var a = $(['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons', '.mobile-hide.post-buttons'][version]),
b, c, d = ['.name strong a', '.author a', '.username a', '.author a', '.postprofile-name a', '.post-author-name a'][version],
e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'); i < j; i++) {
b = document.createElement('A');
b.alt = 'Mentionner';
b.href = '#quick_reply';
b.title = 'Mentionner ' + $(a[i]).closest('.post,.post-wrap').find(d + ':not(.fa-mention)').text();
b.className = 'i_icon_mention';
b.innerHTML = '<img src="' + image + '"style="vertical-align:middle;"/>';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/, '');
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/, '$1') + '&mode=reply';
}
};
a[i].insertBefore(b, a[i].firstChild);
}
$(function() {
if (!$.sceditor) return;
t = $(t).sceditor('instance');
});
}); Afin de changer l'image du bouton il vous faudra changer l'adresse de la variable image au début du script. Pour les versions ModernBB et AwesomeBB, vous pouvez utiliser cette image qui semble plus appropriée eu égard au thème de la version https://2img.net/i//fa/icon_at_mobi.png  . .
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications
Bouton mentionner dans l'éditeur| | Faisant suite à une mise à jour de Forumactif, l'astuce ci-dessous est nativement intégrée à l'éditeur de message. Vous pouvez consulter le tutoriel mentionner (taguer) des utilisateurs pour en savoir plus. |
- Astuce obsolète:
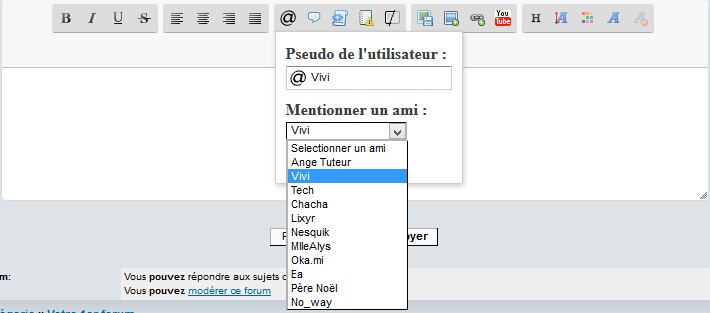
Cette modification vous permettra d'ajouter un bouton à l'éditeur de message. Vous pourrez alors mentionner un membre lambda ou en choisir un parmi vos amis. - Voir illustration :
- Citation :
- Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Bouton mentionner dans l'éditeur" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts). - Code:
-
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), amis;
if (storage && storage.faAmis && storage.faAmisExp > +new Date - 29*59*1000 && storage.faAmisUser == _userdata.username) s.innerHTML = storage.faAmis;
else {
$.get('/privmsg?mode=post', function(d) {
amis = $('select[name="userfriend"]', d)[0] || 0;
if (amis) {
amis.firstChild.innerHTML = 'Sélectionner un ami';
s.innerHTML = amis.innerHTML;
}
if (storage) {
storage.faAmis = amis ? amis.innerHTML : 0;
storage.faAmisUser = _userdata.username;
storage.faAmisExp = +new Date;
}
});
}
$.sceditor.command.set('mention', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa-mention';
a.innerHTML = '<div><label for="fa-mention">Pseudo de l\'utilisateur :</label></div>' + ( s.innerHTML ? '<div><label>Mentionner un ami :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'insertmention', a);
},
exec : function(c) { mention(c, this) },
txtExec : function(c) { mention(c, this) },
tooltip : 'Mentionner un membre'
});
toolbar = toolbar.replace(/quote,/,'mention,quote,');
function mention(c, e) {
$.sceditor.command.get('mention').dropDown(e, c, function(pseudo) {
e.insertText('@"' + pseudo + '" ');
});
}
}); N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Ajoutez maintenant le code CSS suivant à votre feuille de style CSS : - Citation :
- Panneau d'administration Affichage Images et Couleurs - couleurs (Onglet Feuille de style CSS)
- Code:
-
/* image du bouton mentionner */
.sceditor-button-mention div { background-image:url(http://i19.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* menu déroulant du bouton mentionner */
#fa-mention {
background:url(http://i19.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
} N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
|
 Rendre le système de mentions plus facile à utiliser
Rendre le système de mentions plus facile à utiliser


 Sujets similaires
Sujets similaires