Cette astuce vous permettra d'améliorer l'utilisation des (tags des mots-clés) hashtags sur votre forum.
Activer le système des tags des mots-clés (hashtags)
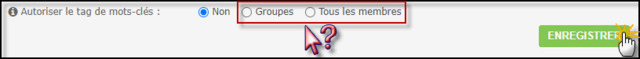
Avant toute chose, il convient d'activer le système des tags des mots clés. Pour cela :
Panneau d'administration Général Messages et Emails - Configuration
Il vous suffit de choisir le niveau d'autorisation (soit par groupes, soit pour tous les membres).
Options des hashtags
Cette modification vous apportera un panel d'options pour vos hashtags, vous pourrez rapidement suivre le hashtag, voir les sujets tagués avec celui-ci et gérer vos tags.
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Hashtag popup" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
$(function() {
var a = document.getElementsByTagName('A'), b = document.createElement('DIV'), i = 0, j = a.length, actif, t;
b.className = 'fa-hashtag-options';
b.style.display = 'none';
document.body.appendChild(b);
for (; i<j; i++) {
if (a[i].title && /\/tags\//.test(a[i].href) && /^#/.test(a[i].innerHTML)) {
a[i].className += ' fa-hashtag';
a[i].onclick = function() {
if (actif != this) {
actif = this, t = this.innerHTML;
t.length > 24 && (t = t.slice(0, 25).replace(/^\s+|\s+$/g, '') + '...');
b.style.left = $(this).offset().left + 'px';
b.style.top = $(this).offset().top + 'px';
b.innerHTML = '<div class="fa-hashtag-title">Options pour <span class="fa-hashtag-tag">' + t + '</span></div><b>• </b><a href="' + this.href + '">Voir les sujets tagués</a>' + (_userdata.session_logged_in ? '<form method="post" name="addtag_form" action="/profile?mode=editprofile&page_profil=tags&start&submit=1"><b>• </b><a href="#" onclick="this.parentNode.submit();return false;">Suivre <span class="fa-hashtag-tag">' + t + '</span></a><input name="addtag" type="hidden" value="' + this.innerHTML.slice(1) + '"></form><b>• </b><a href="/profile?mode=editprofile&page_profil=tags">Gérer mes tags</a>' : '');
/none/.test(b.style.display) && (b.style.display = 'block');
} else {
actif = null;
b.style.display = 'none';
}
return false;
};
}
}
});
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
Maintenant afin que la popup s'affiche correctement nous avons besoin d'ajouter un peu de CSS. Collez le code suivant dans :
Panneau d'administration Affichage Images et Couleurs - couleurs (Onglet Feuille de style CSS)
- Code:
/* options du menu des hashtags */
.fa-hashtag-options {
color:#666;
font-size:11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
box-shadow:0 3px 6px rgba(0, 0, 0, 0.175);
margin-top:20px;
padding:3px;
position:absolute;
z-index:100;
}
/* options du titre */
.fa-hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* options des liens */
.fa-hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:2px 6px 2px 0;
}
.fa-hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* options des mots gras */
.fa-hashtag-options b {
color:#333;
padding-left:6px;
}
/* options des tags */
.fa-hashtag-tag {
color:#000;
font-weight:bold;
}
Le script ajoute une classe à tous les hashtags dans les messages, donc si vous désirez ajouter un style unique aux hashtags, vous pouvez avec ce code :
- Code:
/* hashtag style */
a.fa-hashtag {
color:#666;
text-decoration:none;
background-color:#EEE;
border:1px solid #CCC;
border-radius:3px;
display:inline-block;
padding:3px;
}
a.fa-hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
Le résultat par défaut est celui-ci, mais vous pouvez le changer à votre convenance :
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
Bouton hashtag dans l'éditeur de message
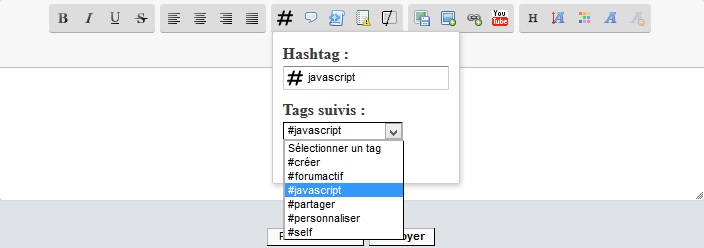
Cette modification vous permettra d'ajouter un bouton à l'éditeur de message. Vous pourrez alors insérer un hashtag ou en choisir un dans une liste prédéfinie de tags que vous suivez.
- Voir illustration :
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Bouton hashtag dans l'éditeur" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), tags = '';
if (storage && storage.faTags && storage.faTagsExp > +new Date - 29*59*1000 && storage.faTagsUser == _userdata.username) s.innerHTML = storage.faTags;
else {
$.get('/profile?mode=editprofile&page_profil=tags', function(d) {
var h = $('form[name="tag_list"] a', d);
if (h.length) {
for (var i = 0, j = h.length, txt; i<j; i++) {
txt = h[i].innerHTML.replace(/^\s+|\s+$/g,'');
if (/^#/.test(txt)) {
!tags && (tags += '<option value="">Sélectionner un tag</option>');
tags += '<option value="'+ txt.slice(1) +'">' + (txt.length > 24 ? txt.slice(0, 25) + '...' : txt) + '</option>';
}
}
s.innerHTML = tags;
}
if (storage) {
storage.faTags = tags ? tags : 0;
storage.faTagsUser = _userdata.username;
storage.faTagsExp = +new Date;
}
});
}
$.sceditor.command.set('hashtag', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa-hashtag';
a.innerHTML = '<div><label for="fa-hashtag">Hashtag :</label></div>' + ( s.innerHTML ? '<div><label>Tags suivis :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'inserthashtag', a);
},
exec : function(c) { tag(c, this) },
txtExec : function(c) { tag(c, this) },
tooltip : 'Insert a hashtag'
});
toolbar = toolbar.replace(/quote,/,'hashtag,quote,');
function tag(c, e) {
$.sceditor.command.get('hashtag').dropDown(e, c, function(tag) {
e.insertText('#' + tag.replace(/^#/,'').replace(/[\xD7\xF7\x00-\x2F\x3A-\x40\x5B-\x60\x7B-\xBF]/g, '_') + ' ');
});
}
});
Attention, les caractères invalides seront remplacés par un _ à l'insertion.
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
Ajoutez maintenant le code CSS suivant à votre feuille de style CSS :
Panneau d'administration Affichage Images et Couleurs - Couleurs (Onglet Feuille de style CSS)
- Code:
/* image du bouton hashtag */
.sceditor-button-hashtag div { background-image:url(https://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* menu déroulant des hashtags */
#fa-hashtag {
background:url(https://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
|
 Options supplémentaires pour les hashtags
Options supplémentaires pour les hashtags


 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par