Horloge/compte à rebours sans personnalisation
Page 1 sur 1 • Partagez
 Horloge/compte à rebours sans personnalisation
Horloge/compte à rebours sans personnalisation
| Horloge et / ou compte à rebours (sans personnalisation) |
Cette astuce vous permet de créer une horloge et / ou un compte à rebours.
Création du script général
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "[Script général] Horloge et /ou compte à rebours" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Création du script horloge et / ou compte à reboursInsérer une horloge sur votre forum
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Horloge" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
Vous pouvez modifier l'ID horloge1 par celui de votre choix. N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Insérer un compte à rebours sur votre forum
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Compte à rebours" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
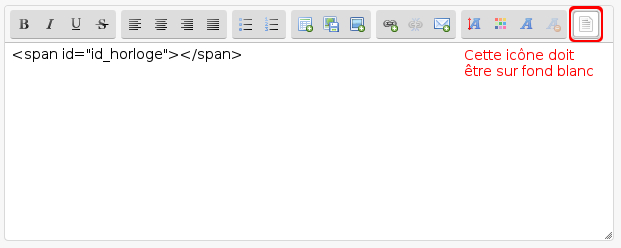
Vous pouvez modifier l'ID compte1 par celui de votre choix. En ce qui concerne la fin du compte à rebours, il est nécessaire de modifier les éléments contenus dans x.a_rebours, à savoir la date en format "français" : JJ/MM/AAAA-hh:mm:ss. N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Afficher l'horloge ou / et le compte à reboursIl vous suffit de placer le code HTML suivant dans un endroit où le HTML est autorisé : sujets (et donc messages), pages HTML, Widgets... :
Il convient de remplacer la variable ID par horloge1 et / ou compte1 (ou par l'ID choisi dans le point 2 de ce tutoriel).
Personnaliser l'affichageSi vous voulez personnaliser l'affichage, à savoir ne pas vous contenter d'un affichage texte, rendez-vous dans la deuxième partie de ce tutoriel horloge et / ou compte à rebours (avec personnalisation). |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par no_way. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Bipo le Lun 11 Juil 2022 - 19:33, édité 4 fois (Raison : Mise à jour)

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Sujets similaires
Sujets similaires» Horloge/compte à rebours avec personnalisation
» Compte inactif sans trace et compte supprimé sans demande
» Compte à rebours
» compte a rebours
» Compte à rebours
» Compte inactif sans trace et compte supprimé sans demande
» Compte à rebours
» compte a rebours
» Compte à rebours
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par no_way Lun 15 Juin 2015 - 14:55
par no_way Lun 15 Juin 2015 - 14:55