changer le fond de la popup de connection
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 changer le fond de la popup de connection
changer le fond de la popup de connection
- l'URL du forum http://boulanger.forumactif.org/
- la version de votre forum, PHPBB2
- une capture d'écran du problème (Comment faire ?),

- votre statut sur le forum (fondateur, ou non), oui
- si vous avez modifié des templates (Si oui, le(s)quel(s)), oui index boy index box
- si vous avez du CSS personnalisé,oui
- votre ou vos navigateur(s).Chrome, safaru
- Le code qui pose problème
bonjour à tous et toutes
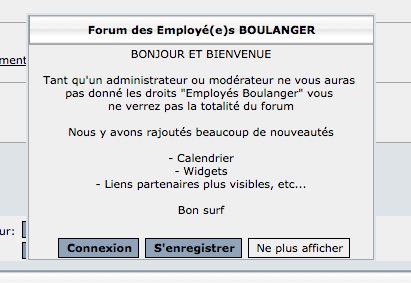
j'ai essayé cela https://forum.forumactif.com/t267705-personnaliser-la-popup-de-connexion le résultat c'est le sceenshoot
j'ai essayé https://forum.forumactif.com/t344243-comment-mettre-une-image-de-fond-dans-le-pop-up-de-connexion marche pas non plus
un peu d aide s'il vous plait j'aimerais avoir cette image dans le fond de la popup et le texte par dessus et les bouton en bas connection inscription centrer

merci de vos réponses
- la version de votre forum, PHPBB2
- une capture d'écran du problème (Comment faire ?),

- votre statut sur le forum (fondateur, ou non), oui
- si vous avez modifié des templates (Si oui, le(s)quel(s)), oui index boy index box
- si vous avez du CSS personnalisé,oui
- votre ou vos navigateur(s).Chrome, safaru
- Le code qui pose problème
bonjour à tous et toutes
j'ai essayé cela https://forum.forumactif.com/t267705-personnaliser-la-popup-de-connexion le résultat c'est le sceenshoot
j'ai essayé https://forum.forumactif.com/t344243-comment-mettre-une-image-de-fond-dans-le-pop-up-de-connexion marche pas non plus
un peu d aide s'il vous plait j'aimerais avoir cette image dans le fond de la popup et le texte par dessus et les bouton en bas connection inscription centrer

merci de vos réponses
Dernière édition par mariok13 le Dim 7 Juin 2015 - 20:41, édité 1 fois
 Re: changer le fond de la popup de connection
Re: changer le fond de la popup de connection
Bonjour,
pour afficher l'image en fond, ajoutez dans affichage > couleurs > onglet feuille de style css, le code suivant :
Pour centrer les boutons, ajoutez également le code suivant :
pour afficher l'image en fond, ajoutez dans affichage > couleurs > onglet feuille de style css, le code suivant :
- Code:
#login_popup .row1 {
background: url(http://i18.servimg.com/u/f18/19/23/41/68/test_p12.png);
}
Pour centrer les boutons, ajoutez également le code suivant :
- Code:
#login_popup_buttons {
width: 100%;
right: 0;
text-align: center;
}

MlleAlys- Membre actif
- Messages : 5952
Inscrit(e) le : 12/09/2012
 Re: changer le fond de la popup de connection
Re: changer le fond de la popup de connection
Je ne vois pas de trace du code que je vous ai donné en inspectant votre forum, soit il a été mal installé, soit il y a une erreur dans votre feuille de style qui fausse son interprétation. Pourriez vous fournir toute votre feuille de style pour qu'on vérifie ?

MlleAlys- Membre actif
- Messages : 5952
Inscrit(e) le : 12/09/2012
 Re: changer le fond de la popup de connection
Re: changer le fond de la popup de connection
bonsoir
aucun souci la voila
aucun souci la voila
- Code:
/*===== avatar dans la toolbar =====*/
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/* ICONES DE PARTAGE DE LA TOOLBAR */
#fa_gp, #fa_mail, #fa_rss {
display: none !important;
}
Sélectionner tout
/ * == Débuts queel par R-max == * /
/ * == annulation row1 du queel == * /
#anniv .row1 {
background: none;
}
#lastco .row1 {
background: none;
}
/ * == derniere colonne queel anniversaire == * /
.case_pa_maze_1: hover {
border: 2px 5px 10px #;
display: block;
overflow: auto; -webkit-transition: tous .5s facilité dans; -moz-transition: tous .5s facilité dans; transition: tous .5s facilité dans; }
{.case_pa_maze_1 frontière : 2px 5px 10px #; display: block; overflow: auto; }
/ * == tableau queel == * /
.case_pa_maze_2 { border: 3px 5px 10px #; }
/ * == encadrement titre du queel == * /
.case_pa_maze_3 { border: 3px 5px 10px #; padding-top: 3px; overflow: auto; }
/ * == 1er colonne legende == * /
.case_pa_maze: hover { border: 3px 5px 10px #;
display: block;
overflow: auto; -webkit-transition: tous .5s facilité dans; -moz-transition: tous .5s facilité dans; transition: tous .5s facilité dans; }
{.case_pa_maze frontière : 2px 5px 10px #;
display: block;
overflow: auto; }
/ * == titre du queel == * /
a.cattitle { color: # 000;
font-size: 20px;
font-weight: 700;
margin: auto;
texte -align: center;
text-shadow: 1px 5px 10px gris; }
/ * == fin queel par R-max == * /
/* POPUP d inscription */
#login_popup .row1 {
background: url(http://i18.servimg.com/u/f18/19/23/41/68/test_p12.png);
}
#login_popup_buttons {
width: 100%;
right: 0;
text-align: center;
}
/*==debut queel par R-max==*/
/*==annulation row1 du queel==*/
#anniv .row1{
background: none;
}
#lastco .row1{
background: none;
}
/*==derniere colonne queel anniversaire==*/
.case_pa_maze_1:hover{
border:2px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze_1{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==table queel==*/
.case_pa_maze_2{
border:3px solid;
border-color:grey;
border-radius:0px;
background-color:#fff;/*f0f0f0;*/
width:100%auto;
height:100%auto;
padding:10px;
margin:auto;
box-shadow:1px 5px 10px #;
}
/*==encadrement titre du queel==*/
.case_pa_maze_3{
border:3px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:60px;
top:0px;
margin:auto;
box-shadow:1px 5px 10px #;
padding-top:3px;
overflow:auto;
}
/*==1er colonne legende==*/
.case_pa_maze:hover{
border:3px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;/****background-image:url(http://i19.servimg.com/u/f19/19/23/09/94/queel_10.png);***/
background-size:100%;
background-repeat:no-repeat;
background-position:center;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==titre du queel==*/
a.cattitle{
color:#000;
font-size: 20px;
font-weight: 700;
margin: auto;
text-align: center;
text-shadow: 1px 5px 10px grey;
}
/*==fin queel par R-max==*/
 Re: changer le fond de la popup de connection
Re: changer le fond de la popup de connection
Remplacez-le par celui là :
- Code:
/*===== avatar dans la toolbar =====*/
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/* ICONES DE PARTAGE DE LA TOOLBAR */
#fa_gp, #fa_mail, #fa_rss {
display: none !important;
}
/* POPUP d inscription */
#login_popup .row1 {
background: url(http://i18.servimg.com/u/f18/19/23/41/68/test_p12.png);
}
#login_popup_buttons {
width: 100%;
right: 0;
text-align: center;
}
/*==debut queel par R-max==*/
/*==annulation row1 du queel==*/
#anniv .row1 {
background: none;
}
#lastco .row1 {
background: none;
}
/*==derniere colonne queel anniversaire==*/
.case_pa_maze_1:hover{
border:2px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze_1{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==table queel==*/
.case_pa_maze_2{
border:3px solid;
border-color:grey;
border-radius:0px;
background-color:#fff;/*f0f0f0;*/
width:100%auto;
height:100%auto;
padding:10px;
margin:auto;
box-shadow:1px 5px 10px #;
}
/*==encadrement titre du queel==*/
.case_pa_maze_3{
border:3px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:60px;
top:0px;
margin:auto;
box-shadow:1px 5px 10px #;
padding-top:3px;
overflow:auto;
}
/*==1er colonne legende==*/
.case_pa_maze:hover{
border:3px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
/*background-image:url(http://i19.servimg.com/u/f19/19/23/09/94/queel_10.png);*/
background-size:100%;
background-repeat:no-repeat;
background-position:center;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==titre du queel==*/
a.cattitle{
color:#000;
font-size: 20px;
font-weight: 700;
margin: auto;
text-align: center;
text-shadow: 1px 5px 10px grey;
}
/*==fin queel par R-max==*/

MlleAlys- Membre actif
- Messages : 5952
Inscrit(e) le : 12/09/2012
 Re: changer le fond de la popup de connection
Re: changer le fond de la popup de connection
merci bien je poste résolu
 Sujets similaires
Sujets similaires» Popup de connection
» popup connection
» le popup de connection
» Popup de connection ?!
» Déplacer les boutons du popup de connection
» popup connection
» le popup de connection
» Popup de connection ?!
» Déplacer les boutons du popup de connection
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mariok13 Dim 7 Juin 2015 - 14:12
par mariok13 Dim 7 Juin 2015 - 14:12