Comment avoir les fonds des forums aux bords arrondis
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Comment avoir les fonds des forums aux bords arrondis
Comment avoir les fonds des forums aux bords arrondis
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Safari
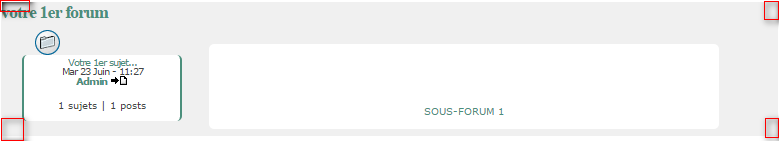
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tous,
Voilà je débute tout juste en codage et comme vous pouvez le voir sur la capture d'écran, il semble que j'ai réussi à arrondir les bords de ma page d'accueil, mais toujours pas ceux des fonds des forums.
Voici le css que j'ai pour mes catégories
- Code:
.bodyline {padding-top:0px !important;}
.forumline{
background-color: #EFEFEF;
-webkit-border-radius:10px;
-moz-border-radius: 10px ;
border-radius:10px;
border: 3px #EFEFEF solid;
}
/*CATES*/
.imagepost{
margin-left: 23px;
position: relative;
margin-bottom: 5px;
top: -9px;}
.allmsgs{background-color: #FFFFFF;
height: 60px;
overflow: auto;
width: 150px;
padding: 3px;
margin-left: 20px;
position: relative;
bottom: 14px;
border-radius: 5px;
border-left: 2px solid #4B8F7C;
border-right: 2px solid #4B8F7C;
}
.lastpost{letter-spacing: -1px;
line-height: 90%;
text-align: center;}
.topicsposts{text-align: center;}
.fond-descri-fo{background-color: #FFFFFF;
border-radius: 5px;
height: 85px;
margin-left: -10px;
overflow: auto;
width: 510px;
margin-left:5px;}
.txt-descri-fo{height:40px;
padding:10px;
line-height:90%;
font-size: 11px;
overflow:auto;}
.sous-fo-list{text-align:center;
line-height:90%;
padding:3px;
text-transform:uppercase;}
.titredecates {text-align:center;font-family: tommaso;
font-size:30px;
color: #444444}
.titredeforums { font-size: 18px; font-family: edition; letter-spacing: -1px; text-transform:lowercase; color: #4B8F7C}
et voici la template de ces dernières aussi, sous index_box
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead --><div class="topcateg" style="">
<center>
<div class="titrecat">{catrow.tablehead.L_FORUM}</div>
</center>
</div>
<table class="middlecateg" width="100%" border="0" cellspacing="0" cellpadding="0" >
<!-- END tablehead --> <!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="80%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div><tr class="">
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<!-- Ancien image nouveau post <td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="imagepost"> <img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}"/>
</div> </td> -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="90%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<div class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</div>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">
<table style="width: 100%; border-collapse:collapse;">
<tr><td>
<div class="imagepost">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}"/>
</div>
<div class="allmsgs">
<div class="lastpost"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div><br/>
<div class="topicsposts"><span class="gensmall">{catrow.forumrow.TOPICS} sujets | {catrow.forumrow.POSTS} posts</span>
</div>
</div></td>
<td> <div class="fond-descri-fo"><div class="txt-descri-fo">{catrow.forumrow.FORUM_DESC}</div>
<div class="sous-fo-list">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div></div></td></tr>
</table>
</span>
</td>
</tr></div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><div class="bottomcateg" style=""><img src="{SPACER}" alt="" height="5" width="1" /></div><img src="{SPACER}" alt="" height="10" width="1" /><!-- END tablefoot --><!-- END catrow -->
Etonnement, je suis parvenue à modifier les couleurs de la section qui m'intéresse uniquement en éditant les codes de couleur sous "Table Rangée Couleur 1 : , Table Rangée Couleur 2 et surbrillance : , et Table Rangée Couleur 3 et séparations :" (Panneau d'administration > Affichage > Images et Couleurs > Couleurs > Les couleurs de fond).
Merci d'avance à quiconque m'aidera à résoudre ce petit soucis,

Hawking
Dernière édition par Hawking le Ven 26 Juin 2015 - 23:48, édité 2 fois

Hawking- Nouveau membre
- Messages : 7
Inscrit(e) le : 26/06/2015
 Re: Comment avoir les fonds des forums aux bords arrondis
Re: Comment avoir les fonds des forums aux bords arrondis
bonsoir ,je poste pour voir .le lien ,
edit:::
la class de la table et
cdl,
edit:::
la class de la table et
- Code:
.middlecateg{border-radius:xxpx;}
cdl,

Invité- Invité
 Re: Comment avoir les fonds des forums aux bords arrondis
Re: Comment avoir les fonds des forums aux bords arrondis
Bonsoir R-max,
Pas de soucis, merci de bien vouloir m'aider. Mon forum est encore en construction aussi j'apprécierais fortement que vous (tu ?) ne partagiez le lien avec personne.
Edit: J'ai essayé mais rien ne change. :/
Pas de soucis, merci de bien vouloir m'aider. Mon forum est encore en construction aussi j'apprécierais fortement que vous (tu ?) ne partagiez le lien avec personne.

Edit: J'ai essayé mais rien ne change. :/

Hawking- Nouveau membre
- Messages : 7
Inscrit(e) le : 26/06/2015
 Re: Comment avoir les fonds des forums aux bords arrondis
Re: Comment avoir les fonds des forums aux bords arrondis

De mon côté, le fond gris clair qui se trouve autour de "votre 1er forum" a toujours des bords rectangulaires et non arrondis. J'ai aussi essayé sur Chrome et Firefox, le résultat est le même.

Hawking- Nouveau membre
- Messages : 7
Inscrit(e) le : 26/06/2015
 Re: Comment avoir les fonds des forums aux bords arrondis
Re: Comment avoir les fonds des forums aux bords arrondis
vous avez mis que 5px ,changé pour 20px pour test et vous aller le voir 
sinon ajouter aussi
comme ceci,
sinon ajouter aussi
- Code:
-webkit-border-radius:20px;
-moz-border-radius: 20px ;
border-radius:20px;
comme ceci,
- Code:
td.row1.over:hover, td.row2 {
-webkit-border-radius:20px;
-moz-border-radius: 20px ;
border-radius: 20px;
}

Invité- Invité
 Re: Comment avoir les fonds des forums aux bords arrondis
Re: Comment avoir les fonds des forums aux bords arrondis
Merci pour la réponse rapide. Alors c'est étrange, mais ça fonctionne uniquement quand on passe la souris dessus, sinon les bords apparaissent toujours rectangulaires ?

Hawking- Nouveau membre
- Messages : 7
Inscrit(e) le : 26/06/2015
 Re: Comment avoir les fonds des forums aux bords arrondis
Re: Comment avoir les fonds des forums aux bords arrondis
lol ... et si ont enleve le hover
ajouter en plus de l'autre celui la .
ajouter en plus de l'autre celui la .
- Code:
td.row1, td.row2 {
-webkit-border-radius:20px;
-moz-border-radius: 20px ;
border-radius: 20px;
}

Invité- Invité
 Re: Comment avoir les fonds des forums aux bords arrondis
Re: Comment avoir les fonds des forums aux bords arrondis
Ca a fonctionné, merci un milliard de fois. 


Hawking- Nouveau membre
- Messages : 7
Inscrit(e) le : 26/06/2015
 Sujets similaires
Sujets similaires» bords arrondis
» Bords des tableaux arrondis
» Fonds des titres en arrondis
» Enlever les bords arrondis
» Bords du haut ou du bas arrondis
» Bords des tableaux arrondis
» Fonds des titres en arrondis
» Enlever les bords arrondis
» Bords du haut ou du bas arrondis
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Hawking Ven 26 Juin 2015 - 22:25
par Hawking Ven 26 Juin 2015 - 22:25