partenaires bas du forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 partenaires bas du forum
partenaires bas du forum
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 16 juillet
Lien du forum : http://lejardindescopines.actifforum.com/
Description du problème
Voici donc mon problème, j'ai suivi ici pour le code pour partenaires en bas du forum:https://forum.forumactif.com/t303925-comment-mettre-des-partenariat-sur-mon-forum
mon code
[code]<br>
<center><table class="forumline" width="1300" border="0" cellspacing="1"cellpadding="0"><tr><td class="catHead" colspan="1" height="28"><center><b> Nos Partenaires ...</b></center></td></tr><tr><td class="row1"><span><center><marquee scrolldelay="100" loop="0" behavior="normal" direction="left" width=1300" " height=150" " direction="left">
<a href="https://forum.forumactif.com/forum.htm" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f65/13/45/17/29/banier10.png" alt="" border="0"></a><a href="http://les-tubes-de-lysisange.eklablog.com" class="postlink" target="_blank"><img src="http://ekladata.com/ERiZ-_ysWB_9YLXWcp11U1o05-s@157x48.gif alt="" border="0"></a> </marquee></center></span></td></tr></table></center></div></div></div></td></tr></table></center></td>
tout est bien, mais pourquoi ma deuxième bannière est-elle plus basse?
merci de bien vouloir m'aider
Dernière édition par Angel-face le Sam 18 Juil 2015 - 5:23, édité 5 fois
 Re: partenaires bas du forum
Re: partenaires bas du forum
Bonjour,
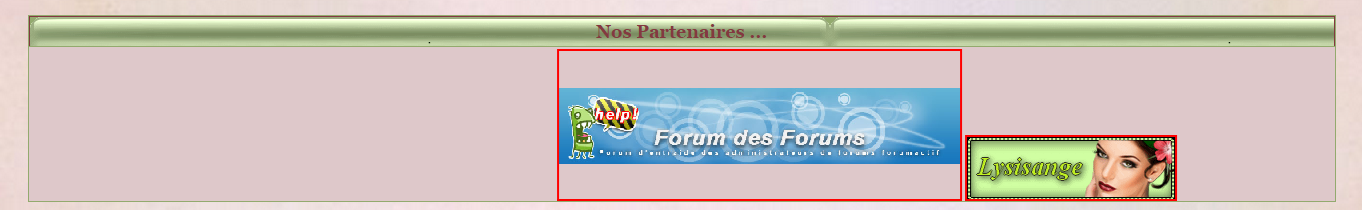
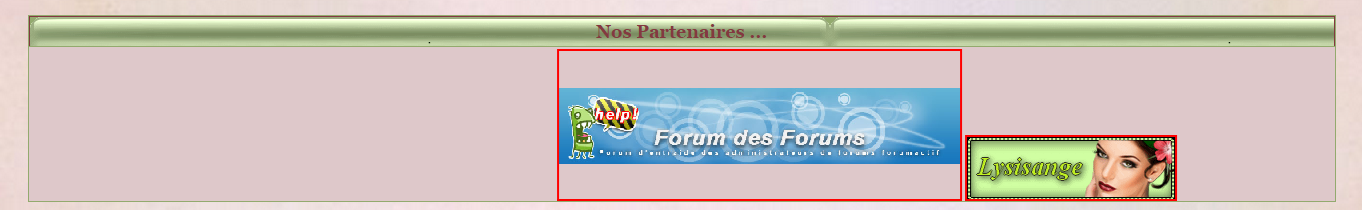
La deuxième bannière n'est pas plus basse, mais alignée en bas avec l'autre... Sauf que la première a des zones transparentes au dessus et en dessous de l'image visible, d'où le décalage apparent. Mais si on entoure les images d'une bordure, on voit bien qu'elles sont correctement alignées :

- Pour éviter l'impression de décalage, vous pouvez recadrer la première image à l'aide d'un logiciel graphique de façon à retirer les zones transparentes au dessus et en dessous
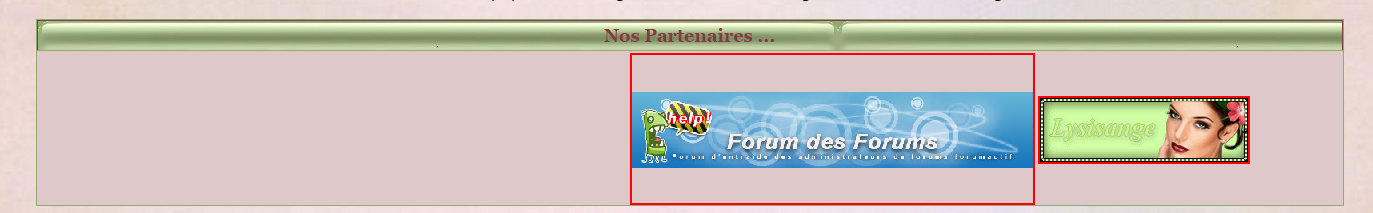
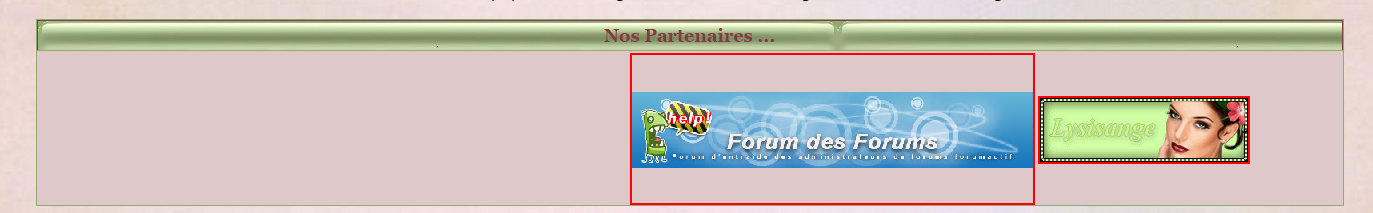
- Ou bien encore forcer les images à s'aligner non pas par rapport à leur bordure inférieure mais en centrant verticalement :

Il faut pour cette dernière option ajouter vertical-align:middle; dans le style de l'image.
Cependant, on peut au passage corriger et simplifier le code que vous avez. Si je reprends donc la démarche pour ajouter un tableau avec les partenaires en dessous des liens de bas de page :
- Dans overall_footer_end, collez le code suivant juste après <!-- END switch_footer_links --> :
- enregistrez puis publiez le template
- Puis dans affichage > couleurs > onglet feuille de style cs, collez le code css suivant :
La deuxième bannière n'est pas plus basse, mais alignée en bas avec l'autre... Sauf que la première a des zones transparentes au dessus et en dessous de l'image visible, d'où le décalage apparent. Mais si on entoure les images d'une bordure, on voit bien qu'elles sont correctement alignées :

- Pour éviter l'impression de décalage, vous pouvez recadrer la première image à l'aide d'un logiciel graphique de façon à retirer les zones transparentes au dessus et en dessous
- Ou bien encore forcer les images à s'aligner non pas par rapport à leur bordure inférieure mais en centrant verticalement :

Il faut pour cette dernière option ajouter vertical-align:middle; dans le style de l'image.
Cependant, on peut au passage corriger et simplifier le code que vous avez. Si je reprends donc la démarche pour ajouter un tableau avec les partenaires en dessous des liens de bas de page :
- Dans overall_footer_end, collez le code suivant juste après <!-- END switch_footer_links --> :
- Code:
<!--début des partenaires-->
<br/>
<table id="footer-partenaires" class="forumline" width="100%" border="0" cellspacing="1"cellpadding="0">
<tr>
<th>
Nos Partenaires
</th>
</tr>
<tr>
<td class="row1">
<marquee scrolldelay="100" loop="0" behavior="normal" direction="left" width="100%" direction="left">
<a href="http://forum.forumactif.com/forum.htm" target="_blank">
<img src="http://i65.servimg.com/u/f65/13/45/17/29/banier10.png" />
</a>
<a href="http://les-tubes-de-lysisange.eklablog.com" target="_blank">
<img src="http://ekladata.com/ERiZ-_ysWB_9YLXWcp11U1o05-s@157x48.gif" />
</a>
</marquee>
</td>
</tr>
</table>
<!--fin des partenaires-->
- Ce qui donne le template, si vous n'avez fait aucune autre modification :
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<table>
<tr>
<td>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
<!-- BEGIN switch_footer_links -->
<div align="center">
<div class="gen">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</div>
</div>
<!-- END switch_footer_links -->
<!--début des partenaires-->
<br/>
<table id="footer-partenaires" class="forumline" width="100%" border="0" cellspacing="1"cellpadding="0">
<tr>
<th>
Nos Partenaires
</th>
</tr>
<tr>
<td class="row1">
<marquee scrolldelay="100" loop="0" behavior="normal" direction="left" width="100%" direction="left">
<a href="http://forum.forumactif.com/forum.htm" target="_blank">
<img src="http://i65.servimg.com/u/f65/13/45/17/29/banier10.png" />
</a>
<a href="http://les-tubes-de-lysisange.eklablog.com" target="_blank">
<img src="http://ekladata.com/ERiZ-_ysWB_9YLXWcp11U1o05-s@157x48.gif" />
</a>
</marquee>
</td>
</tr>
</table>
<!--fin des partenaires-->
</div>
{PROTECT_FOOTER}
</td>
</tr>
</table>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
FB.init({
appId : {switch_facebook_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
});
//]]>
</script>
<!-- END switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
- enregistrez puis publiez le template

- Un partenaire correspond à :
- Code:
<a href="ADRESSE DU PARTENAIRE" target="_blank">
<img src="URL DE L'IMAGE" />
</a>
- Puis dans affichage > couleurs > onglet feuille de style cs, collez le code css suivant :
- Code:
#footer-partenaires img {
border: none;
vertical-align: middle;
max-height: 100px;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: partenaires bas du forum
Re: partenaires bas du forum
Merci beaucoup , J'essaie et je reviendrai vous dire si c'est ok
 Re: partenaires bas du forum
Re: partenaires bas du forum
ça fonctionne, merci beaucoup Mlle Alys!
maintenant pour mettre toutes les bannières de la même hauteur et largeur, ce serait quoi comme code et c'est dans le Css aussi?
merci beaucoup c'est très apprécié
maintenant pour mettre toutes les bannières de la même hauteur et largeur, ce serait quoi comme code et c'est dans le Css aussi?
merci beaucoup c'est très apprécié
 Re: partenaires bas du forum
Re: partenaires bas du forum
Modifiez le code css donné juste au dessus ainsi :
Remplacez les valeurs de height et width par la hauteur et la largeur voulue (ici j'ai mis 63px et 203px car ce sont les dimensions de l'image de Lysisange, mais vous pouvez bien sûr mettre autre chose).
Attention cependant à la bannière du FdF qui comme dit plus haut a des bandes transparentes invisibles mais qui comptent dans la taille de l'image ! Il veut mieux recadrer l'image pour ne garder que ce qu'il y a de visible, sinon là elle va paraitre plus petite ^^
A noter également qu'en forçant les dimensions, cela peut plus ou moins déformer les images qui n'auraient pas la même échelle.
- Code:
#footer-partenaires img {
border: none;
vertical-align: middle;
height: 63px;
width: 203px;
}
Remplacez les valeurs de height et width par la hauteur et la largeur voulue (ici j'ai mis 63px et 203px car ce sont les dimensions de l'image de Lysisange, mais vous pouvez bien sûr mettre autre chose).
Attention cependant à la bannière du FdF qui comme dit plus haut a des bandes transparentes invisibles mais qui comptent dans la taille de l'image ! Il veut mieux recadrer l'image pour ne garder que ce qu'il y a de visible, sinon là elle va paraitre plus petite ^^
A noter également qu'en forçant les dimensions, cela peut plus ou moins déformer les images qui n'auraient pas la même échelle.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: partenaires bas du forum
Re: partenaires bas du forum
Merci beaucoup, tu es un amour!

malheureusement ça ne fonctionne pas, les 2 bannières ne sont pas de la même grandeur
une autre solution? En fait il y a seulement la banniere forumactif qui ne s'est pas corrigé
merci, à plus
malheureusement ça ne fonctionne pas, les 2 bannières ne sont pas de la même grandeur
une autre solution? En fait il y a seulement la banniere forumactif qui ne s'est pas corrigé
merci, à plus
 Re: partenaires bas du forum
Re: partenaires bas du forum
Comme dit dans mon message précédent, l'image est bien à la même taille que les autres, mais elle est transparente en haut et en bas, donc on a l'impression qu'elle est plus petite.
Le mieux serait de la recadrer de façon à retirer les zones transparentes de l'image.
Le mieux serait de la recadrer de façon à retirer les zones transparentes de l'image.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: partenaires bas du forum
Re: partenaires bas du forum
Je m'excuse, je n'avais pas lu, merci encore, tu es très serviable, bisous!
 Sujets similaires
Sujets similaires» Supprimer Partenaires sur Forum
» Fin de forum, bandeau de partenaires
» comment ajouter un forum a nos partenaires ?
» Les partenaires placés au footer du forum ne s'affichent plus
» Affichage des partenaires
» Fin de forum, bandeau de partenaires
» comment ajouter un forum a nos partenaires ?
» Les partenaires placés au footer du forum ne s'affichent plus
» Affichage des partenaires
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Angel-face Jeu 16 Juil 2015 - 17:37
par Angel-face Jeu 16 Juil 2015 - 17:37


