Affichage des événements sous forme de liste.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Affichage des événements sous forme de liste.
Affichage des événements sous forme de liste.
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Tous à priori
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Création du forum
Lien du forum : http://rivages.forumactif.org
Description du problème
Bonjour,Ce message complète celui que j'ai ouvert dans la partie "Problèmes d'apparence" du forum :
https://forum.forumactif.com/t380410-prochains-evenements-en-page-d-accueil
Je suis conscient qu'on est à la limite du doublon, mais la demande est plus précise et les compétences en jeu sont différentes.
Problématique:
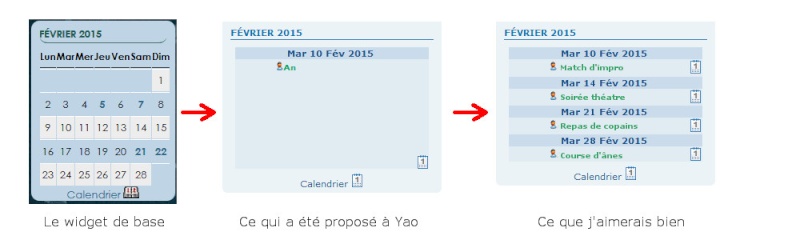
Le forum que j’administre permet aux troupes de théâtre de ma région de coordonner leur spectacles. Nous avons donc besoin d'un agenda. Celui proposé par forumactif me convient tout a fait pour ses fonctionnalités et son mode d'administration.
Cependant j'aimerais avoir en page d'accueil un aperçu des "n" prochains événements.
État de mes recherches
- L'utilisation de Allgenda n'est pas pratique à administrer dans notre cas et l'intégration aux forums n'a pas l'air possible (on ne peut qu'afficher le widget si j'ai bien compris)
- Je n'ai pas trop envie de passer sous Invision qui semble proposer cette option, parce que je n'y connais rien et que pas mal de boulot de config de notre forum à déjà été effectué.
- L'utilisation du flux RSS affiche les élément par ordre de création et ne permet pas de filtrer ceux qui ont déjà eu lieu.
-Ce sont ces deux posts qui me mettent maintenant l'eau à la bouche :
https://forum.forumactif.com/t376346-afficher-le-contenu-du-calendrier-calendrier-evenements-dans-l-annonce-du-forum
https://forum.forumactif.com/t375805-calendrier-modifier-l-affichage-du-widget?highlight=calendrier
Alors...
... Peut-on à l'aide des java scripts créer un widget (ou autre) où on afficherait le calendrier sous forme d'un tableau à une seule colonne (et "n" lignes) où ne serait seraient affichés que les jours où à lieu un événement?

Merci d'avance,
Dernière édition par David-Rivages le Mar 18 Aoû 2015 - 12:18, édité 1 fois
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
Bonjour, la chose me parait possible mais seulement pour les membres connectés, les membres non connectés ne verront rien, est-ce que ceci vous conviendrait tout de même ?

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
Bonjour,
Oui ça me conviendrait déjà très bien .
.
Et je serais aussi super intéressé de comprendre un peu le code. Je n'y connais rien en js, mais j'ai quelques bases en VB et C++ qui j'espère m'aideront à piger l'essentiel.
Merci.
Oui ça me conviendrait déjà très bien
Et je serais aussi super intéressé de comprendre un peu le code. Je n'y connais rien en js, mais j'ai quelques bases en VB et C++ qui j'espère m'aideront à piger l'essentiel.
Merci.
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
Pas de souci, par contre Javascript et ces langages ne se ressemblent pas vraiment.
Je vous laisse dans un premier temps ajouter ce script:
Edit:
Ce script a été supprimé car il utilisait le mode synchrone en AJAX impliquant une latence non négligeable.
Une fois que ce sera fait je vous invite à faire clic droit, examiner l'élément, puis à cliquer sur l'onglet console.
Vous devriez trouver une entrée (array), cliquez dessus, vous devriez pouvoir visualiser son contenu, il doit disposer du nombre de jours dans le mois, les entrées sont indicées à partir de 0, le premier jour occupe donc la case 0, le dernier occupe la case 30 (car 31 jours dans le mois d'août).
Vous pouvez développer chaque case pour voir les propriétés de l'objet stocké
Je vérifierai moi-même si vous n'y arrivez pas.
Je vous laisse dans un premier temps ajouter ce script:
Edit:
Ce script a été supprimé car il utilisait le mode synchrone en AJAX impliquant une latence non négligeable.
Une fois que ce sera fait je vous invite à faire clic droit, examiner l'élément, puis à cliquer sur l'onglet console.
Vous devriez trouver une entrée (array), cliquez dessus, vous devriez pouvoir visualiser son contenu, il doit disposer du nombre de jours dans le mois, les entrées sont indicées à partir de 0, le premier jour occupe donc la case 0, le dernier occupe la case 30 (car 31 jours dans le mois d'août).
Vous pouvez développer chaque case pour voir les propriétés de l'objet stocké
Je vérifierai moi-même si vous n'y arrivez pas.
Dernière édition par no_way le Mar 18 Aoû 2015 - 11:33, édité 1 fois

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
Bonjour No_way,
J'ai installé le code sur la page d'index et je récupère effectivement le tableau ARRAY dans la console de l'examinateur.
Du coup il me liste tous les jours du mois en cours.
Si je comprend un peu le code : on crée une fonction qui dans un premier scrute le mois en cours et collecte les informations de chaque jour et crée deux références (timestamp) contenant l'horodatage précis du début et de la fin du jour concerné, le mois étant traduit en valeur numérique.
Ensuite je ne comprends pas trop la variable "genmed", mais j'imagine qu'il s'agit de lire ce qui est contenu à la date lue. On récupère alors la présence d'un événement ou d'un anniversaire et son lien hypertexte.
Ensuite on exécute cette fonction et on stocke les résultats dans un array de la console.
Effectivement le js n'a l'air d'avoir rien de commun avec les langages que je connais. faudra que je me renseigne.
J'ai déjà du mal à cerner la syntaxe de base.
A ce stade, première petite question : Est-il possible de lui faire liste "n" événements à partir d'aujourd'hui au lieu de recenser un mois entier? J'imagine qu'en ajoutant un compteur incrémenté à chaque détection de nouvel événement on doit pourvoir faire quelque chose non? Il faudrait aussi alors mettre une limite de prospection de quelques mois pour éviter que ce ne tourne en boucle si on n'atteint pas le nombre d'événement non?
En touts cas c'est très intéressant, j'ai hâte de voir la suite des opérations. merci
J'ai installé le code sur la page d'index et je récupère effectivement le tableau ARRAY dans la console de l'examinateur.
Du coup il me liste tous les jours du mois en cours.
Si je comprend un peu le code : on crée une fonction qui dans un premier scrute le mois en cours et collecte les informations de chaque jour et crée deux références (timestamp) contenant l'horodatage précis du début et de la fin du jour concerné, le mois étant traduit en valeur numérique.
Ensuite je ne comprends pas trop la variable "genmed", mais j'imagine qu'il s'agit de lire ce qui est contenu à la date lue. On récupère alors la présence d'un événement ou d'un anniversaire et son lien hypertexte.
Ensuite on exécute cette fonction et on stocke les résultats dans un array de la console.
Effectivement le js n'a l'air d'avoir rien de commun avec les langages que je connais. faudra que je me renseigne.
J'ai déjà du mal à cerner la syntaxe de base.
A ce stade, première petite question : Est-il possible de lui faire liste "n" événements à partir d'aujourd'hui au lieu de recenser un mois entier? J'imagine qu'en ajoutant un compteur incrémenté à chaque détection de nouvel événement on doit pourvoir faire quelque chose non? Il faudrait aussi alors mettre une limite de prospection de quelques mois pour éviter que ce ne tourne en boucle si on n'atteint pas le nombre d'événement non?
En touts cas c'est très intéressant, j'ai hâte de voir la suite des opérations. merci
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
Bravo, jolie analyse ^^.
Pour "genmed" il s'agit d'une classe attribuée à chaque lien d'un évènement, ça permet donc de facilement détecter les évènements.
Combien de jours disposants d'évènements/anniversaires voudriez-vous lister ?
Quelle étendue maximale en mois le script doit couvrir si il ne trouve pas assez d'évènements/anniversaires ?
Pour "genmed" il s'agit d'une classe attribuée à chaque lien d'un évènement, ça permet donc de facilement détecter les évènements.
Non car le fonctionnement du calendrier ne propose que l'affichage par mois MAIS la fonction est prévue justement pour pouvoir cibler une autre url que "/calendar" qui cible le mois en cours par défaut ainsi il est possible de demander l'affichage d'un autre mois que celui en cours:Est-il possible de lui faire liste "n" événements à partir d'aujourd'hui au lieu de recenser un mois entier?
- Code:
/calendar?start=AAAAMM01
Combien de jours disposants d'évènements/anniversaires voudriez-vous lister ?
Quelle étendue maximale en mois le script doit couvrir si il ne trouve pas assez d'évènements/anniversaires ?

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
OK, je comprends et je comprend aussi mieux la finalité de passer par un tableau.
Du coup, je me dis qu'une base de 5 événements sur 3 mois me semble un bon début
(et pas la peine de lister les anniversaires.)
Du coup, je me dis qu'une base de 5 événements sur 3 mois me semble un bon début
(et pas la peine de lister les anniversaires.)
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
Le code a été bien changé, d'ailleurs je vais le supprimer de mon précédent message, ajoutez le code suivant là ou vous désirez afficher la liste des évènements:
Remplacez le code Javascript fourni plus tôt par celui-ci:
- Code:
<div id="prochains_evenements"></div>
Remplacez le code Javascript fourni plus tôt par celui-ci:
- Code:
$(function(){(function(){
try{
var max_jours=5;
var tri=[],i=0,ii,d=new Date(),$liste=$("<ul>",{class:'mon_calendrier'}),genObjet=function(d){
try{
var a,b=[],d=d;
$('#main-content #calendar td[class^="row"]',d).each(function(i,e){
var $e=$(e),oC={},AAAA,MM,JJ;
oC[i]={},oC=oC[i];
oC.evenements=false;
oC.anniversaires=false;
oC.date=$e.find('p').eq(0).text();
//Timestamps
oC.annee=/\d{4}/.exec(oC.date)[0]*1;
oC.jour=/\d{2}/.exec(oC.date)[0]*1;
//Un peu plus compliqué pour le mois
oC.date.replace(/[^\s]{3,4}(?=\s+\d{4})/,function($$){
var mois=['jan','fév','mar','avr','mai','juin','juil','aoû','sep','oct','nov','déc'];
oC.mois=mois.indexOf($$.toLowerCase());
});
//Création d'un timestamp déterminant le début du jour
oC.dJ_timestamp=(new Date(oC.annee,oC.mois,oC.jour,0,0,0,0)).getTime();
//Création d'un timestamp déterminant la fin du jour
oC.fJ_timestamp=oC.dJ_timestamp+86400000;
//on incrémente de 1 le mois
oC.mois+=1;
//Le jour dans le calendrier est stocké.
oC.object=$e;
if(!$e.find('ul a.genmed').length){b.push(oC);return}
a=$e.find('ul a.genmed');
a.each(function(i,e){
$(e).each(function(ii,e){
var ev;
if(e.href.indexOf('display=birth')!=-1){
!oC.anniversaires&&(oC.anniversaires={});
oC.anniversaires[i]={};
ev=oC.anniversaires[i]}else{
!oC.evenements&&(oC.evenements={});
oC.evenements[i]={};
ev=oC.evenements[i]}
ev.titre=$(e).text();
ev.html=$(e).parents('li').eq(0).html();
})
});
b.push(oC);
});
return b}catch(e){console.log(e)}
},nouvelle_url=function(){
var AAAA,MM;
AAAA=d.getFullYear();
MM=d.getMonth()+1+i;
if(!(MM<=12)){AAAA+=1;MM=1;}
if(MM<10)MM='0'+MM;
i++;
return '/calendar?start='+AAAA+MM+'01';
};
$.when(
$.ajax({method:'GET',cache:false,url:nouvelle_url()}),
$.ajax({method:'GET',cache:false,url:nouvelle_url()}),
$.ajax({method:'GET',cache:false,url:nouvelle_url()})
).done(function(){
'use strict';
var date=(new Date()).getTime(),i,ii,mois=[],tri=[];
/*
C'est la fonction genObjet déclarée plus haut qui crée un objet avec tous les jours du mois.
On l'utilise sur toutes les requêtes AJAX faites.
*/
for(i in arguments){
var d=arguments[i][0];
mois.push(genObjet(d));
}
/*On parcourt le tableau des mois*/
for(i in mois){/*1 mois*/
for(ii in mois[i]){/*1 jour*/
/*on teste pour chaque jour*/
if(date<mois[i][ii].fJ_timestamp&&mois[i][ii].evenements&&tri.length<max_jours)tri.push(mois[i][ii]);
}
}
/*
Notre tableau de tri contient à présent les jours où il y a un évènement à venir...
Il est temps de s'attaquer à la mise en forme de notre liste
*/
for(i in tri){
$("<li>",{class:'center date',text:tri[i].date}).appendTo($liste);
for(ii in tri[i].evenements){
$("<li>",{class:'center evenement'}).html(tri[i].evenements[ii].html).appendTo($liste)
}
}
/*
Et voila notre liste est déjà créée :O !
Ne nous reste donc plus qu'à l'ajouter à un élément du DOM disposant d'un identifiant,
prochains_evenements
par exemple.
*/
$liste.appendTo('#prochains_evenements');
}
);
}catch(e){console.log(e)}
})()});
- Code:
.mon_calendrier{
list-style:none !important;
margin:0px !important;
padding:0px !important;
}
.mon_calendrier .date{
font-weight:800;
color:#F00046;
background:#DEDEDE
}
Dernière édition par no_way le Mar 18 Aoû 2015 - 13:19, édité 1 fois (Raison : un nom de variable changé par souci de clarté)

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
Bonjour No_way
:thanks: pour le code, c'est juste parfait... Et ça fonctionne aussi pour les utilisateurs non connectés (s'ils ont accès au forum concerné évidemment).
De ce que je comprends du code, on:
- Déclare une fonction genobject qui récupère les différentes propriétés d'un jour de calendrier en y affectant notamment deux timestamps de début et de fin du jour concerné, puis incrémente le compteur de mois.
- Exécute 3 fois cette commande (via ajax) histoire de recenser tous les jours et leurs propriétés sur 3 mois qu'on stock dans le tableau "mois"
- Lit le tableau "mois" et en extrait les jours où il y a un événement qu'on stocke dans le tableau "tri"
- Récupère les propriétés "date" et "lien html" des événement du tableau "tri" dans une liste à deux colonnes appelée "liste".
- Rattache cette liste au DOM qu'on peut appeler directement depuis le code html.
Merci encore, d'après mes recherches sur le web, votre (ton?) code va faire date !
Je passe le topic en résolu.
Bonne appétit.
:thanks: pour le code, c'est juste parfait... Et ça fonctionne aussi pour les utilisateurs non connectés (s'ils ont accès au forum concerné évidemment).
De ce que je comprends du code, on:
- Déclare une fonction genobject qui récupère les différentes propriétés d'un jour de calendrier en y affectant notamment deux timestamps de début et de fin du jour concerné, puis incrémente le compteur de mois.
- Exécute 3 fois cette commande (via ajax) histoire de recenser tous les jours et leurs propriétés sur 3 mois qu'on stock dans le tableau "mois"
- Lit le tableau "mois" et en extrait les jours où il y a un événement qu'on stocke dans le tableau "tri"
- Récupère les propriétés "date" et "lien html" des événement du tableau "tri" dans une liste à deux colonnes appelée "liste".
- Rattache cette liste au DOM qu'on peut appeler directement depuis le code html.
Merci encore, d'après mes recherches sur le web, votre (ton?) code va faire date !

Je passe le topic en résolu.
Bonne appétit.
 Re: Affichage des événements sous forme de liste.
Re: Affichage des événements sous forme de liste.
Et bien ma foi bien joué, je n'ai plus grand chose à expliquer mais quelques corrections:
Sinon
tu, vous, les deux me conviennent
Et ravi d'avoir pu aider, à bientôt et bon amusement dans l'apprentissage du C++, j'ai à peine touché au C perso.
$liste n'est pas un tableau mais un élément de type liste (ul), j'y injecte les lignes (li) avec la classe "date" ou la classe "evenement" selon le stade dans lequel on parcourt les jours extraits.Récupère les propriétés "date" et "lien html" des événement du tableau "tri" dans une liste à deux colonnes appelée "liste".
oui disons qu'il injecte la liste dans le DOM, mais il serait en effet possible par la suite d'extraire cette liste.Rattache cette liste au DOM qu'on peut appeler directement depuis le code html
Sinon
Très bien vu car $.when attend un type Deferred que je n'ai pu généré de manière dynamique (boucle for-while-do... peu importe) et je ne vois pas comment générer un MasterDeferred ... pour le coup j'ai botté en touche.Exécute 3 fois cette commande (via ajax) histoire de recenser tous les jours et leurs propriétés sur 3 mois qu'on stock dans le tableau "mois"
tu, vous, les deux me conviennent
Et ravi d'avoir pu aider, à bientôt et bon amusement dans l'apprentissage du C++, j'ai à peine touché au C perso.

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Sujets similaires
Sujets similaires» Afficher les réponses sous forme de commentaires dans les sujets d'un sous-forum
» Widget calendrier sous forme de liste
» Afficher le calendrier sous forme de liste.
» [topics_list_box] Absence de titre de sous forum dans l'affichage de liste de sujet
» Supprimer l'affichage de la légende des icones sujets sous la liste des sujets
» Widget calendrier sous forme de liste
» Afficher le calendrier sous forme de liste.
» [topics_list_box] Absence de titre de sous forum dans l'affichage de liste de sujet
» Supprimer l'affichage de la légende des icones sujets sous la liste des sujets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par David-Rivages Sam 15 Aoû 2015 - 15:16
par David-Rivages Sam 15 Aoû 2015 - 15:16

