- 0Réputation du message : 100% (10 votes)
 par Shadow Mar 4 Aoû 2015 - 14:33
par Shadow Mar 4 Aoû 2015 - 14:33
| Ajouter un message lors du remerciement | |
| | Cette modification nécessite que votre forum respecte les conditions suivantes :
- Le système de remerciement est activé ;
Panneau d'administration Modules Points et réputation - Réputation (Activer le bouton "Merci")
- Une couleur de remerciement est sélectionnée :
Panneau d'administration Affichage Couleurs - Couleur de fond d'un message remercié
|
Cette astuce vous permet d'ajouter un petit message en bas du post qui a été remercié par l'auteur du topic (grâce au bouton Merci).
Ajouter ce message de remerciement
Modifier la feuille de style CSS
Il faudra ajouter dans un premier temps le code CSS suivant. Il s'agit du style du message qui sera affiché, vous pouvez le modifier à votre guise :
Panneau d'administration Affichage Images et Couleurs - couleurs (Onglet Feuille de style CSS)
Insérez le code CSS suivant :
- Code:
#fa_thanks { clear: both; }
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
color:#280;
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
Créer le code Javascript
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Remerciements" et pour placement "Sur les sujets" (plus d'informations sur la gestion des scripts).
- Code:
$(function() {
if($("#mpage-body-modern").length) return;
var message = function(child, parent) {
var pseudo = $(child, parent).text(),
icon = '<img src="https://i.servimg.com/u/f18/18/21/60/73/fa_sta10.png" alt=""/>';
if(version == 'awesomebb') pseudo = $(child, $(parent).parent()).text();
return '<div id="fa_thanks_message">' + icon + ' L\'auteur du sujet remercie ' + pseudo + ' ! ' + icon + '</div>';
},
version = _userdata.tpl_used,
usernameSelectors = {
"subsilver":".name",
"prosilver":"dl > dt > strong",
"punbb":".username",
"invision":".popmenubutton",
"modernbb":".postprofile-name",
"awesomebb":".post-author-name"
},
node = document.createElement((version != 'subsilver') ? 'DIV' : 'TR'),
post = $((version != 'subsilver') ? 'div.post' : 'tr.post'),
j = post.length,
i = 0;
node.id = 'fa_thanks'; // id for style modifications
if (version == 'subsilver') node.innerHTML = '<td colspan="2"></td>'; // phpbb2 must have a cell as the child node
for (; i < j; i++) {
if (( (version != 'subsilver') ? post[i] : post[i].firstChild).style.backgroundColor) { // thanked posts have the backgroundColor style property
post[i].className += ' thanked'; // mark the thanked post with a class
((version != 'subsilver') ? node : node.firstChild).innerHTML = message(usernameSelectors[version], post[i]); // thanks message
switch (version) {
case 'subsilver' : // phpbb2
node.firstChild.style.backgroundColor = post[i].firstChild.style.backgroundColor;
node.firstChild.className = post[i].firstChild.className;
post[i].parentNode.insertBefore(node, post[i].nextSibling);
break;
case 'prosilver' : // phpbb3
post[i].firstChild.insertBefore(node, post[i].firstChild.lastChild.previousSibling);
break;
case 'punbb' : // punbb
node.className = 'postfoot';
node.style.margin = '0';
post[i].appendChild(node);
break;
case 'invision' : // invision
node.className = 'post-footer';
node.style.backgroundColor = post[i].style.backgroundColor;
post[i].appendChild(node);
break;
case 'modernbb' : // modernbb
post[i].appendChild(node);
break;
case 'awesomebb' : // awesomebb
post[i].lastChild.appendChild(node);
break;
}
break; // break out of the for loop when the thanked post is found
}
}
});
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
Modification du code Javascript
Si vous souhaitez changer la structure du message de remerciement, vous pouvez le faire en modifiant la fonction message au début du script. Dans celle-ci, trois parties peuvent être modifiées :
- pseudo est la variable qui contient le nom du membre qui a été remercié. Vous pouvez en modifier le contenu ou la laisser telle quelle.
- icon est une variable qui contient l'icone étoile. Pour la remplacer, il suffit de modifier le lien de l'image dans l'attribut src.
- Enfin, return est le message lui-même. Vous pouvez le modifier comme vous le souhaitez tout en faisant attention à ne pas supprimer le mot return , qui permet l'affichage du message.
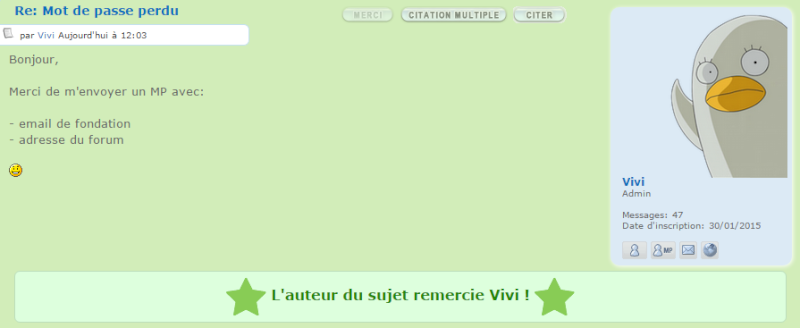
Une fois ces deux codes installés, ce message devrait apparaitre dans les messages où l'auteur a remercié l'un des membres !
|
 Ajouter un message lors du remerciement
Ajouter un message lors du remerciement


 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par