comment faire pour que ma photo soit opaque !
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 comment faire pour que ma photo soit opaque !
comment faire pour que ma photo soit opaque !
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
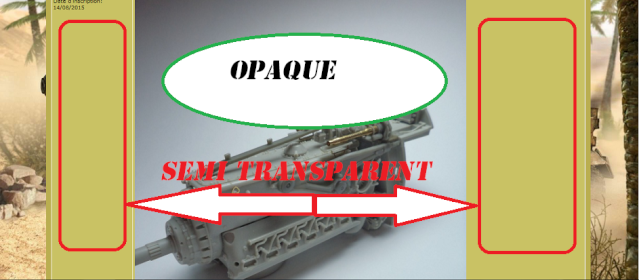
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : la photo hébergé est en semi transparent
Lien du forum : http://wwmk.forumactif.org/
Description du problème
Bonsoir à toutes et tous
Voilà ! Je suis complètement novice et ne savant plus où bien cherché

 , mais je voudrais savoir comment fait-ont pour que l'image et les tables de rangée 1/2/3 restent opaque et le reste, comme tel !
, mais je voudrais savoir comment fait-ont pour que l'image et les tables de rangée 1/2/3 restent opaque et le reste, comme tel !J'ai suivi mainte et mainte fois les conseils apporté aux autres , mais cela ne fonctionne toujours pas .
Je vous remercie d'avance les conseils que vous pourriez m'apporter pour un novice que je suis !
Cordialement
PS : Désoler ! voici l'image !
Dernière édition par pilote109 le Sam 15 Aoû 2015 - 2:08, édité 1 fois
 Re: comment faire pour que ma photo soit opaque !
Re: comment faire pour que ma photo soit opaque !
Bonsoir,
Dans votre feuille CSS
retirez la ligne
Dans votre feuille CSS
- Code:
body {
background-image: url("http://i18.servimg.com/u/f18/19/29/16/95/26923622.jpg");
background-size: 100% auto;
opacity: 0.95;
}
retirez la ligne
- Code:
opacity: 0.95;

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: comment faire pour que ma photo soit opaque !
Re: comment faire pour que ma photo soit opaque !
Merci beaucoup d'avoir répondus aussi vite mais c'est une image test que j'ai inséré dans un message .
Ce que je voulais savoir surtout , c'est comment puis-je faire pour que les futures membres puissent posté leurs images sans avoir au résultat final cette transparence !
!
Je commence juste à créer celui-ci et avant de mettre les catégories et les forums je voudrais que tous soient claire avant
Ce que je voulais savoir surtout , c'est comment puis-je faire pour que les futures membres puissent posté leurs images sans avoir au résultat final cette transparence
Je commence juste à créer celui-ci et avant de mettre les catégories et les forums je voudrais que tous soient claire avant
 Re: comment faire pour que ma photo soit opaque !
Re: comment faire pour que ma photo soit opaque !
Si vous modifiez comme j'ai dit, ça se fera tout seul ^^
Le body détermine les propriétés du corps de votre forum en gros... si celui-ci possède une opacité de 0.95, c'est normal que toutes les images postées l'adoptent également. Du coup, il vous suffira de retirer cette opacité pour que cet effet ne soit plus appliqué sur les images, qu'elles aient déjà été postées ou à venir.
Le body détermine les propriétés du corps de votre forum en gros... si celui-ci possède une opacité de 0.95, c'est normal que toutes les images postées l'adoptent également. Du coup, il vous suffira de retirer cette opacité pour que cet effet ne soit plus appliqué sur les images, qu'elles aient déjà été postées ou à venir.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: comment faire pour que ma photo soit opaque !
Re: comment faire pour que ma photo soit opaque !
Cherchez dans votre CSS la ligne .bodyline
Sélectionnez ça ainsi que tout ce qui suit jusqu'à la propriété td.pourcentback (que vous laissez telle quelle).
Remplacez ce que vous avez sélectionné par :
Sélectionnez ça ainsi que tout ce qui suit jusqu'à la propriété td.pourcentback (que vous laissez telle quelle).
Remplacez ce que vous avez sélectionné par :
- Code:
.bodyline {
background: rgba(186,174,80,.75);
}
.bodylinewidth {
width: 85%;
}
.forumline {
background-color: rgba(255,255,255,.5);
}
td.row1, td.row3.over:hover {
background: rgba(220,222,173,.5);
}
td.row1.over:hover, td.row2 {
background: rgba(220,222,173,.5);
}
td.row3 {
background: rgba(199,195,115,.5);
}
td.rowpic {
background-color: #dee3e7;
background-image: url("http://2img.net/i/fa/empty.gif");
}
th {
background-image: url("http://2img.net/i/fa/empty.gif");
color: #5b612e;
font-size: 11px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
background-color: #f5f0f0;
background-image: url("http://2img.net/i/fa/empty.gif");
border-style: solid;
height: 28px;
}
td.cat, td.catBottom, td.catHead {
border-width: 0;
height: 29px;
}
th.thBottom, th.thCornerL, th.thCornerR, th.thHead, th.thLeft, th.thRight, th.thSides, th.thTop {
border: medium solid #fff;
font-weight: 700;
}
td.row3Right, td.spaceRow {
background: rgba(199,195,115,.5);
border-style: solid;
}

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: comment faire pour que ma photo soit opaque !
Re: comment faire pour que ma photo soit opaque !
C'est très gentil de votre part d'avoir autant d'attention à mon égard , mais je viens juste de découvrir les applications avec le CSS pour les forums  !
!
En résumer , je prends à droite et à gauche ce qui m'intéresse , mais je dois avoir oublié des choses !
Car je n'ai pas dans mon CSS , les renseignements que vous me demander pour pouvoir placer le contenu ou est ce moi qui comprend rien
 !
!
Je désolé de vous faire perdre autant de temps mais je demande qu'à savoir !
Cordialement
En résumer , je prends à droite et à gauche ce qui m'intéresse , mais je dois avoir oublié des choses !
Car je n'ai pas dans mon CSS , les renseignements que vous me demander pour pouvoir placer le contenu ou est ce moi qui comprend rien

 !
!Je désolé de vous faire perdre autant de temps mais je demande qu'à savoir !
Cordialement
 Re: comment faire pour que ma photo soit opaque !
Re: comment faire pour que ma photo soit opaque !
Vous aviez pourtant ajouté ce que j'ai mis... il ne vous restait plus qu'à enlever le opacity: 0.9 d'un des body (d'ailleurs vous pouvez tout regrouper en un seul body vous savez ^^) et c'était bon.
Actuellement vous avez :
Actuellement vous avez :
- Code:
body {
background-image: url("http://i18.servimg.com/u/f18/19/29/16/95/26923622.jpg");
background-size: 100% auto;
opacity: 0.9;
}

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: comment faire pour que ma photo soit opaque !
Re: comment faire pour que ma photo soit opaque !
YESSSSSSSSSSSSSSSS c'est super 



Un très grand MERCI à vous

 !
!
J'irais me coucher moin bête :lol!: :lol!: !
Cordialement
Un très grand MERCI à vous


 !
!J'irais me coucher moin bête :lol!: :lol!: !
Cordialement
 Sujets similaires
Sujets similaires» Comment faire pour qu'un forum soit "ACTIF"
» Comment faire pour qu'un forum soit le plus RGPD possible ?
» Comment faire pour que le "RE : titre du sujet" soit cliquable pour avoir un lien direct vers le message en question?
» Comment peux t'on faire pour que le forum soit accessible en anglais et en allemand ?
» Comment faire pour qu'une adresse IP ne soit valable qu'une seule fois
» Comment faire pour qu'un forum soit le plus RGPD possible ?
» Comment faire pour que le "RE : titre du sujet" soit cliquable pour avoir un lien direct vers le message en question?
» Comment peux t'on faire pour que le forum soit accessible en anglais et en allemand ?
» Comment faire pour qu'une adresse IP ne soit valable qu'une seule fois
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par pilote109 Ven 14 Aoû 2015 - 22:46
par pilote109 Ven 14 Aoû 2015 - 22:46