Problèmes avec l'onglet des catégories
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problèmes avec l'onglet des catégories
Problèmes avec l'onglet des catégories
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
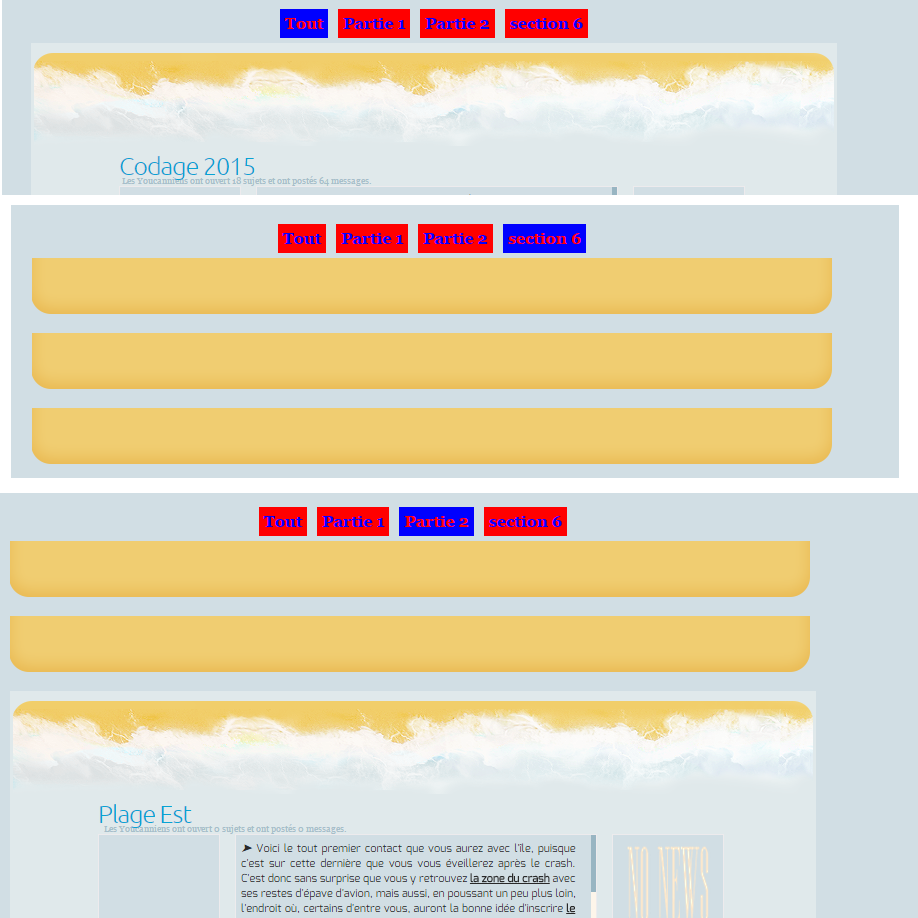
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 15 jours
Lien du forum : http://www.yesyou-can.com/
Description du problème
Bonjour :3Alors voilà, pour la futur MAJ du forum on a décidé, le staff, de mettre le forum en système d'onglet, du coup, je me suis servie du tuto disponible sur le forum, et comme ça bogué j'ai fouiné un peu partout sur le forum et j'ai suivis des tutos etc qui marchent plus ou moins mais bogue... j'ai mis le screen en trois parties pour montrer le souci, et voici le lien du forum test
- Spoiler:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<br />
<div id="conteneur_onglets">
<table><tr>
<td class="onglet"><div>Nom onglet 1</div></td>
<td class="onglet"><div>Nom onglet 2</div></td>
<td class="onglet"><div>Nom onglet 3</div></td>
<td class="onglet"><div>Nom onglet 4</div></td>
<td class="onglet"><div>Nom onglet 5</div></td>
</tr></table>
</div>
<div id="conteneur_categories"> <!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> <center><img src="http://i.imgbox.com/isShYzct.png" style="margin-left:0px;"><div class="titre_cat">{catrow.tablehead.L_FORUM} </div></center></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<center><h{catrow.cathead.LEVEL} class="hierarchy"><br /><br /><br />
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}></center>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<td class="row1_over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<center>
<div class="statsyc">Les Youcanniens ont ouvert {catrow.forumrow.TOPICS} sujets et ont postés {catrow.forumrow.POSTS} messages.</div>
<table cellspacing="0" cellpadding="0" >
<tbody><tr><td>
<div class="babyilu">
<br>
{catrow.forumrow.LAST_POST}
</div>
</td><td><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</td><td style="vertical-align: top;"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="sowakemeup" />
</td></tr></tbody></table>
<div class="lienscate">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</center>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="http://i.imgbox.com/gznwMXwZ.png" style="margin-bottom:0px;"><br /><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --></div></div><!-- END catrow -->
le code css :
- Code:
/* GENERAL */
.bodyline {
width: 800px !important;
position: absolute;
top: -10px;
left: 260px;
padding: 30px!important;
}
.forumline {background-color:none !important;}
.bodyline{
border-top: none;
border-bottom: none;
border-right: 2px # solid;
border-left: 2px # solid;
-moz-box-shadow: 0px 0px 25px #couleur;
}
/* CSS pour le conteneur des catégories */
#conteneur_categories
{
}
/* CSS pour les catégories */
.categorie
{
}
/* CSS pour le conteneur des onglets */
#conteneur_onglets
{
display: none;
}
/* CSS pour les onglets */
.onglet
{
cursor: pointer;
}
.cat-tabs {
text-align: center;
margin: 10px auto;
}
.ct-item {
display: inline;
padding: 5px;
margin: 5px;
background: red;
color: blue;
font-weight: bold;
}
.ct-active {
color: red;
background: blue;
}
et la partie javascript : caté onglet
- Code:
$('document').ready(function()
{
if($('.categorie').size() > 1)
{
$('#conteneur_onglets').css( 'display' , 'block' );
$('#conteneur_onglets .onglet').click(function()
{
change_categorie( $('.onglet', '#conteneur_onglets').index( this ) )
});
$('.onglet:eq(0)').click();
}
});
function change_categorie( index )
{
if( $('.categorie:eq(' + index + ')').size() != 0 )
{
$('#conteneur_categories').css( 'min-height' , $('.categorie:eq(' + index + ')').outerHeight() );
$('.categorie').css( 'display' , 'none' );
$('.categorie:eq(' + index + ')').fadeIn( 500 );
$('.onglet.actif').removeClass('actif');
$('.onglet:eq('+ index +')').addClass('actif');
}
else alert('Vous ne pouvez pas accéder à cette catégorie');
}
et caté plusieurs onglet :
- Code:
$(function(){
$(function(){
/* sauver l'état pour une prochaine ouverture ou non (false) */
save= true;
/* html permis dans les titres d'onglet (false) ou non */
safe= true;
/* type ( slideDown, fadeIn, show ) et durée ( ms ) d'apparition */
show= ["slideDown",500];
/* idem ( types : slideUp, fadeOut, hide ) mais de disparition */
hide= ["slideUp",500];
/* événement sur les onglets ( mouseenter, click, ... ) */
event= "click";
/* ajout des tabs et choix de celui par défaut */
defaut= add("Tout");
add("Partie 1",[0,1]);
add("Partie 2",[2,3]);
add(4);
add("section 6",5);
/* ajout de l'emplacement des tabs */
conteneur_tabs("before",".cat-table:first");
});
$(function(){var a;if(save&&window.localStorage&&(a=localStorage.getItem("tabs"))&&(a=u(a)))defaut=a;$(".cat-table").filter(function(a){return!z(defaut,a)}).hide();for(a=0;a<v.length;a++)$(".cat-tabs").append('<div class="ct-item'+(v[a]==defaut?" ct-active":"")+'">'+(safe?v[a][0].replace(/&/g,"&").replace(/</g,"<").replace(/>/g,">").replace(/"/g,"""):v[a][0])+"</div>");$(".cat-tabs").on(event,".ct-item",function(){$(".cat-tabs .ct-active").removeClass("ct-active");var a=$(this).parent().children().index(this);
$(".cat-tabs").each(function(){$(this).children().eq(a).addClass("ct-active")});var c=v[a];$(".cat-table").not($(".cat-table").filter(function(a){return z(c,a)})[show[0]](show[1]))[hide[0]](hide[1]);save&&window.localStorage&&localStorage.setItem("tabs",JSON.stringify(c))})});
var hide,show,save,safe,event,timeslide,defaut,v=[],w=["th.secondarytitle","div.table-title h2","div.page-title h2","div.maintitle h2"],x=["table","div.forabg","div.main-head","div.borderwrap"],y=["nil","nil","div.main-content","nil"],ver=function(){return $("#phpbb").length?1:$("#pun-intro").length?2:$("#ipbwrapper").length?3:0},add=function(a,b){if(1==arguments.length)if("number"==typeof a)if(0<=a&&$(w[ver()]).length>=a+1)a=$(w[ver()]).eq(b=a).text();else return;else if("string"==typeof a)for(var b=
[],c=0;c<$(w[ver()]).length;c++)b.push(c);v.push([a,"number"==typeof b?[b]:b]);return v[v.length-1]},u=function(a){for(var b=0;b<v.length;b++)if(JSON.stringify(v[b])==a)return v[b];return!1},conteneur_tabs=function(a,b){$(b)[a]('<div class="cat-tabs"></div>')},z=function(a,b){for(var c=0;c<a[1].length;c++)if(a[1][c]==b)return!0;return!1};$(w[ver()]).closest(x[ver()]).each(function(){$(this).add($(this).next(y[ver()])).wrapAll('<div class="cat-table" />')});
});
merci beaucoup :3
Dernière édition par Nelliel le Sam 22 Aoû 2015 - 14:20, édité 1 fois
 Re: Problèmes avec l'onglet des catégories
Re: Problèmes avec l'onglet des catégories
Bonjour, Nelliel,
Pour le fond bleu clair présent sur la bordure des catégories il suffit simplement de se rendre dans Panneau d’admin > Affichage > Gestion des images > Mode avancé > Général / navigation
Et de supprimer
Image de fond des tableaux : (le lien) https://2img.net/i/fa/prosilver/bg_list.gif
vous pouvez essayer ça a marché pour moi,
En souhaitant que ça solutionne une partie de vos problèmes.
Pour le fond bleu clair présent sur la bordure des catégories il suffit simplement de se rendre dans Panneau d’admin > Affichage > Gestion des images > Mode avancé > Général / navigation
Et de supprimer
Image de fond des tableaux : (le lien) https://2img.net/i/fa/prosilver/bg_list.gif
vous pouvez essayer ça a marché pour moi,
En souhaitant que ça solutionne une partie de vos problèmes.
 Re: Problèmes avec l'onglet des catégories
Re: Problèmes avec l'onglet des catégories
. . . | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir délester votre sujet, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, dans ce cas,  votre premier message et cochez l'icône votre premier message et cochez l'icône  A bientôt sur ForumActif |

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Problèmes avec l'onglet des catégories
Re: Problèmes avec l'onglet des catégories
Bonjour,
pardon pour le temps de réponse ;-; et merci de m'aider :3
j'ai testé ce que vous me dites, mais ça n'a strictement rien changé au niveau du fond
pardon pour le temps de réponse ;-; et merci de m'aider :3
j'ai testé ce que vous me dites, mais ça n'a strictement rien changé au niveau du fond
 Re: Problèmes avec l'onglet des catégories
Re: Problèmes avec l'onglet des catégories
. . . | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir délester votre sujet, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, dans ce cas,  votre premier message et cochez l'icône votre premier message et cochez l'icône  A bientôt sur ForumActif |

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Problèmes avec l'onglet des catégories
Re: Problèmes avec l'onglet des catégories
bonjour :3
Oui, j'ai toujours besoin d'aide, du coup un petit up, en espérant que quelqu'un puisse m'aider :3
Oui, j'ai toujours besoin d'aide, du coup un petit up, en espérant que quelqu'un puisse m'aider :3
 Re: Problèmes avec l'onglet des catégories
Re: Problèmes avec l'onglet des catégories
. . . | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir délester votre sujet, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, dans ce cas,  votre premier message et cochez l'icône votre premier message et cochez l'icône  A bientôt sur ForumActif |

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Problèmes avec l'onglet des catégories
Re: Problèmes avec l'onglet des catégories
Bonjour,
Vous pouvez archiver <3 merci :3
Vous pouvez archiver <3 merci :3
 Sujets similaires
Sujets similaires» problèmes avec les catégories
» Problèmes avec Catégories
» Problèmes catégories
» Problèmes avec liens des sous forums dans catégories
» qeel avec onglets - problèmes avec le tuto
» Problèmes avec Catégories
» Problèmes catégories
» Problèmes avec liens des sous forums dans catégories
» qeel avec onglets - problèmes avec le tuto
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Nelliel Lun 3 Aoû 2015 - 14:07
par Nelliel Lun 3 Aoû 2015 - 14:07



