Bouton "vote pour ce message" comme sur le fdf
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Bouton "vote pour ce message" comme sur le fdf
Bouton "vote pour ce message" comme sur le fdf
Détails techniques
Version du forum : Invision
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Autre
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://sectr.1fr1.net/forum.htm
Description du problème
Bonjour,Malgré mes recherches sur le sujet je bute sur la mise ne place d'une option sur mon forum : pour faire simple j'aimerais mettre en place comme sur le FDF un bouton "vote pour ce message" sur mon forum.
Je cherche le même fonctionnement que l'on trouve sur ce forum d'entraide.
Je dois manquer quelque chose et habituellement la fonction recherche suffit à mon bonheur, mais la je fais choux blanc depuis un moment.
merci a tous ceux qui pourront m'aiguiller.
Dernière édition par Admin'R le Sam 19 Sep 2015 - 19:00, édité 1 fois
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Bonjour,
la solution est donnée ici :
 https://forum.forumactif.com/t324952-ajouter-un-bouton-voter-pour-ce-message#2816968
https://forum.forumactif.com/t324952-ajouter-un-bouton-voter-pour-ce-message#2816968
Bonne journée !
la solution est donnée ici :
 https://forum.forumactif.com/t324952-ajouter-un-bouton-voter-pour-ce-message#2816968
https://forum.forumactif.com/t324952-ajouter-un-bouton-voter-pour-ce-message#2816968Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Ca ne fonctionne pas chez moi. 
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Bonjour Admin'R,
Pour la version forum invision remplacer le JavaScript par :
Pour la version forum invision remplacer le JavaScript par :
- Code:
$(function(){
$(".vote").each(function(){
$(this).find(".vote-button:first a").html('<img src="http://2img.net/i/fa/optimisation_fdf/common/buttonok.png" alt="Voter" title="Voter ce message" />').click(function(){
$.get($(this).attr("href"));
$(this).parent().html('<img src="http://2img.net/i/fa/optimisation_fdf/common/buttonok_off.png" alt="Vote enregistré" title="Vote enregistré" />');
return!1
});
$(this).closest(".post").find("ul.posting-icons").append("<li />").find("li:last").append($(this).find(".vote-button:first a")).append($(this).find(".vote-bar").length?' <div class="vote-count" title="Nombre de votes positifs">'+$(this).find(".vote-bar").attr("title").replace(/^.*\(([0-9]*) .*?\)$/,"$1"):"")+'</div>';
$(this).remove()
});
});
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
bonjour,
Merci de votre aide je vais tester çà.
Merci de votre aide je vais tester çà.
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Ca ne fonctionne pas 
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Avez-vous activé le système de réputation ?
PA > Modules > Réputation > Activer le système de réputation
PA > Modules > Réputation > Activer le système de réputation
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Je suis bête, j'avais oublié de réactiver le système de réputation 
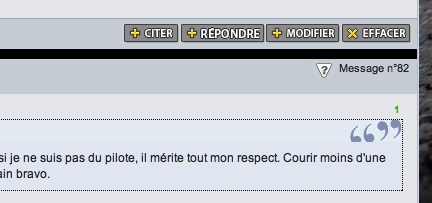
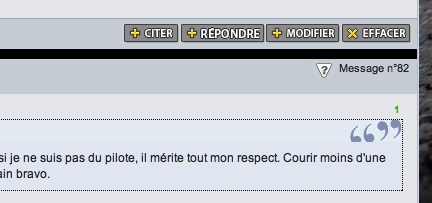
Mais ça fonctionne, le bouton apparait et cela semble bien fonctionner. Toute fois la position dans le corps message n'est pas optimum. J'aimerai l'avoir comme sur le fdf, flèche verte sur ma capture d'écran, plutôt qu'au lieu actuel, flêche rouge.


Mais ça fonctionne, le bouton apparait et cela semble bien fonctionner. Toute fois la position dans le corps message n'est pas optimum. J'aimerai l'avoir comme sur le fdf, flèche verte sur ma capture d'écran, plutôt qu'au lieu actuel, flêche rouge.
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Bonjour,
l'image n'affiche pas pour moi.
l'image n'affiche pas pour moi.

 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Merci ! 
Remplacer le script par :
et ajouter ce code CSS :
Remplacer le script par :
- Code:
$(function(){
$(".vote").each(function(){
$(this).find(".vote-button:first a").html('<img src="http://2img.net/i/fa/optimisation_fdf/common/buttonok.png" alt="Voter" title="Voter ce message" />').click(function(){
$.get($(this).attr("href"));
$(this).parent().html('<img src="http://2img.net/i/fa/optimisation_fdf/common/buttonok_off.png" alt="Vote enregistré" title="Vote enregistré" />');
return!1
});
$(this).closest(".post").find(".post-entry").prepend("<div class='faVote'></div>").find(".faVote:last").append($(this).find(".vote-button:first a")).append($(this).find(".vote-bar").length?' <div class="vote-count" title="Nombre de votes positifs">'+$(this).find(".vote-bar").attr("title").replace(/^.*\(([0-9]*) .*?\)$/,"$1"):"")+'</div>';
$(this).remove()
});
});
et ajouter ce code CSS :
- Code:
.faVote { float:right }
.faVote + div { clear:right }
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Formidable, merci! Va falloir vraiment que je penche que sorte du seul CSS ( formidable pour un débutant mais limité au final ).
J'ose une dernière demande pour finaliser mon projet, et la mise en place de se bouton "vote pour ce message" sous Invision. Lorsque le vote a été enregistré sur mon site le numéro apparait dans le vide.

Tandis que sur le FDF c'est comme çà. comme j'aimerai

Je suis partis dans la comparaison des codes mes je n'ai pas trouvé encore. Je travaille pour le moment par comparaison, donc un peu dans le flou dans le java. Merci de votre aide fort précieuse.
J'ose une dernière demande pour finaliser mon projet, et la mise en place de se bouton "vote pour ce message" sous Invision. Lorsque le vote a été enregistré sur mon site le numéro apparait dans le vide.

Tandis que sur le FDF c'est comme çà. comme j'aimerai

Je suis partis dans la comparaison des codes mes je n'ai pas trouvé encore. Je travaille pour le moment par comparaison, donc un peu dans le flou dans le java. Merci de votre aide fort précieuse.
 Re: Bouton "vote pour ce message" comme sur le fdf
Re: Bouton "vote pour ce message" comme sur le fdf
Formidable Merci à vous pour cette efficacité 

A moi maintenant de comprendre tout ce que j'ai fais et de peaufiner les détails.
A moi maintenant de comprendre tout ce que j'ai fais et de peaufiner les détails.
 Sujets similaires
Sujets similaires» Modifier la CSS des bouton et de la part de vote dans les message
» mettre un bouton gif a la place du + - pour voté
» Probleme "vote pour ce message" ne s'affiche plus !
» Comment faire pour que le membre qui écris ai une couleur définie en haut de son message comme dans l'exemple sur ce sujet ?
» ajouter un bouton " Voter pour ce message"
» mettre un bouton gif a la place du + - pour voté
» Probleme "vote pour ce message" ne s'affiche plus !
» Comment faire pour que le membre qui écris ai une couleur définie en haut de son message comme dans l'exemple sur ce sujet ?
» ajouter un bouton " Voter pour ce message"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Admin'R Ven 18 Sep 2015 - 9:16
par Admin'R Ven 18 Sep 2015 - 9:16




