Un élément (une div) qui n'apparait pas sur le QEEL
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Un élément (une div) qui n'apparait pas sur le QEEL
Un élément (une div) qui n'apparait pas sur le QEEL
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
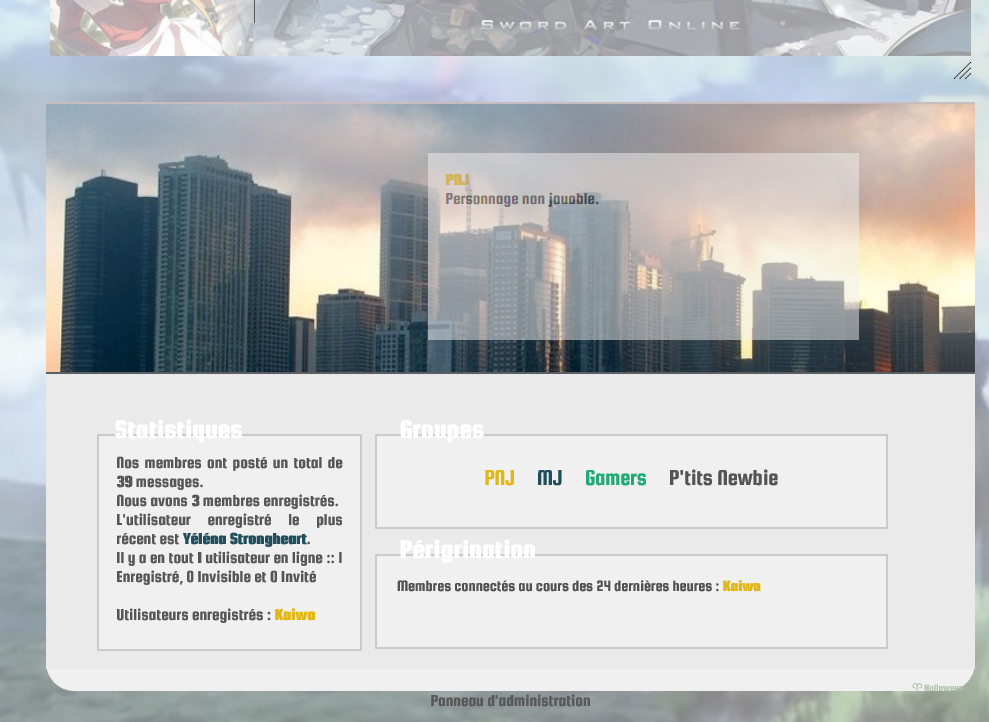
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://sword-light.forums-rpg.com/
Description du problème
Bonsoir,Je viens d'intaller un code HTML et css pour modifier mon QEEL.
Et je souhaite rajouter sur ce dernier un élément en plus, mais ce dernier n'apparait pas !
Le nom de la div qui n'apparait pas est "membremois", et voici ci-dessous mes codes :
- Code:
<!-- BEGIN disable_viewonline -->
<div class="fond_qeel">
<img src="http://i59.servimg.com/u/f59/16/61/97/52/sans_t11.jpg" style="width: 100%; border-top: 2px solid #C8BCBE; border-bottom: 2px solid #5A5F65;" />
<div style="background-color: #eaeaea; height: 260px;">
<br /><br />
<br />
<div class="titre_bloc" style="left: 2.5em;">Statistiques</div>
<div class="bloc_stat">{TOTAL_POSTS}.<br />{TOTAL_USERS}.<br />
{NEWEST_USER}.<br />
{TOTAL_USERS_ONLINE}<br /><br />{LOGGED_IN_USER_LIST}</div>
<div class="titre_bloc" style="left: 13em;">Groupes</div>
<div class="bloc_groupes"><div class="groupe_onglets">
<span class="groupe_onglet_0 groupe_onglet" id="groupe_onglet_pnj" onmouseover="javascript:change_groupe_onglet('pnj');"><font color=#E0B714>PNJ</font></span>
<span class="groupe_onglet_0 groupe_onglet" id="groupe_onglet_mj" onmouseover="javascript:change_groupe_onglet('mj');"><font color=#214E5C>MJ</font></span>
<span class="groupe_onglet_0 groupe_onglet" id="groupe_onglet_gamers" onmouseover="javascript:change_groupe_onglet('gamers');"><font color=#20AB76>Gamers</font></span>
<span class="groupe_onglet_0 groupe_onglet" id="groupe_onglet_newbie" onmouseover="javascript:change_groupe_onglet('newbie');"><font color=#545454>P'tits Newbie</font></span>
</div></div><br /><br /><br /><br /><br /><br />
<div class="titre_bloc" style="left: 13em;">Périgrination</div>
<div class="bloc_connectes"><table id="kaboum">{L_CONNECTED_MEMBERS}</table></div>
<div class="membremois">bonjour</div>
<script type="text/javascript">
//<!--
function change_groupe_onglet(name)
{
document.getElementById('groupe_onglet_'+anc_groupe_onglet).className = 'groupe_onglet_0 groupe_onglet';
document.getElementById('groupe_onglet_'+name).className = 'groupe_onglet_1 groupe_onglet';
document.getElementById('contenu_groupe_onglet_'+anc_groupe_onglet).style.display = 'none';
document.getElementById('contenu_groupe_onglet_'+name).style.display = 'block';
anc_groupe_onglet = name;
}
//-->
</script>
<br />
<div class="contenu_groupe_onglets">
<div class="contenu_groupe_onglet" id="contenu_groupe_onglet_pnj"><span style="color: #E0B714; font-weight: bold;">PNJ</span><br /> Personnage non jouable.</div>
<div class="contenu_groupe_onglet" id="contenu_groupe_onglet_mj"><span style="color: #214E5C; font-weight: bold;">Modérateurs de jeu</span><br /> Le STAFF. En an 2026 le nouveau SAO en revisite ses membres. Composés de tous nouveaux joueurs. Ce dernier en est deux fois plus fort...</div>
<div class="contenu_groupe_onglet" id="contenu_groupe_onglet_gamers"><span style="color: #20AB76; font-weight: bold;">Gamers</span><br /> Les Gamers : C'est un groupe de joueur acharné, peuplé en masse, il se trouvent de partout.</div>
<div class="contenu_groupe_onglet" id="contenu_groupe_onglet_newbie"><span style="color: #545454; font-weight: bold;">P'tits Newbie</span><br /> Les p'tits nouveaux ! Ce sont qui viennent à peine de découvrir le jeu et de l’installer. En train de potasser sur le look de leur personnages, ce sont ceux qui nous rejoindrons bientôt pour cette grande aventure !</div>
</div>
<script type="text/javascript">
//<!--
var anc_groupe_onglet = 'pnj';
change_groupe_onglet(anc_groupe_onglet);
//-->
</script></div><div class="credits"><a href="http://www.never-utopia.com/">♈ Halloween</a></div><br /><br /></div>
<!-- END disable_viewonline -->
- Code:
/*** MISE EN FORME FONT DU QEEL ***/
.fond_qeel {
width: 820px;
border-radius: 0px 0px 25px 25px;
background-color: #f1f0f0;
margin: auto;
height: 520px;
position: relative;
}
/*** MISE EN FORME BLOC STATISTIQUES ***/
.bloc_stat {
background-color: #F1F0F0;
padding: 15px;
width: 200px;
height: 158px;
overflow: auto;
font-size: 15px;
border: 2px solid #CACACA;
text-align: justify;
color: #565656;
position: absolute;
left: 3em;
z-index: 1;
}
/*** MISE EN FORME BLOC DES GROUPES ***/
.bloc_groupes {
background-color: #F1F0F0;
padding: 15px;
width: 420px;
height: 50px;
overflow: auto;
font-size: 20px;
border: 2px solid #CACACA;
text-align: center;
font-family: 'Squada One', cursive;
position: absolute;
left: 14.5em;
z-index: 1;
}
/*** MISE EN FORME BLOC DES CONNECTES LES 24H ***/
.bloc_connectes {
background-color: #F1F0F0;
padding: 15px;
width: 420px;
height: 50px;
overflow: auto;
font-size: 20px;
border: 2px solid #CACACA;
text-align: center;
font-family: 'Squada One', cursive;
position: absolute;
left: 14.5em;
z-index: 1;
}
/*** COULEUR ET TRANSPARENCE DU FOND DES 24H ***/
#kaboum .row1 {
background-color : transparent;
}
#kaboum span.gensmall {
color: #515151;
}
/*** MISE EN FORME DES TITRES (simple + survol) ***/
.titre_bloc {
font-family: 'Squada One', cursive;
font-size: 24px;
font-weight: bold;
color: white;
position: absolute;
z-index: 2;
margin-top: -18px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition:1s;
-o-transition:1s;
}
.titre_bloc:hover {
color: #565656;
}
/*** GROUPES A ONGLETS ***/
/* Mise en forme des noms de groupe */
.groupe_onglet {
display: inline-block;
padding: 10px;
}
/* Mise en forme du bloc en transparence de description */
.contenu_groupe_onglet {
padding: 15px;
display: none;
width: 350px;
height: 135px;
overflow: auto;
font-size: 15px;
color: #414141;
text-align: justify;
background-color: #f1f0f0;
position: absolute;
top: 3em;
left: 22.5em;
opacity: 0.5;
transition: 1s;
-webkit-transition: 1s;
-moz-transition:1s;
-o-transition:1s;
}
.contenu_groupe_onglet:hover{
opacity: 1.0;
}
.membremois {
display: none;
width: 135px;
height: 135px;
overflow: auto;
font-size: 15px;
color: #414141;
text-align: justify;
background-color: #f1f0f0;
position: absolute;
left: 20em;
opacity: 0.5;
transition: 1s;
-webkit-transition: 1s;
-moz-transition:1s;
-o-transition:1s;
}
.membremois:hover{
opacity: 1.0;
}
/* Mise en forme des liens */
.contenu_groupe_onglet a{
text-decoration: none !important;
}
/*** MISE EN FORME DES CREDITS ***/
.credits {
text-align: right;
margin-right: 10px;
font-size: 9px;
margin-top: 10px;
}
.credits a{
color: #B0C3AB;
}
J'espère que quelqu'un pourra m'aider à trouver ce problème !
Merci d'avance !
Dernière édition par yoyiecats le Dim 27 Sep 2015 - 11:36, édité 2 fois
 Re: Un élément (une div) qui n'apparait pas sur le QEEL
Re: Un élément (une div) qui n'apparait pas sur le QEEL
Bonjour,
id ≠ class ...
ça peut aider ?
id ≠ class ...
ça peut aider ?

 Re: Un élément (une div) qui n'apparait pas sur le QEEL
Re: Un élément (une div) qui n'apparait pas sur le QEEL
Bonjour,
C'est une erreur de ma part, j'avais justement testé si en passant les deux en id cela fonctionnait, et j'ai oublier de le rechanger avant de poster mon sujet ici, je suis désolé.
Du coup, je persiste, cela ne s'affiche pas.
C'est une erreur de ma part, j'avais justement testé si en passant les deux en id cela fonctionnait, et j'ai oublier de le rechanger avant de poster mon sujet ici, je suis désolé.
Du coup, je persiste, cela ne s'affiche pas.
 Re: Un élément (une div) qui n'apparait pas sur le QEEL
Re: Un élément (une div) qui n'apparait pas sur le QEEL
Bonjour,
Désolé pour le double-post, je vens de trouver le problème il s'agissait de la ligne "display: none;" dans le css !
Merci beaucoup ! Sujet résolu !
Désolé pour le double-post, je vens de trouver le problème il s'agissait de la ligne "display: none;" dans le css !
Merci beaucoup ! Sujet résolu !
 Sujets similaires
Sujets similaires» Un élément de QEEL qui se balade en dehors de sa div !
» Problème de superposition de mon texte du qeel et l'image du qeel !
» [QEEL] Double QEEL, impossibilité de l'enlever...
» QEEL en double (originel et nouveau QEEL)
» Modifier l'élément
» Problème de superposition de mon texte du qeel et l'image du qeel !
» [QEEL] Double QEEL, impossibilité de l'enlever...
» QEEL en double (originel et nouveau QEEL)
» Modifier l'élément
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par yoyiecats Dim 27 Sep 2015 - 1:46
par yoyiecats Dim 27 Sep 2015 - 1:46



