remettre la partie signature
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 remettre la partie signature
remettre la partie signature
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
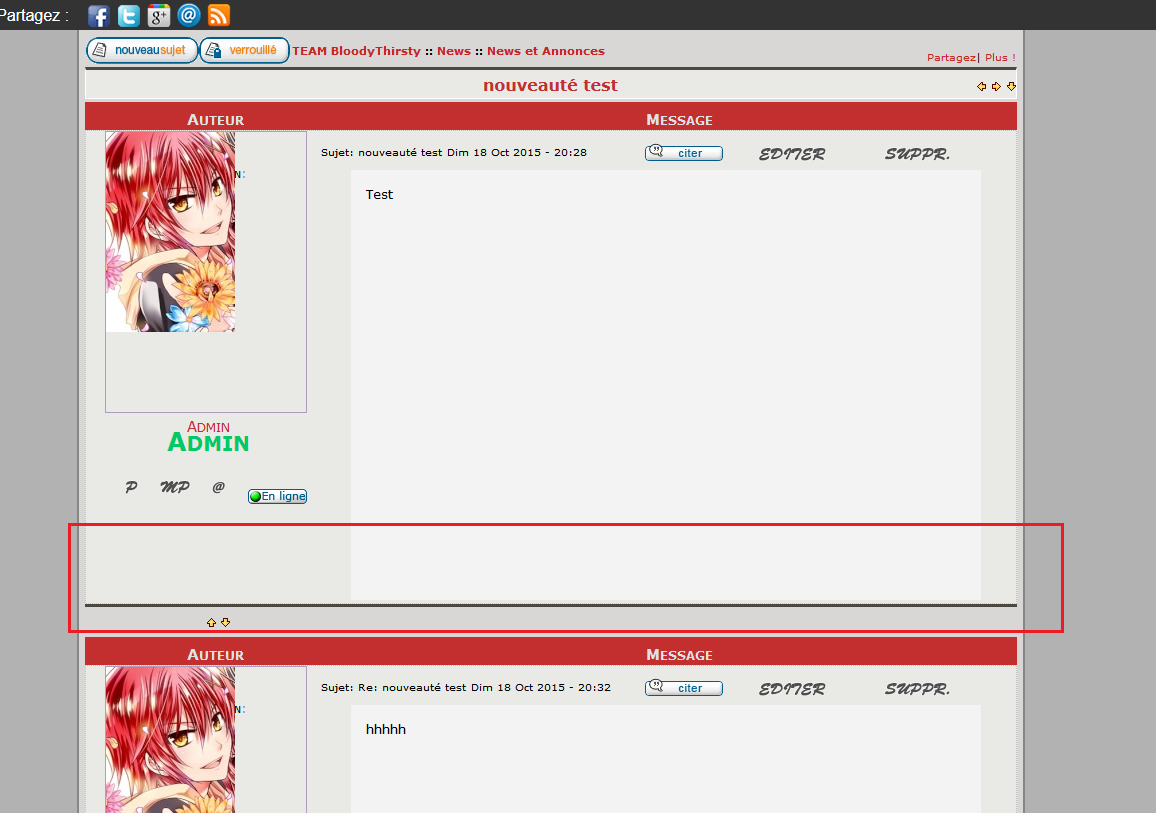
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://testpourbloodthirsty.bb-fr.com/t2-nouveaute-test
Description du problème
Bonsoir,je crois qu'en modifiant un template, j'ai du effacé la partie qui concerne la signature.
Ce^pendant pour faire les modifications css nécessaire j'en ai besoin mais la signature n'apparait nul part. Est-ce que je l'ai désactivé ? ou alors effacer ?
Pouvez m'aider svp ?
Voici le code du template :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="categorie" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cate_titre"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<tr class="rangée">
<th class="thLeft" nowrap="nowrap" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID} postviolet" colspan="2"id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div style="position:relative; margin: -13px 0px auto 15px;">
<div class="profilmembre">
<div class="avatars"><div class="imageavatar"></div>{postrow.displayed.POSTER_AVATAR}</div>
<div class="infoprofil">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
</div>
<div class="nomavatar">
{postrow.displayed.POSTER_RPG}
{postrow.displayed.POSTER_RANK}
<div class="postdetails poster-profile">{postrow.displayed.RANK_IMAGE}</div>
<span class="name pseudo"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<div class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<div valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</div>
</div>
</div>
</div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody fondpost">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
</td>
</tr>
</table>
</td>
</tr>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID} basviolet" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr class="rangée">
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Dernière édition par Chlirr le Jeu 26 Nov 2015 - 13:58, édité 1 fois
 Re: remettre la partie signature
Re: remettre la partie signature
Bonjour ^^
La partie gérant les signatures est celle ci (et est bien présente dans votre template)
 PA > Utilisateurs > Options des utilisateurs > Autoriser les Signatures :
PA > Utilisateurs > Options des utilisateurs > Autoriser les Signatures :
S'assurer que l'option n'est pas sur non
 La mise en place d'une signature n'étant pas rétroactive, veuillez aussi vous assurer de poster un nouveau message après avoir vérifié que votre signature n'est pas vide.
La mise en place d'une signature n'étant pas rétroactive, veuillez aussi vous assurer de poster un nouveau message après avoir vérifié que votre signature n'est pas vide.
 Navigation > profil > Préférences > Toujours attacher sa signature :
Navigation > profil > Préférences > Toujours attacher sa signature :
S'assurer que l'option est sur Oui
 Rédaction d'une réponse normale/citation/édition > Options > Attacher sa signature
Rédaction d'une réponse normale/citation/édition > Options > Attacher sa signature
S'assurer que la case est cochée.
Si tout cela est normal, il faudra regarder s'il n'y a pas un code javascript ou CSS qui masque cette signature.
La partie gérant les signatures est celle ci (et est bien présente dans votre template)
- Code:
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
 PA > Utilisateurs > Options des utilisateurs > Autoriser les Signatures :
PA > Utilisateurs > Options des utilisateurs > Autoriser les Signatures :S'assurer que l'option n'est pas sur non
 La mise en place d'une signature n'étant pas rétroactive, veuillez aussi vous assurer de poster un nouveau message après avoir vérifié que votre signature n'est pas vide.
La mise en place d'une signature n'étant pas rétroactive, veuillez aussi vous assurer de poster un nouveau message après avoir vérifié que votre signature n'est pas vide. Navigation > profil > Préférences > Toujours attacher sa signature :
Navigation > profil > Préférences > Toujours attacher sa signature :S'assurer que l'option est sur Oui
 Rédaction d'une réponse normale/citation/édition > Options > Attacher sa signature
Rédaction d'une réponse normale/citation/édition > Options > Attacher sa signatureS'assurer que la case est cochée.
Si tout cela est normal, il faudra regarder s'il n'y a pas un code javascript ou CSS qui masque cette signature.
 Re: remettre la partie signature
Re: remettre la partie signature
bonjour, alors j'ai tout vérifier au niveau PA et Préférences, tout est cochée ou autorise la signature mais elle n'apparait toujours pas.
après qu'est ce qui dans mon css pourrait affecter la signature?
remarque intéressante, il n'y a pas de css pour la signautre.
ça pourrait venir de là?
edit: j'ai essayé de mettre des valeurs dans le css pour la class: signature mais pas de chanchement
je vous met mon css
Par ailleurs j'ai bien du code js, mais que pour la page d'accueil, la chatbox et le qeel normalement.
après qu'est ce qui dans mon css pourrait affecter la signature?
remarque intéressante, il n'y a pas de css pour la signautre.
ça pourrait venir de là?
edit: j'ai essayé de mettre des valeurs dans le css pour la class: signature mais pas de chanchement
je vous met mon css
- Code:
/*FORUM*/
body
{
background: #b2b2b2;
}
.bodyline
{
width: 70%;
padding: 0;
background: #d8d7d6;
border-left: 2px solid #858685;
border-right: 2px solid #858685;
padding-right: 5px;
padding-left: 5px;
}
.bodylinewidth
{
margin-left: auto;
margin-right: auto;
margin-top: -10px;
margin-bottom: -10px;
}
/*Toolbar+ Menu nav*/
/*TABLEAU NEWS*/
#ensemble
{
width: 98%;
height: 500px;
margin:auto;
margin-bottom: 50px;
}
#bienvenue
{
width: 98%;
height: 80px;
margin-top: 5px;
}
#secondtableau
{
background:#b2b2b2;
width:98%;
height:90%;
}
#presentez
{
width:50%;
float:left;
margin: auto;
margin-top:20px;
}
.ongletnews
{
float: left;
font-size: 15px;
color: #ffffff;
text-align: center;
background: #c32f2f;
display: block;
margin : auto;
width : 550px;
height : 100px;
border-top: 3px solid #4c4842;
padding: auto;
}
.news
{
font-size: 15px;
color: #000000;
text-align: justify;
display: block;
background: #f3f3f3;
height:90px;
margin: auto;
padding: 1px;
border: 1px dotted #c0c0c0;
}
.liennews
{
float: right;
padding: 1px;
margin: auto;
margin-right:5px;
margin-bottom: 5px;
margin-top: 35px;
font-size: 15px;
text-align: center;
display: block;
width: auto;
height: auto;
background: #d8d7d6;
overflow:auto;
}
.liennews a
{
color: #000000;
}
a:link, a:link hover
{
text-decoration: none !important;
}
.liennews a:hover
{
color: #ef0000 !important;
background: #ffffff !important;
}
.titrenews
{
clear: both;
background: #3AB17F none repeat scroll 0% 0%;
text-align: center;
padding: 3px;
color: #858685;
font-family: "Megrim",cursive;
font-size: 18px;
letter-spacing: 1px;
}
.contenunews
{
margin: 5px 5px 10px;
text-align: justify;
font-size: 14px;
line-height: 14px;
}
#partenaire
{
width:97%;
height: 250px;
margin: auto;
border: 2px solid #e9e9e6;
}
#partenairecases
{
width:48%;
height: 50px;
margin: auto;
border: 2px solid #e9e9e6;
}
#lineup
{
width:48%;
height:100px;
margin: auto;
border: 2px solid #e9e9e6;
}
/*Catégories*/
.cate_titre
{
font-size: 16px;
width: 98%;
margin: auto;
text-align: center;
color: #c32f2f;
}
.categorie
{
width: 98%;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #e9e9e6;
border-top: 3px solid #4c4842;
border-bottom: 1px solid #ffffff;
border-right: 1px solid #ffffff;
border-left: 1px solid #ffffff;
}
.forum
{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
background: #f3f3f3;
border: 1px dotted #c0c0c0;
padding: 2px;
}
.forumlink
{
display: block;
width: 500px;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 5px;
text-shadow: 1px 1px 0px #ffffff;
}
.forumlink a
{
font-size: 12px;
border-bottom: 2px dotted #c0c0c0;
}
.stats_last
{
display: block;
width: 160px;
margin: 0px;
margin-left: 4em;
background: #e9e9e6;
padding: 10px;
border: 1px dotted #c0c0c0;
}
.stats
{
display: block;
text-align: center;
font-size: 10px;
color: #c32f2f;
border-bottom: 1px solid #cacaca;
padding-bottom: 4px;
margin-bottom: 4px;
}
.last
{
display: block;
text-align: center;
font-size: 10px;
}
.ListeSousForums {
text-align:center; /* texte centré dans le bloc */
font-size: 0px;
}
.ListeSousForums a {
font-size:12px; /* indiquez la taille du texte des liens */
padding:5px 5px; /*un espacement entre le texte et le bord du bloc-lien*/
padding-right:5px; /* on rajoute un espace après le lien */
display:inline-block; /* affichage en ligne mais avec les propriétés d'un bloc */
margin: 5px; /* un espacement entre le bloc-lien et les éléments qui l'entourent */
color: #c32f2f;
}
/* pour les navigateurs qui acceptent la pseudo-classe :last-child, on supprime l'espace final qui ne sert à rien */
.ListeSousForums a:last-child {
padding-right:0px;
}
.ListeSousForums a:hover {
background: #d8d7d6;
}
/* On s'occupe de la cellule contenant les liens */
.celluledesc-liens {
width:130px;
margin-top: auto;
}
/* Puis on s'occupe des liens en question */
.celluledesc-liens a {
display:block; /* IMPORTANT : on transforme les liens en blocs */
text-align:center; /* on centre le texte dans les blocs */
margin: 5px 0px; /* marges extérieures haut/bas puis droite/gauche */
padding:2px 4px; /* marges intérieures (entre les bords et le texte) */
border: 1px dotted #c0c0c0; /* bordure : épaisseur type couleur */
background: #f0f0f0; /* couleur de fond */
color : #c32f2f; /* couleur du lien */
font-size: 12px; /* taille du texte */
letter-spacing:1px; /* espacement entre les lettres */
font-weight:bold; /* texte en gras */
}
.celluledesc-liens a:hover
{
background: #d8d7d6;;
}
/* On s'occupe de la cellule contenant le texte de description */
.celluledesc-texte {
text-align:justify; /* texte justifié */
padding:5px; /* marges intérieures */
margin-left: 5px;
color : #000000;
font-size: 13px; /* taille du texte */
}
/* Puis on s'occupe de la description (en particulier le scroll automatique) */
.celluledesc-scroll {
height:auto; /* hauteur du bloc de description */
overflow:auto; /* le scroll apparaît automatiquement si besoin */
padding:5px; /* marges intérieures, espacement par rapport à la barre de scroll */
}
/*Annonce Defilante*/
#fa_ticker_block
{
border-top: 7px solid #E5E5E5;
border-bottom: 4px solid #E5E5E5;
border-left: 4px solid #E5E5E5;
border-right: 4px solid #E5E5E5;
height: 100px;
overflow: hidden;
margin: auto;
font-size: 12px;
}
.Lienannonce
{
margin: 5px;
background : #b2b2b2;
font-size: 12px;
text-align: center;
display: block, center;
width: 120px;
height: 25px;
font-weight: light;
}
.Lienannonce a
{
color: #ffffff
}
.Lienannonce a:hover
{
color: #ef0000 !important;
}
/*ChatBox*/
.ChatboxLaterale {
position: fixed; /* position fixe dans la fenêtre */
bottom: 10%; /* à 10% du bas (calculé en fonction de la taille de la fenêtre) */
left: 0; /* et collé au bord gauche */
width : 100px; /* dimension 100px */
}
.ChatboxLaterale iframe {
width: 800px; /* largeur */
height: 300px; /* hauteur */
display: none; /* caché par défaut */
}
.boutonChatbox {
vertical-align: bottom; /* on aligne le bouton en bas, le long de la chatbox */
}
.boutonChatbox img {
cursor:pointer; /* on ajoute un pointeur pour indiquer que image est cliquable */
}
/*Listesujets*/
/* MISE EN FORME DES LISTES DE SUJETS */
.bloc_sujets
{
width: 98%;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #e9e9e6;
border-top: 3px solid #4c4842;
border-bottom: 1px solid #ffffff;
border-right: 1px solid #ffffff;
border-left: 1px solid #ffffff;
}
.sujets
{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
background: #f3f3f3;
border: 1px dotted #c0c0c0;
padding: 2px;
font-size: 15px;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 5px;
text-shadow: 1px 1px 0px #ffffff;
}
.topictitle
{
font-size: 14px;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 5px;
text-shadow: 1px 1px 0px #ffffff;
}
h2.topic-title
{
font-size: 14px;
font-weight: bold;
text-shadow: 1px 1px 0px #ffffff;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 5px;
}
.sujets_auteur
{
display: block;
width: 150px;
font-size: 14px;
font-variant: small-caps;
letter-spacing: 2px;
text-shadow: 1px 1px 0px #ffffff;
font-style: none;
}
.sujet_last
{
display: block;
width: auto;
height: auto;
margin: auto;
margin-left: 4em;
margin-right: 4em;
background: #e9e9e6;
padding: 2px;
border: 1px dotted #c0c0c0;
font-size: 10px;
font-weight: bold;
font-family: sans-serif;
}
.sujets_stats
{
width: 98%;
margin: 5px;
background: #f3f3f3;
border: 1px dotted #c0c0c0;
padding: 2px;
}
.sujets_stats_contenu
{
margin: 5px;
width: 98%;
font-size: 11px;
color: #000000;
}
td.row3Right, td.spaceRow {
border-style: none;
}
/*QEEL */
/* .qeel_titre
{
width: 98%;
height: 140px;
background: url(http://nsa38.casimages.com/img/2015/11/20/151120091759107577.png);
margin: auto;
margin-top: 10px;
margin-bottom: 0px;
padding: 2px;
padding-bottom: 0px;
background-repeat:no-repeat;
border-top: 3px solid #4c4842;
border-right: 1px dotted #c0c0c0;
border-left: 1px dotted #c0c0c0;
}
.qeel
{
width: 98%;
height: 350px;
background: #e9e9e6;
margin: auto;
margin-top: 0px;
padding: 2px;
padding-top: 0px;
border-right: 1px dotted #c0c0c0;
border-left: 1px dotted #c0c0c0;
border-bottom: 3px solid #4c4842;
}
.qeel_table
{
width: 650px;
margin: auto;
}
.colonne
{
position: absolute;
width: 200px;
height: 300px;
overflow: auto;
margin: auto;
padding: auto;
background: #d8d7d6;
border: 1px dotted #c0c0c0;
font-size: 10px;
}
.qeel_contenu
{
display: block;
text-align: justify;
padding: 10px;
}
*/
/*QEEL*/
/*Cadre autour des messages par Alu' pour Never-Utopia *****************************************************************/
.profilmembre, .infoprofil, .imageavatar {
height: 280px;/*hauteur de l'avatar*/
width: 200px;/*largeur de l'avatar*/
}
.rangée .thRight, .infoprofil, .nomavatar, .rangée .thLeft, .basviolet .browse-arrows{
/*police utilisée*/
font-variant:small-caps;/*texte en petites majuscules*/
}
.basviolet, .postviolet{
background: #f3f3f3;
border: 1px dotted #c0c0c0;}/*couleur de fond des messages*/
.infoprofil {
background-image:url();
/*image de fond des infos du profil, laisser vide pour l'enlever*/
box-sizing: border-box;
position: absolute;
top: 0;
left: 0;
padding:15px;
font-size: 13px;
color:#9d8ab0;
z-index:0;
overflow: auto;
}
.nomavatar{
height:40px;/*largeur de l'image de fond*/
width: 208px;/*hauteur de l'image de fond*/
color:#C32F2F;/*couleur du texte du rang*/
font-size: 15px;
line-height:100%;
text-align:center;
position:relative;
padding-top:20px;
margin-top: -25px;
z-index: 3;
}
.name pseudo .pseudo
{
font-size: 18px;
}
.fondpost{
background: #f3f3f3;
padding: 15px;
min-height: 400px;
width: 600px;
margin: auto;
}
.profilmembre {
border: 1px solid #ad9ebd;/*bordures autour de l'avatar*/
position:relative;
margin: 10px 0;
}
.rangée{
background-color:#C32F2F;/*couleur de fond de la ligne "auteur-message"*/
display:block;
margin-top:2px;
}
.rangée .thRight{
color:#dce2e5;/*couleur du texte "message"*/
font-size: 15px;
font-weight:bold;
display:block;
margin-left:255px;
padding-top:7px;
height:19px;
}
.rangée .thLeft, .basviolet .browse-arrows{
color:#dce2e5;/*couleur du texte "auteur"*/
font-size: 15px;
font-weight:bold;
display:block;
float:left;
width:255px;
padding-top:7px;
height:19px;
}
.basviolet{
border:3px solid #4c4842;/*bordures de la partie basse du message*/
display:block;
border-top:none;
margin-bottom:30px;
}
.postviolet{
background: #e9e9e6;
border: 1px dotted #c0c0c0;
/*bordures de la partie centrale du message*/
display:block;
}
.postviolet .postdetails {display:block;}/*enlève la date et l'heure du sujet*/
.postviolet .post-options{padding-right:30px;}
.avatar img: {width:100%; height: 100%;}/*redimensionne les avatars à la bonne taille*/
.pseudo {display:block;font-size:25px; /*taille du pseudo*/font-variant:small-caps;text-transform:none;}
th.thBottom, th.thCornerL, th.thCornerR, th.thHead, th.thLeft, th.thRight, th.thSides, th.thTop { border:none;font-weight:normal;}
.profilmembre:hover > .avatars {/*ne pas modifier*/
opacity: 0;
filter: alpha(opacity=0);
visibility: hidden;
z-index:1;
}
.avatars {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index:2;
-webkit-transition:all 1s;
-moz-transition:all 1s;
-o-transition:all 1s;
-ms-transition:all 1s;
transition:all 1s;
}
.imageavatar{
background-image: url();
/*image par-dessus l'avatar, laisser vide pour l'enlever*/
position:absolute;
top:0;
left:0;
z-index:3;
}
.signature_div{
display: block;
witdh:98%;
height:200px;
}
Par ailleurs j'ai bien du code js, mais que pour la page d'accueil, la chatbox et le qeel normalement.
 Re: remettre la partie signature
Re: remettre la partie signature
Si je vais sur le lien fourni je vois
J'en déduis logiquement que le problème est résolu ! D'où cela venait il ?
Test
_________________
Ceci est une signature
J'en déduis logiquement que le problème est résolu ! D'où cela venait il ?
 Re: remettre la partie signature
Re: remettre la partie signature
Ah ?
Bonjour ^^
j'avais pas vu, c'est bizarre hier ça n'apparaissait pas.
Faut que je la sépare du corps du texte maintenant
Enfin grace à vous je sais que le code de la signature existe je vais voir ce que je peux en faire.
Merci bcp
Bonjour ^^
j'avais pas vu, c'est bizarre hier ça n'apparaissait pas.
Faut que je la sépare du corps du texte maintenant
Enfin grace à vous je sais que le code de la signature existe je vais voir ce que je peux en faire.
Merci bcp
 Sujets similaires
Sujets similaires» Editeur anormalement grand dans la partie signature
» Remettre les templates à zéro ?
» Espace entre la partie STATISTIQUES et la partie connexion
» Remettre tout à zéro?
» Fusion d'une partie d'un forum FA avec une partie d'un autre forum FA
» Remettre les templates à zéro ?
» Espace entre la partie STATISTIQUES et la partie connexion
» Remettre tout à zéro?
» Fusion d'une partie d'un forum FA avec une partie d'un autre forum FA
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chlirr Mar 24 Nov 2015 - 21:51
par Chlirr Mar 24 Nov 2015 - 21:51


